CSS Logical Properties and Values in Chromium and WebKit
Since the beginning of the web we have been used to deal with physical
CSS properties for different features,
for example we all know how to set a margin in an element using
margin-left, margin-right, margin-top and/or margin-bottom.
But with the appearance of CSS Writing Modes
features, the concepts of left, right, top and bottom
have somehow lost their meaning.
Imagine that you have some right-to-left (RTL) content on your website
your left might be probably the physical right,
so if you are usually setting margin-left: 100px for some elements,
you might want to replace that with margin-right: 100px.
But what happens if you have mixed content left-to-right (LTR) and RTL
at the same time, then you will need different CSS properties
to set left or right depending on that.
Similar issues are present if you think about vertical writing modes,
maybe left for that content is the physical top or bottom.
CSS Logical Properties and Values
is a CSS specification that defines a set of logical (instead of physical)
properties and values to prevent this kind of issues.
So when you want to set that margin-left: 100px
independently of the direction and writing mode of your content,
you can directly use margin-inline-start: 100px that will be smart enough.
Rachel Andrew has a nice blog post
explaining deeply this specification and its relevance.
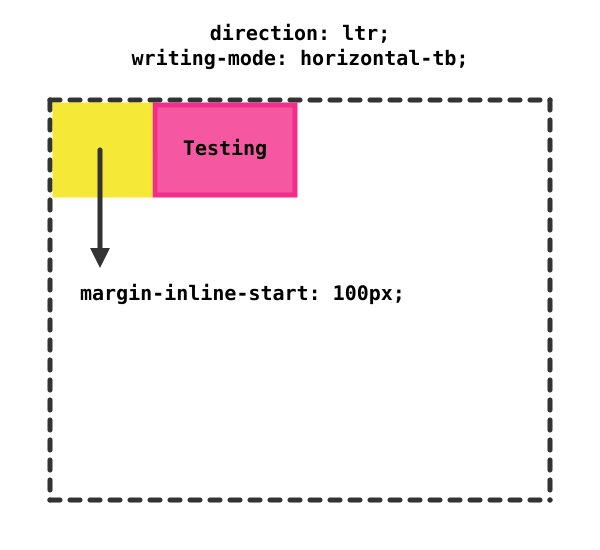
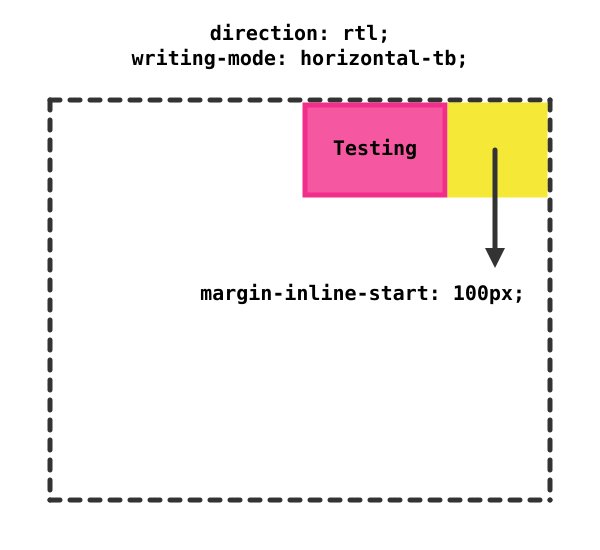
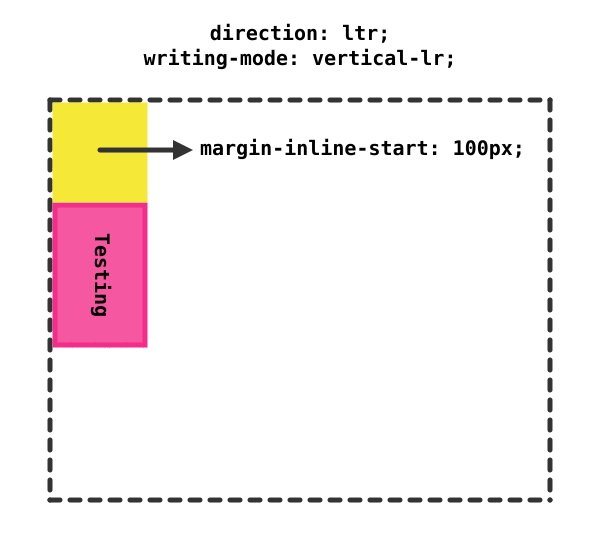
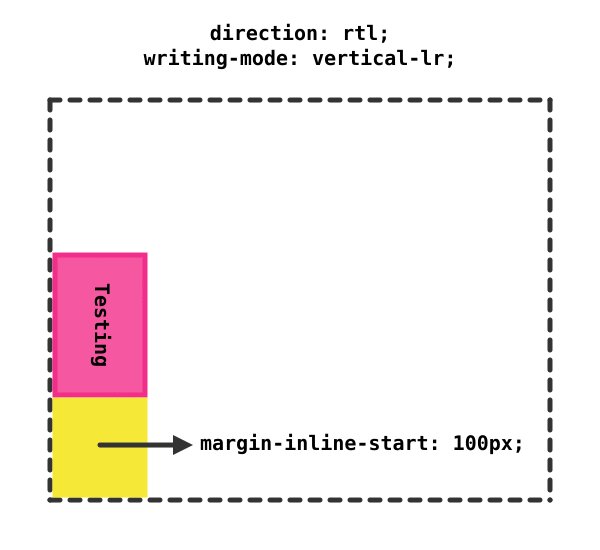
 Example of
Example of margin-inline-start: 100px in different combinations of directions and writing modes
Oriol Brufau, an active collaborator on the CSS Working Group (CSSWG), has been doing a Igalia Coding Experience implementing support for CSS Logical Properties and Values in Blink and WebKit. Maybe you were already aware of this as my colleague Frédéric Wang already talked about it in his last blog post reviewing the activities of Igalia Web Platform team in the past semester.
Some history #
Chromium and WebKit have had support since a long time ago
for some of the CSS logical properties defined by the spec.
But they were not using the standard names defined in the specification
but some -webkit- prefixed ones with different names.
For setting the dimensions of an element Chromium and WebKit
have properties like -webkit-logical-width and -webkit-logical-height.
However CSS Logical defines inline-size and block-size instead.
There are also the equivalent ones for minimum and maximum sizes too.
These ones have been already unprefixed at the beginning of 2017
and included in Chromium since version 57 (March 2017).
In WebKit they are still only supported using the prefixed version.
But there are more similar properties for margins, paddings and borders
in Chromium and WebKit that use start and end for inline direction
and before and after for block direction.
In CSS Logical we have inline-start and inline-end for inline direction
and block-start and block-end for block direction,
which are much less confusing.
There was an attempt in the past to unprefix these properties
but the work was abandoned and never completed.
These ones were still using the -webkit- prefix
so we decided to tackle them as the first task.
The post has been only talking about properties so far,
but the same thing applies to some CSS values,
that is why the spec is called CSS Logical Properties and Values.
For example a very well-known property like float
has the physical values left and right.
The spec defines inline-start and inline-end
as the logical values for float.
However these were not supported yet in Chromium and WebKit,
not even using -webkit- prefixes.
Firefox used to have some -moz- prefixed properties,
but since Firefox 41
(September 2015) it is shipping many of the standard
logical properties and values.
Firefox has been using these properties extensively in its own tests,
thus having them supported in Chromium will make easier to share them.
At the beginning of this work, Oriol wrote a document in which explaining the implementation plan where you can check the status of all these properties in Chromium and Firefox.
Unprefix existent properties #
We originally send an intent to implement and ship for the whole spec, actually not all the spec but the parts that the CSSWG considered ready to implement. But Chromium community decided it was better to split it in two parts:
- Standardize already supported properties by removing the
-webkit-prefix. This was accepted to be shipped directly, keeping the non-standard prefixed properties like aliases. - Implement the rest of the spec behind a flag.
The work on the first part, making the old -webkit- prefixed properties
to use the new standard names, has been already completed by Oriol
and it is going to be included in the upcoming release of Chromium 69.
In addition to the Chromium work Oriol has just started to do this on WebKit too. Work is on early stages here but hopefully things will move forward in parallel to the Chromium stuff.
Adding support for the rest #
Next step was to add support for the new stuff behind an experimental flag. This work is ongoing and you can check the current status in the latest Canary enabling the Experimental Web Platform features flag.
So far Oriol has added support for a bunch of shorthands and the flow-relative offset properties. You can follow the work in issue #850004 in Chromium bug tracker.
We will talk more about this in a future blog post once this task is completed and the new logical properties and values are shipped.
Tests! #
Of course testing is a key part of all these tasks, and web-platform-tests (WPT) repository plays a fundamental role to ensure interoperability between the different implementations. Like we have been doing in Igalia lately in all our developments we used WPT as the primary place to store all the tests related to this work.
Oriol has been creating tests in WPT to cover all these features. Initial tests were based in the ones already available in Firefox and modified them to adapt to the rest of stuff that needs to be checked.
Note that in Chromium all the sideways writing modes test cases are failing as there is no support for sideways in Chromium yet.
Plans for the future #
As explained before, this is an ongoing task but we already have some extra plans for it. These are some of the tasks (in no particular order) that we would like to do in the coming months:
- Complete the implementation of CSS Logical Properties and Values in Chromium. This was explained in the previous point and is moving forward at a good pace.
- Get rid of usage of
-webkit-prefixed properties in Chromium source code. Oriol has also started this task and is currently work in progress. - Deprecate and remove the
-webkit-prefixed properties. It still too early for that but we will keep an eye on the metrics and do it once usage has decreased. - Implement it in WebKit too, first by unprefixing the current properties (which has been already started) and later continuing with the new things. It would be really nice if WebKit follows Chromium on this. Edge also has plans to add support for this spec, so that would make logical properties and values available in all the major browsers.
Wrap up #
Oriol has been doing a good job here as part of his Igalia Coding Experience. Apart from all the new stuff that is landing in Chromium, he has also been fixing some related bugs.
We have just started the WebKit tasks, but we hope all this work can be part of future Chromium and Safari releases in the short term.
And that is all for now, we will keep you posted! 😉