Tagged “Blink”
-
You can now easily customize find-in-page with the new
::search-textpseudo-element, that is shipping in Chromium 144.0.7547. 🚀
Find more details on the blog post by Stephen Chenney. Thanks to Bloomberg for sponsoring this work.
-
Playing with the new caret CSS properties
Some quick experiments playing with the new caret-animation and caret-shape CSS properties that Igalia is developing in Chromium.
-
Announcing the Web Engines Hackfest 2025
A new edition of the Web Engines Hackfest will happen on June 2, 3 & 4 in A Coruña (Galicia, Spain).
-
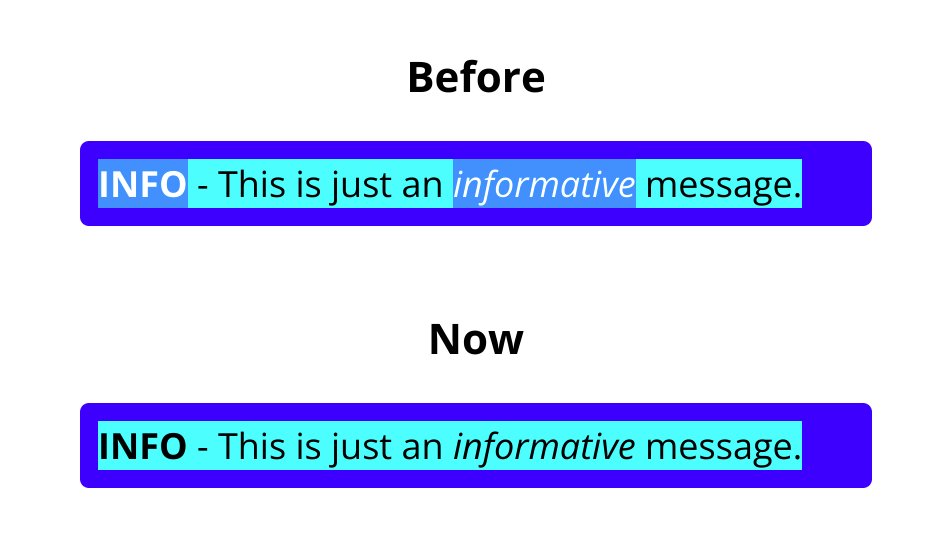
This has been in the oven for quite a while, nice to see it being enabled by default. Looks small but the implementation details are quite tricky. Hope to see it landed in other browsers. Great work by Delan and Stephen as part of Igalia collaboration with Bloomberg.
<style>
.info { color: white; background: blue; }
.info::selection { color: black; background: cyan; }
</style>
<div class="info">
<strong>INFO</strong> - This is just an <em>informative</em> message.
</div>
-
Yesterday Mario Sánchez Prada and me gave a talk at Embedded Open Source Summit about the work that Igalia does in different areas around embedded devices: people.igalia.com/mrego/talks/eoss-2023-igalia-embedded-devices/
Don’t hesitate to pass by Igalia booth if you’re attending in-person.
-
On my way to Prague for Embedded Open Source Summit. Tomorrow Mario Sánchez Prada and me will be talking about the work we do at Igalia related to embedded devices.
-
MathML is now available in all the browsers (developer.mozilla.org/en-US/docs/Web/MathML#browser_compatibility). My colleague Frédéric Wang from @igalia has written a blog post about this achievement with a nice historical retrospective: frederic-wang.fr/mathml-in-chrome-109.html Kudos Fred on the amazing work here!
-
These are great news for the web platform as a whole. MathML is now supported the three main rendering engines by default: Blink, Gecko and WebKit! 🎉
See: https://www.igalia.com/2023/01/10/Igalia-Brings-MathML-Back-to-Chromium.html
-
Web Engines Hackfest 2023 is coming
The Web Engines Hackfest 2023 will happen on June 5, 6 & 7 in A Coruña (Galicia, Spain).
-
10 years ago
Celebrating my first commit in WebKit back in January 18th 2013. 🎉
-

Igalia Web Platform team is hiring
Igalia is currently hiring for many positions, including my team — the Web Platform team.
-

TPAC 2022
A blog post about my participation at W3C TPAC 2022 in Vancouver (Canada).
-
On my way to Vancouver for TPAC 2022. Andreu Botella, Brian Kardell and Valerie Young from Igalia will be there too. Looking forward to all the meetings and discussions there.
-
Making wavy text decorations faster might seem not very important, but this will allow Chromium to share painting code of spelling errors (currently custom) and wavy text decorations (using CSS), which is useful to ship ::spelling-error and ::grammar-error highlight pseudos.
See: https://chromium-review.googlesource.com/c/chromium/src/+/3763020
-

Some highlights of the Web Engines Hackfest 2022
A personal retrospective of the Web Engines Hackfest 2022.
-
:has in now enabled by default in Chromium 105! 🎉 Great work Byungwoo Lee and others at Igalia. Big thanks to Eyeo for sponsoring the work.
If you want to know more about :has you can watch this 3min video by Eric Meyer: https://youtube.com/watch?v=5oEOKTVbIa4
See: https://chromereleases.googleblog.com/2022/06/dev-channel-update-for-desktop_24.html
-
Frédéric Wang is now talking about the status of MathML and plans for shipping it on Chromium in a breakout session of the Web Engines Hackfest.

-
On my way to A Coruña for a new onsite edition of the Web Engines Hackfest and some Igalia meetings during the whole week. Excited to meet again face to face with a bunch of people, some of them for the first time. 😄
-
And the intent-to-ship has been approved! 🥳 So Chromium will have :has() enabled by support really soon! 🎉 Joining WebKit where it’s already enabled since Safari 15.4. 🚀
BTW, Eric Meyer has done a nice small video (3.5 min) demoing this feature: https://www.youtube.com/watch?v=5oEOKTVbIa4
See: https://groups.google.com/a/chromium.org/g/blink-dev/c/bRsbl3wLuyk/m/mt3iSKNHBQAJ
-
Web Engines Hackfest 2022
The Web Engines Hackfest 2022 will happen on June 13 & 14 in A Coruña (Galicia, Spain).
-
:focus-visible is shipping in Safari/WebKit
Finally ':focus-visible' has been enabled by default in WebKit and shipped in Safari 15.4, which completes the work on the first Open Prioritization experiment.
-
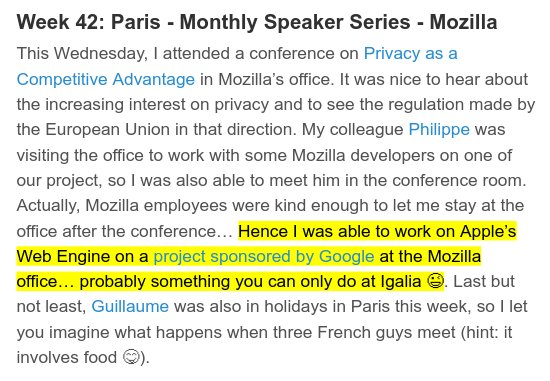
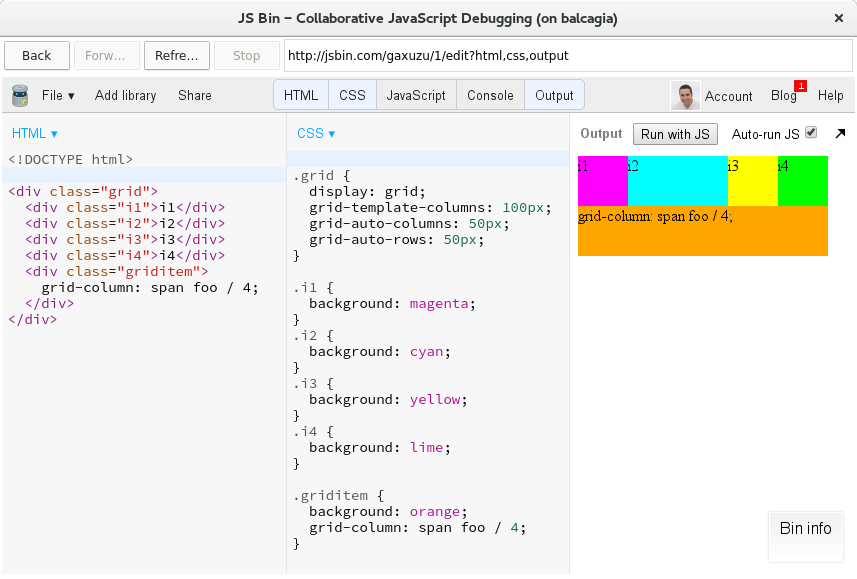
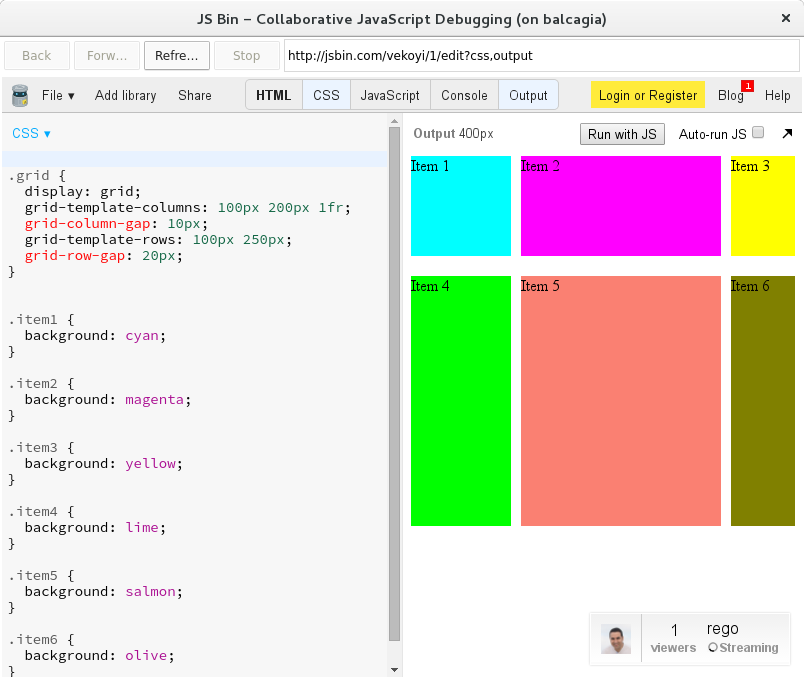
Glad to see CSS Grid Layout highlighted on that timeline. We at Igalia implemented it in Chromium and WebKit sponsored by Bloomberg.

-
A story on web engines interoperability related to wavy text decorations
This is a blog post explaining the process of fixing an issue related to wavy text decorations in Blink, that ended up with a similar fix in WebKit.
-
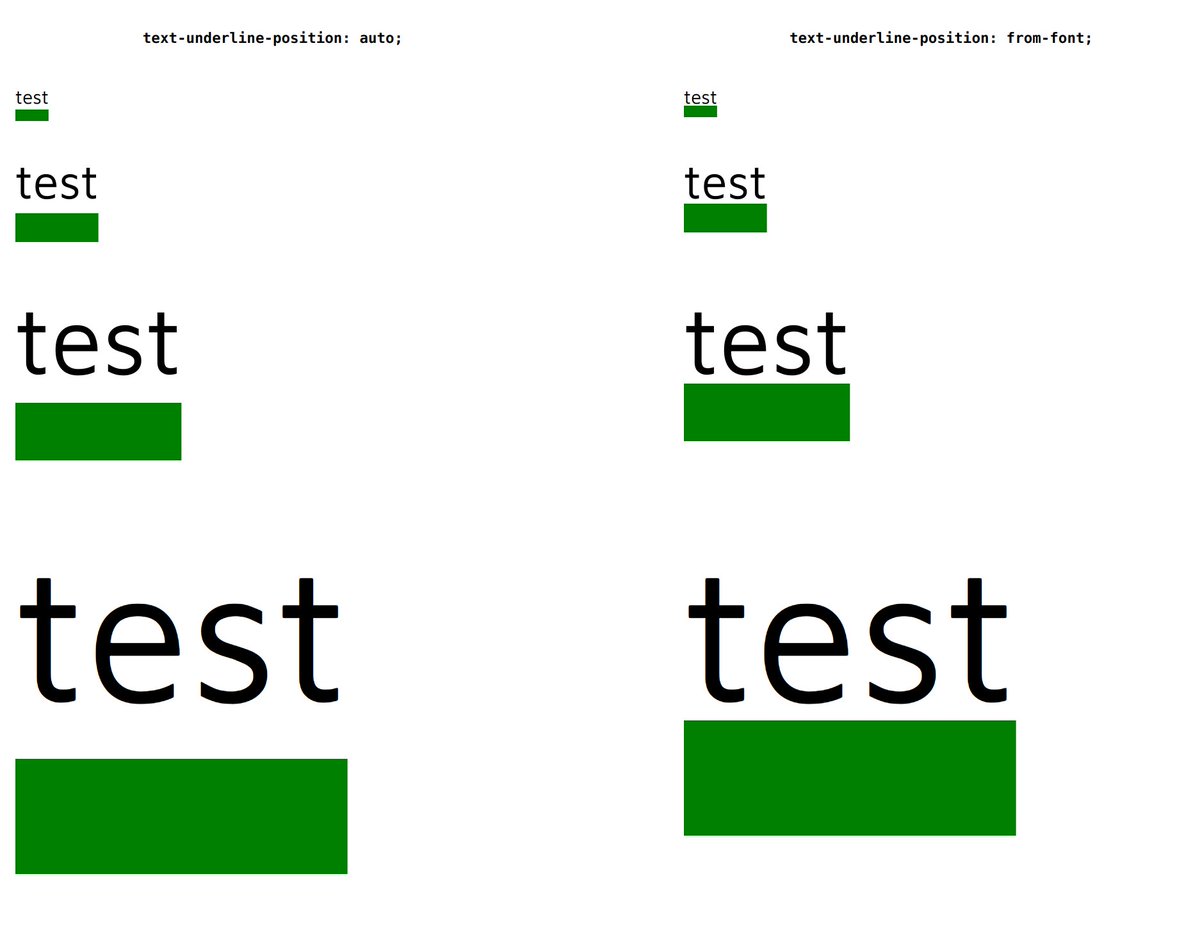
Maybe you got some weird underline offsets when setting big values for text-decoration-thickness in Chromium. Using “text-underline-position: from-font” will calculate the offset from the font metrics data and avoid that problem.

See: https://drafts.csswg.org/css-text-decor-4/#valdef-text-underline-position-from-font
-
The path of bringing :focus-visible to WebKit
Talk about ':focus-visible' at CSS Conf Armenia 2021.
-
You all want a parent selector in CSS, Igalia has been moving this forward in Chromium thanks to Eyeo’s support. Byungwoo Lee will be explaining lots of technical details and discuss potential limitations around the :has() pseudo-class implementation in his BlinkOn talk.
-
Despite being a virtual event, I’m very excited about BlinkOn next week. The schedule looks really interesting and there are lots of talks from Igalia! 🎉
Fred stole the show introducing Galician on his talk title: “MathML: onde estamos?” 💙

See: https://www.igalia.com/2021/11/11/BlinkOn-15-November-16-17-2021-(Virtual).html
-
I’ve seen the slides, it’s an awesome presentation if you want to understand how CSS highlight pseudos work (:selection, :target-text, :highlight(), :spelling-error, :grammar-error); and the great job Delan is doing to improve them. Don’t miss it!
-
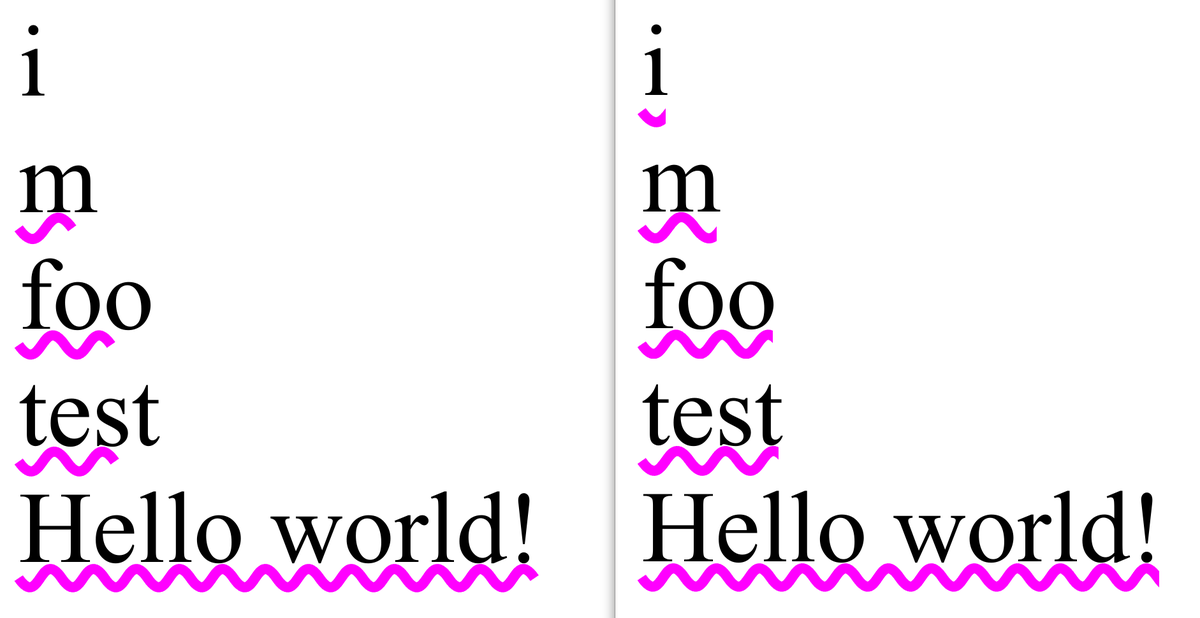
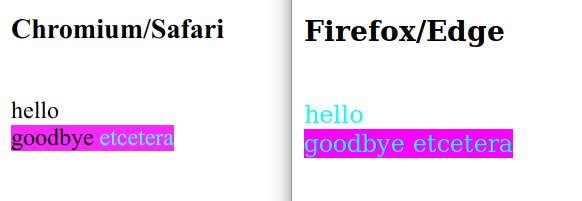
Playing with “text-decoration: magenta wavy underline” in Chromium, still not there but getting better (left is Chromium and right is my WIP patch).

-
And Sonia Singal did 2 of the 3 implementations: Firefox and Chromium as part of her Igalia Coding Experience. Great job! 👏
See: https://chromium-review.googlesource.com/c/chromium/src/+/3096889
-
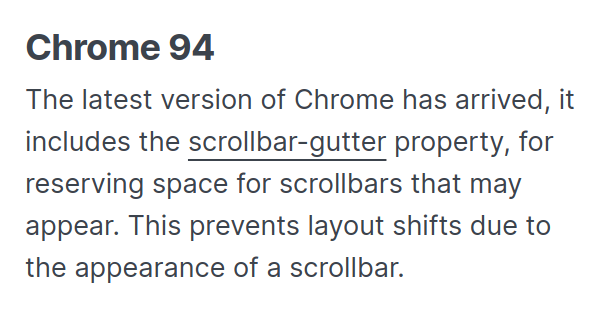
Last CSS Layout News issue by Rachel Andrew highlights the new scrollbar-gutter property that is included in Chrome 94. It has been developed by my colleague Felipe Erias from Igalia. 👏

-
:focus-visible in WebKit - May 2021
A report about the work done by Igalia during May 2021 adding support for :focus-visible in WebKit.
-
:focus-visible in WebKit - April 2021
A report about the work done by Igalia during April 2021 adding support for :focus-visible in WebKit.
-
:focus-visible in WebKit - March 2021
A report about the work done by Igalia during March 2021 adding support for :focus-visible in WebKit.
-
My colleague Miyoung Shin has added support for :dir() CSS pseudo-class in Chromium, it’s enabled by default in Canary 91.0.4438! 🚀 Thanks Eyeo for sponsoring Igalia to develop this feature.
-
Border radius logical properties are available in Google Chrome 89 and Safari Technology Preview 120 thanks to Ziran Sun from Igalia. Long live border-start-start-radius, border-start-end-radius, border-end-start-radius, border-end-end-radius! 🎉
-
:focus-visible in WebKit - February 2021
A report about the work done by Igalia during February 2021 adding support for :focus-visible in WebKit.
-
Some updates on Igalia work around :focus-visible.
Chromium default style sheet is using :focus-visible instead of :focus since 90.0.4412 (https://chromiumdash.appspot.com/commit/c3102c24006870f7f08444133209998b5b74aa54). Now you won’t see an outline when you click a
<div tabindex>element, only when you use the keyboard to focus it. -
:focus-visible in WebKit - January 2021
A report about the work done by Igalia during January 2021 adding support for :focus-visible in WebKit.
-

2020 Recap
A highlight of some interesting things that have happened at Igalia in 2020.
-
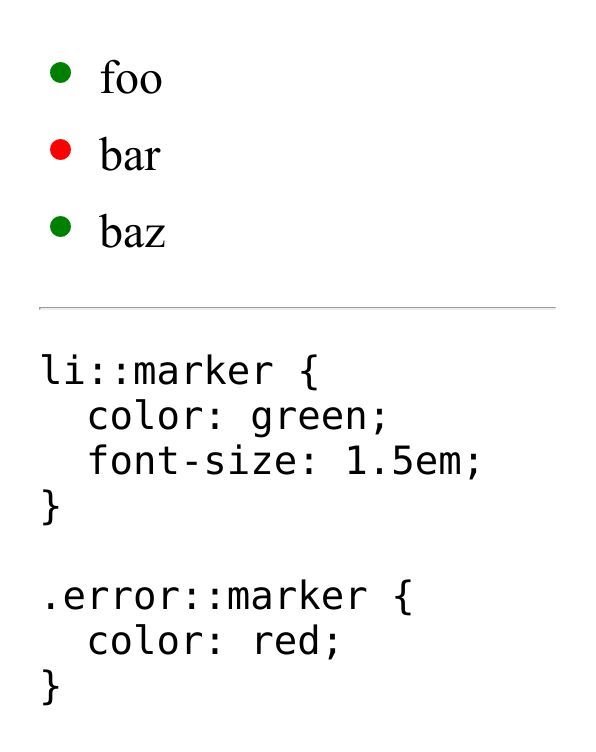
Oriol Brufau form Igalia has just published a technical blog post explaining the implementation of ::marker pseudo-element in Chromium: https://blogs.igalia.com/obrufau/2020/12/21/css-marker-pseudo-element-in-chromium.html
Despite it might look like a small feature, it ended up being quite a project. Kudos for the awesome job there! 👏
-
“Intent to Prototype: Container Queries”, @google is starting to experiment with container queries in @ChromiumDev. This is really interesting! 🤯
See: https://groups.google.com/a/chromium.org/g/blink-dev/c/u1AKdrXhPGI/m/wrJb-unhAgAJ
-
Really nice to see this finally shipping in Chromium and WebKit. 🚀 All this started back in 2018 when Oriol was doing a Coding Experience at Igalia: https://blogs.igalia.com/mrego/2018/08/08/css-logical-properties-and-values-in-chromium/
-
Playing with Lithium today (https://github.com/MozillaSecurity/lithium). A really amazing tool to reduce test cases automatically. 🤯
-
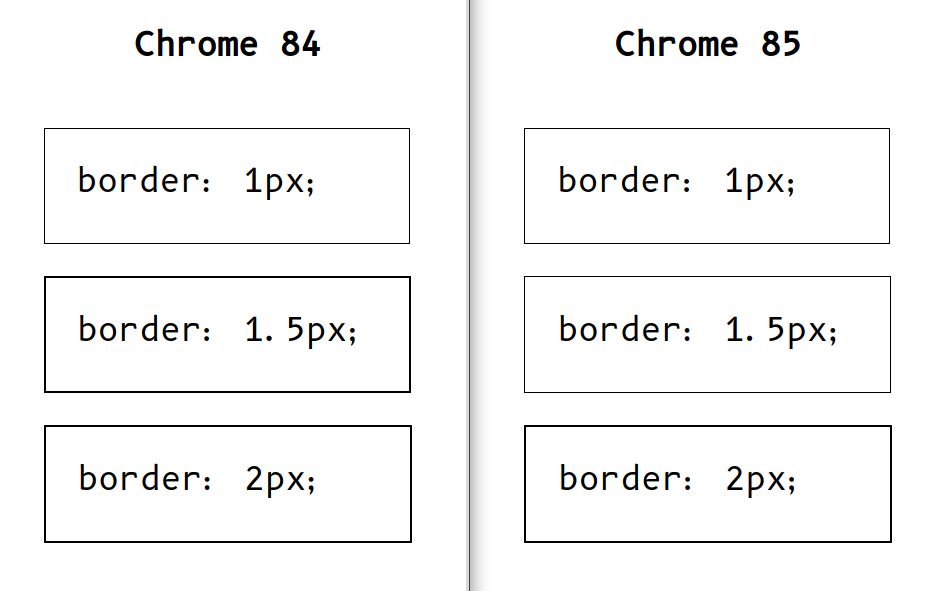
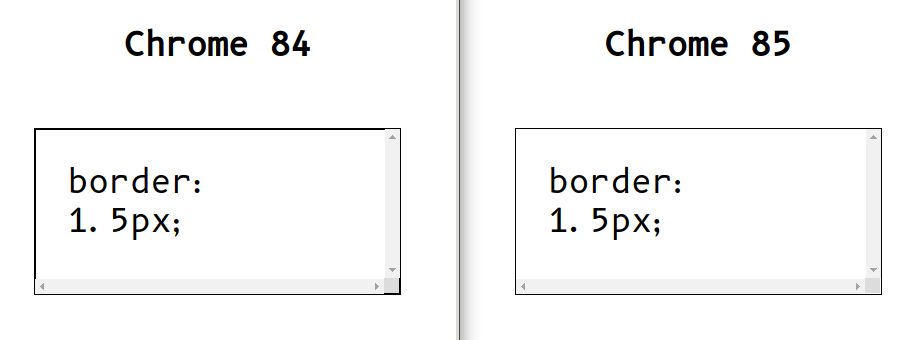
Have you noticed a change on how subpixel borders are rendered in Chromium 85? Now they’re floored instead of rounded like in Firefox and WebKit.
The improvement is specially noticeable when you have a scrollbar. Let’s hope it doesn’t cause any regression. 🤞


I found this while working on some “outline” issues, as outlines were floored while borders were rounded. And then realized about the interop problem and decided to try to fix it: chromium.googlesource.com/chromium/src/+/d1b0fc8e45dcbe00e9060a3dba87c398425ae178
-
Some CSS Logical Properties are coming to Chromium thanks to Oriol Brufau from Igalia (intent-to-ship has been just approveda https://groups.google.com/a/chromium.org/g/blink-dev/c/E7f_WZOcTgQ/m/pbudXZNaAAAJ). 🎉
Details of pending related work described at https://issues.chromium.org/issues/40438447#comment31
-
Really nice presentation on the Chromium rendering-core meeting about ::marker implementation by Oriol Brufau from Igalia. The slides are available at https://people.igalia.com/obrufau/slides/2020-07-rendering/
TIL a cool way to style footnotes with ::marker.
![The image shows a way to style an OL element with footnotes between brackets. The CSS code: li::marker { color: magenta; content: "[" counter(list-item) "] "; } The output: [1] One footnote. [2] Another footnote. [3] And the last one.](/mrego/files/2020/07/short.jpeg)
-

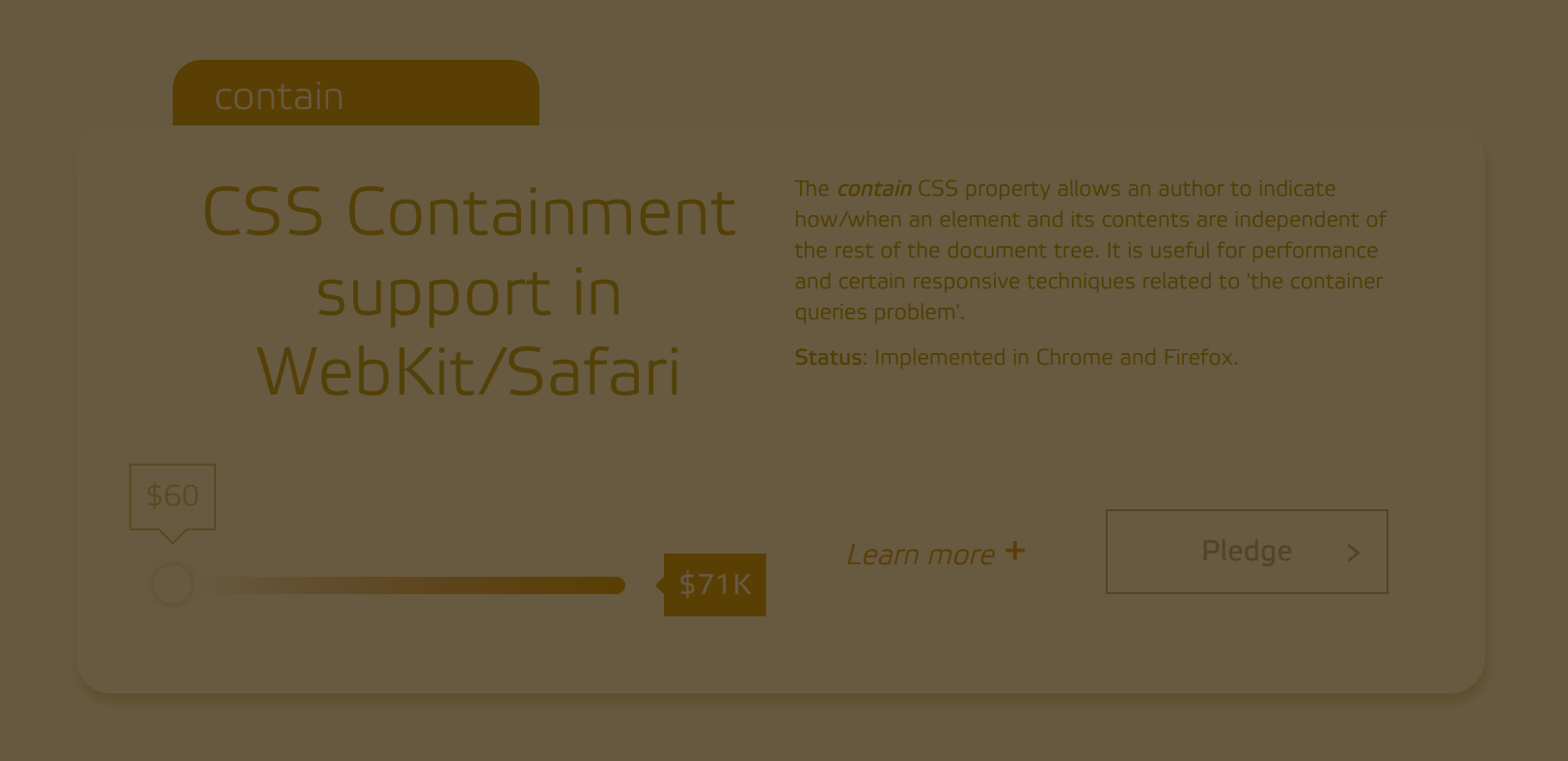
Open Prioritization and CSS Containment
Igalia is launching an experiment in crowd-funding prioritization for the Web.
-
::marker pseudo-element intent-to-ship has been approved, it’ll be enabled by default in Chromium 86. Amazing job by Oriol Brufau from Igalia! Kudos to Rune Lillesveen and Koji Ishii for the great reviews. And thanks to Bloomberg for sponsoring the development.
-
Excited to join the Blink API owners representing @igalia, thanks for accepting me. 😀
See: https://source.chromium.org/chromium/chromium/src/+/main:third_party/blink/API_OWNERS
-
Really bad to have to post this announcement today. This year hackfest was looking great, a bunch of awesome folks had registered already and we were moving to a new amazing venue… 🙁 Looking forward for the next edition (whenever it happens).
-
Web Engines Hackfest 2020: New dates, new venue!
Announcing the Web Engines Hackfest 2020 that will happen on May 18-20 in A Coruña.
-

Web Engines Hackfest 2019
Personal review of the Web Engines Hackfest 2019 that happened past October at Igalia.
-
Past week initial support for ::marker pseudo-element landed in Chromium. It’s available behind the “Experimental Web Platform features” flag since version 80.0.3957. Again thanks to Oriol Brufau from Igalia for making it happen! https://t.co/4h590NpZV7

-
The first patch for MathML in Chromium has landed, the upstreaming process is ongoing now! Amazing work by Fred Wang and Rob Buis: https://chromium.googlesource.com/chromium/src/+/8b8b60fb32ffcc41c3ae41224389822969e172f3
-
It has been 3 long and busy days but it seems people are happy with the Web Engines Hackfest. Thanks everyone for coming to Igalia office, it’s been a pleasure to host you. See you next year! 😊
-
Testing Igalia infrastructure in the CSS WG telcon today for the F2F in January. Several nice guests around. Let’s hope everything works! 🤞

-
It’s really amazing to have Elika Etemad in the Web Engines Hackfest sharing all her knowledge about standards. Thank you so much for the talk! 👏
-
Just arrived to A Coruña for a special week. Starting with the Web Engines Hackfest tomorrow, following with Igalia codecamps and assembly, and finishing with the Igalia summit in Lugo. Exiting times ahead! 😉
-
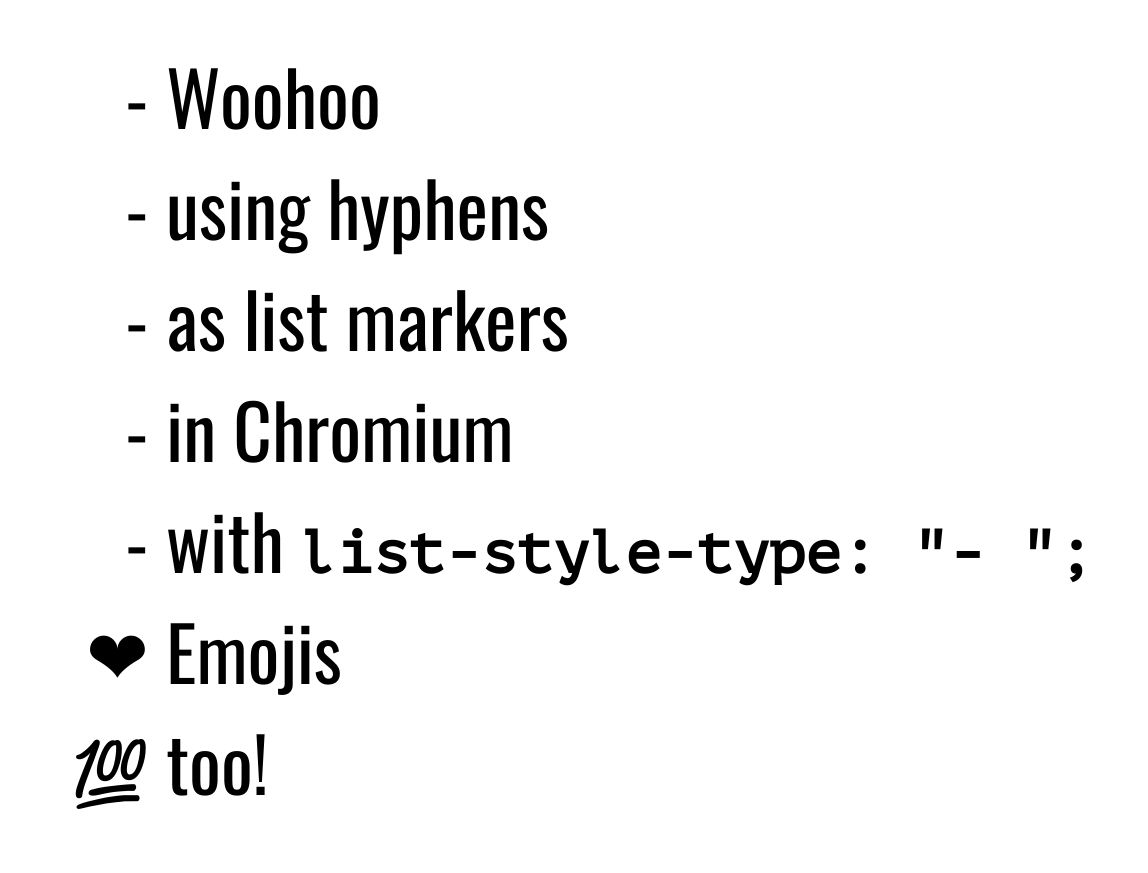
And the patch adding support for “list-style-type:
” in @ChromiumDev has landed today: https://chromium.googlesource.com/chromium/src/+/9ba901774e160643e9b4f2fb9db30b198ffb8a2b 
-

Talking about CSS Containment at CSSconf EU 2019
Two months ago I was in Berlin for CSSconf EU 2019 where I was speaking about css-contain.
-
The video of my talk about CSS Containment at CSS Conf EU has been published: https://www.youtube.com/watch?v=iqcO-5_KkJ4
It’s a complex topic but I tried to do my bests to explain it, I hope you like it! 😊
-

Speaking at CSS Day 2019
Past Friday I was in Amsterdam attending CSS Day, where I gave a talk about what it takes to implement a new CSS property in a browser.
-
The video of my CSS Day talk has just been published: https://www.youtube.com/watch?v=C1JcKq3NzWU
If you want to know what’s the process behind the implementation of a CSS property in a browser engine, don’t miss it! 🎞️
-
Have an amazing experience speaking at CSS Day today, despite being very deep on CSS Grid Layout implementation details, all the feedback I got about my talk has been really positive. Thank you all! 😀
-
The slides of my talk at CSS Day about how to implement CSS Grid Layout are available on my blog: https://people.igalia.com/mrego/talks/css-day-2019-css-grid-layout/
Note that they won’t work on your browser unless you implement “grid-skip-areas”. 😇
-
On my way to Amsterdam for CSS Day, there I’ll be speaking about what it takes to implement something like CSS Grid Layout in a browser. I’ll try to do my bests so you can understand better the whole process after my talk. 😇
-
On my way back home after my CSS Containment talk yesterday at CSS Conf EU. Now is time for JS Conf EU where my colleague Joyee Cheung would be speaking about Web APIs in Node.js Core, don’t miss her talk! Also Daniel Ehrenberg and Caio Lima from Igalia will be around these days.
-
My CSS Conf EU css-contain talk is done, I just hope you enjoyed it! 😊 The slides of my talk are available on my blog: https://people.igalia.com/mrego/talks/cssconf-eu-2019-css-containment/
-
Last rehearsal of my CSS Conf EU talk about css-contain in the hotel room after breakfast, I managed to do it in 25min let’s see if I can repeat it in the afternoon. 😆 Now heading to the venue, don’t hesitate to talk to me about CSS Containment, Grid Layout, Igalia, etc.
-
Nice details from CSS Conf EU organization when arriving to the hotel, thanks! This means that I’m in Berlin getting ready for tomorrow’s talk about CSS Containment. 😇
-
Starting some busy weeks… On Friday I’ll be in Berlin for CSS Conf EU talking about css-contain. Then in 2 weeks I’ll visit Amsterdam for CSS Day to talk about css-grid implementation. Let’s hope you enjoy them! 🤞
-
Some good news about MathML and the status of Chromium implementation by Igalia
See: https://mathml.igalia.com/news/2019/02/12/launch-of-the-project/#new
-
Nice to see my last blog post about css-contain on the last CSS Layout News Issue by Rachel Andrew, thanks! 😉
See: https://blogs.igalia.com/mrego/2019/01/11/an-introduction-to-css-containment/
-
An introduction to CSS Containment
Igalia has been working on css-contain during the last months, in this blog post we talk about the feature and the state of the art around it.
-
Sad day for the web losing one browser engine… EdgeHTML we’ll miss you.🙁 Only positive thing is that now all web rendering engines are open source and anyone can contributes to make them better.
-
Interesting session about CSS WG and WPT, we need more tests and testers, CSS seems like a nice way to start with. Community, documentation and external outreach were the main topics. https://www.w3.org/wiki/TPAC/2018/SessionIdeas#CSSWG_Community_Engagement_Regarding_Testing
-
The slides of my talk “Be part of CSS Evolution” at W3C Developer Meetup in Lyon are available on my blog: https://people.igalia.com/mrego/talks/w3c-developer-meetup-2018-css/

-
Fist day of TPAC 2018 is going great! Picture of Igalia booth at solutions showcase.

-
Igalia at TPAC 2018
Next week a bunch of igalians will be at TPAC in Lyon (France), this is a post about the exciting week coming.
-
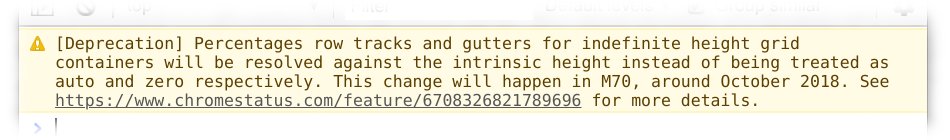
Chrome 70 has just been released with an important change on how percentage row tracks and gutters work. You might need to update your site to avoid issues or breakages, more info at: https://blogs.igalia.com/mrego/2018/08/10/changes-on-css-grid-layout-in-percentages-and-indefinite-height/
See: https://developer.chrome.com/blog/new-in-chrome-70/?linkId=58284450
-
Next week many igalians will be on tour: https://www.igalia.com/2018/10/15/Conference-season-is-upon-us.html
Igalia will have an important representation during W3C TPAC in Lyon, and I’ll be giving a talk about CSS and how to contribute to its evolution on the W3C Developer Meetup: https://www.w3.org/2018/10/Meetup/
-

Web Engines Hackfest 2018
My personal summary of the Web Engines Hackfest 2018 that happened at Igalia office in A Coruña past week.
-
New profile picture from a nice shot by Guillaume Emont during the Web Engines Hackfest this week. 🎞️ Thank you! 😉

-
“CSS theoretically supports infinite precision” learning CSS the hard way at the Web Engines Hackfest https://drafts.csswg.org/css-values/#numeric-types

-
Heading to A Coruña for a new edition of the Web Engines Hackfest at Igalia headquarters. Getting ready for an amazing event and willing to meet all the incredible folks that are coming. 🙂
-
Let’s just import a few Mozilla tests from WPT related to flex/grid alignment and positioned children into Chromium… Finally most of them fail due 2 already known bugs and 3 new ones: https://chromium-review.googlesource.com/c/chromium/src/+/1233555 😞
-
[css-grid] Starting in Chromium 69 you might get a warning if you use percentage rows in a grid container with indefinite height. Check if your site is affected in beta/canary and update it accordingly if needed. More about this topic in my last post https://blogs.igalia.com/mrego/2018/08/10/changes-on-css-grid-layout-in-percentages-and-indefinite-height/

-
Changes on CSS Grid Layout in percentages and indefinite height
A s̶h̶o̶r̶t̶ long story on how percentage work on CSS in general and in CSS Grid Layout row tracks and gutters particularly.
-
CSS Logical Properties and Values in Chromium and WebKit
Post summarizing the status of the work by Oriol Brufau in his Igalia Coding Experience adding support for CSS Logical Properties and Values in Chromium and WebKit.
-
Today we landed a patch in @ChromiumDev to change how percentage row tracks and gutters are resolved in grid containers with indefinite height. The change will hit stable in M70, but a deprecation warning will be present in M69 too. Examples available at https://chromestatus.com/feature/6708326821789696
-
Analyzing websites using percentage grid rows and found many grid containers with a single 100% height row, by default that’s the same than not setting anything for the row or just setting it to “auto”. If align-content is normal (default) grid-template-rows: 100% == auto == none
-
Igalia is implementing CSS Logical Properties in Chromium, Oriol Brufau has started by unprefixing the existing properties for margins, paddings and borders https://chromestatus.com/feature/6041507983261696, which are now available in Canary since version 69.0.3477.0. Enjoy them! 🙂
-
Amazing blog post by Fred Wang (once more) about Igalia and the work we do in the Web Platform 😍
See: https://frederic-wang.fr/2018/04/26/blink-on-9-working-on-the-web-platform-from-a-cooperative/
-

CSSWG F2F Berlin 2018
A blog post about my past week in Berlin attending the CSSWG F2F meeting and the co-located TYPO Labs event.
-
Getting rid of "grid-" prefix on CSS Grid Layout gutter properties
A new story behind the scenes, about how it was to unprefix the grid layout gutter properties in Blink and WebKit.
-
Composition underline now uses text color (instead of black) in Chromium and WebKit, so it’s visible in dark backgrounds. BTW, Firefox was already behaving like that.
This is one more contribution from Igalia thanks to Bloomberg’s support. We hope you enjoy it! 😉
-
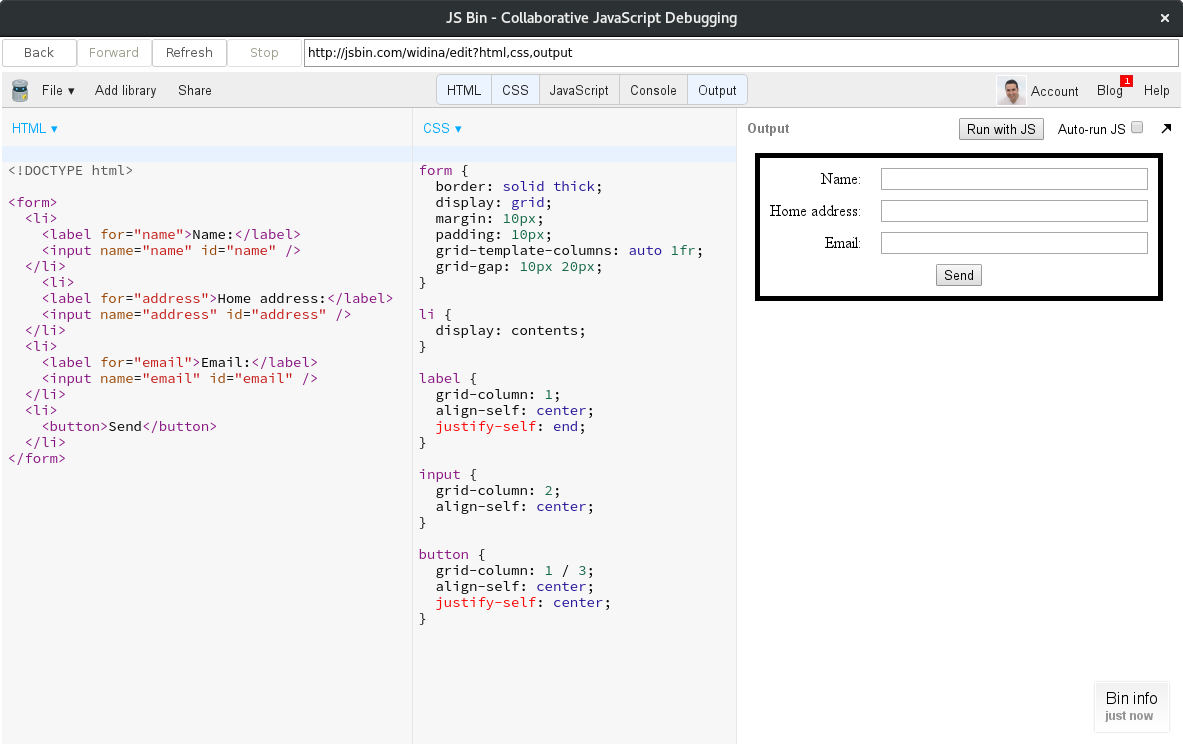
I told you a while ago that “display: contents” was coming and now it’s here, enjoy it! 🎉 https://www.youtube.com/watch?v=_W4GSpoSOZI
It started with an @Igalia Coding Experience by @ecbos_, remember that we have some positions open for 2018 😉 https://www.igalia.com/2018/02/14/Apply-for-the-Igalia-Coding-Experience-Program!.html
-
CSS Grid Layout gutter properties are now unprefixed in Chromium & WebKit joining Edge. Only Firefox is missing.
We also make them animatable as that was missing before by mistake.
Patches by Igalia have just landed today thanks to Bloomberg’s support. Enjoy!😀
-
Some nice words about Igalia and the work we do on the Web Platform from the last issue of CSS Layout News by Rachel Andrew. 😊

-
Two posts from Igalia highlighted on the last CSS Layout News Issue. 😀
Thank you very much Rachel Andrew!
-
"display: contents" is coming
Finally "display: contents" support is being enabled on Chromium and WebKit, let's share some words about it.
-
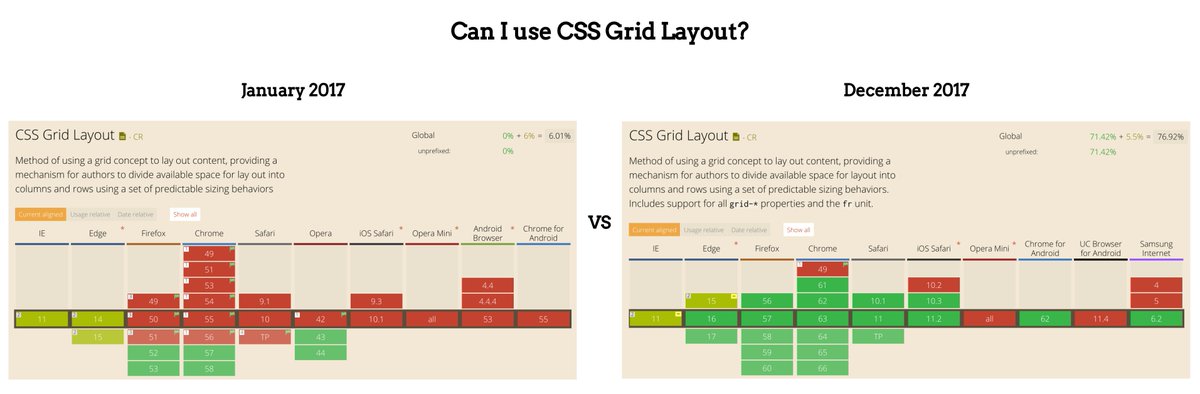
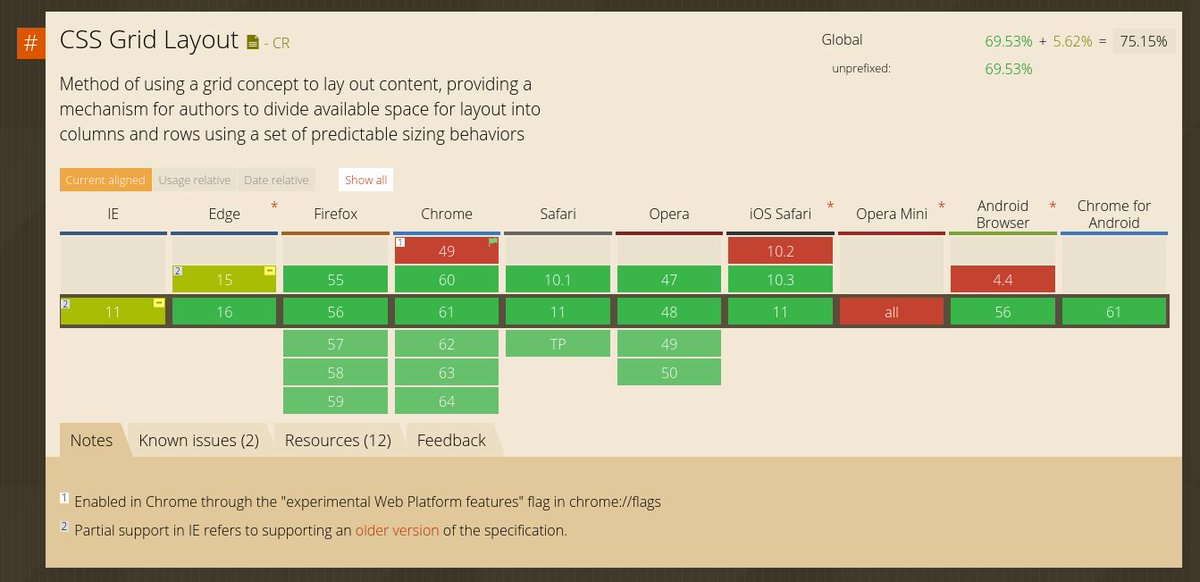
Can I use CSS Grid Layout? January vs December 2017, do you spot the difference? 💚

-
“Intent to Ship: display:contents” in Chromium https://groups.google.com/a/chromium.org/g/blink-dev/c/XzdNrEvn4Qk/m/650SpqXTBAAJ
Really nice to see this finally happening, the work was started by Emilio Cobos during his Igalia Coding Experience. Now Rune Lillesveen made it ready for shipping.
This will solve some of the “subgrids” use cases. 😀
-

Web Engines Hackfest 2017
Just a small recap about the Web Engines Hackfest 2017 which took place at Igalia's office past October.
-
I’m sure I’ll never understand ::first-line and ::first-letter pseudo elements.
Just the spec example clearly shows no interoperability. 😐

More info on this issue: https://github.com/w3c/csswg-drafts/issues/2120
-
Selection of empty newlines is now painted on “contenteditable” elements in Chromium 65.0.3286.0, enjoy it!
One more time this is part of the collaboration between Igalia and Bloomberg 😀
See: https://bugs.chromium.org/p/chromium/issues/detail?id=789508
-
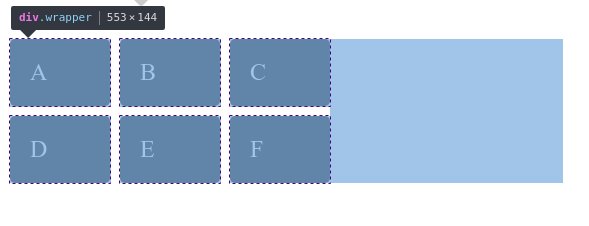
Alignment support for positioned grid items has just landed in Chromium https://chromium-review.googlesource.com/c/chromium/src/+/672423
Amazing job of my colleague Javier Fernández as part of Igalia and Bloomberg collaboration.
-
My colleague Javier Fernández has just fixed a tricky Mac only CSS Grid Layout bug in Chromium. Awesome job! 👏👏👏
-
A funny highlight from last blog post by my colleague Fred Wang about his recent work at Igalia 🤣 https://frederic-wang.fr/2017/10/23/recent-browser-events/

-
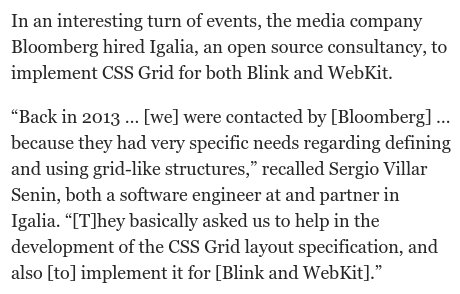
Wow this is awesome! 😊 I’m so proud of the work done by Igalia thanks to Bloomberg support around CSS Grid: https://alistapart.com/article/the-story-of-css-grid-from-its-creators/

-
Can I use CSS Grid Layout? https://caniuse.com/css-grid

It seems this is very green now! 💚😊
-
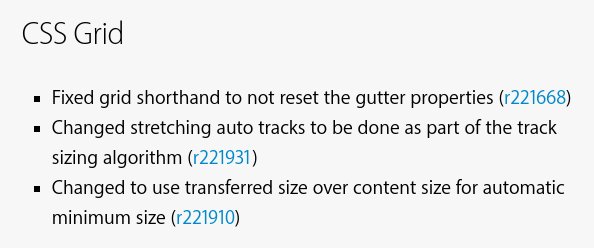
Some of my CSS Grid Layout patches to follow last spec changes are included in the new Safari Technology Preview 40

See: https://webkit.org/blog/7922/release-notes-for-safari-technology-preview-40/
-
This was split in 2 issues https://github.com/w3c/csswg-drafts/issues/1149 & https://github.com/w3c/csswg-drafts/issues/1150.
I’ve just fixed them in Chromium & WebKit this week.
-
Intent to ship for a Houdini spec in Chromium, Custom Paint API: https://drafts.css-houdini.org/css-paint-api/
The “future” of CSS is here already. 😮
See: https://groups.google.com/a/chromium.org/g/blink-dev/c/Jex3idOld48/m/dDOK4U5lAwAJ
-
CSS Grid spec modified in August and 4 impls updated now: Chromium, WebKit, Firefox, Edge 👍😀
-
Some of the work we’ve been doing in Igalia around the Web Platform during this year, thanks Fred for writing it!
See: https://frederic-wang.fr/2017/09/07/review-of-igalia-s-web-platform-activities-H1-2017/
-
Even the simplest CSS Grid Layout bug is not that simple 😕 https://issues.chromium.org/issues/41339627#comment3. WDTY?
-
Support for CSS Grid Layout in Chromium Dev Tools has just started its development! 😃
Follow its progress at: https://issues.chromium.org/issues/41322418

-
“:focus-within” selector is now supported in Chrome 60. Another bit from Igalia & Bloomberg collab. 😀
See: https://blogs.igalia.com/mrego/2017/05/03/adding-focus-within-selector-to-chromium/
-
We at Igalia have been in conversations with Google engineers to add MathML support to Chromium. Stay tuned! 🎉
-
Are you interested in Chromium and Wayland? Igalia is working on that, check the following mail by Antonio Gomes: https://groups.google.com/a/chromium.org/g/ozone-dev/c/Wd9b7REsBR8/m/JgdtTveQBgAJ
-
Keyboard navigation on a menu using :focus-within: https://blogs.igalia.com/mrego/files/2017/05/focus-within-menu.html
It’ll work in Safari 10.1, Chrome 60 and Firefox 55.
-
One of the CSS Grid Layout implementors from Igalia will be at CSS Conf EU today. Don’t miss the chance to say hello to Javier Fernández! 👋
-
My colleague Javier Fernández talking about the status of CSS Box Alignment implementation on the different browsers: https://blogs.igalia.com/jfernandez/2017/05/03/can-i-use-css-box-alignment/
-
Adding :focus-within selector to Chromium
Another story of the work done to implement a new pseudo-class in Blink.
-
Initial support for “:focus-within” has just landed on Chromium behind a flag. Enjoy it!
-
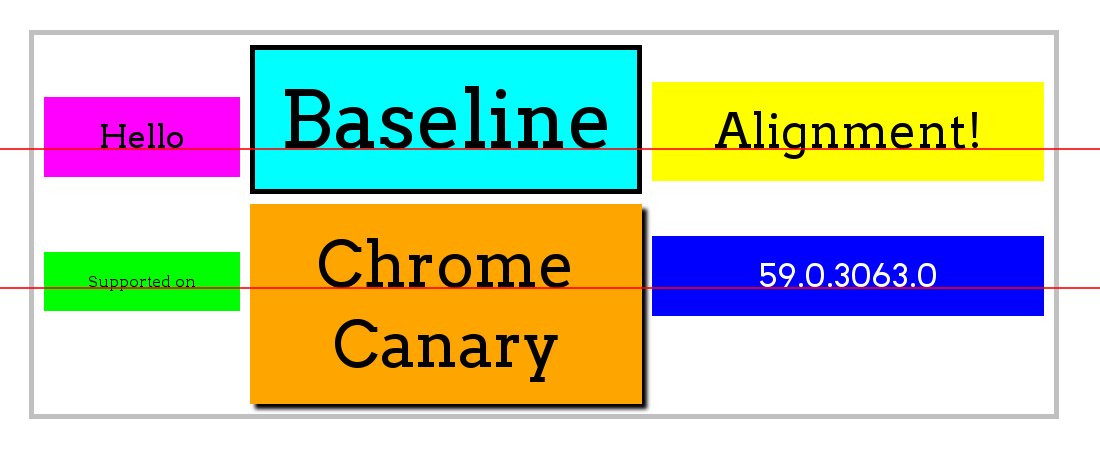
CSS Grid Layout Baseline Alignment support has landed on Chromium. Amazing job by Javier Fernández, enjoy it! 📏📐📇

-
Announcing a New Edition of the Web Engines Hackfest
Igalia is organizing and hosting the Web Engines Hackfest 2017 in October 2-4.
-
Intent to implement and ship :focus-within pseudo-class in Chromium. Let’s see how it goes! 😏
See: https://groups.google.com/a/chromium.org/g/blink-dev/c/V3RNBhQelSg/m/twVPZYOACQAJ
-
Spent the whole day thinking about CSS Grid Layout issues: https://github.com/w3c/csswg-drafts/issues/1117
Sergio Villar and me think that Chrome is right on this.
-
CSS Grid Layout is Here to Stay
The story behind CSS Grid Layout development in Chromium/Blink and Safari/WebKit performed by Igalia with Bloomberg's support.
-
Initial support for “display: contents;” just landed in Chromium.
Amazing job by Emilio Cobos as part of his Igalia Coding Experience! 😀

-
CSS Grid Layout test suite from csswg-test repository is now imported into Blink ✅
See: https://chromium.googlesource.com/chromium/src/+/91d2f36bd1fd37e7941b68fe85a9e674c4c84882
-
Talking about new things on Google Chrome 57 you can also find “caret-color” property, again thanks to Bloomberg 🙂
See: https://blogs.igalia.com/mrego/2017/01/09/coloring-the-insertion-caret/
-
Yeah Grid Layout will be soon in Google Chrome 57. Thanks again to Bloomberg for sponsoring Igalia to make it happen! https://developer.chrome.com/docs/css-ui/css-grid
-
Checking CSS WG minutes caret-color is no longer at-risk, so more reasons to start using it!
-
Coloring the insertion caret
Summary of the work done to support 'caret-color' property in Chromium.
-
Initial support for “caret-color” CSS property has just landed on Chromium 🎨
-
Starting in version 57.0.2931 you can play with CSS Grid Layout enabled by default on Chrome Canary! 🎉🎆😃
-
CSS Grid Layout is now enabled by default in Chromium!
For you all with lots of love from @igalia & @Bloomberg ❤
See: https://chromium.googlesource.com/chromium/src/+/79bd413143afe5ad68104a3c99b9c04f64fc25ac
-
CSS Grid Layout is going to be shipped in both Chromiujm & Firefox. Let’s solve the last issues ASAP! https://lists.w3.org/Archives/Public/www-style/2016Nov/0093.html
-
Another @ChromiumDev intent from @igalia & @Bloomberg. This time a small one to support for “caret-color” property: https://groups.google.com/a/chromium.org/g/blink-dev/c/6jK81erL87E/m/i6t4G9AaAwAJ
-

Recap of the Web Engines Hackfest 2016
Overview of the Web Enginges Hackfest 2016 including a summary of the talks and the work around CSS Grid Layout and MathML.
-
“[blink-dev] Intent to Ship: CSS Grid Layout” from Igalia & Bloomberg. 😄 Let’s see who it goes! 🤞 https://groups.google.com/a/chromium.org/g/blink-dev/c/hBx1ffTS9CQ/m/TMTigaDIAgAJ
-
Exactly 5 years today from this mail “[webkit-dev] [New feature] CSS Grid Layout” by Julien Chaffraix: https://lists.webkit.org/pipermail/webkit-dev/2011-November/018570.html
-

My experience at W3C TPAC 2016 in Lisbon
Some reflections after TPAC about Igalia, CSS Working Group and Houdini.
-
My colleague Caitlin Potter played a major role on Async Functions implementation as part of Bloomberg & Igalia collaboration. Awesome job! 👏
See: https://developers.google.com/web/fundamentals/getting-started/primers/async-functions
-
Igalia is working on “display: contents” in Chromium.
Check the Intent-to-implement mail by Emilio Cobos https://groups.google.com/a/chromium.org/forum/#!topic/blink-dev/nAUxrvJeNLQ
-
Last CSS Layout News issue highlights my blog post about CSS Grid Layout implementation on Chromium & WebKit: https://csslayout.news/issues/64/#start
See: https://blogs.igalia.com/mrego/2016/10/13/grid-layout-summertime/
-

Grid Layout Summertime
Summary of the changes introduced during past summer on the CSS Grid Layout implementation
-

TPAC, Web Engines Hackfest & Igalia 15th anniversary on the horizon
September 2016 is going to be a special month for me full of events, even including some celebrations.
-
CSS Grid Layout percentage gutters are now available on Chromium
-
Wow Chromium has suspended the deprecation of SVG SMIL animations based on users feedback. Community power!
See: https://groups.google.com/a/chromium.org/g/blink-dev/c/5o0yiO440LM/m/YGEJBsjUAwAJ
-
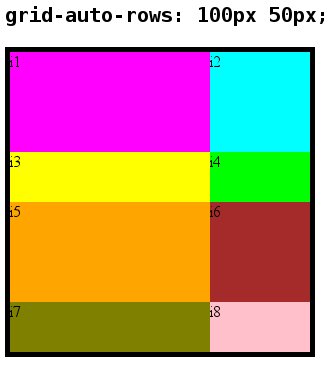
grid-auto-columns|rows support multiple tracks in Chromium and WebKit by Sergio Villar

-
1 week off and now I’m WebKit reviewer and Blink owner Chromium, thanks for your support! More holidays expected in the coming weeks. 😁
-
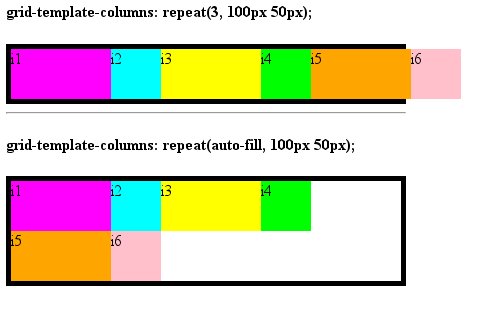
Yeah repeat() notation supports now multiple tracks!

See: https://chromium.googlesource.com/chromium/src/+/5e06bcde925d051ebdcb42243dc15084d762e17b
-
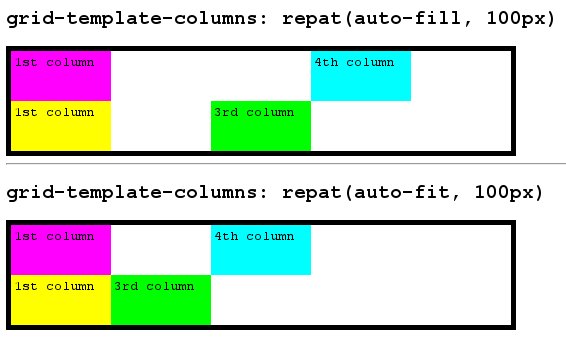
Support for repeat(auto-fit, …) by Sergio Villar has just landed on Chromium

-

My BlinkOn 6 Summary: Grid Layout, Houdini & MathML
Different thoughts about past week at BlinkOn in Munich, reviewing the topics I was more interested on.
-
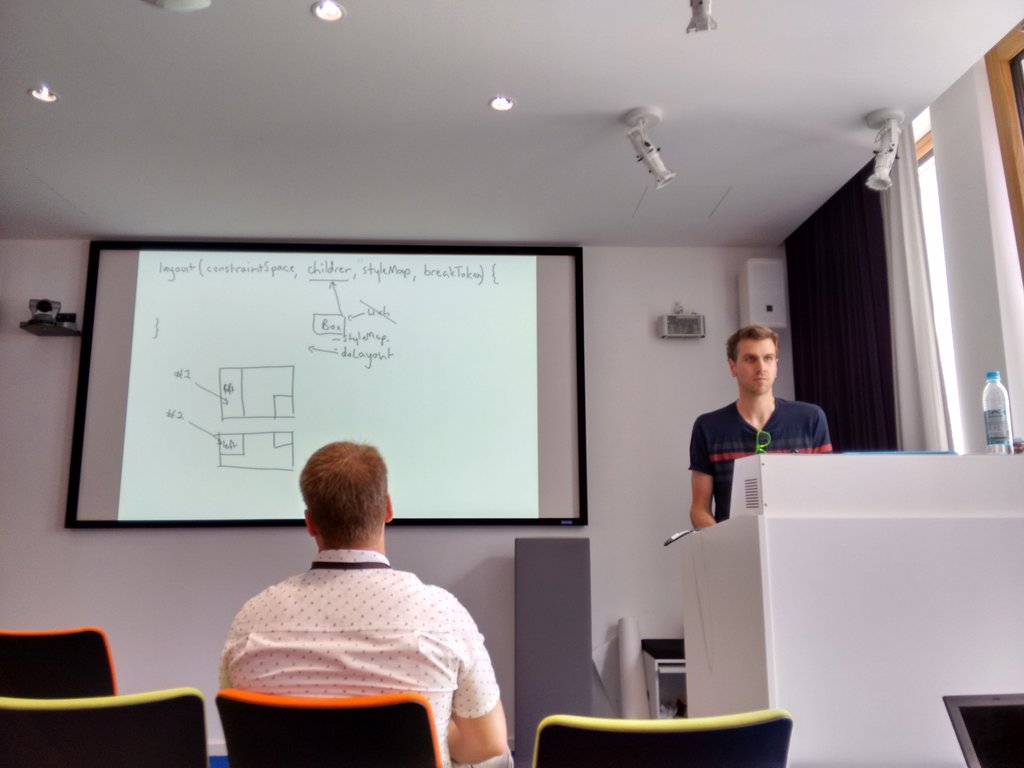
Cool presentation by Ian Kilpatrick handwriting the Houdini CSS Layout API at BlinkOn 6.

-
A random summary of BlinkOn 6: Houdini all the things!

-
Do you want to know the status of CSS Grid Layout implementation on Blink?
Check the slides of my BlinkOn talk: https://people.igalia.com/mrego/talks/blinkon6-css-grid-layout/
-
Enjoyining BlinkOn 6 so far. Talk to me about Grid, Layout, MathML or Igalia!
My grid talk will be tomorrow morning https://docs.google.com/document/d/1eYSF1eUAJefn2mRyY6saUzQc4JWQE3tZZhwgLjohvDY/preview?tab=t.0#heading=h.rx77pwie3tnj
-
Yeah tomorrow I’ll flying to Munich for the BlinkOn 6. BTW, I’ll give a talk about CSS Grid Layout status there!
See: https://www.igalia.com/2016/06/14/Igalians-at-browser-conferences-this-week.html
-
The post and Blink & WebKit implementations need a fix, sorry about that. Big thanks to fantasai for telling me
See: https://blogs.igalia.com/mrego/2016/05/27/css-grid-layout-and-positioned-items/
-
CSS Grid Layout and positioned items
Positioned grid items have some special features that will be explained on this blog post.
-
Initial support for Grid Layout auto-repeat has just landed on Blink https://codereview.chromium.org/1895443002/
-
Fixed a few CSS Grid Layout issues last week in Blink and WebKit:
-
Mail by Sergio Villar in blink-dev sharing the status of our CSS Grid Layout implementation in Blink: https://groups.google.com/a/chromium.org/g/blink-dev/c/y221wJxoh84/m/qU_el0JRAwAJ
-
Igalia Coding Experience on Web Engines
Introduction to the Igalia Coding Experience program.
-

CSS Grid Layout from the inside out (HTML5DevConf 2015)
Summary of my trip to San Francisco past October, where I was talking about CSS Grid Layout at HTML5DevConf.
-

Subgrids thinking out loud
Summary of our thoughts about subgrids feature from CSS Grid Layout specification.
-
Claudio Saavedra explaining the work Igalia did to add “Simplify page” option in Chromium: https://blogs.igalia.com/csaavedra/news-2016-02.html#D08
-
Deep Dive into Grid Layout Placement
Comprehensive review of the different methods provided by CSS Grid Layout spec for items positioning.
-
Unknown named grid lines patch has just landed, so last example in CSS Grid Layout spec works now in Blink too!

-
Nice! Sergio Villar is starting to implement grid layout auto repeat in Chromium 🙌 https://drafts.csswg.org/css-grid/#typedef-auto-repeat
-
Nice to be listed by Rachel Andrew on the last CSS Layout News Issue. Thanks! 😊 https://csslayout.news/issues/21/#start
-

Layout Topics on the Web Engines Hackfest 2015
This is a summary of my participation in the Web Engines Hackfest 2015 around CSS Grid Layout and MathML.
-
Implicit grid before explicit grid is starting to work, still WIP though. Cool stuff for the first Web English Hackfest day!

-
Thinking on “min-width|height: auto” or what’s called “Implied Minimum Size of Grid Items” in CSS Grid Layout https://issues.chromium.org/issues/41217656#comment7
-
Javier Fernández will be at BlinkOn talking about CSS Grid Layout implementation status and plans for shipping!
See: https://www.igalia.com/2015/11/09/Igalia-at-the-WebKit-contributors-meeting-and-BlinkOn.html
-
CSS Grid Layout gutters now available in Chromium and WebKit. Thanks to Sergio Villar!

-

Grid Layout Coast to Coast
This month I'll be at HTML5DevConf (San Francisco) talking about CSS Grid Layout.
-
CSS Grid Layout alignment: CSS centering made easy! Test it yourself in Chrome Canary https://igalia.github.io/css-grid-layout/alignment-demo.html
-

CSS Grid Layout is just around the corner (CSSConf US 2015)
Summary of my NYC week where I was talking about CSS Grid Layout spec at CSSConf.
-
More updates on CSS Grid Layout syntax: dots sequences are now allowed for grid-template-areas on both Blink and WebKit
-
No more parenthesis for named grid lines, brackets are the future! Blink implementation updated https://codereview.chromium.org/1168453002
-
Sergio Villar from Igalia is now an OWNER for Blink layout code, he’s “The Expert” on CSS Grid Layout code :-) Congratulations!
-

Grid and the City
In 2 weeks I'll be speaking about CSS Grid Layout at CSSConf (NYC)!
-
Web Engines Hackfest 2015: Save the dates!
Igalia is hosting a new edition of the Web Engines Hackfest in December 7-9.
-
Grid Auto-Placement Is Ready
CSS Grid Layout automatic placement feature has been completed in Blink and WebKit.
-
Summary mails of CSS Grid Layout implementation status and plans in Blink https://groups.google.com/a/chromium.org/g/blink-dev/c/Ru07NWrx8Ms/m/3Vrd8TVB5BMJ and WebKit https://lists.webkit.org/pipermail/webkit-dev/2015-January/027159.html
-
CSS Grid Layout 2014 Recap: Implementation Status
After the review of the [changes in the CSS Grid Layout spec in my previous post][1], let’s focus now in the status of the implementation in [Blink][2] and [WebKit][3]. This post will try to cover what we’ve been doing in [Igalia][4] during 2014 around grid layout, and it’ll talk about our plans for 2015.
-
CSS Grid Layout 2014 Recap: Specification Evolution
Year 2014 is coming to an end, so it’s the perfect timing to review what has happened regarding the [CSS Grid Layout][1] spec, which [Igalia][2] has been implementing in both [Blink][3] and [WebKit][4] engines, as part of our collaboration with [Bloomberg][5].
-
Finally we’re about to finish CSS Grid Layout auto-placement support in Blink and WebKit
-
Summary of BlinkOn 3 by my colleague Sergio Villar, with the slides of his CSS Grid Layout talk and our plans for shipping https://blogs.igalia.com/svillar/2014/11/13/blinkon-3/
-
My colleague Sergio Villar will be talking about our work around CSS Grid Layout today at BlinkOn 3 https://blogs.igalia.com/svillar/2014/11/04/im-attending-blinkon3/
-
Presenting the Web Engines Hackfest
After the [Google’s fork back in April 2013][1], [WebKit][2] and [Blink][3] communities have been working independently, however patches often move from one project to another. In addition, a fair amount of the source code continues to be similar. Thus, it seems interesting to have a common place to discuss topics of shared interest and make plans for the future.
-
Javier Fernández reviewing the status of CSS Grid Layout implementation in Blink https://groups.google.com/a/chromium.org/g/blink-dev/c/sckMiEWQqA0/m/V6FwsEEHzskJ and WebKit https://lists.webkit.org/pipermail/webkit-dev/2014-August/026756.html
-
CSS Grid Layout Automatic Placement
In his [last post][1] my mate Sergio explained the different syntax to position elements inside a grid. Now is time to talk about the automatic placement feature, how it works and show some examples of its potential.
-
Check out the slides of the CSS Grid Layout talk I’ve given today at BlinkOn 2
-
Tomorrow I’ll be at BlinkOn 2 talking about CSS Grid Layout. See you in Zurich!
-
Welcome CSS Grid Layout
[Igalia][1] has been working in the implementation of [CSS Grid Layout][2] since past year (more below). This year I’ve had the chance to join the team and help to move forward this great spec.
-
Performance of selection with CSS Regions in WebKit and Blink (Part II – perf profiler)
After the [initial post introducing this topic and describing the Performance Tests (perftests)][1], now is time to explain how to analyze the performance issues with a profiler in order to improve the code.
-
Approach to fix selection with CSS Regions (WebKitGTK+ hackfest late wrap-up)
As you probably know if you have been following this blog, we’ve been working for a while in selection interaction with CSS Regions inside a [collaboration between Adobe and Igalia][1].
-
Proposing ideas to fix selection in CSS Regions
-
Performance of selection with CSS Regions in WebKit and Blink (Part I – Perftests)
In a nutshell, [CSS Regions][1] are a new [W3C][2] specification that allows next generation responsive design in the web platform (you can read [this article][3] for a nice introduction). [Adobe WebPlatform team][4] is doing a great job leading the implementation of this standard and we at [Igalia][5] are joining efforts to contribute to the challenge.
-
Adobe Web Platform talking about our work related to selection with CSS Regions in WebKit and Blink http://blogs.adobe.com/webplatform/2013/11/14/improved-testing-for-selection-interaction-with-css-regions/
-
Improving tests coverage for selection with CSS Regions in WebKit and Blink
It’s been almost a year since my previous post in this blog, I think this deserves an explanation. This year I’ve been working intensively in web internals as part of [Igalia’s browsers team][1]. Besides other stuff, I’ve been working in [WebKitGTK+][2] port and its new [WebKit2 API][3], contributing some patches into [Epiphany (GNOME Web Browser)][4] and lately working in the [CSS Regions][5] implementation in [WebKit][6] (where [I’m already a committer][7] :-D) and [Blink][8] as part of the collaboration between [Adobe and Igalia][9].
See all tags.