Tagged “WebKit”
-
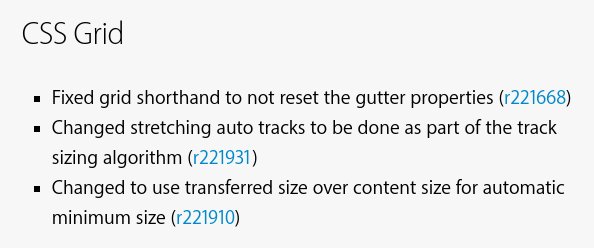
Two new nice additions by Igalia on the last Safari Technology Preview.
- Trusted Types API has been enabled by default (sponsored by Salesforce).
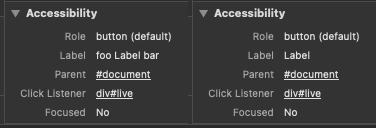
- Reference Target initial support available behind a feature flag (sponsored by NLnet Foundation). This makes the example from my last blog post to have the right accessibility label for the button.

-
Announcing the Web Engines Hackfest 2025
A new edition of the Web Engines Hackfest will happen on June 2, 3 & 4 in A Coruña (Galicia, Spain).
-
Solving Cross-root ARIA Issues in Shadow DOM
Igalia has gotten a grant from NLnet Foundation to work on finding solutions for the cross-root ARIA problems in Shadow DOM.
-
:focus-visible has just been enabled by default in @webkit! 🎉
-
Yesterday Mario Sánchez Prada and me gave a talk at Embedded Open Source Summit about the work that Igalia does in different areas around embedded devices: people.igalia.com/mrego/talks/eoss-2023-igalia-embedded-devices/
Don’t hesitate to pass by Igalia booth if you’re attending in-person.
-
On my way to Prague for Embedded Open Source Summit. Tomorrow Mario Sánchez Prada and me will be talking about the work we do at Igalia related to embedded devices.
-
Web Engines Hackfest 2023 is coming
The Web Engines Hackfest 2023 will happen on June 5, 6 & 7 in A Coruña (Galicia, Spain).
-
10 years ago
Celebrating my first commit in WebKit back in January 18th 2013. 🎉
-

Igalia Web Platform team is hiring
Igalia is currently hiring for many positions, including my team — the Web Platform team.
-

TPAC 2022
A blog post about my participation at W3C TPAC 2022 in Vancouver (Canada).
-
On my way to Vancouver for TPAC 2022. Andreu Botella, Brian Kardell and Valerie Young from Igalia will be there too. Looking forward to all the meetings and discussions there.
-

Some highlights of the Web Engines Hackfest 2022
A personal retrospective of the Web Engines Hackfest 2022.
-
On my way to A Coruña for a new onsite edition of the Web Engines Hackfest and some Igalia meetings during the whole week. Excited to meet again face to face with a bunch of people, some of them for the first time. 😄
-
All the merit goes to Alice Boxhall that wrote the original spec text. I simply rebased the PR and tweaked some minor details to get it landed. Thanks Anne van Kesteren and Domenic Denicola for the reviews.
See: https://github.com/whatwg/html/commit/c3d7391dd905876ec58f1901e30a10adab533105
-
Web Engines Hackfest 2022
The Web Engines Hackfest 2022 will happen on June 13 & 14 in A Coruña (Galicia, Spain).
-
:focus-visible is shipping in Safari/WebKit
Finally ':focus-visible' has been enabled by default in WebKit and shipped in Safari 15.4, which completes the work on the first Open Prioritization experiment.
-
Glad to see CSS Grid Layout highlighted on that timeline. We at Igalia implemented it in Chromium and WebKit sponsored by Bloomberg.

-
🚨 :focus-visible has been enabled by default in Safari Technology Preview! 🎉

See: https://webkit.org/blog/12176/release-notes-for-safari-technology-preview-138/
-
A story on web engines interoperability related to wavy text decorations
This is a blog post explaining the process of fixing an issue related to wavy text decorations in Blink, that ended up with a similar fix in WebKit.
-
The path of bringing :focus-visible to WebKit
Talk about ':focus-visible' at CSS Conf Armenia 2021.
-
My talk “The path of bringing :focus-visible to WebKit” from CSS Conf Armenia is now available on Igalia’s YouTube channel: https://www.youtube.com/watch?v=70_p3WmdZv8. Hope you enjoy it!
-
The slides of my talk today at CSS Conf Armenia are available on my blog: https://people.igalia.com/mrego/talks/css-conf-aremnia-2021-focus-visible/. The summary is on the last slide, :focus-visible has not yet shipped in WebKit, but we’re getting there and closer than ever.

-
Tomorrow I’ll be speaking at CSS Conf Armenia about “The path of bringing :focus-visible to WebKit”. I’ll explain all the work that Igalia has done so far, together with the current status and plans looking into enabling the feature by default. 📢

-
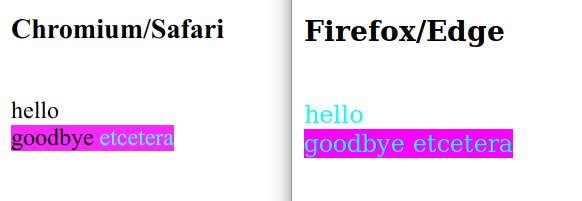
Getting back to a WebKit change from 2002 (thanks Delan Azabani) to understand why ::selection background color gets sometimes inverted in Chrome and Safari. More details at: https://github.com/w3c/csswg-drafts/issues/6150#issuecomment-934283617
-
Lots of improvements related to “position: sticky” are coming to WebKit thanks to the awesome work by Martin Robinson from Igalia. 👏
See: https://webkit.org/blog/11971/release-notes-for-safari-technology-preview-132/
-
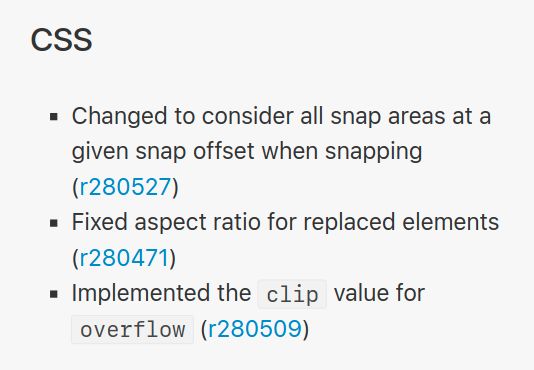
New CSS changes on the last Safari Technology Preview release brought to you by my colleagues at Igalia. Kudos Martin Robinson & Rob Buis! 👏

See: https://webkit.org/blog/11962/release-notes-for-safari-technology-preview-131/
-
Love to see some work from Igalia highlighted on this video, like aspect-ratio developed by Rob Buis and flexbox gaps by Sergio Villar.
See: https://developer.apple.com/videos/play/wwdc2021/10029/
-
:focus-visible in WebKit - May 2021
A report about the work done by Igalia during May 2021 adding support for :focus-visible in WebKit.
-
This new Safari Technology Preview release includes all the work done by Igalia around :focus-visible in WebKit. You can test it enabling the runtime flag on the menu (Develop > Experimental Features > :focus-visible pseudo-class).
See: https://webkit.org/blog/11680/release-notes-for-safari-technology-preview-125/
-
:focus-visible in WebKit - April 2021
A report about the work done by Igalia during April 2021 adding support for :focus-visible in WebKit.
-
Some updates on :focus-visible implementation in WebKit by Igalia. We’ve just landed a patch related to script focus and :focus-visible: https://trac.webkit.org/changeset/276264/webkit
With this patch and the recent changes by Emilio Cobos on Firefox, all browsers have the same behavior on these cases.
-
:focus-visible in WebKit - March 2021
A report about the work done by Igalia during March 2021 adding support for :focus-visible in WebKit.
-
Some good news, the initial patches for :focus-visible are included in the last Safari Technology Preview release. But some bad news too, testing it I found out a clear bug when using keyboard to move focus. 🙁
See: https://webkit.org/blog/11577/release-notes-for-safari-technology-preview-122/
-
Border radius logical properties are available in Google Chrome 89 and Safari Technology Preview 120 thanks to Ziran Sun from Igalia. Long live border-start-start-radius, border-start-end-radius, border-end-start-radius, border-end-end-radius! 🎉
-
:focus-visible in WebKit - February 2021
A report about the work done by Igalia during February 2021 adding support for :focus-visible in WebKit.
-
:focus-visible in WebKit - January 2021
A report about the work done by Igalia during January 2021 adding support for :focus-visible in WebKit.
-
:focus-visible is now in the HTML standard, replacing :focus in the default user agent style sheet: https://html.spec.whatwg.org/multipage/rendering.html#phrasing-content-3
Thanks Emilio Cobos for the PR: https://github.com/whatwg/html/pull/6256
This is part of the work Igalia has been doing related to adding :focus-visible support in WebKit.
-
I’m working on the implementation of :focus-visible in WebKit. So far my work has been around understanding the feature, improving the tests and finding interop issues.
See: https://drafts.csswg.org/selectors/#the-focus-visible-pseudo
-
Yeah we have indeed started. First thing by improving the WPT tests, which lead to find 2 interop issues between Chromium and Firefox. Then while importing the tests in WebKit, found an old bug related to “focus” event and :focus pseudo-class, which has been fixed now.
See: https://opencollective.com/open-prioritization/projects/focus-visible-in-webkit
-

2020 Recap
A highlight of some interesting things that have happened at Igalia in 2020.
-
If you want to see :focus-visible in WebKit, Igalia is collecting funds to make it happen at https://opencollective.com/open-prioritization/projects/focus-visible-in-webkit
This has been the winner of our Open Prioritization campaign, and if everything goes fine this would be ready during Q1 2021.
-
Really nice to see this finally shipping in Chromium and WebKit. 🚀 All this started back in 2018 when Oriol was doing a Coding Experience at Igalia: https://blogs.igalia.com/mrego/2018/08/08/css-logical-properties-and-values-in-chromium/
-
Playing with Lithium today (https://github.com/MozillaSecurity/lithium). A really amazing tool to reduce test cases automatically. 🤯
-
Support for flexbox gutters in WebKit has just landed https://trac.webkit.org/changeset/267829/webkit! 🎉
More about that and other flexbox improvements done by Sergio Villar from Igalia on his last blog post: https://blogs.igalia.com/svillar/2020/10/01/closing-the-gap-in-flexbox/
-

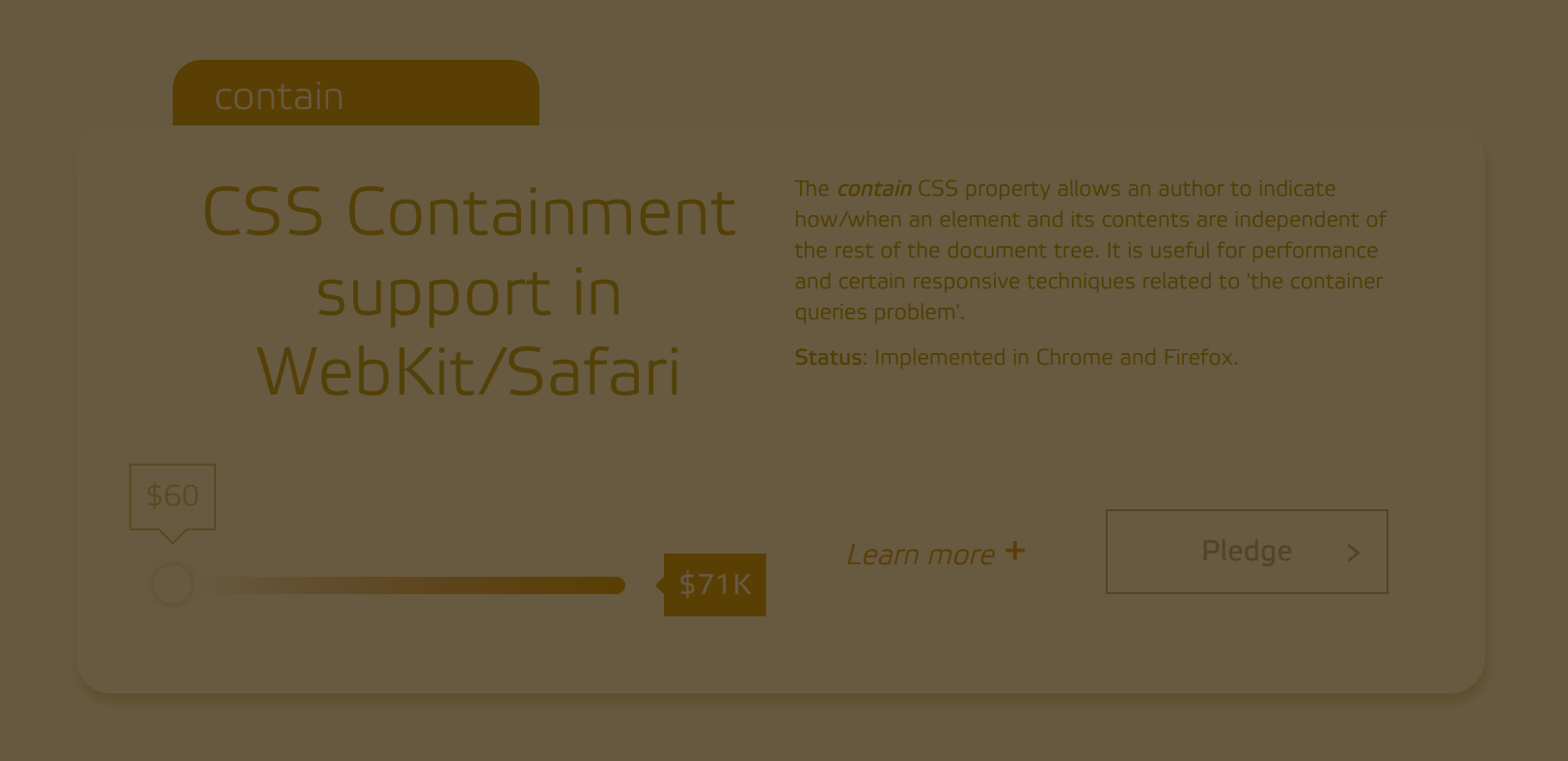
Open Prioritization and CSS Containment
Igalia is launching an experiment in crowd-funding prioritization for the Web.
-
Really bad to have to post this announcement today. This year hackfest was looking great, a bunch of awesome folks had registered already and we were moving to a new amazing venue… 🙁 Looking forward for the next edition (whenever it happens).
-
And ResizeObserver is finally shipped in Safari Technology Preview 97: https://webkit.org/blog/9672/release-notes-for-safari-technology-preview-97/
Kudos to Cathie Chen for the great job there! 👏
-
Web Engines Hackfest 2020: New dates, new venue!
Announcing the Web Engines Hackfest 2020 that will happen on May 18-20 in A Coruña.
-

Web Engines Hackfest 2019
Personal review of the Web Engines Hackfest 2019 that happened past October at Igalia.
-
And now “list-style-type:
” is supported in WebKit too: https://trac.webkit.org/changeset/252076/webkit Kudos to Oriol for the great work there. 👏
-
It has been 3 long and busy days but it seems people are happy with the Web Engines Hackfest. Thanks everyone for coming to Igalia office, it’s been a pleasure to host you. See you next year! 😊
-
Testing Igalia infrastructure in the CSS WG telcon today for the F2F in January. Several nice guests around. Let’s hope everything works! 🤞

-
It’s really amazing to have Elika Etemad in the Web Engines Hackfest sharing all her knowledge about standards. Thank you so much for the talk! 👏
-
Just arrived to A Coruña for a special week. Starting with the Web Engines Hackfest tomorrow, following with Igalia codecamps and assembly, and finishing with the Igalia summit in Lugo. Exiting times ahead! 😉
-
Starting some busy weeks… On Friday I’ll be in Berlin for CSS Conf EU talking about css-contain. Then in 2 weeks I’ll visit Amsterdam for CSS Day to talk about css-grid implementation. Let’s hope you enjoy them! 🤞
-
Two of them developed by Igalia engineers: Resize Observer and white-space:break-spaces. Great job Cathie Chen and Javier Fernández! 👏
See: https://webkit.org/blog/8825/release-notes-for-safari-technology-preview-80/
-
My colleague Cathie Chen has implemented the initial support for ResizeObserver in WebKit as part of the ongoing collaboration between Igalia and Google AMP. Great job!
-
Sad day for the web losing one browser engine… EdgeHTML we’ll miss you.🙁 Only positive thing is that now all web rendering engines are open source and anyone can contributes to make them better.
-
Interesting session about CSS WG and WPT, we need more tests and testers, CSS seems like a nice way to start with. Community, documentation and external outreach were the main topics. https://www.w3.org/wiki/TPAC/2018/SessionIdeas#CSSWG_Community_Engagement_Regarding_Testing
-
The slides of my talk “Be part of CSS Evolution” at W3C Developer Meetup in Lyon are available on my blog: https://people.igalia.com/mrego/talks/w3c-developer-meetup-2018-css/

-
Fist day of TPAC 2018 is going great! Picture of Igalia booth at solutions showcase.

-
Igalia at TPAC 2018
Next week a bunch of igalians will be at TPAC in Lyon (France), this is a post about the exciting week coming.
-
It seems Apple is starting to work on Houdini CSS Paint API on WebKit: https://bugs.webkit.org/show_bug.cgi?id=190217
-
Next week many igalians will be on tour: https://www.igalia.com/2018/10/15/Conference-season-is-upon-us.html
Igalia will have an important representation during W3C TPAC in Lyon, and I’ll be giving a talk about CSS and how to contribute to its evolution on the W3C Developer Meetup: https://www.w3.org/2018/10/Meetup/
-

Web Engines Hackfest 2018
My personal summary of the Web Engines Hackfest 2018 that happened at Igalia office in A Coruña past week.
-
New profile picture from a nice shot by Guillaume Emont during the Web Engines Hackfest this week. 🎞️ Thank you! 😉

-
“CSS theoretically supports infinite precision” learning CSS the hard way at the Web Engines Hackfest https://drafts.csswg.org/css-values/#numeric-types

-
Heading to A Coruña for a new edition of the Web Engines Hackfest at Igalia headquarters. Getting ready for an amazing event and willing to meet all the incredible folks that are coming. 🙂
-
Changes on CSS Grid Layout in percentages and indefinite height
A s̶h̶o̶r̶t̶ long story on how percentage work on CSS in general and in CSS Grid Layout row tracks and gutters particularly.
-
CSS Logical Properties and Values in Chromium and WebKit
Post summarizing the status of the work by Oriol Brufau in his Igalia Coding Experience adding support for CSS Logical Properties and Values in Chromium and WebKit.
-

CSSWG F2F Berlin 2018
A blog post about my past week in Berlin attending the CSSWG F2F meeting and the co-located TYPO Labs event.
-
Getting rid of "grid-" prefix on CSS Grid Layout gutter properties
A new story behind the scenes, about how it was to unprefix the grid layout gutter properties in Blink and WebKit.
-
Composition underline now uses text color (instead of black) in Chromium and WebKit, so it’s visible in dark backgrounds. BTW, Firefox was already behaving like that.
This is one more contribution from Igalia thanks to Bloomberg’s support. We hope you enjoy it! 😉
-
I told you a while ago that “display: contents” was coming and now it’s here, enjoy it! 🎉 https://www.youtube.com/watch?v=_W4GSpoSOZI
It started with an @Igalia Coding Experience by @ecbos_, remember that we have some positions open for 2018 😉 https://www.igalia.com/2018/02/14/Apply-for-the-Igalia-Coding-Experience-Program!.html
-
CSS Grid Layout gutter properties are now unprefixed in Chromium & WebKit joining Edge. Only Firefox is missing.
We also make them animatable as that was missing before by mistake.
Patches by Igalia have just landed today thanks to Bloomberg’s support. Enjoy!😀
-
Some nice words about Igalia and the work we do on the Web Platform from the last issue of CSS Layout News by Rachel Andrew. 😊

-
Two posts from Igalia highlighted on the last CSS Layout News Issue. 😀
Thank you very much Rachel Andrew!
-
"display: contents" is coming
Finally "display: contents" support is being enabled on Chromium and WebKit, let's share some words about it.
-
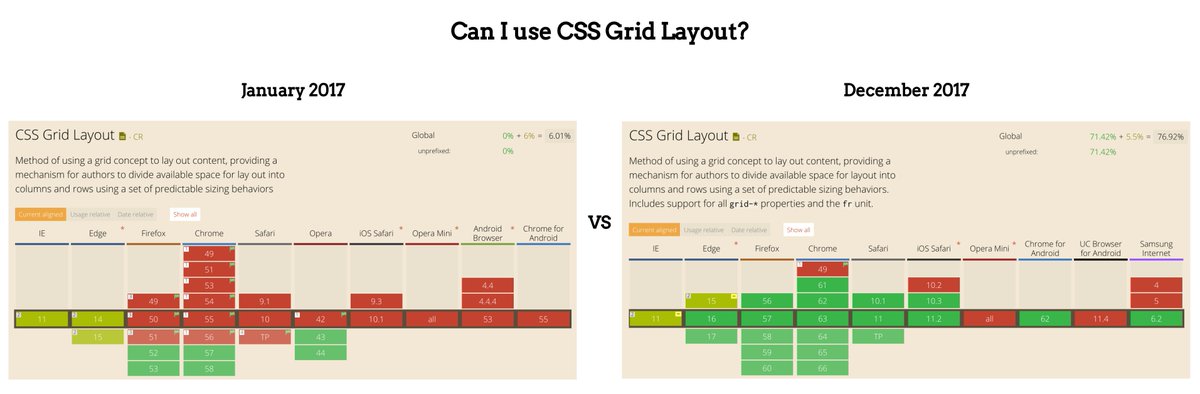
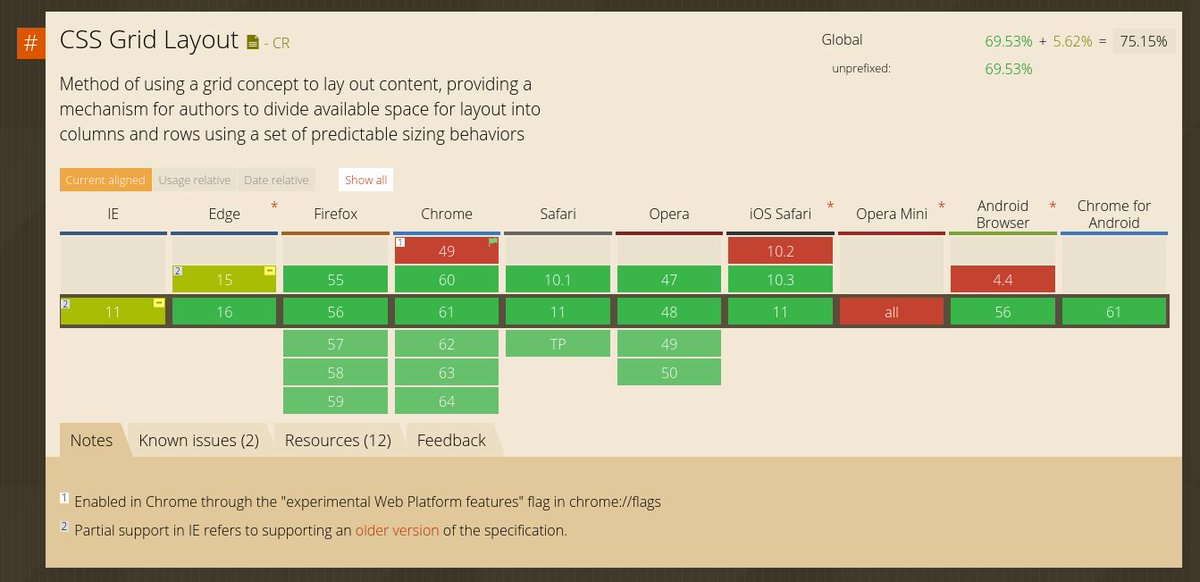
Can I use CSS Grid Layout? January vs December 2017, do you spot the difference? 💚

-

Web Engines Hackfest 2017
Just a small recap about the Web Engines Hackfest 2017 which took place at Igalia's office past October.
-
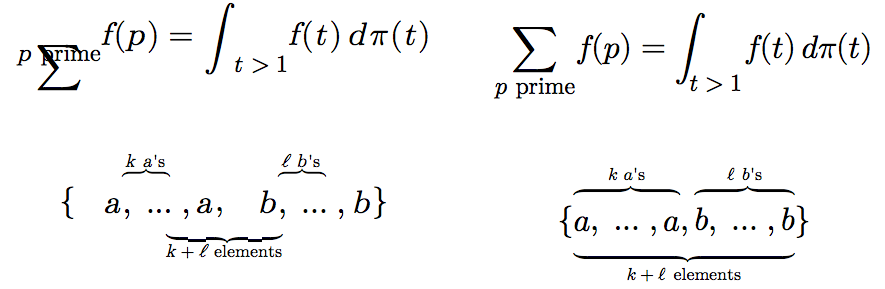
I’m sure I’ll never understand ::first-line and ::first-letter pseudo elements.
Just the spec example clearly shows no interoperability. 😐

More info on this issue: https://github.com/w3c/csswg-drafts/issues/2120
-
“display: contents” enabled by default in WebKit https://trac.webkit.org/changeset/224822/webkit
Emilio Cobos was helping to move this forward during his Coding Experience at Igalia
-
A funny highlight from last blog post by my colleague Fred Wang about his recent work at Igalia 🤣 https://frederic-wang.fr/2017/10/23/recent-browser-events/

-
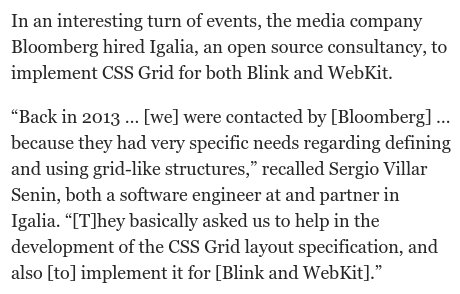
Wow this is awesome! 😊 I’m so proud of the work done by Igalia thanks to Bloomberg support around CSS Grid: https://alistapart.com/article/the-story-of-css-grid-from-its-creators/

-
Can I use CSS Grid Layout? https://caniuse.com/css-grid

It seems this is very green now! 💚😊
-
Some of my CSS Grid Layout patches to follow last spec changes are included in the new Safari Technology Preview 40

See: https://webkit.org/blog/7922/release-notes-for-safari-technology-preview-40/
-
Yes Igalia is starting to experiment with Web VR in WebKit! Kudos Sergio Villar. 👏 Exciting times ahead. 🎉

-
This was split in 2 issues https://github.com/w3c/csswg-drafts/issues/1149 & https://github.com/w3c/csswg-drafts/issues/1150.
I’ve just fixed them in Chromium & WebKit this week.
-
CSS Grid spec modified in August and 4 impls updated now: Chromium, WebKit, Firefox, Edge 👍😀
-
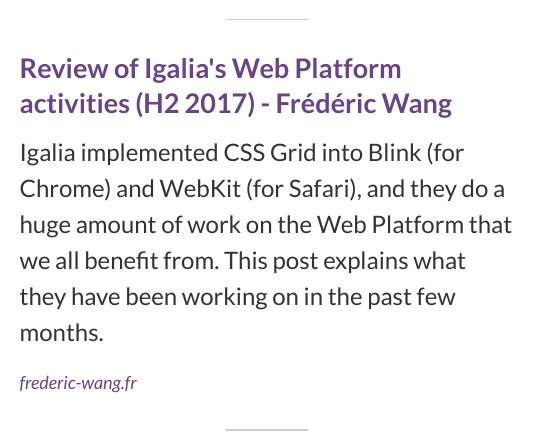
Some of the work we’ve been doing in Igalia around the Web Platform during this year, thanks Fred for writing it!
See: https://frederic-wang.fr/2017/09/07/review-of-igalia-s-web-platform-activities-H1-2017/
-
Even the simplest CSS Grid Layout bug is not that simple 😕 https://issues.chromium.org/issues/41339627#comment3. WDTY?
-
Apple has just added support for “caret-color” in WebKit. Probably included in the next Safari Technology Preview
-
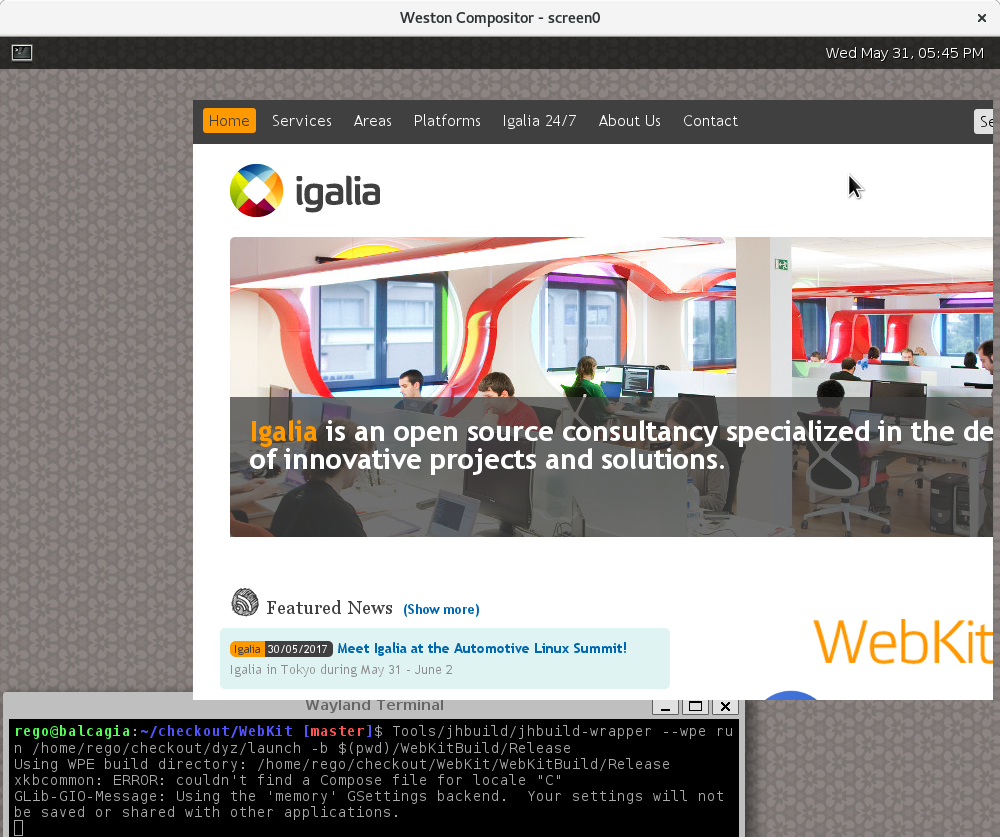
Do you want to try the new WPE port of WebKit? Now you can do it easily with “dyz” by Igalia 😀 https://github.com/Igalia/dyz

-
Keyboard navigation on a menu using :focus-within: https://blogs.igalia.com/mrego/files/2017/05/focus-within-menu.html
It’ll work in Safari 10.1, Chrome 60 and Firefox 55.
-
One of the CSS Grid Layout implementors from Igalia will be at CSS Conf EU today. Don’t miss the chance to say hello to Javier Fernández! 👋
-
My colleague Javier Fernández talking about the status of CSS Box Alignment implementation on the different browsers: https://blogs.igalia.com/jfernandez/2017/05/03/can-i-use-css-box-alignment/
-
Announcing a New Edition of the Web Engines Hackfest
Igalia is organizing and hosting the Web Engines Hackfest 2017 in October 2-4.
-
CSS Grid Layout is Here to Stay
The story behind CSS Grid Layout development in Chromium/Blink and Safari/WebKit performed by Igalia with Bloomberg's support.
-
Unprefixed min-content, max-content and fit-content on WebKit
-
Safari will be shipping CSS Grid Layout too! 🚀 WebKit support provided by Igalia team sponsored by Bloomberg ❤
See: https://webkit.org/blog/7434/css-grid-layout-a-new-layout-module-for-the-web/
-
Maybe nobody noticed it yet, but some good news WebKit is updating its Flexbox implementation to match Chromium https://trac.webkit.org/changeset/213149/webkit
-
Big news with Safari also shipping CSS Grid Layout! 🚀
All this and Chrome support has been done by Igalia thanks to Bloomberg sponsorship.
-
Checking CSS WG minutes caret-color is no longer at-risk, so more reasons to start using it!
-

Recap of the Web Engines Hackfest 2016
Overview of the Web Enginges Hackfest 2016 including a summary of the talks and the work around CSS Grid Layout and MathML.
-
Exactly 5 years today from this mail “[webkit-dev] [New feature] CSS Grid Layout” by Julien Chaffraix: https://lists.webkit.org/pipermail/webkit-dev/2011-November/018570.html
-

My experience at W3C TPAC 2016 in Lisbon
Some reflections after TPAC about Igalia, CSS Working Group and Houdini.
-
Last CSS Layout News issue highlights my blog post about CSS Grid Layout implementation on Chromium & WebKit: https://csslayout.news/issues/64/#start
See: https://blogs.igalia.com/mrego/2016/10/13/grid-layout-summertime/
-

Grid Layout Summertime
Summary of the changes introduced during past summer on the CSS Grid Layout implementation
-

TPAC, Web Engines Hackfest & Igalia 15th anniversary on the horizon
September 2016 is going to be a special month for me full of events, even including some celebrations.
-
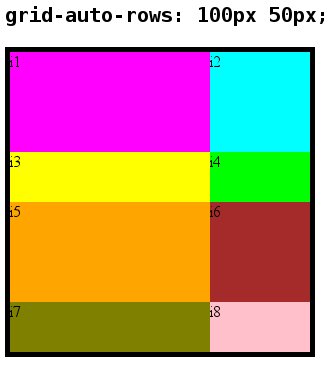
grid-auto-columns|rows support multiple tracks in Chromium and WebKit by Sergio Villar

-
1 week off and now I’m WebKit reviewer and Blink owner Chromium, thanks for your support! More holidays expected in the coming weeks. 😁
-
You can easily test now all the MathML improvements explained by Fred Wang in his last post: https://frederic-wang.fr/2016/07/13/mathml-improvements-in-webkit/
https://webkit.org/blog/6800/release-notes-for-safari-technology-preview-release-9/
-
Fred Wang comes back with a lot of MathML improvements on Webkit developed by Igalia ➕➖✖➗

See: https://frederic-wang.fr/2016/07/13/mathml-improvements-in-webkit/
-
Amazing blog post by Fred Wang about Igalia work on MathML WebKit implementation. It’s looking pretty nice!
See: https://frederic-wang.fr/2016/07/09/mathml-refactoring-in-webkit/
-
CSS Grid Layout unprefixed and available as experimental feature in the last WebKitGTK+ release: https://webkitgtk.org/2016/05/31/webkitgtk2.13.1-released.html
-
The post and Blink & WebKit implementations need a fix, sorry about that. Big thanks to fantasai for telling me
See: https://blogs.igalia.com/mrego/2016/05/27/css-grid-layout-and-positioned-items/
-
CSS Grid Layout and positioned items
Positioned grid items have some special features that will be explained on this blog post.
-
Couldn’t wait to test it… CSS Grid Layout unprefixed on the last Safari Technology Preview!

-
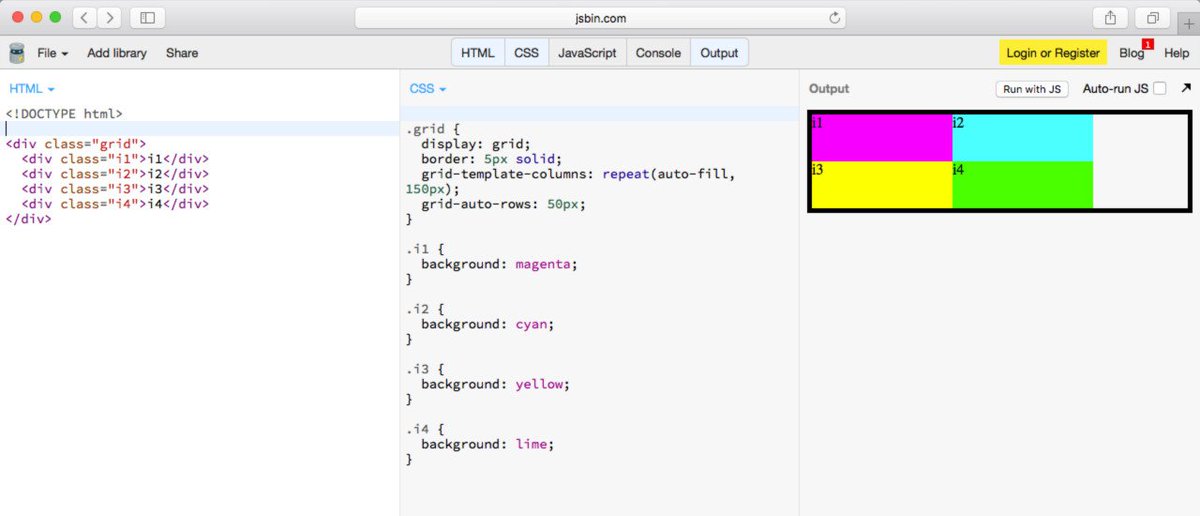
2 major things regarding Grid Layout on the new release:
- Grid is unprefixed now!
- Support for repeat(auto-fill)
See: https://webkit.org/blog/6415/release-notes-for-safari-technology-preview-5/
-
Finally the patch unprefixing CSS Grid Layout didn’t make the cut. We’ll have to wait until next release to enjoy it
See: https://webkit.org/blog/6210/release-notes-for-safari-technology-preview-4/
-
CSS Grid Layout has been unprefixed on WebKit! 😸
You’ll be able to try it in the next Safari Technology Preview 4.
-
YouTube TV is coming to WebKit thanks to the great work by Enrique Ocaña! Let’s hope it gets upstreamed soon. https://github.com/eocanha/webkit/commits/mse-backport-rebased-20160425
-
Nice to see CSS Grid Layout updates mentioned in the Safari Technology Preview release notes!
See: https://webkit.org/blog/6143/release-notes-for-safari-technology-preview-3/
-
Hopefully we’ll be able to remove the “-webkit” prefix from CSS Grid Layout implementation to match Chrome & FF! 😄
See: https://webkit.org/blog/6131/updating-our-prefixing-policy/
-
Fixed a few CSS Grid Layout issues last week in Blink and WebKit:
-
Good news! Safari Technology Preview includes the CSS Grid Layout implementation by Igalia (prefixed with -webkit)
See: https://webkit.org/blog/6017/introducing-safari-technology-preview/
-
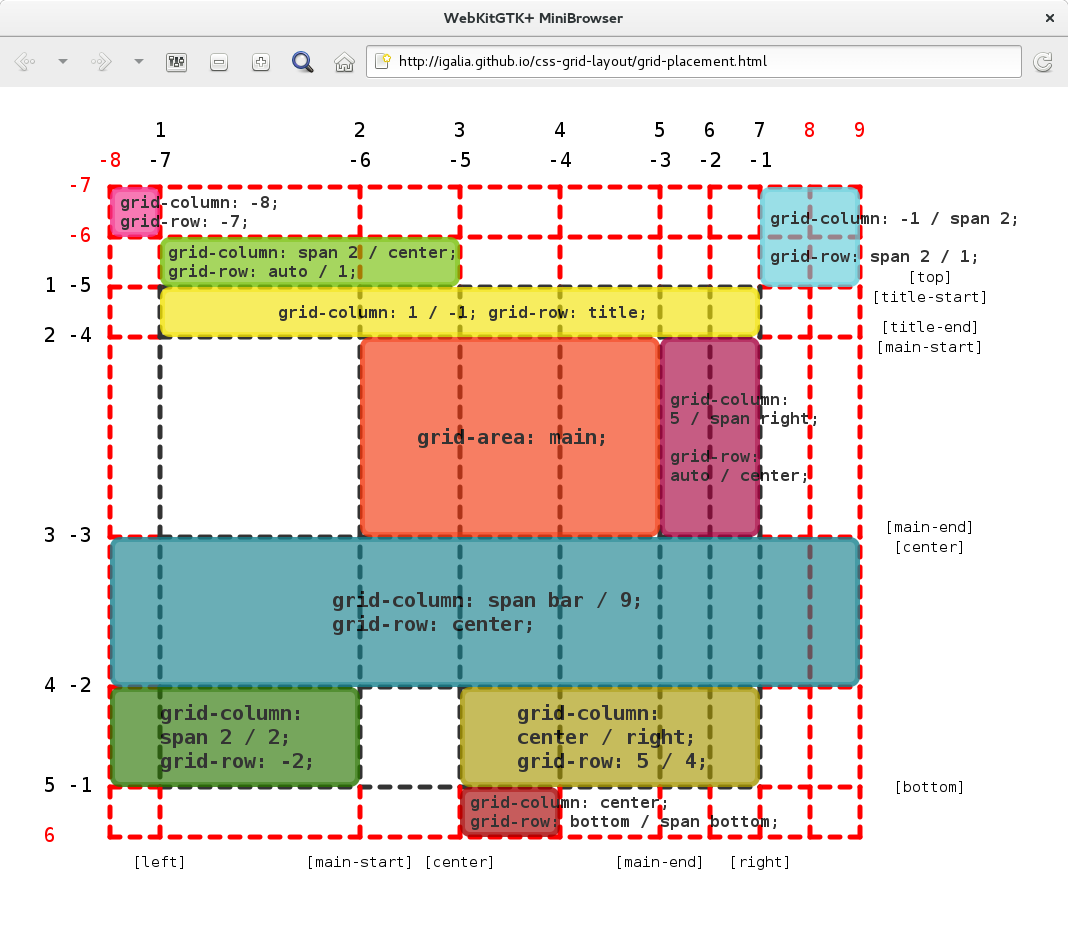
And now CSS Grid Layout placement example works on WebKit too https://igalia.github.io/css-grid-layout/grid-placement.html

-
Igalia Coding Experience on Web Engines
Introduction to the Igalia Coding Experience program.
-

CSS Grid Layout from the inside out (HTML5DevConf 2015)
Summary of my trip to San Francisco past October, where I was talking about CSS Grid Layout at HTML5DevConf.
-

Subgrids thinking out loud
Summary of our thoughts about subgrids feature from CSS Grid Layout specification.
-
Deep Dive into Grid Layout Placement
Comprehensive review of the different methods provided by CSS Grid Layout spec for items positioning.
-
Nice to be listed by Rachel Andrew on the last CSS Layout News Issue. Thanks! 😊 https://csslayout.news/issues/21/#start
-

Layout Topics on the Web Engines Hackfest 2015
This is a summary of my participation in the Web Engines Hackfest 2015 around CSS Grid Layout and MathML.
-
Implicit grid before explicit grid is starting to work, still WIP though. Cool stuff for the first Web English Hackfest day!

-
Nice MathML session on the Web Engines Hackfest. Great progress removing Flexbox dependency on WebKit codebase.

-
CSS Grid Layout gutters now available in Chromium and WebKit. Thanks to Sergio Villar!

-

Grid Layout Coast to Coast
This month I'll be at HTML5DevConf (San Francisco) talking about CSS Grid Layout.
-
Updated flexbox “min-width|height: auto;” behavior to follow the spec in WebKit thanks to Sergio Villar https://trac.webkit.org/changeset/189536/webkit
-

CSS Grid Layout is just around the corner (CSSConf US 2015)
Summary of my NYC week where I was talking about CSS Grid Layout spec at CSSConf.
-
More updates on CSS Grid Layout syntax: dots sequences are now allowed for grid-template-areas on both Blink and WebKit
-

Grid and the City
In 2 weeks I'll be speaking about CSS Grid Layout at CSSConf (NYC)!
-
Web Engines Hackfest 2015: Save the dates!
Igalia is hosting a new edition of the Web Engines Hackfest in December 7-9.
-
My collegue Javier Fernández will be in the WebKit Contributors Meeting this week talking about CSS Grid Layout https://www.webkit.org/meeting/
-
Grid Auto-Placement Is Ready
CSS Grid Layout automatic placement feature has been completed in Blink and WebKit.
-
Summary mails of CSS Grid Layout implementation status and plans in Blink https://groups.google.com/a/chromium.org/g/blink-dev/c/Ru07NWrx8Ms/m/3Vrd8TVB5BMJ and WebKit https://lists.webkit.org/pipermail/webkit-dev/2015-January/027159.html
-
CSS Grid Layout 2014 Recap: Implementation Status
After the review of the [changes in the CSS Grid Layout spec in my previous post][1], let’s focus now in the status of the implementation in [Blink][2] and [WebKit][3]. This post will try to cover what we’ve been doing in [Igalia][4] during 2014 around grid layout, and it’ll talk about our plans for 2015.
-
CSS Grid Layout 2014 Recap: Specification Evolution
Year 2014 is coming to an end, so it’s the perfect timing to review what has happened regarding the [CSS Grid Layout][1] spec, which [Igalia][2] has been implementing in both [Blink][3] and [WebKit][4] engines, as part of our collaboration with [Bloomberg][5].
-
Finally we’re about to finish CSS Grid Layout auto-placement support in Blink and WebKit
-
New blog posts about the Web Engines Hackfest 2014! This time by Philippe Normand https://base-art.net/Articles/web-engines-hackfest-2014/ and Gustavo Noronha https://blog.kov.eti.br/2014/12/web-engines-hackfest-2014/
-
Discussion about Notifications API coming to @WebKitGTK in the Web Platform breakout session

-
Raspberry Pi Browser talk happening now in the Web Engines Hackfest

-
Presenting the Web Engines Hackfest
After the [Google’s fork back in April 2013][1], [WebKit][2] and [Blink][3] communities have been working independently, however patches often move from one project to another. In addition, a fair amount of the source code continues to be similar. Thus, it seems interesting to have a common place to discuss topics of shared interest and make plans for the future.
-
Better selection with CSS Regions in Safari 8 thanks to Adobe and Igalia collaboration blogs.adobe.com/webplatform/2014/09/30/css-regions-ios8/
-
Javier Fernández reviewing the status of CSS Grid Layout implementation in Blink https://groups.google.com/a/chromium.org/g/blink-dev/c/sckMiEWQqA0/m/V6FwsEEHzskJ and WebKit https://lists.webkit.org/pipermail/webkit-dev/2014-August/026756.html
-
Adobe Web Platform talking about the results of Igalia collaboration around selection interaction with CSS Regions on WebKit https://blogs.adobe.com/webplatform/2014/06/17/adobe-web-platform-round-up-coding-testing-tooling-and-more/
-
CSS Grid Layout Automatic Placement
In his [last post][1] my mate Sergio explained the different syntax to position elements inside a grid. Now is time to talk about the automatic placement feature, how it works and show some examples of its potential.
-
Selection interaction in CSS Regions is now spec compliant
This post is a recap to summarize all the work we’ve been doing in [Igalia][1] during the last months related to selection in [CSS Regions][2].
-
Finally the patch to make selection in CSS Regions spec compliant is ready for review https://bugs.webkit.org/show_bug.cgi?id=131511
-
CSS Grid Layout now available for testing in WebKit Nightly Builds http://nightly.webkit.org/
-
Welcome CSS Grid Layout
[Igalia][1] has been working in the implementation of [CSS Grid Layout][2] since past year (more below). This year I’ve had the chance to join the team and help to move forward this great spec.
-
Performance of selection with CSS Regions in WebKit and Blink (Part II – perf profiler)
After the [initial post introducing this topic and describing the Performance Tests (perftests)][1], now is time to explain how to analyze the performance issues with a profiler in order to improve the code.
-
Approach to fix selection with CSS Regions (WebKitGTK+ hackfest late wrap-up)
As you probably know if you have been following this blog, we’ve been working for a while in selection interaction with CSS Regions inside a [collaboration between Adobe and Igalia][1].
-
Javier Fernández talking about Igalia work in selection with CSS Regions https://blogs.igalia.com/jfernandez/2014/01/22/improving-selection-in-css-regions/
I’ll follow up with a new post in the coming days
-
Now you can test CSS Grid Layout in WebKit2GTK+ using
WEBKITGTK_EXPERIMENTAL_FEATURESenvironment variable https://trac.webkit.org/r162215 -
Proposing ideas to fix selection in CSS Regions
-
Performance of selection with CSS Regions in WebKit and Blink (Part I – Perftests)
In a nutshell, [CSS Regions][1] are a new [W3C][2] specification that allows next generation responsive design in the web platform (you can read [this article][3] for a nice introduction). [Adobe WebPlatform team][4] is doing a great job leading the implementation of this standard and we at [Igalia][5] are joining efforts to contribute to the challenge.
-
Adobe Web Platform talking about our work related to selection with CSS Regions in WebKit and Blink http://blogs.adobe.com/webplatform/2013/11/14/improved-testing-for-selection-interaction-with-css-regions/
-
Improving tests coverage for selection with CSS Regions in WebKit and Blink
It’s been almost a year since my previous post in this blog, I think this deserves an explanation. This year I’ve been working intensively in web internals as part of [Igalia’s browsers team][1]. Besides other stuff, I’ve been working in [WebKitGTK+][2] port and its new [WebKit2 API][3], contributing some patches into [Epiphany (GNOME Web Browser)][4] and lately working in the [CSS Regions][5] implementation in [WebKit][6] (where [I’m already a committer][7] :-D) and [Blink][8] as part of the collaboration between [Adobe and Igalia][9].
-
So finally I’m a WebKit committer :-) https://www.webkit.org/team/
-
Nice hhackfest time today in Igalia my WebKitGTK+ Grilo test already shows images and plays audio \o/ http://gitorious.org/web-grilo-player/
See all tags.