Tagged “CSS”
-
You can now easily customize find-in-page with the new
::search-textpseudo-element, that is shipping in Chromium 144.0.7547. 🚀
Find more details on the blog post by Stephen Chenney. Thanks to Bloomberg for sponsoring this work.
-
Playing with the new caret CSS properties
Some quick experiments playing with the new caret-animation and caret-shape CSS properties that Igalia is developing in Chromium.
-
This has been in the oven for quite a while, nice to see it being enabled by default. Looks small but the implementation details are quite tricky. Hope to see it landed in other browsers. Great work by Delan and Stephen as part of Igalia collaboration with Bloomberg.
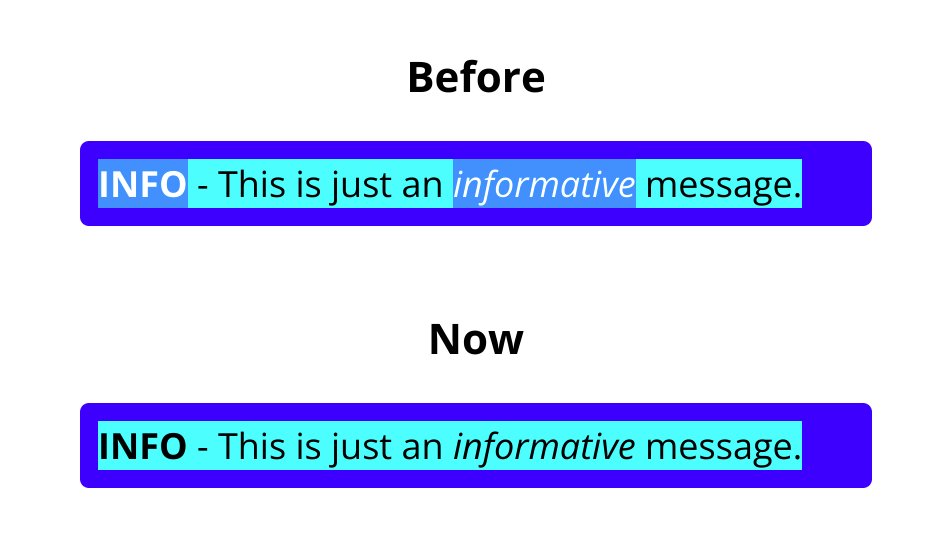
<style>
.info { color: white; background: blue; }
.info::selection { color: black; background: cyan; }
</style>
<div class="info">
<strong>INFO</strong> - This is just an <em>informative</em> message.
</div>
-
10 years ago
Celebrating my first commit in WebKit back in January 18th 2013. 🎉
-
:focus-visible is shipping in Safari/WebKit
Finally ':focus-visible' has been enabled by default in WebKit and shipped in Safari 15.4, which completes the work on the first Open Prioritization experiment.
-
A story on web engines interoperability related to wavy text decorations
This is a blog post explaining the process of fixing an issue related to wavy text decorations in Blink, that ended up with a similar fix in WebKit.
-
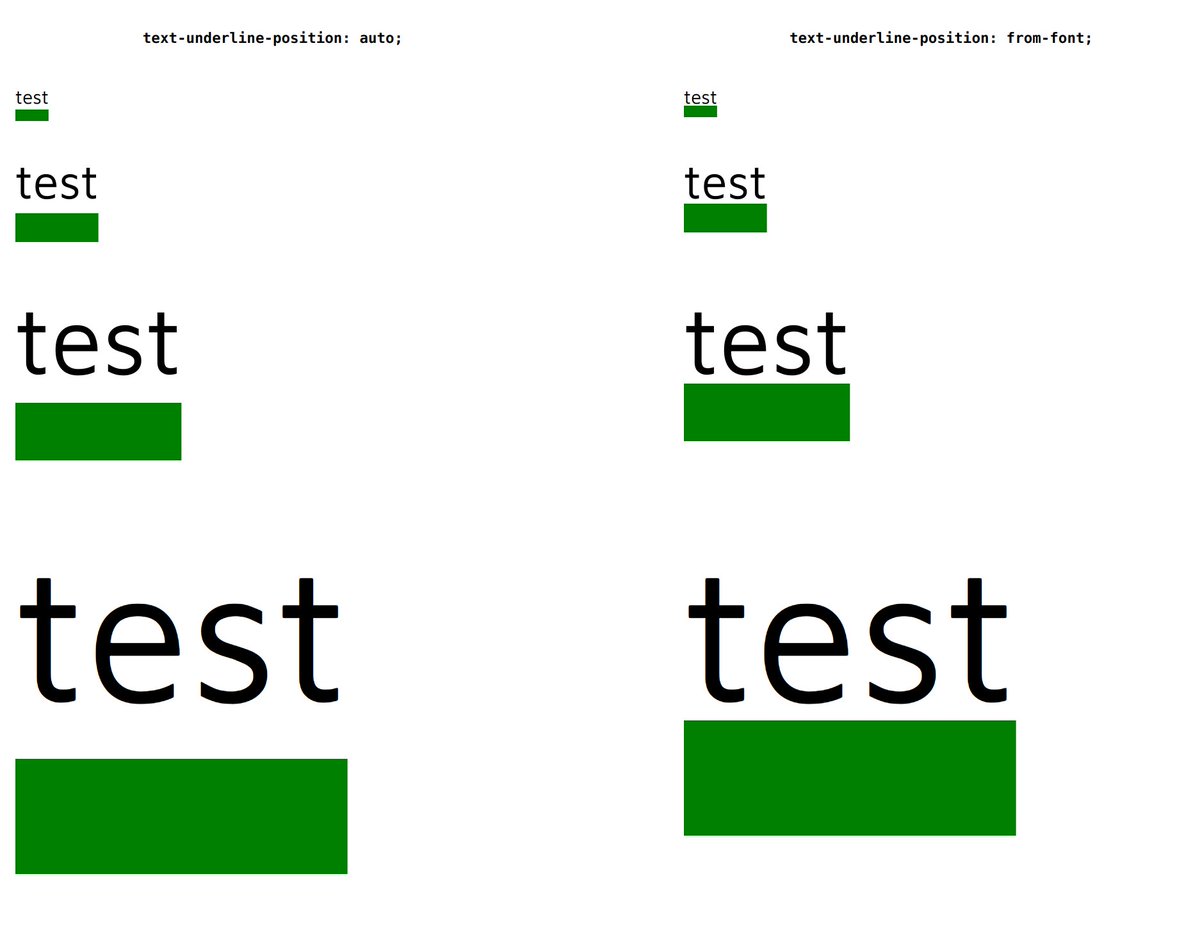
Maybe you got some weird underline offsets when setting big values for text-decoration-thickness in Chromium. Using “text-underline-position: from-font” will calculate the offset from the font metrics data and avoid that problem.

See: https://drafts.csswg.org/css-text-decor-4/#valdef-text-underline-position-from-font
-
The path of bringing :focus-visible to WebKit
Talk about ':focus-visible' at CSS Conf Armenia 2021.
-
You all want a parent selector in CSS, Igalia has been moving this forward in Chromium thanks to Eyeo’s support. Byungwoo Lee will be explaining lots of technical details and discuss potential limitations around the :has() pseudo-class implementation in his BlinkOn talk.
-
I’ve seen the slides, it’s an awesome presentation if you want to understand how CSS highlight pseudos work (:selection, :target-text, :highlight(), :spelling-error, :grammar-error); and the great job Delan is doing to improve them. Don’t miss it!
-
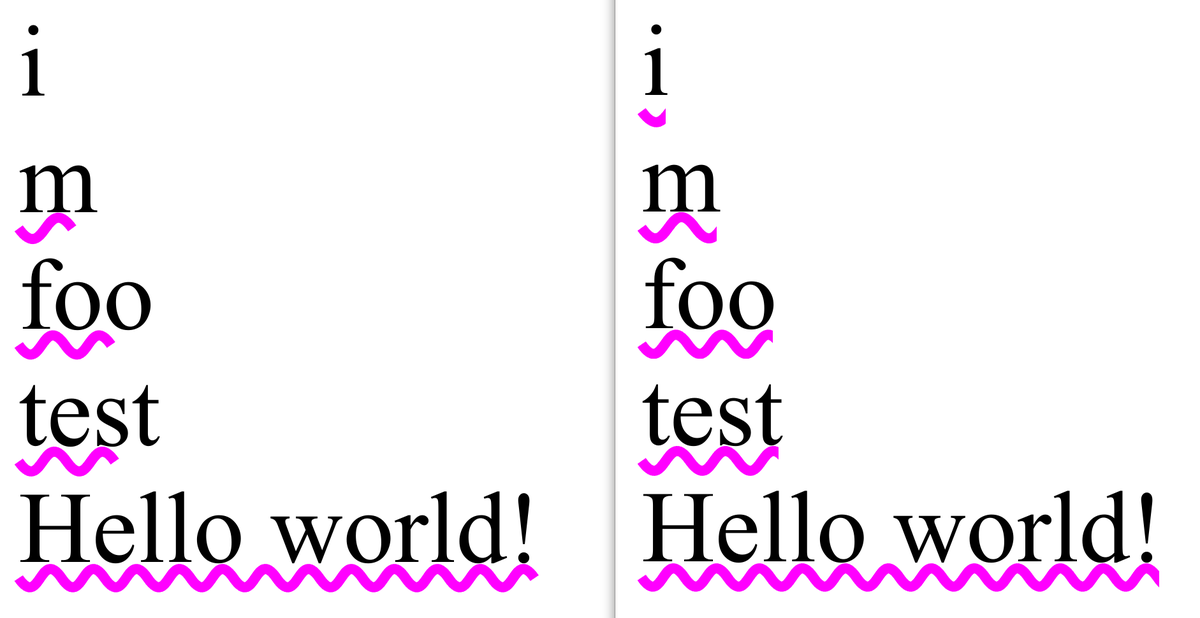
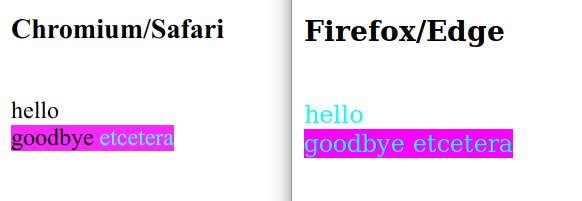
Playing with “text-decoration: magenta wavy underline” in Chromium, still not there but getting better (left is Chromium and right is my WIP patch).

-
Getting back to a WebKit change from 2002 (thanks Delan Azabani) to understand why ::selection background color gets sometimes inverted in Chrome and Safari. More details at: https://github.com/w3c/csswg-drafts/issues/6150#issuecomment-934283617
-
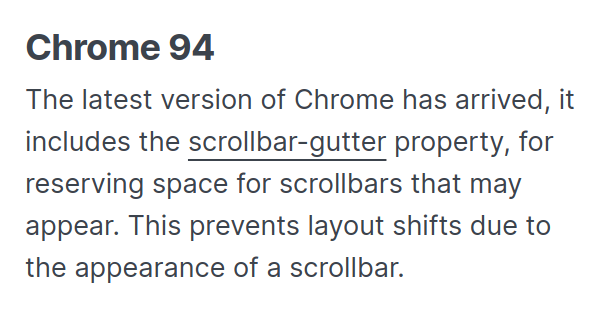
Last CSS Layout News issue by Rachel Andrew highlights the new scrollbar-gutter property that is included in Chrome 94. It has been developed by my colleague Felipe Erias from Igalia. 👏

-
Lots of improvements related to “position: sticky” are coming to WebKit thanks to the awesome work by Martin Robinson from Igalia. 👏
See: https://webkit.org/blog/11971/release-notes-for-safari-technology-preview-132/
-
New CSS changes on the last Safari Technology Preview release brought to you by my colleagues at Igalia. Kudos Martin Robinson & Rob Buis! 👏

See: https://webkit.org/blog/11962/release-notes-for-safari-technology-preview-131/
-
Love to see some work from Igalia highlighted on this video, like aspect-ratio developed by Rob Buis and flexbox gaps by Sergio Villar.
See: https://developer.apple.com/videos/play/wwdc2021/10029/
-
:focus-visible in WebKit - May 2021
A report about the work done by Igalia during May 2021 adding support for :focus-visible in WebKit.
-
:focus-visible in WebKit - April 2021
A report about the work done by Igalia during April 2021 adding support for :focus-visible in WebKit.
-
:focus-visible in WebKit - March 2021
A report about the work done by Igalia during March 2021 adding support for :focus-visible in WebKit.
-
My colleague Miyoung Shin has added support for :dir() CSS pseudo-class in Chromium, it’s enabled by default in Canary 91.0.4438! 🚀 Thanks Eyeo for sponsoring Igalia to develop this feature.
-
Border radius logical properties are available in Google Chrome 89 and Safari Technology Preview 120 thanks to Ziran Sun from Igalia. Long live border-start-start-radius, border-start-end-radius, border-end-start-radius, border-end-end-radius! 🎉
-
:focus-visible in WebKit - February 2021
A report about the work done by Igalia during February 2021 adding support for :focus-visible in WebKit.
-
:focus-visible in WebKit - January 2021
A report about the work done by Igalia during January 2021 adding support for :focus-visible in WebKit.
-

2020 Recap
A highlight of some interesting things that have happened at Igalia in 2020.
-
Oriol Brufau form Igalia has just published a technical blog post explaining the implementation of ::marker pseudo-element in Chromium: https://blogs.igalia.com/obrufau/2020/12/21/css-marker-pseudo-element-in-chromium.html
Despite it might look like a small feature, it ended up being quite a project. Kudos for the awesome job there! 👏
-
“Intent to Prototype: Container Queries”, @google is starting to experiment with container queries in @ChromiumDev. This is really interesting! 🤯
See: https://groups.google.com/a/chromium.org/g/blink-dev/c/u1AKdrXhPGI/m/wrJb-unhAgAJ
-
Really nice to see this finally shipping in Chromium and WebKit. 🚀 All this started back in 2018 when Oriol was doing a Coding Experience at Igalia: https://blogs.igalia.com/mrego/2018/08/08/css-logical-properties-and-values-in-chromium/
-
Support for flexbox gutters in WebKit has just landed https://trac.webkit.org/changeset/267829/webkit! 🎉
More about that and other flexbox improvements done by Sergio Villar from Igalia on his last blog post: https://blogs.igalia.com/svillar/2020/10/01/closing-the-gap-in-flexbox/
-
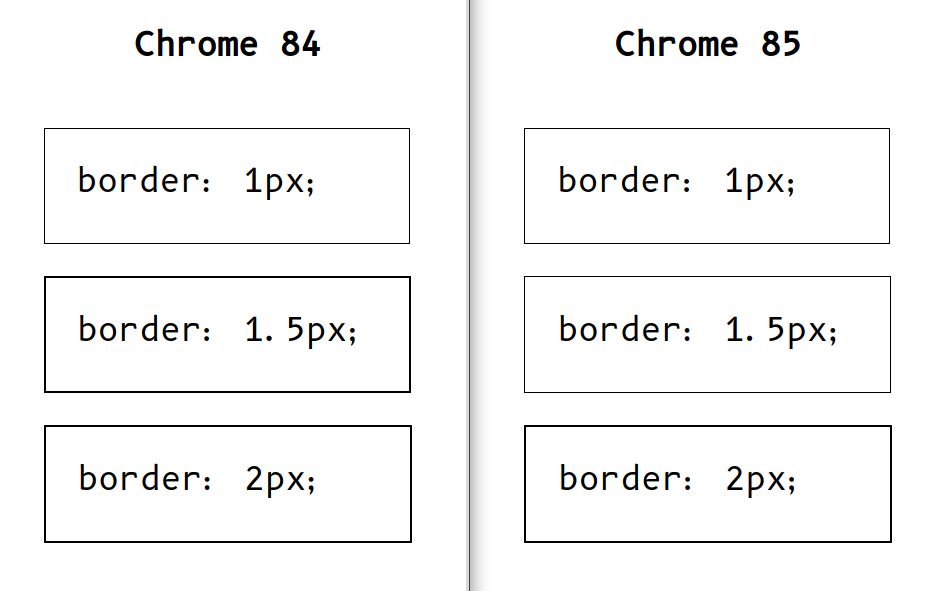
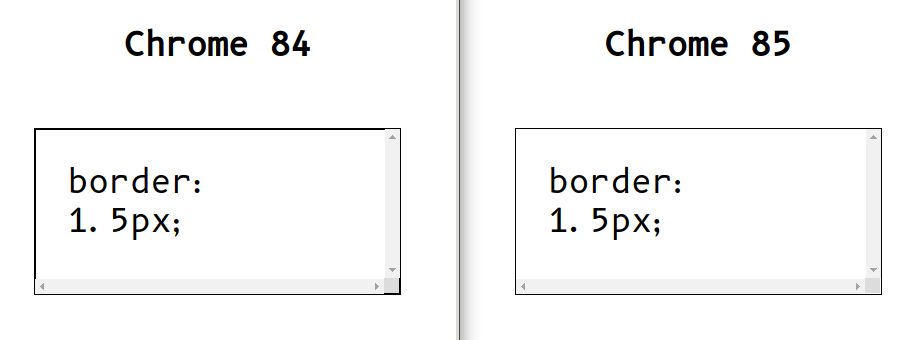
Have you noticed a change on how subpixel borders are rendered in Chromium 85? Now they’re floored instead of rounded like in Firefox and WebKit.
The improvement is specially noticeable when you have a scrollbar. Let’s hope it doesn’t cause any regression. 🤞


I found this while working on some “outline” issues, as outlines were floored while borders were rounded. And then realized about the interop problem and decided to try to fix it: chromium.googlesource.com/chromium/src/+/d1b0fc8e45dcbe00e9060a3dba87c398425ae178
-
Some CSS Logical Properties are coming to Chromium thanks to Oriol Brufau from Igalia (intent-to-ship has been just approveda https://groups.google.com/a/chromium.org/g/blink-dev/c/E7f_WZOcTgQ/m/pbudXZNaAAAJ). 🎉
Details of pending related work described at https://issues.chromium.org/issues/40438447#comment31
-
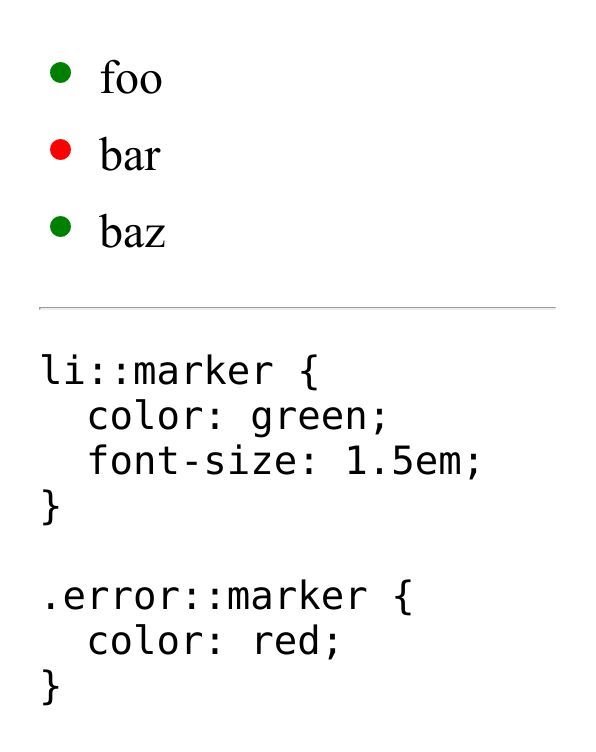
Really nice presentation on the Chromium rendering-core meeting about ::marker implementation by Oriol Brufau from Igalia. The slides are available at https://people.igalia.com/obrufau/slides/2020-07-rendering/
TIL a cool way to style footnotes with ::marker.
![The image shows a way to style an OL element with footnotes between brackets. The CSS code: li::marker { color: magenta; content: "[" counter(list-item) "] "; } The output: [1] One footnote. [2] Another footnote. [3] And the last one.](/mrego/files/2020/07/short.jpeg)
-
::marker pseudo-element intent-to-ship has been approved, it’ll be enabled by default in Chromium 86. Amazing job by Oriol Brufau from Igalia! Kudos to Rune Lillesveen and Koji Ishii for the great reviews. And thanks to Bloomberg for sponsoring the development.
-
The CSS WG face-to-face meeting is over, Igalia is really glad to have you all here. It has been 3 amazing and long days with lots of discussions between these awesome folks. Safe travels back home!

-
First day of the CSS WG face-to-face meeting at Igalia is over. It’s amazing to have you all here, let’s hope you’re enjoying it too!

-
This week Igalia is hosting the CSS WG face-to-face meeting in A Coruña. It’s going to be a special week in our office, we’re glad to have all you around, and we expect you enjoy your time in Galicia. Safe travels! ✈️
-
El CSS WG estará en A Coruña para un F2F en la oficina de Igalia del 22 al 24 de enero. Además varios de sus miembros participarán en un meetup organizado por GPUL esa misma semana: https://www.meetup.com/gpul-labs/events/267002801/
-
And ResizeObserver is finally shipped in Safari Technology Preview 97: https://webkit.org/blog/9672/release-notes-for-safari-technology-preview-97/
Kudos to Cathie Chen for the great job there! 👏
-

Web Engines Hackfest 2019
Personal review of the Web Engines Hackfest 2019 that happened past October at Igalia.
-
Past week initial support for ::marker pseudo-element landed in Chromium. It’s available behind the “Experimental Web Platform features” flag since version 80.0.3957. Again thanks to Oriol Brufau from Igalia for making it happen! https://t.co/4h590NpZV7

-
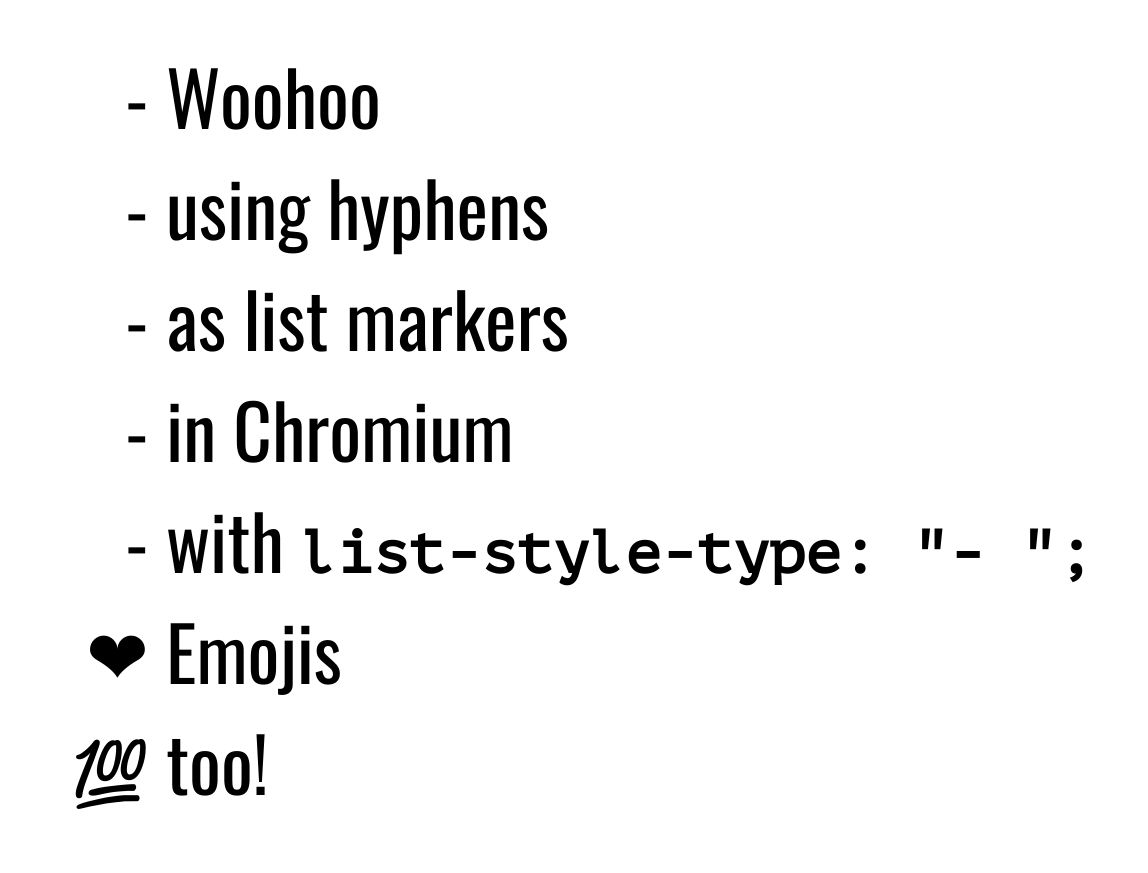
And now “list-style-type:
” is supported in WebKit too: https://trac.webkit.org/changeset/252076/webkit Kudos to Oriol for the great work there. 👏
-
Testing Igalia infrastructure in the CSS WG telcon today for the F2F in January. Several nice guests around. Let’s hope everything works! 🤞

-
And the patch adding support for “list-style-type:
” in @ChromiumDev has landed today: https://chromium.googlesource.com/chromium/src/+/9ba901774e160643e9b4f2fb9db30b198ffb8a2b 
-

Talking about CSS Containment at CSSconf EU 2019
Two months ago I was in Berlin for CSSconf EU 2019 where I was speaking about css-contain.
-
The video of my talk about CSS Containment at CSS Conf EU has been published: https://www.youtube.com/watch?v=iqcO-5_KkJ4
It’s a complex topic but I tried to do my bests to explain it, I hope you like it! 😊
-

Speaking at CSS Day 2019
Past Friday I was in Amsterdam attending CSS Day, where I gave a talk about what it takes to implement a new CSS property in a browser.
-
The video of my CSS Day talk has just been published: https://www.youtube.com/watch?v=C1JcKq3NzWU
If you want to know what’s the process behind the implementation of a CSS property in a browser engine, don’t miss it! 🎞️
-
Have an amazing experience speaking at CSS Day today, despite being very deep on CSS Grid Layout implementation details, all the feedback I got about my talk has been really positive. Thank you all! 😀
-
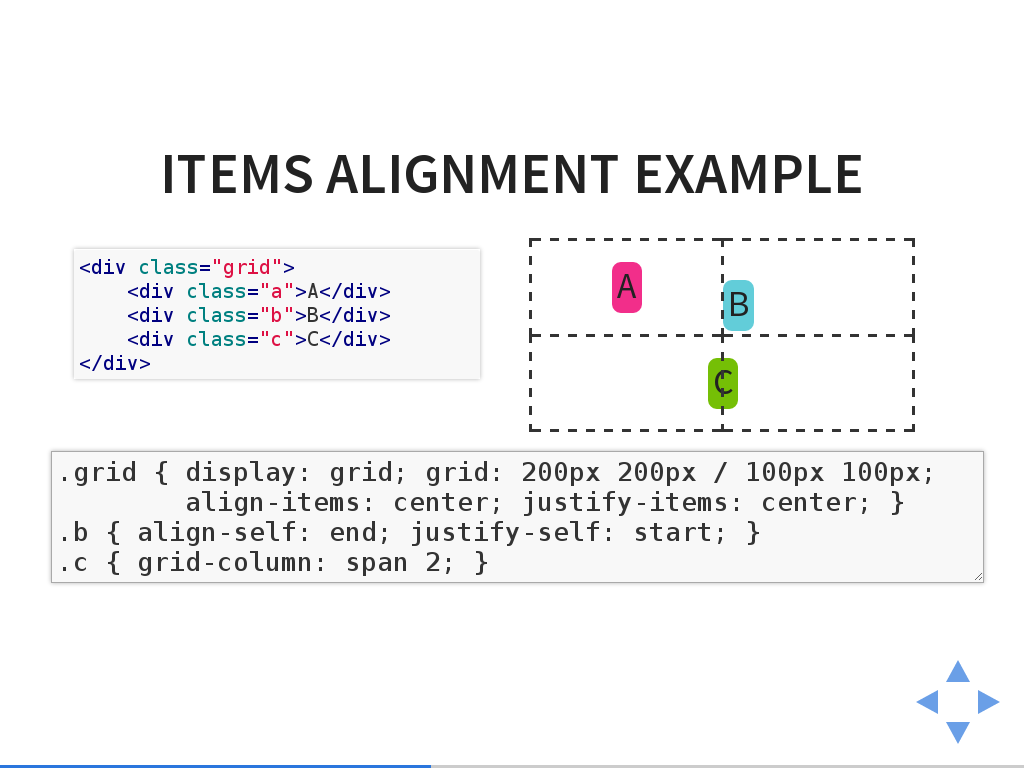
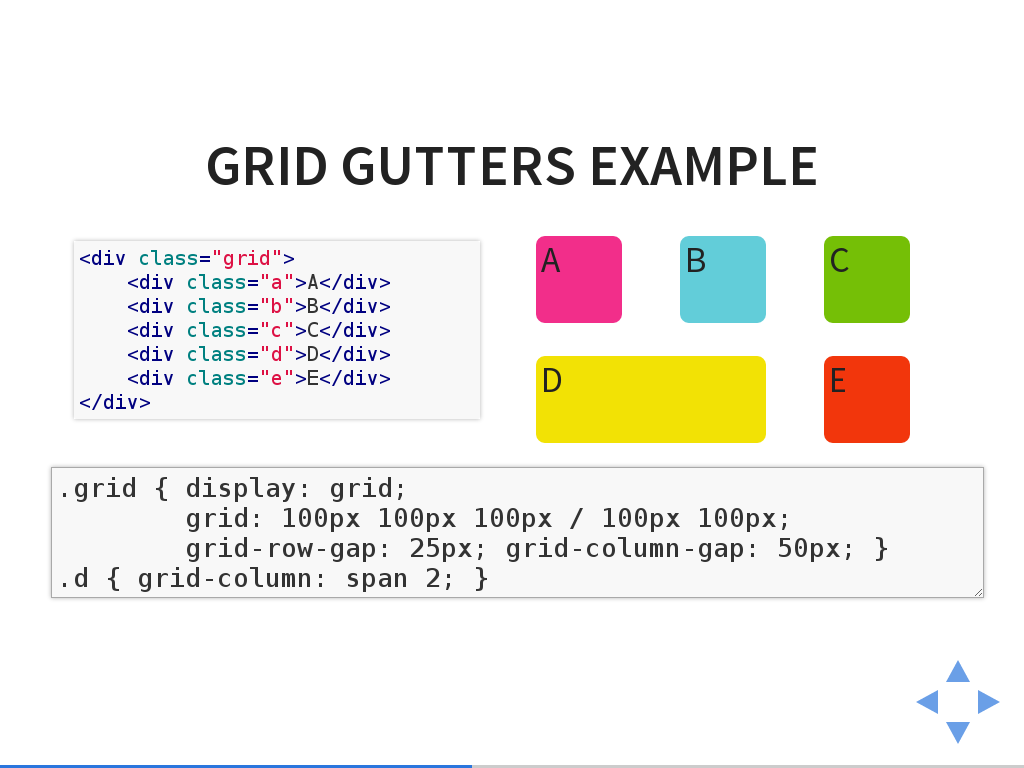
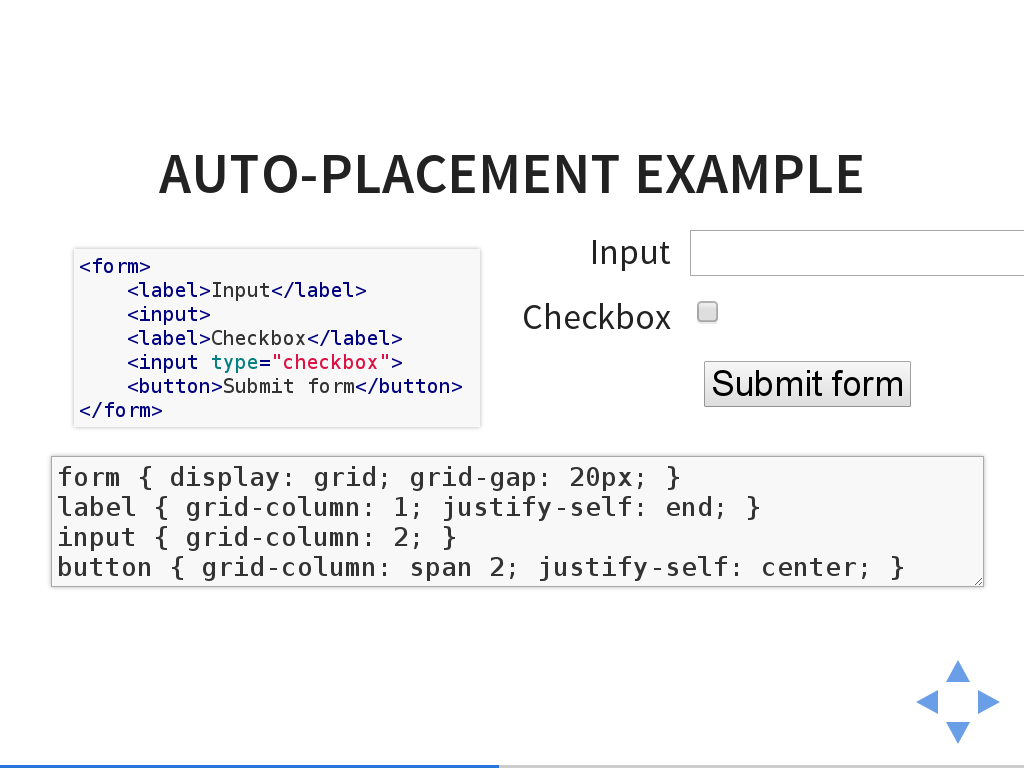
The slides of my talk at CSS Day about how to implement CSS Grid Layout are available on my blog: https://people.igalia.com/mrego/talks/css-day-2019-css-grid-layout/
Note that they won’t work on your browser unless you implement “grid-skip-areas”. 😇
-
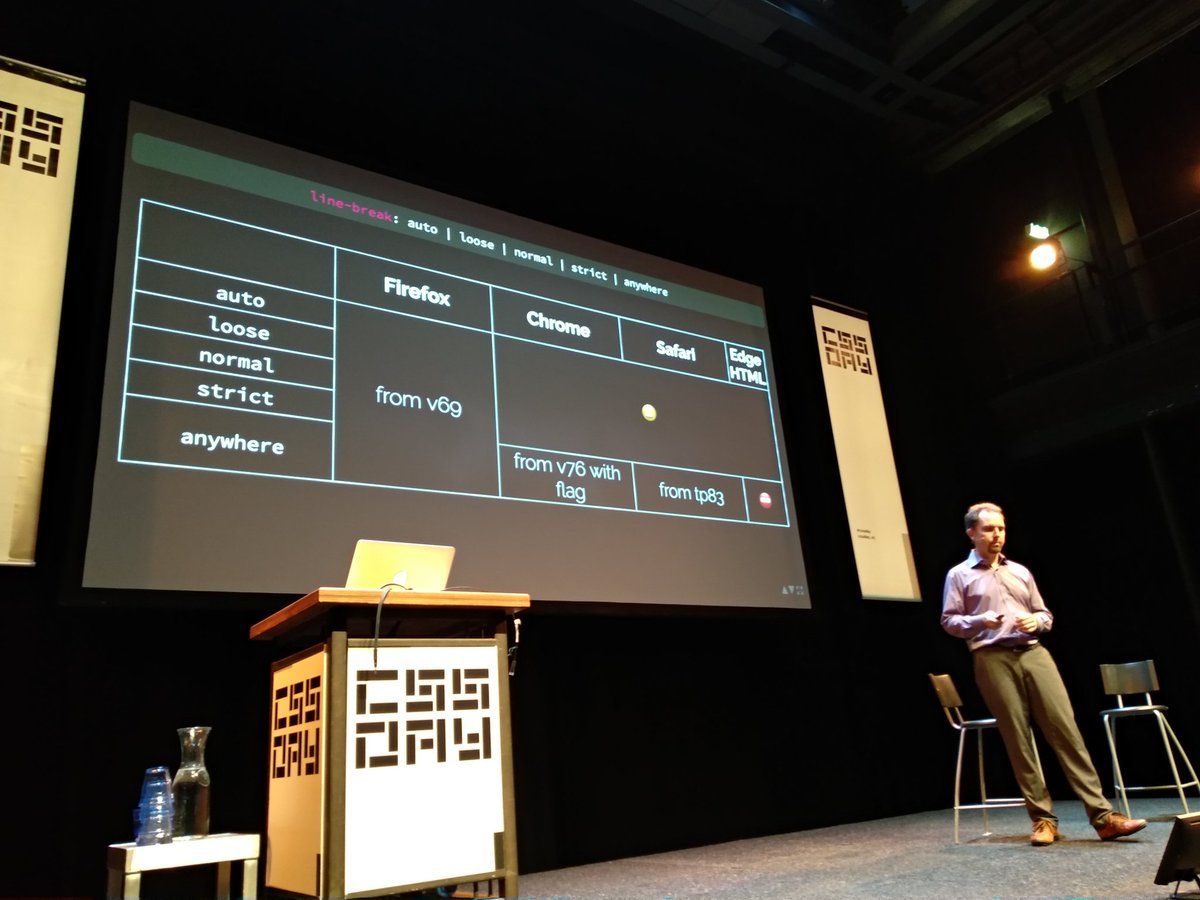
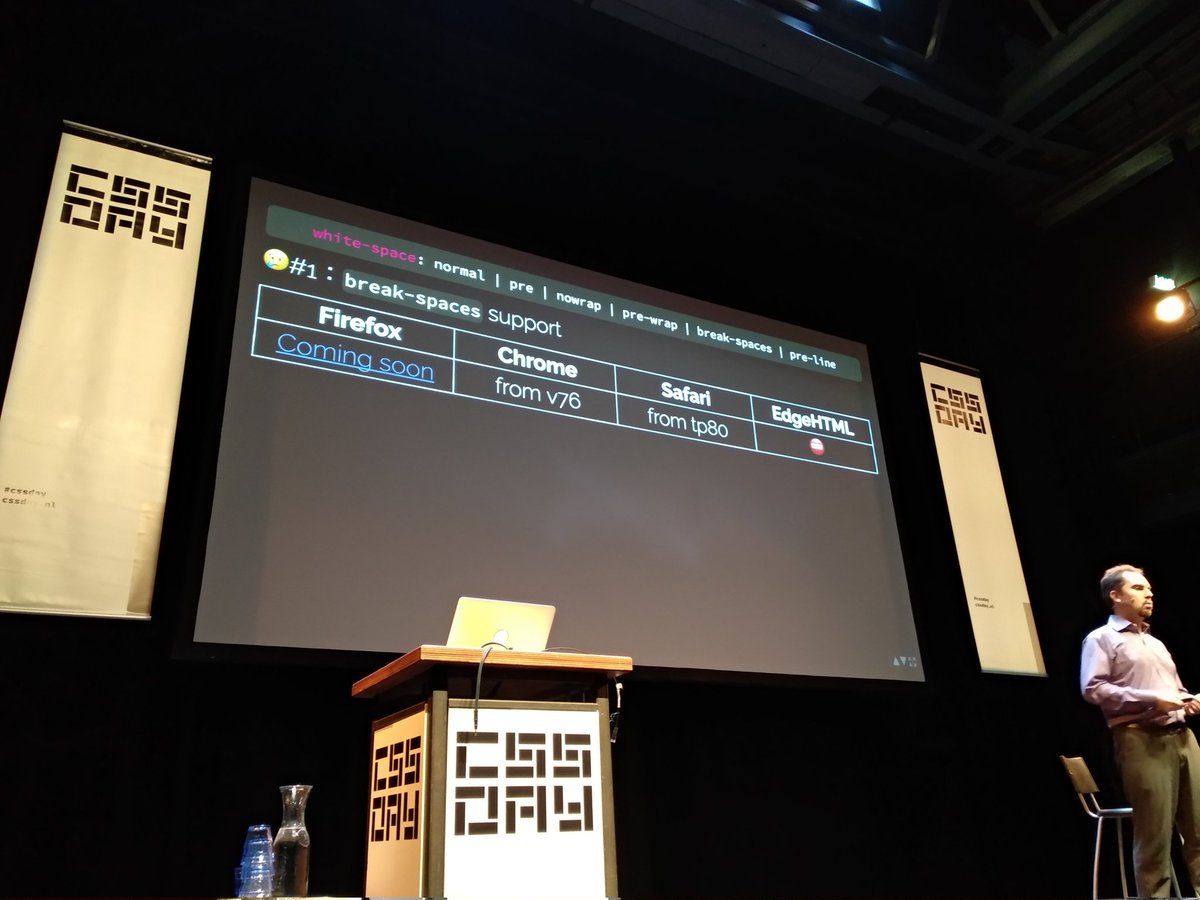
Florian Rivoal is talking about line breaking at CSS Day. JFYI these two new things in Chromium and WebKit have been implemented by Javier Fernández as he explains in his last blog post: https://blogs.igalia.com/jfernandez/2019/06/10/a-new-terminal-style-line-breaking-with-css-text/


-
On my way to Amsterdam for CSS Day, there I’ll be speaking about what it takes to implement something like CSS Grid Layout in a browser. I’ll try to do my bests so you can understand better the whole process after my talk. 😇
-
On my way back home after my CSS Containment talk yesterday at CSS Conf EU. Now is time for JS Conf EU where my colleague Joyee Cheung would be speaking about Web APIs in Node.js Core, don’t miss her talk! Also Daniel Ehrenberg and Caio Lima from Igalia will be around these days.
-
My CSS Conf EU css-contain talk is done, I just hope you enjoyed it! 😊 The slides of my talk are available on my blog: https://people.igalia.com/mrego/talks/cssconf-eu-2019-css-containment/
-
Last rehearsal of my CSS Conf EU talk about css-contain in the hotel room after breakfast, I managed to do it in 25min let’s see if I can repeat it in the afternoon. 😆 Now heading to the venue, don’t hesitate to talk to me about CSS Containment, Grid Layout, Igalia, etc.
-
Nice details from CSS Conf EU organization when arriving to the hotel, thanks! This means that I’m in Berlin getting ready for tomorrow’s talk about CSS Containment. 😇
-
Starting some busy weeks… On Friday I’ll be in Berlin for CSS Conf EU talking about css-contain. Then in 2 weeks I’ll visit Amsterdam for CSS Day to talk about css-grid implementation. Let’s hope you enjoy them! 🤞
-
Two of them developed by Igalia engineers: Resize Observer and white-space:break-spaces. Great job Cathie Chen and Javier Fernández! 👏
See: https://webkit.org/blog/8825/release-notes-for-safari-technology-preview-80/
-
My colleague Cathie Chen has implemented the initial support for ResizeObserver in WebKit as part of the ongoing collaboration between Igalia and Google AMP. Great job!
-
This year I’ll be speaking at CSS Day about how it is to implement a CSS specification like Grid Layout in a browser engine. Thank you very much for inviting me to be there, I’m really grateful. 😊

-
Really excited to be speaking at CSS Conf EU about CSS Containment, and also kind of worried on preparing a good enough talk for such a great event. Thanks for the opportunity! 😊
-
Next week I’ll be in San Francisco representing Igalia on the CSS WG meeting. Then I’ll stop by New York in the way back home to visit our friends at Bloomberg. It’s going to be a long week, but for sure with lots of interesting things happening.
-

Summary of a week in Lyon for TPAC 2018
Past October a bunch of igalians attended W3C TPAC 2018, this is a brief post about our presence there.
-
My talk “Be part of CSS evolution” from the W3C developers meetup that happened past October in Lyon during TPAC is now avialble online, enjoy it! 🎉
-
Nice to see my last blog post about css-contain on the last CSS Layout News Issue by Rachel Andrew, thanks! 😉
See: https://blogs.igalia.com/mrego/2019/01/11/an-introduction-to-css-containment/
-
An introduction to CSS Containment
Igalia has been working on css-contain during the last months, in this blog post we talk about the feature and the state of the art around it.
-
Interesting session about CSS WG and WPT, we need more tests and testers, CSS seems like a nice way to start with. Community, documentation and external outreach were the main topics. https://www.w3.org/wiki/TPAC/2018/SessionIdeas#CSSWG_Community_Engagement_Regarding_Testing
-
The slides of my talk “Be part of CSS Evolution” at W3C Developer Meetup in Lyon are available on my blog: https://people.igalia.com/mrego/talks/w3c-developer-meetup-2018-css/

-
Fist day of TPAC 2018 is going great! Picture of Igalia booth at solutions showcase.

-
Igalia at TPAC 2018
Next week a bunch of igalians will be at TPAC in Lyon (France), this is a post about the exciting week coming.
-
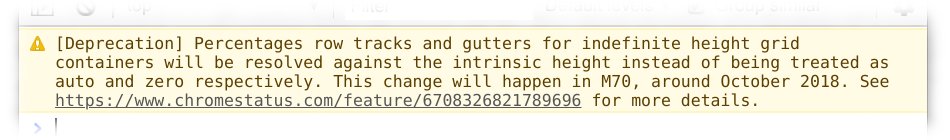
Chrome 70 has just been released with an important change on how percentage row tracks and gutters work. You might need to update your site to avoid issues or breakages, more info at: https://blogs.igalia.com/mrego/2018/08/10/changes-on-css-grid-layout-in-percentages-and-indefinite-height/
See: https://developer.chrome.com/blog/new-in-chrome-70/?linkId=58284450
-
It seems Apple is starting to work on Houdini CSS Paint API on WebKit: https://bugs.webkit.org/show_bug.cgi?id=190217
-
My first Firefox patch that actually has some code landed yesterday: https://hg.mozilla.org/mozilla-central/rev/4e07d3243403 😀
The initial plan was just to modify some tests to match the spec, but fixing the bug itself wasn’t that complex after all. 😇
-

Web Engines Hackfest 2018
My personal summary of the Web Engines Hackfest 2018 that happened at Igalia office in A Coruña past week.
-
“CSS theoretically supports infinite precision” learning CSS the hard way at the Web Engines Hackfest https://drafts.csswg.org/css-values/#numeric-types

-
Let’s just import a few Mozilla tests from WPT related to flex/grid alignment and positioned children into Chromium… Finally most of them fail due 2 already known bugs and 3 new ones: https://chromium-review.googlesource.com/c/chromium/src/+/1233555 😞
-
[css-grid] Starting in Chromium 69 you might get a warning if you use percentage rows in a grid container with indefinite height. Check if your site is affected in beta/canary and update it accordingly if needed. More about this topic in my last post https://blogs.igalia.com/mrego/2018/08/10/changes-on-css-grid-layout-in-percentages-and-indefinite-height/

-
Changes on CSS Grid Layout in percentages and indefinite height
A s̶h̶o̶r̶t̶ long story on how percentage work on CSS in general and in CSS Grid Layout row tracks and gutters particularly.
-
CSS Logical Properties and Values in Chromium and WebKit
Post summarizing the status of the work by Oriol Brufau in his Igalia Coding Experience adding support for CSS Logical Properties and Values in Chromium and WebKit.
-
Today we landed a patch in @ChromiumDev to change how percentage row tracks and gutters are resolved in grid containers with indefinite height. The change will hit stable in M70, but a deprecation warning will be present in M69 too. Examples available at https://chromestatus.com/feature/6708326821789696
-
Analyzing websites using percentage grid rows and found many grid containers with a single 100% height row, by default that’s the same than not setting anything for the row or just setting it to “auto”. If align-content is normal (default) grid-template-rows: 100% == auto == none
-
Igalia is implementing CSS Logical Properties in Chromium, Oriol Brufau has started by unprefixing the existing properties for margins, paddings and borders https://chromestatus.com/feature/6041507983261696, which are now available in Canary since version 69.0.3477.0. Enjoy them! 🙂
-

CSSWG F2F Berlin 2018
A blog post about my past week in Berlin attending the CSSWG F2F meeting and the co-located TYPO Labs event.
-
The CSS WG F2F meetings are over, it’s been a great weak. Today after dinner Peter Linss and me went for a night walk around Berlin, he showed me an awesome secret from the city, thank you very much! 😉
-
Arrived at Hotel at 00:00 after a nice but very loooong CSS WG dinner. Spent the next 2h re-reading again css-grid-2 and thinking in different examples for subgrids: dual-axis vs per-axis 💤
-
Started the week traveling to Berlin for the CSS WG F2F meeting, let’s get ready for the meetings from tomorrow on. See you there! 😉
-
Getting rid of "grid-" prefix on CSS Grid Layout gutter properties
A new story behind the scenes, about how it was to unprefix the grid layout gutter properties in Blink and WebKit.
-
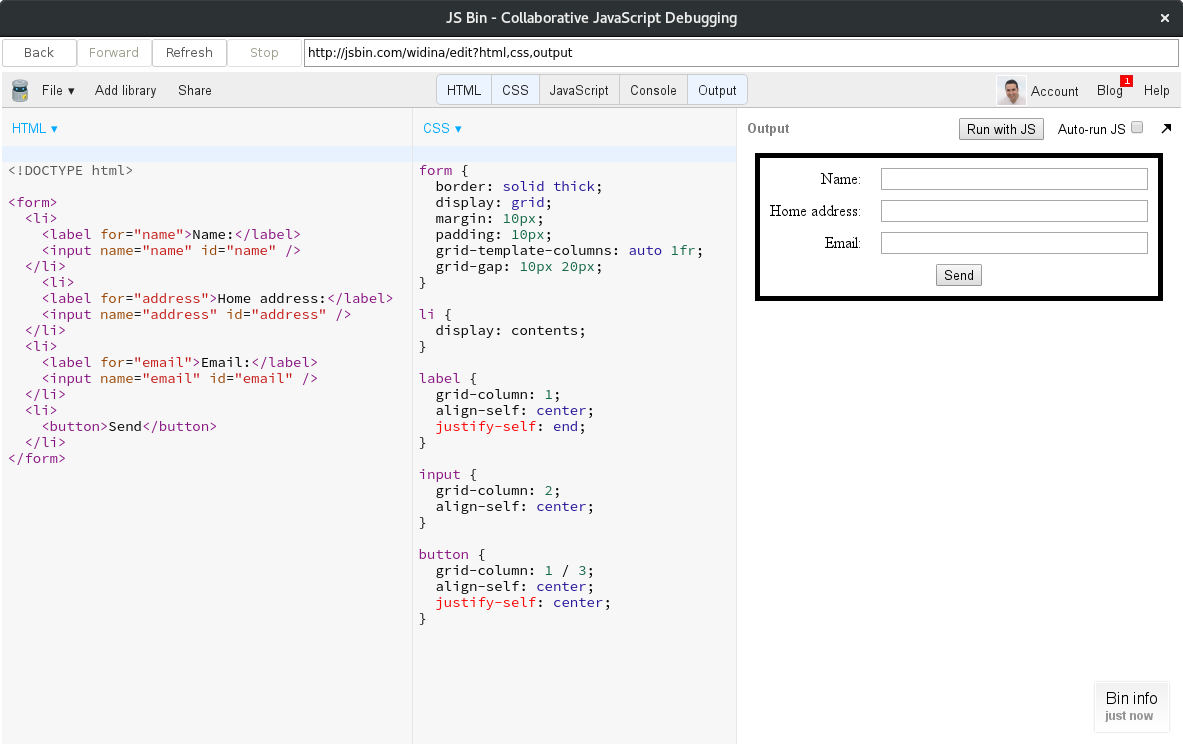
I told you a while ago that “display: contents” was coming and now it’s here, enjoy it! 🎉 https://www.youtube.com/watch?v=_W4GSpoSOZI
It started with an @Igalia Coding Experience by @ecbos_, remember that we have some positions open for 2018 😉 https://www.igalia.com/2018/02/14/Apply-for-the-Igalia-Coding-Experience-Program!.html
-
CSS Grid Layout gutter properties are now unprefixed in Chromium & WebKit joining Edge. Only Firefox is missing.
We also make them animatable as that was missing before by mistake.
Patches by Igalia have just landed today thanks to Bloomberg’s support. Enjoy!😀
-
Some nice words about Igalia and the work we do on the Web Platform from the last issue of CSS Layout News by Rachel Andrew. 😊

-
Two posts from Igalia highlighted on the last CSS Layout News Issue. 😀
Thank you very much Rachel Andrew!
-
"display: contents" is coming
Finally "display: contents" support is being enabled on Chromium and WebKit, let's share some words about it.
-
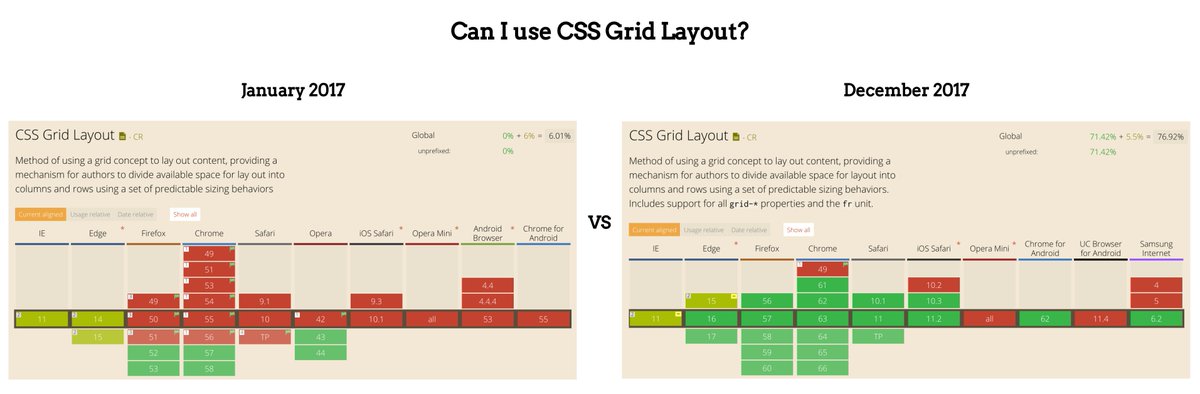
Can I use CSS Grid Layout? January vs December 2017, do you spot the difference? 💚

-
“Intent to Ship: display:contents” in Chromium https://groups.google.com/a/chromium.org/g/blink-dev/c/XzdNrEvn4Qk/m/650SpqXTBAAJ
Really nice to see this finally happening, the work was started by Emilio Cobos during his Igalia Coding Experience. Now Rune Lillesveen made it ready for shipping.
This will solve some of the “subgrids” use cases. 😀
-

Web Engines Hackfest 2017
Just a small recap about the Web Engines Hackfest 2017 which took place at Igalia's office past October.
-
I’m sure I’ll never understand ::first-line and ::first-letter pseudo elements.
Just the spec example clearly shows no interoperability. 😐

More info on this issue: https://github.com/w3c/csswg-drafts/issues/2120
-
“display: contents” enabled by default in WebKit https://trac.webkit.org/changeset/224822/webkit
Emilio Cobos was helping to move this forward during his Coding Experience at Igalia
-
Alignment support for positioned grid items has just landed in Chromium https://chromium-review.googlesource.com/c/chromium/src/+/672423
Amazing job of my colleague Javier Fernández as part of Igalia and Bloomberg collaboration.
-
My colleague Javier Fernández has just fixed a tricky Mac only CSS Grid Layout bug in Chromium. Awesome job! 👏👏👏
-
Wow this is awesome! 😊 I’m so proud of the work done by Igalia thanks to Bloomberg support around CSS Grid: https://alistapart.com/article/the-story-of-css-grid-from-its-creators/

-
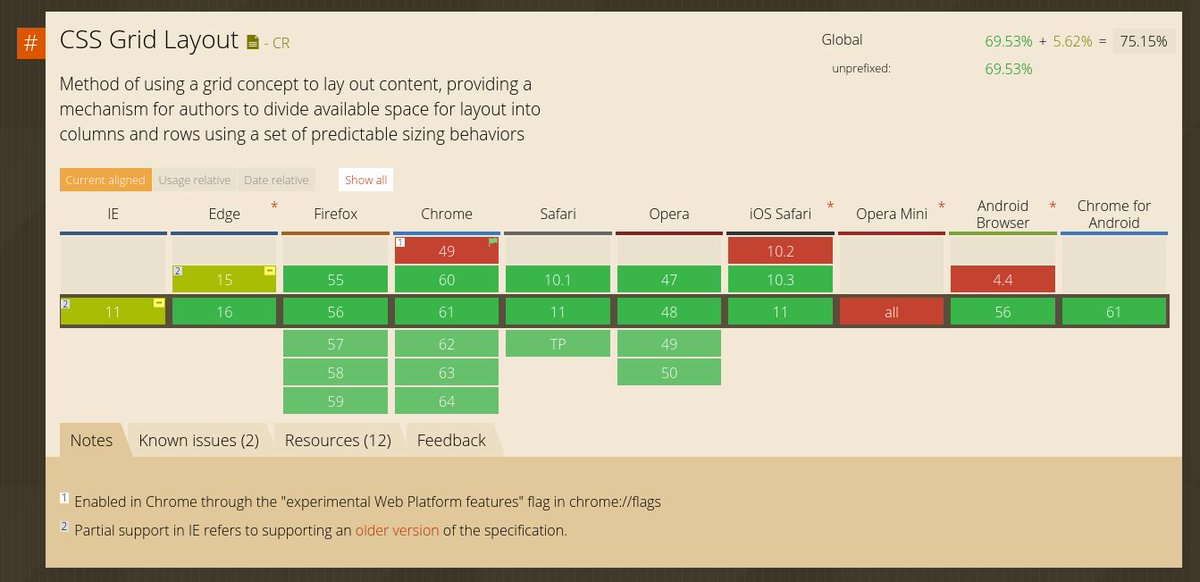
Can I use CSS Grid Layout? https://caniuse.com/css-grid

It seems this is very green now! 💚😊
-
Some of my CSS Grid Layout patches to follow last spec changes are included in the new Safari Technology Preview 40

See: https://webkit.org/blog/7922/release-notes-for-safari-technology-preview-40/
-
Guess who has joined the CSS WG? Yes, Sergio Villar, Javier Fernández & me have just become members representing Igalia. 🙂
-
This was split in 2 issues https://github.com/w3c/csswg-drafts/issues/1149 & https://github.com/w3c/csswg-drafts/issues/1150.
I’ve just fixed them in Chromium & WebKit this week.
-
Intent to ship for a Houdini spec in Chromium, Custom Paint API: https://drafts.css-houdini.org/css-paint-api/
The “future” of CSS is here already. 😮
See: https://groups.google.com/a/chromium.org/g/blink-dev/c/Jex3idOld48/m/dDOK4U5lAwAJ
-
CSS Grid spec modified in August and 4 impls updated now: Chromium, WebKit, Firefox, Edge 👍😀
-
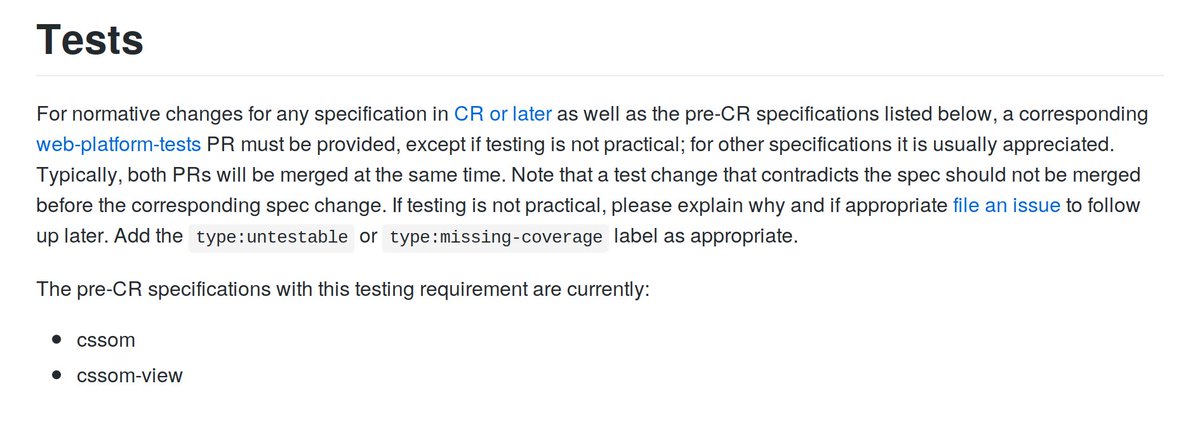
The CSS WG is going to provide WPT tests for every change in CSS specs since CR stage. This is big! 😃

See: https://github.com/w3c/csswg-drafts/blob/main/CONTRIBUTING.md#tests
-
Even the simplest CSS Grid Layout bug is not that simple 😕 https://issues.chromium.org/issues/41339627#comment3. WDTY?
-
Apple has just added support for “caret-color” in WebKit. Probably included in the next Safari Technology Preview
-
Support for CSS Grid Layout in Chromium Dev Tools has just started its development! 😃
Follow its progress at: https://issues.chromium.org/issues/41322418

-
“:focus-within” selector is now supported in Chrome 60. Another bit from Igalia & Bloomberg collab. 😀
See: https://blogs.igalia.com/mrego/2017/05/03/adding-focus-within-selector-to-chromium/
-
Spanish: CSS Grid Layout el futuro ya está aquí
Charla sobre CSS Grid Layout en PHP Vigo.
-
Keyboard navigation on a menu using :focus-within: https://blogs.igalia.com/mrego/files/2017/05/focus-within-menu.html
It’ll work in Safari 10.1, Chrome 60 and Firefox 55.
-
One of the CSS Grid Layout implementors from Igalia will be at CSS Conf EU today. Don’t miss the chance to say hello to Javier Fernández! 👋
-
My colleague Javier Fernández talking about the status of CSS Box Alignment implementation on the different browsers: https://blogs.igalia.com/jfernandez/2017/05/03/can-i-use-css-box-alignment/
-
Adding :focus-within selector to Chromium
Another story of the work done to implement a new pseudo-class in Blink.
-
Las traspas de mi charla en PHPVigo están disponibles en mi blog: https://people.igalia.com/mrego/talks/phpvigo-css-grid-layout/#/
Para que empeceis a jugar con CSS Grid Layout.
-
Initial support for “:focus-within” has just landed on Chromium behind a flag. Enjoy it!
-
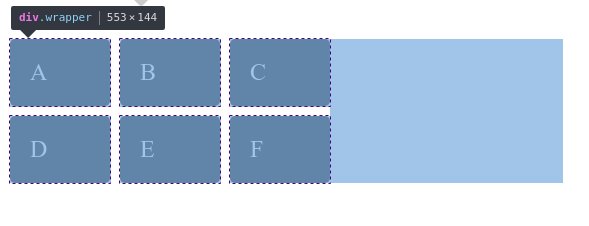
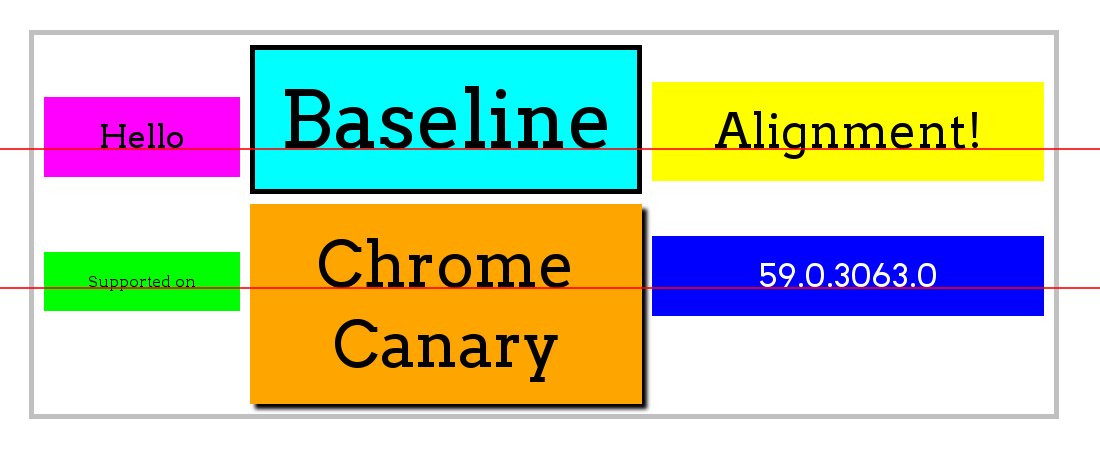
CSS Grid Layout Baseline Alignment support has landed on Chromium. Amazing job by Javier Fernández, enjoy it! 📏📐📇

-
Spanish: Entrevista sobre CSS Grid Layout en WeCodeSign
Pequeño resumen del podcast que grabé para WeCodeSign hablando sobre CSS Grid Layout.
-
Intent to implement and ship :focus-within pseudo-class in Chromium. Let’s see how it goes! 😏
See: https://groups.google.com/a/chromium.org/g/blink-dev/c/V3RNBhQelSg/m/twVPZYOACQAJ
-
Spent the whole day thinking about CSS Grid Layout issues: https://github.com/w3c/csswg-drafts/issues/1117
Sergio Villar and me think that Chrome is right on this.
-
CSS Grid Layout is Here to Stay
The story behind CSS Grid Layout development in Chromium/Blink and Safari/WebKit performed by Igalia with Bloomberg's support.
-
Unprefixed min-content, max-content and fit-content on WebKit
-
Safari will be shipping CSS Grid Layout too! 🚀 WebKit support provided by Igalia team sponsored by Bloomberg ❤
See: https://webkit.org/blog/7434/css-grid-layout-a-new-layout-module-for-the-web/
-
Maybe nobody noticed it yet, but some good news WebKit is updating its Flexbox implementation to match Chromium https://trac.webkit.org/changeset/213149/webkit
-
Initial support for “display: contents;” just landed in Chromium.
Amazing job by Emilio Cobos as part of his Igalia Coding Experience! 😀

-
CSS Grid Layout test suite from csswg-test repository is now imported into Blink ✅
See: https://chromium.googlesource.com/chromium/src/+/91d2f36bd1fd37e7941b68fe85a9e674c4c84882
-
Talking about new things on Google Chrome 57 you can also find “caret-color” property, again thanks to Bloomberg 🙂
See: https://blogs.igalia.com/mrego/2017/01/09/coloring-the-insertion-caret/
-
Yeah Grid Layout will be soon in Google Chrome 57. Thanks again to Bloomberg for sponsoring Igalia to make it happen! https://developer.chrome.com/docs/css-ui/css-grid
-
Big news with Safari also shipping CSS Grid Layout! 🚀
All this and Chrome support has been done by Igalia thanks to Bloomberg sponsorship.
-
“display: flow-root” is the new way to do the clearfix hack, it’s now implemented on Firefox Nightly & Chrome Canary
-
Checking CSS WG minutes caret-color is no longer at-risk, so more reasons to start using it!
-
Coloring the insertion caret
Summary of the work done to support 'caret-color' property in Chromium.
-
Really nice article about CSS Writing Modes by Jen Simmons 🌐 ⬅️⬆️➡️⬇️ https://24ways.org/2016/css-writing-modes/
-
Initial support for “caret-color” CSS property has just landed on Chromium 🎨
-
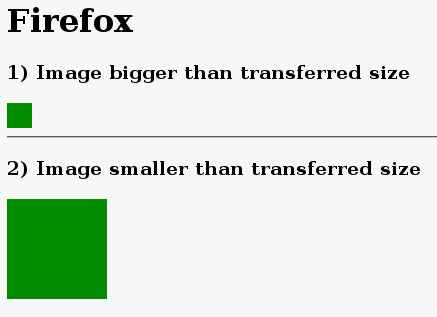
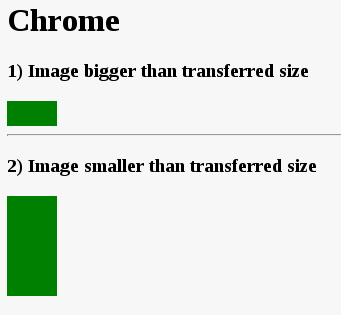
Hey authors, we need your feedback on CSS Grid Layout regarding images and when we should preserve the aspect ratio: https://github.com/w3c/csswg-drafts/issues/523#issuecomment-263105538
-
Starting in version 57.0.2931 you can play with CSS Grid Layout enabled by default on Chrome Canary! 🎉🎆😃
-
CSS Grid Layout is now enabled by default in Chromium!
For you all with lots of love from @igalia & @Bloomberg ❤
See: https://chromium.googlesource.com/chromium/src/+/79bd413143afe5ad68104a3c99b9c04f64fc25ac
-
CSS Grid Layout is going to be shipped in both Chromiujm & Firefox. Let’s solve the last issues ASAP! https://lists.w3.org/Archives/Public/www-style/2016Nov/0093.html
-
Contributed new tests for caret-color property on W3C csswg-test repository. Thanks Florian Rivoal for the quick review! https://github.com/w3c/csswg-test/pull/1151
-
And now the “Intent to ship: CSS Grid” on @firefox too! This is going to be amazing 😃 https://groups.google.com/g/mozilla.dev.platform/c/6shk3TZX5vo
-
Another @ChromiumDev intent from @igalia & @Bloomberg. This time a small one to support for “caret-color” property: https://groups.google.com/a/chromium.org/g/blink-dev/c/6jK81erL87E/m/i6t4G9AaAwAJ
-

Recap of the Web Engines Hackfest 2016
Overview of the Web Enginges Hackfest 2016 including a summary of the talks and the work around CSS Grid Layout and MathML.
-
“[blink-dev] Intent to Ship: CSS Grid Layout” from Igalia & Bloomberg. 😄 Let’s see who it goes! 🤞 https://groups.google.com/a/chromium.org/g/blink-dev/c/hBx1ffTS9CQ/m/TMTigaDIAgAJ
-
Exactly 5 years today from this mail “[webkit-dev] [New feature] CSS Grid Layout” by Julien Chaffraix: https://lists.webkit.org/pipermail/webkit-dev/2011-November/018570.html
-

My experience at W3C TPAC 2016 in Lisbon
Some reflections after TPAC about Igalia, CSS Working Group and Houdini.
-
Igalia is working on “display: contents” in Chromium.
Check the Intent-to-implement mail by Emilio Cobos https://groups.google.com/a/chromium.org/forum/#!topic/blink-dev/nAUxrvJeNLQ
-
Last CSS Layout News issue highlights my blog post about CSS Grid Layout implementation on Chromium & WebKit: https://csslayout.news/issues/64/#start
See: https://blogs.igalia.com/mrego/2016/10/13/grid-layout-summertime/
-
Missed CSS Dev Conf but Rachel Andrew mentioned the Bloomberg & Igalia collaboration around CSS Grid Layout. Thanks

See: https://es.slideshare.net/slideshow/knowing-it-all/67287543
-

Grid Layout Summertime
Summary of the changes introduced during past summer on the CSS Grid Layout implementation
-
Just realized that Firefox shipped CSS Logical Properties one year ago but the spec is not even yet a WD https://drafts.csswg.org/css-logical/
-
My thoughts on CSS Grid Layout percentage tracks & gutters: https://github.com/w3c/csswg-drafts/issues/509
-
My plan after TPAC today is going for a walk around Torre de Belém while thinking on percentage tracks and gutters
-
Grid Layout and Regions are right now a hot topic on the CSS WG meeting at TPAC 2016 thanks to Jen Simmons talk: https://speakerdeck.com/jensimmons/proposal-to-csswg-sept-2016
-

TPAC, Web Engines Hackfest & Igalia 15th anniversary on the horizon
September 2016 is going to be a special month for me full of events, even including some celebrations.
-
CSS Grid Layout percentage gutters are now available on Chromium
-
Lovely talk by Alan Stearns explaining how anyone can contribute to CSS development. Communicate, Shout, Script! https://www.youtube.com/watch?v=uHDhtRyDR60
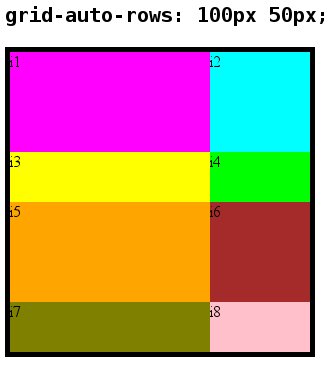
-
grid-auto-columns|rows support multiple tracks in Chromium and WebKit by Sergio Villar

-
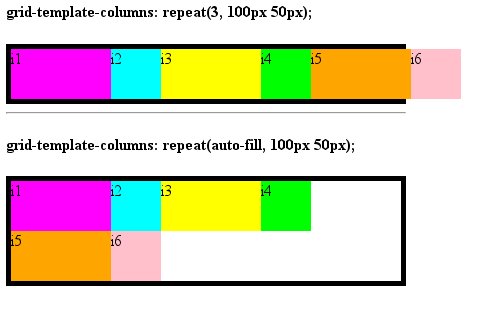
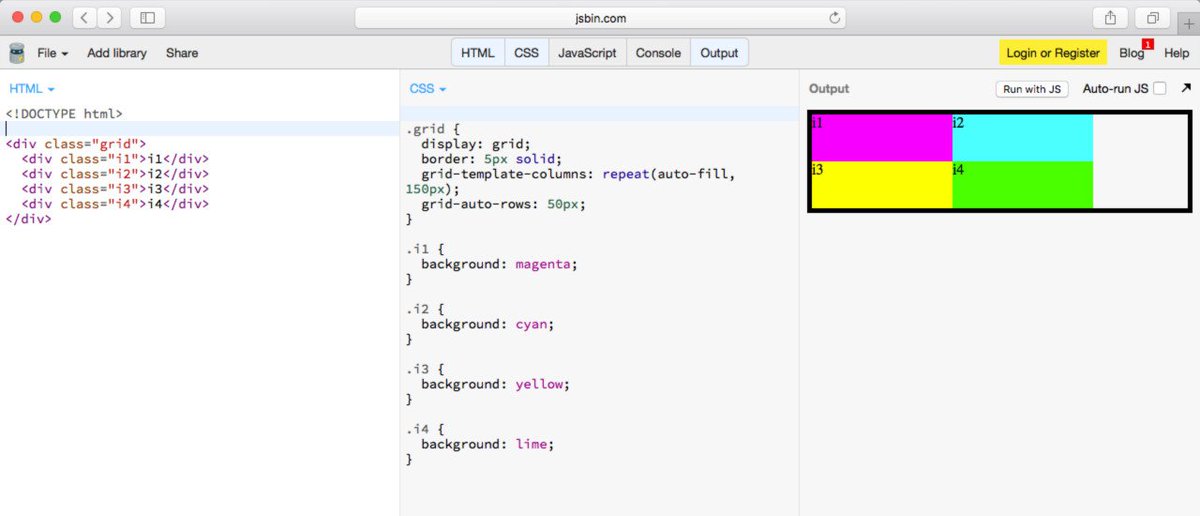
Yeah repeat() notation supports now multiple tracks!

See: https://chromium.googlesource.com/chromium/src/+/5e06bcde925d051ebdcb42243dc15084d762e17b
-
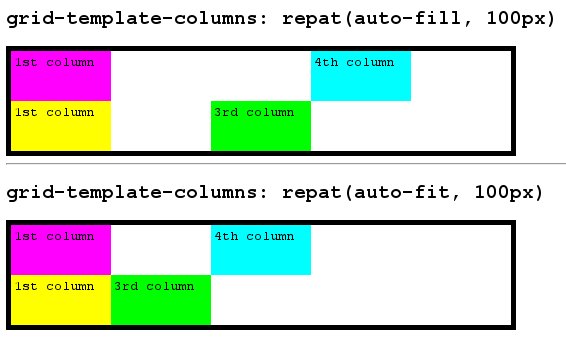
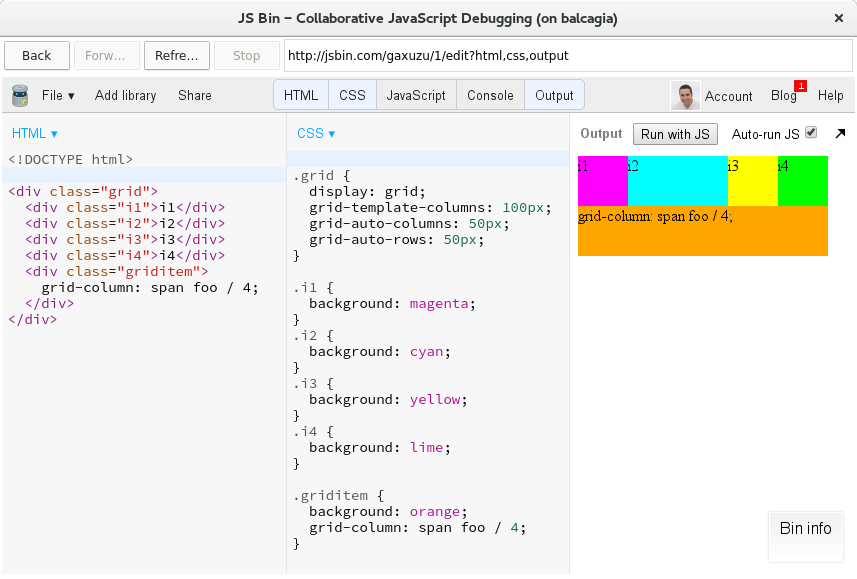
CSS Grid Layout: What would you expect in this example?


-
Support for repeat(auto-fit, …) by Sergio Villar has just landed on Chromium

-

Spanish: ¡CSS Grid Layout ya está aquí! (HTML5 Spain)
Breve post acerca de la presentación que di para HTML5 Spain sobre CSS Grid Layout.
-

My BlinkOn 6 Summary: Grid Layout, Houdini & MathML
Different thoughts about past week at BlinkOn in Munich, reviewing the topics I was more interested on.
-
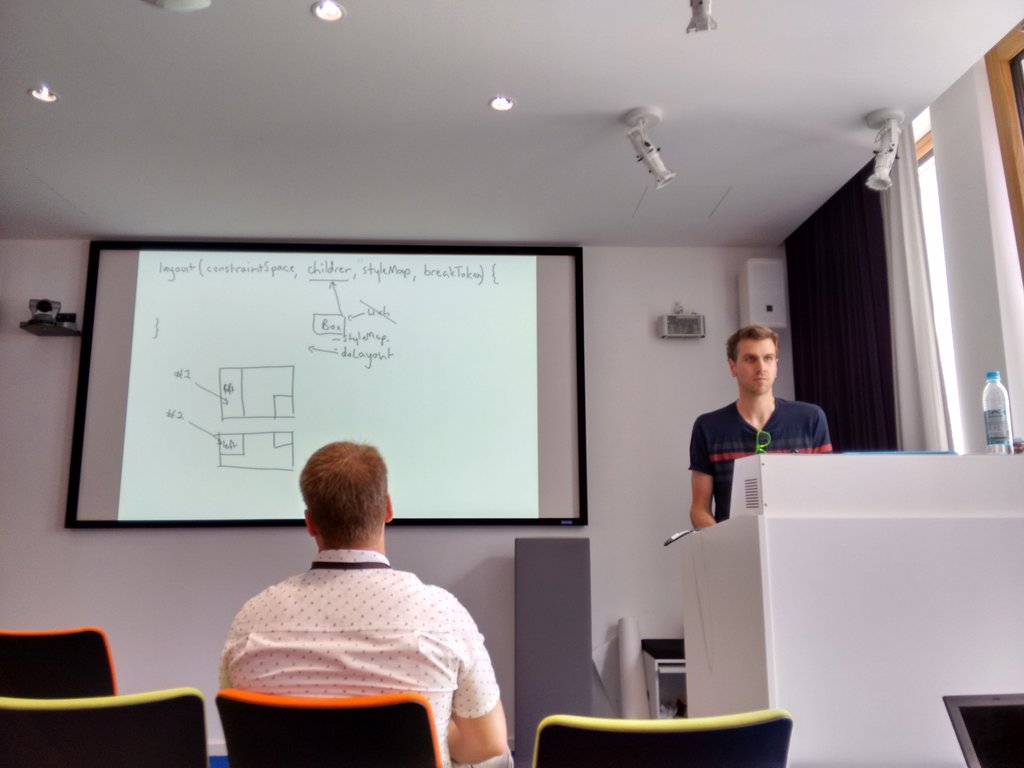
Cool presentation by Ian Kilpatrick handwriting the Houdini CSS Layout API at BlinkOn 6.

-
A random summary of BlinkOn 6: Houdini all the things!

-
Do you want to know the status of CSS Grid Layout implementation on Blink?
Check the slides of my BlinkOn talk: https://people.igalia.com/mrego/talks/blinkon6-css-grid-layout/
-
Enjoyining BlinkOn 6 so far. Talk to me about Grid, Layout, MathML or Igalia!
My grid talk will be tomorrow morning https://docs.google.com/document/d/1eYSF1eUAJefn2mRyY6saUzQc4JWQE3tZZhwgLjohvDY/preview?tab=t.0#heading=h.rx77pwie3tnj
-
Yeah tomorrow I’ll flying to Munich for the BlinkOn 6. BTW, I’ll give a talk about CSS Grid Layout status there!
See: https://www.igalia.com/2016/06/14/Igalians-at-browser-conferences-this-week.html
-
Nice to see my last blog post about CSS Grid Layout as one of the week highlights. Thanks! 😉 https://csslayout.news/issues/44/#start
-
CSS Grid Layout unprefixed and available as experimental feature in the last WebKitGTK+ release: https://webkitgtk.org/2016/05/31/webkitgtk2.13.1-released.html
-
The post and Blink & WebKit implementations need a fix, sorry about that. Big thanks to fantasai for telling me
See: https://blogs.igalia.com/mrego/2016/05/27/css-grid-layout-and-positioned-items/
-
CSS Grid Layout and positioned items
Positioned grid items have some special features that will be explained on this blog post.
-
Couldn’t wait to test it… CSS Grid Layout unprefixed on the last Safari Technology Preview!

-
2 major things regarding Grid Layout on the new release:
- Grid is unprefixed now!
- Support for repeat(auto-fill)
See: https://webkit.org/blog/6415/release-notes-for-safari-technology-preview-5/
-
Fixing changes on CSS Grid Layout syntax and remembering last post by Rachel Andrew

See: https://rachelandrew.co.uk/archives/2016/05/11/being-where-the-people-are/
-
Finally the patch unprefixing CSS Grid Layout didn’t make the cut. We’ll have to wait until next release to enjoy it
See: https://webkit.org/blog/6210/release-notes-for-safari-technology-preview-4/
-
CSS Grid Layout has been unprefixed on WebKit! 😸
You’ll be able to try it in the next Safari Technology Preview 4.
-
Nice to see CSS Grid Layout updates mentioned in the Safari Technology Preview release notes!
See: https://webkit.org/blog/6143/release-notes-for-safari-technology-preview-3/
-
Hopefully we’ll be able to remove the “-webkit” prefix from CSS Grid Layout implementation to match Chrome & FF! 😄
See: https://webkit.org/blog/6131/updating-our-prefixing-policy/
-
Initial support for Grid Layout auto-repeat has just landed on Blink https://codereview.chromium.org/1895443002/
-
Fixed a few CSS Grid Layout issues last week in Blink and WebKit:
-
Good news! Safari Technology Preview includes the CSS Grid Layout implementation by Igalia (prefixed with -webkit)
See: https://webkit.org/blog/6017/introducing-safari-technology-preview/
-
Checking last Shadow DOM spec “slots” remind me to CSS Regions without fragmentation 😃
-
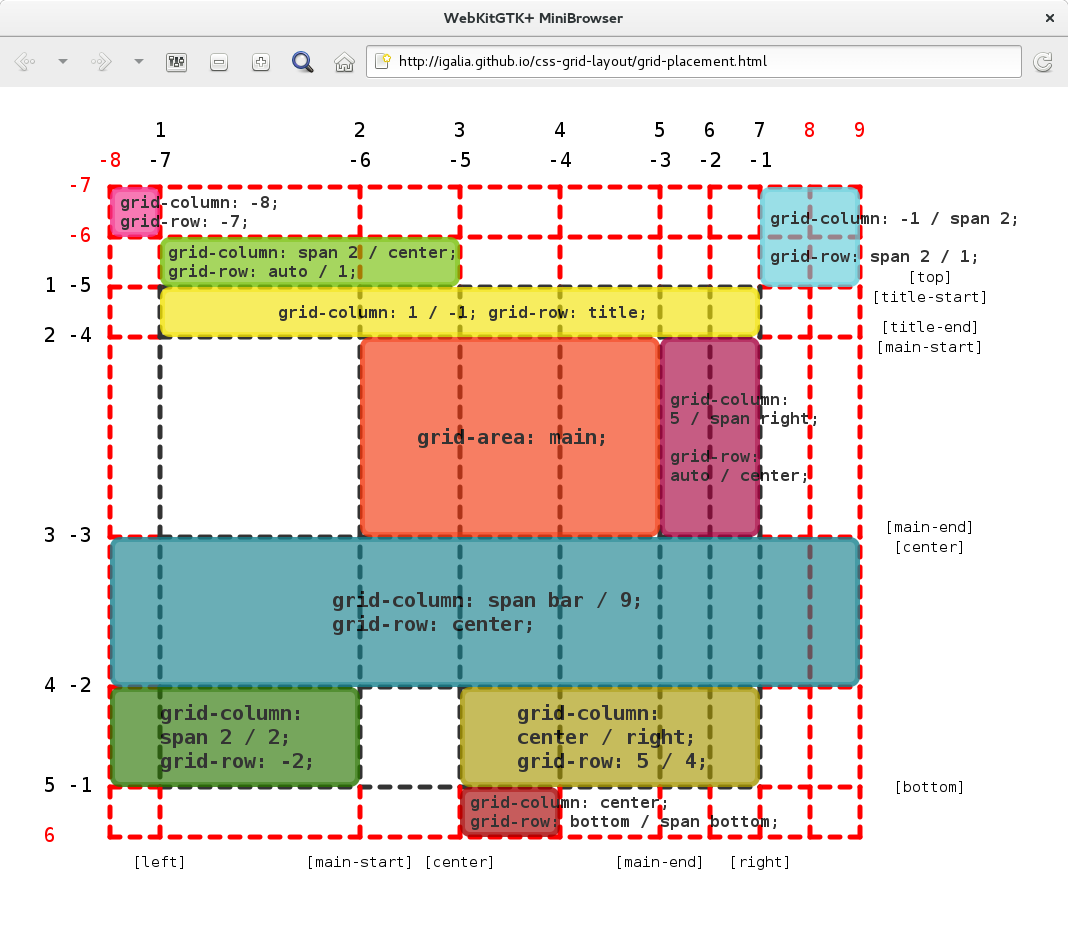
And now CSS Grid Layout placement example works on WebKit too https://igalia.github.io/css-grid-layout/grid-placement.html

-
Mail by Sergio Villar in blink-dev sharing the status of our CSS Grid Layout implementation in Blink: https://groups.google.com/a/chromium.org/g/blink-dev/c/y221wJxoh84/m/qU_el0JRAwAJ
-
Igalia Coding Experience on Web Engines
Introduction to the Igalia Coding Experience program.
-
CSS Grid Layout shorthands syntax is now updated and rows go before columns now.
2 rows x 3 columns →
grid: 100px 100px / 200px 200px 200px; -

CSS Grid Layout from the inside out (HTML5DevConf 2015)
Summary of my trip to San Francisco past October, where I was talking about CSS Grid Layout at HTML5DevConf.
-
“CSS Grid Layout from the inside out”
Video of my HTML5 Developer Conference talk is now online. I hope you like it! 😃 🎥
-
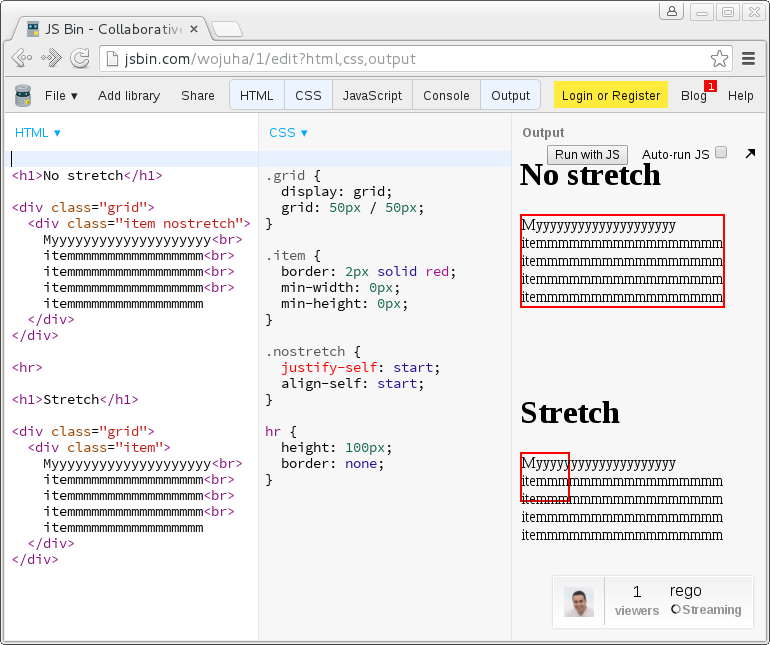
Change on default alignment for grids. Auto tracks will stretch now

-

Subgrids thinking out loud
Summary of our thoughts about subgrids feature from CSS Grid Layout specification.
-
Today at Igalia headquarters discussing about Subgrids with Sergio Villar & Javier Fernández. Feedback in the coming days.

-
Sergio Villar from Igalia will be in the CSS Grid Layout Workshop in NYC by the end of February https://fantasai.inkedblade.net/style/events/grid-workshop
-
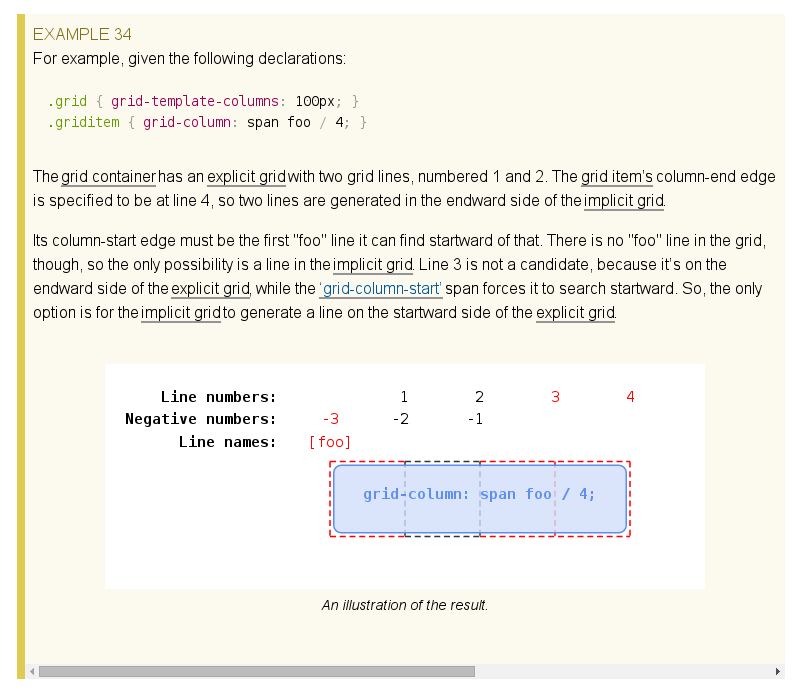
Deep Dive into Grid Layout Placement
Comprehensive review of the different methods provided by CSS Grid Layout spec for items positioning.
-
Unknown named grid lines patch has just landed, so last example in CSS Grid Layout spec works now in Blink too!

-
Nice to see examples based on my SVGs in CSS Grid Layout spec, it seems people liked them! 😄

See: https://drafts.csswg.org/css-grid/#grid-placement-span-int
-
Nice! Sergio Villar is starting to implement grid layout auto repeat in Chromium 🙌 https://drafts.csswg.org/css-grid/#typedef-auto-repeat
-
Nice introduction to CSS Grid Layout by Rachel Andrew in “Get Ready for CSS Grid Layout”
See: https://abookapart.com/products/get-ready-for-css-grid-layout
-
Great to see more people contributing to the CSS Grid Layout W3C Test Suite. This time Tomek Wytrębowicz. Thanks!
-
Nice to be listed by Rachel Andrew on the last CSS Layout News Issue. Thanks! 😊 https://csslayout.news/issues/21/#start
-

Layout Topics on the Web Engines Hackfest 2015
This is a summary of my participation in the Web Engines Hackfest 2015 around CSS Grid Layout and MathML.
-
Implicit grid before explicit grid is starting to work, still WIP though. Cool stuff for the first Web English Hackfest day!

-
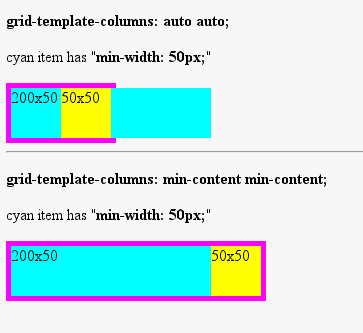
Trying to understand why we need this in CSS Grid Layout: “auto” vs “min-content” tracks

-
Thinking on “min-width|height: auto” or what’s called “Implied Minimum Size of Grid Items” in CSS Grid Layout https://issues.chromium.org/issues/41217656#comment7
-
Javier Fernández will be at BlinkOn talking about CSS Grid Layout implementation status and plans for shipping!
See: https://www.igalia.com/2015/11/09/Igalia-at-the-WebKit-contributors-meeting-and-BlinkOn.html
-
Slides for my CSS Grid Layout talk at HTML5DevConf are online: areas, alignment, gutters…




See: https://people.igalia.com/mrego/talks/html5devconf-2015-css-grid-layout/
-
HTML5DevConf I’ll be around today and tomorrow morning. Contact me if you’ve any question about CSS Grid, layout on the web, Igalia, etc.
-
Thanks for listening my CSS Grid Layout talk at HTML5DevConf, slides are available on my blog. Hope you liked it! https://people.igalia.com/mrego/talks/html5devconf-2015-css-grid-layout/
-
My HTML5DevConf CSS Grid Layout talk will be in the Contemporary Jewish Museum classroom today after lunch (13:30).

-
Tomorrow flying to San Francisco for Html5DevConf where I’ll be talking about CSS Grid Layout. Martin Robinson will be in the conference too!
-
CSS Grid Layout gutters now available in Chromium and WebKit. Thanks to Sergio Villar!

-

Grid Layout Coast to Coast
This month I'll be at HTML5DevConf (San Francisco) talking about CSS Grid Layout.
-
Really excited about going to San Francisco to talk about CSS Grid Layout!
-
Update of CSS Grid Layout Edge implementation are now in the backlog with high priority. Great news!
-
Updated flexbox “min-width|height: auto;” behavior to follow the spec in WebKit thanks to Sergio Villar https://trac.webkit.org/changeset/189536/webkit
-
Then you realize that “stretch” can actually shrink your CSS Grid items in some situations 😕

See: https://lists.w3.org/Archives/Public/www-style/2015Sep/0030.html
-
CSS Grid Layout alignment: CSS centering made easy! Test it yourself in Chrome Canary https://igalia.github.io/css-grid-layout/alignment-demo.html
-
Happy to announce that I’ll be talking about CSS Grid Layout at @html5devconf in San Francisco http://html5devconf.com/speakers/manuel_rego.html

-
Nice article introducing CSS Grid Layout by Patrick Brosset https://patrickbrosset.medium.com/css-grid-layout-6c9cba6e8a5a
-
Wondering if this is a flexbox bug in Firefox or Chrome related to min-width: auto


-
Working with Joanmarie Diggs at Igalia office today! Lots of stuff: accessibility, CSS Grid Layout, Flexbox, caret navigation, selection, …
-
The moment when Nicole Sullivan and Lea Verou congratulate you on your CSSConf talk and you can only say “Thanks” ☺

-

CSS Grid Layout is just around the corner (CSSConf US 2015)
Summary of my NYC week where I was talking about CSS Grid Layout spec at CSSConf.
-
My CSS Grid Layout talk at CSSConf past week is now online! https://www.youtube.com/watch?v=9js_5MjiGFo
Live transcript is available at https://2015.cssconf.com/#videos
-
Thanks everyone at CSSConf for the kind words about my grid layout talk! You’re a wonderful audience :-)
-
The slides of my CSS Grid Layout talk at CSSConf are available at https://people.igalia.com/mrego/talks/cssconf-us-2015-css-grid-layout/
-
Already at CSSConf at Carolines on Broadway to talk about CSS Grid Layout tomorrow. Ask me for some Igalia stickers!

-
Really great slides by fantasi explaining how layout works on the web, don’t miss them! “Defining auto” https://fantasai.inkedblade.net/style/talks/defining-auto/
-
Looking for images for my @CSSConf talk, thinking in a homemade picture.

-
More updates on CSS Grid Layout syntax: dots sequences are now allowed for grid-template-areas on both Blink and WebKit
-
No more parenthesis for named grid lines, brackets are the future! Blink implementation updated https://codereview.chromium.org/1168453002
-
Sergio Villar from Igalia is now an OWNER for Blink layout code, he’s “The Expert” on CSS Grid Layout code :-) Congratulations!
-

Grid and the City
In 2 weeks I'll be speaking about CSS Grid Layout at CSSConf (NYC)!
-
Really happy to be speaking about CSS Grid at CSSConf in NYC. Very excited & quite nervous! https://2015.cssconf.com/#speakers

-
Nice use case for CSS Grid Layout auto-placement feature explained by Rachel Andrew in her last post https://rachelandrew.co.uk/archives/2015/04/14/grid-layout-automatic-placement-and-packing-modes/
-
My collegue Javier Fernández will be in the WebKit Contributors Meeting this week talking about CSS Grid Layout https://www.webkit.org/meeting/
-
Grid Auto-Placement Is Ready
CSS Grid Layout automatic placement feature has been completed in Blink and WebKit.
-
Summary mails of CSS Grid Layout implementation status and plans in Blink https://groups.google.com/a/chromium.org/g/blink-dev/c/Ru07NWrx8Ms/m/3Vrd8TVB5BMJ and WebKit https://lists.webkit.org/pipermail/webkit-dev/2015-January/027159.html
-
CSS Grid Layout 2014 Recap: Implementation Status
After the review of the [changes in the CSS Grid Layout spec in my previous post][1], let’s focus now in the status of the implementation in [Blink][2] and [WebKit][3]. This post will try to cover what we’ve been doing in [Igalia][4] during 2014 around grid layout, and it’ll talk about our plans for 2015.
-
CSS Grid Layout 2014 Recap: Specification Evolution
Year 2014 is coming to an end, so it’s the perfect timing to review what has happened regarding the [CSS Grid Layout][1] spec, which [Igalia][2] has been implementing in both [Blink][3] and [WebKit][4] engines, as part of our collaboration with [Bloomberg][5].
-
Finally we’re about to finish CSS Grid Layout auto-placement support in Blink and WebKit
-
Great to see Tab Atkins & fantasai working on CSS Grid Layout today. This’d need a few changes in the implementation https://lists.w3.org/Archives/Public/www-style/2014Dec/
-
Nice discussion in the last CSS WG meeting about tab and visual order on flexboxes https://lists.w3.org/Archives/Public/www-style/2014Dec/0298.html
-
Lately reading specs always ends up with a question (or more) to CSS WG this time about ::first-line & ::first-letter https://lists.w3.org/Archives/Public/www-style/2014Dec/0098.html
-
.xht files have now syntax highlighting in GitHub, nice to check W3C test suites https://github.com/w3c/csswg-test/blob/master/css21/reference/ref-filled-green-100px-square.xht
-
Summary of BlinkOn 3 by my colleague Sergio Villar, with the slides of his CSS Grid Layout talk and our plans for shipping https://blogs.igalia.com/svillar/2014/11/13/blinkon-3/
-
Starting to draft a plan to create a W3C test suite for CSS Grid Layout https://rawgit.com/w3c/csswg-test/master/css-grid-1/test-plan/index.html
-
My colleague Sergio Villar will be talking about our work around CSS Grid Layout today at BlinkOn 3 https://blogs.igalia.com/svillar/2014/11/04/im-attending-blinkon3/
-
Better selection with CSS Regions in Safari 8 thanks to Adobe and Igalia collaboration blogs.adobe.com/webplatform/2014/09/30/css-regions-ios8/
-
Javier Fernández reviewing the status of CSS Grid Layout implementation in Blink https://groups.google.com/a/chromium.org/g/blink-dev/c/sckMiEWQqA0/m/V6FwsEEHzskJ and WebKit https://lists.webkit.org/pipermail/webkit-dev/2014-August/026756.html
-
Starting to create some CSS Grid Layout examples at https://codepen.io/collection/nqQeYn hope you find them useful
-
Adobe Web Platform talking about the results of Igalia collaboration around selection interaction with CSS Regions on WebKit https://blogs.adobe.com/webplatform/2014/06/17/adobe-web-platform-round-up-coding-testing-tooling-and-more/
-
CSS Grid Layout Automatic Placement
In his [last post][1] my mate Sergio explained the different syntax to position elements inside a grid. Now is time to talk about the automatic placement feature, how it works and show some examples of its potential.
-
Check out the slides of the CSS Grid Layout talk I’ve given today at BlinkOn 2
-
Tomorrow I’ll be at BlinkOn 2 talking about CSS Grid Layout. See you in Zurich!
-
Selection interaction in CSS Regions is now spec compliant
This post is a recap to summarize all the work we’ve been doing in [Igalia][1] during the last months related to selection in [CSS Regions][2].
-
Finally the patch to make selection in CSS Regions spec compliant is ready for review https://bugs.webkit.org/show_bug.cgi?id=131511
-
CSS Grid Layout now available for testing in WebKit Nightly Builds http://nightly.webkit.org/
-
Welcome CSS Grid Layout
[Igalia][1] has been working in the implementation of [CSS Grid Layout][2] since past year (more below). This year I’ve had the chance to join the team and help to move forward this great spec.
-
Adobe Web Platform talking about our last posts to fix selection interaction in CSS Regions https://blogs.adobe.com/webplatform/2014/02/03/improving-text-selection-in-css-regions-take-2/
-
Performance of selection with CSS Regions in WebKit and Blink (Part II – perf profiler)
After the [initial post introducing this topic and describing the Performance Tests (perftests)][1], now is time to explain how to analyze the performance issues with a profiler in order to improve the code.
-
Approach to fix selection with CSS Regions (WebKitGTK+ hackfest late wrap-up)
As you probably know if you have been following this blog, we’ve been working for a while in selection interaction with CSS Regions inside a [collaboration between Adobe and Igalia][1].
-
Javier Fernández talking about Igalia work in selection with CSS Regions https://blogs.igalia.com/jfernandez/2014/01/22/improving-selection-in-css-regions/
I’ll follow up with a new post in the coming days
-
Now you can test CSS Grid Layout in WebKit2GTK+ using
WEBKITGTK_EXPERIMENTAL_FEATURESenvironment variable https://trac.webkit.org/r162215 -
Proposing ideas to fix selection in CSS Regions
-
Performance of selection with CSS Regions in WebKit and Blink (Part I – Perftests)
In a nutshell, [CSS Regions][1] are a new [W3C][2] specification that allows next generation responsive design in the web platform (you can read [this article][3] for a nice introduction). [Adobe WebPlatform team][4] is doing a great job leading the implementation of this standard and we at [Igalia][5] are joining efforts to contribute to the challenge.
-
Adobe Web Platform talking about our work related to selection with CSS Regions in WebKit and Blink http://blogs.adobe.com/webplatform/2013/11/14/improved-testing-for-selection-interaction-with-css-regions/
-
Improving tests coverage for selection with CSS Regions in WebKit and Blink
It’s been almost a year since my previous post in this blog, I think this deserves an explanation. This year I’ve been working intensively in web internals as part of [Igalia’s browsers team][1]. Besides other stuff, I’ve been working in [WebKitGTK+][2] port and its new [WebKit2 API][3], contributing some patches into [Epiphany (GNOME Web Browser)][4] and lately working in the [CSS Regions][5] implementation in [WebKit][6] (where [I’m already a committer][7] :-D) and [Blink][8] as part of the collaboration between [Adobe and Igalia][9].
See all tags.