Tagged “CSS Grid Layout”
-

Speaking at CSS Day 2019
Past Friday I was in Amsterdam attending CSS Day, where I gave a talk about what it takes to implement a new CSS property in a browser.
-
The video of my CSS Day talk has just been published: https://www.youtube.com/watch?v=C1JcKq3NzWU
If you want to know what’s the process behind the implementation of a CSS property in a browser engine, don’t miss it! 🎞️
-
Have an amazing experience speaking at CSS Day today, despite being very deep on CSS Grid Layout implementation details, all the feedback I got about my talk has been really positive. Thank you all! 😀
-
The slides of my talk at CSS Day about how to implement CSS Grid Layout are available on my blog: https://people.igalia.com/mrego/talks/css-day-2019-css-grid-layout/
Note that they won’t work on your browser unless you implement “grid-skip-areas”. 😇
-
On my way to Amsterdam for CSS Day, there I’ll be speaking about what it takes to implement something like CSS Grid Layout in a browser. I’ll try to do my bests so you can understand better the whole process after my talk. 😇
-
This year I’ll be speaking at CSS Day about how it is to implement a CSS specification like Grid Layout in a browser engine. Thank you very much for inviting me to be there, I’m really grateful. 😊

-
Let’s just import a few Mozilla tests from WPT related to flex/grid alignment and positioned children into Chromium… Finally most of them fail due 2 already known bugs and 3 new ones: https://chromium-review.googlesource.com/c/chromium/src/+/1233555 😞
-
[css-grid] Starting in Chromium 69 you might get a warning if you use percentage rows in a grid container with indefinite height. Check if your site is affected in beta/canary and update it accordingly if needed. More about this topic in my last post https://blogs.igalia.com/mrego/2018/08/10/changes-on-css-grid-layout-in-percentages-and-indefinite-height/

-
Changes on CSS Grid Layout in percentages and indefinite height
A s̶h̶o̶r̶t̶ long story on how percentage work on CSS in general and in CSS Grid Layout row tracks and gutters particularly.
-
Today we landed a patch in @ChromiumDev to change how percentage row tracks and gutters are resolved in grid containers with indefinite height. The change will hit stable in M70, but a deprecation warning will be present in M69 too. Examples available at https://chromestatus.com/feature/6708326821789696
-
Analyzing websites using percentage grid rows and found many grid containers with a single 100% height row, by default that’s the same than not setting anything for the row or just setting it to “auto”. If align-content is normal (default) grid-template-rows: 100% == auto == none
-

CSSWG F2F Berlin 2018
A blog post about my past week in Berlin attending the CSSWG F2F meeting and the co-located TYPO Labs event.
-
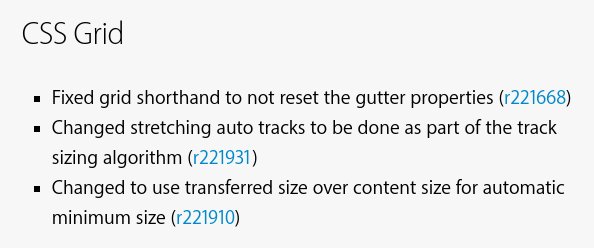
Getting rid of "grid-" prefix on CSS Grid Layout gutter properties
A new story behind the scenes, about how it was to unprefix the grid layout gutter properties in Blink and WebKit.
-
CSS Grid Layout gutter properties are now unprefixed in Chromium & WebKit joining Edge. Only Firefox is missing.
We also make them animatable as that was missing before by mistake.
Patches by Igalia have just landed today thanks to Bloomberg’s support. Enjoy!😀
-
"display: contents" is coming
Finally "display: contents" support is being enabled on Chromium and WebKit, let's share some words about it.
-
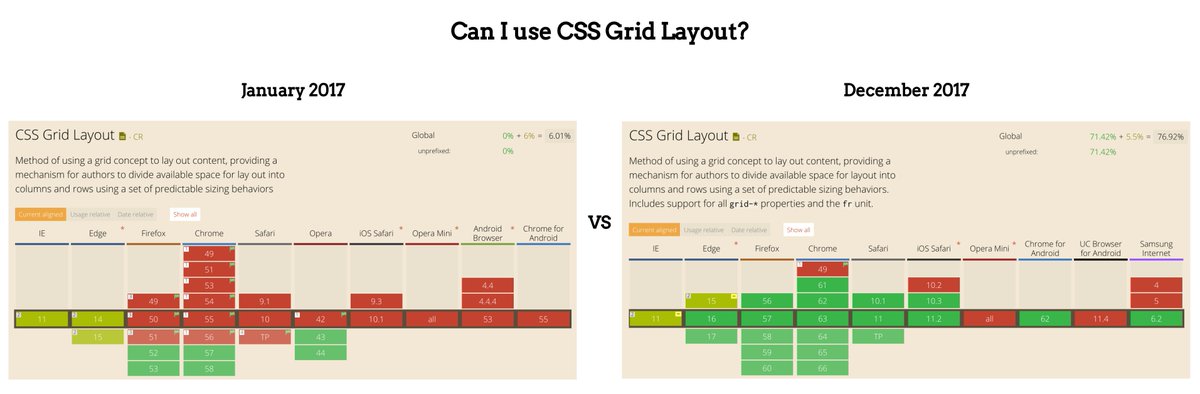
Can I use CSS Grid Layout? January vs December 2017, do you spot the difference? 💚

-
“Intent to Ship: display:contents” in Chromium https://groups.google.com/a/chromium.org/g/blink-dev/c/XzdNrEvn4Qk/m/650SpqXTBAAJ
Really nice to see this finally happening, the work was started by Emilio Cobos during his Igalia Coding Experience. Now Rune Lillesveen made it ready for shipping.
This will solve some of the “subgrids” use cases. 😀
-

Web Engines Hackfest 2017
Just a small recap about the Web Engines Hackfest 2017 which took place at Igalia's office past October.
-
Alignment support for positioned grid items has just landed in Chromium https://chromium-review.googlesource.com/c/chromium/src/+/672423
Amazing job of my colleague Javier Fernández as part of Igalia and Bloomberg collaboration.
-
My colleague Javier Fernández has just fixed a tricky Mac only CSS Grid Layout bug in Chromium. Awesome job! 👏👏👏
-
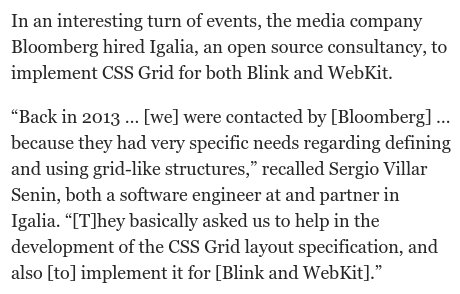
Wow this is awesome! 😊 I’m so proud of the work done by Igalia thanks to Bloomberg support around CSS Grid: https://alistapart.com/article/the-story-of-css-grid-from-its-creators/

-
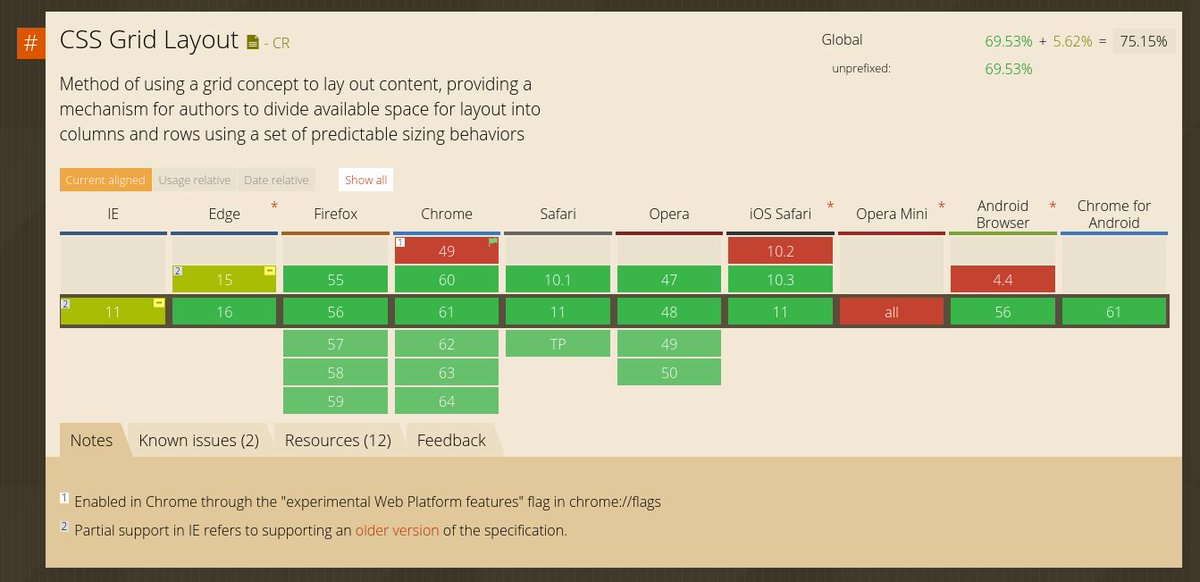
Can I use CSS Grid Layout? https://caniuse.com/css-grid

It seems this is very green now! 💚😊
-
Some of my CSS Grid Layout patches to follow last spec changes are included in the new Safari Technology Preview 40

See: https://webkit.org/blog/7922/release-notes-for-safari-technology-preview-40/
-
This was split in 2 issues https://github.com/w3c/csswg-drafts/issues/1149 & https://github.com/w3c/csswg-drafts/issues/1150.
I’ve just fixed them in Chromium & WebKit this week.
-
CSS Grid spec modified in August and 4 impls updated now: Chromium, WebKit, Firefox, Edge 👍😀
-
Even the simplest CSS Grid Layout bug is not that simple 😕 https://issues.chromium.org/issues/41339627#comment3. WDTY?
-
Spanish: CSS Grid Layout el futuro ya está aquí
Charla sobre CSS Grid Layout en PHP Vigo.
-
One of the CSS Grid Layout implementors from Igalia will be at CSS Conf EU today. Don’t miss the chance to say hello to Javier Fernández! 👋
-
My colleague Javier Fernández talking about the status of CSS Box Alignment implementation on the different browsers: https://blogs.igalia.com/jfernandez/2017/05/03/can-i-use-css-box-alignment/
-
Las traspas de mi charla en PHPVigo están disponibles en mi blog: https://people.igalia.com/mrego/talks/phpvigo-css-grid-layout/#/
Para que empeceis a jugar con CSS Grid Layout.
-
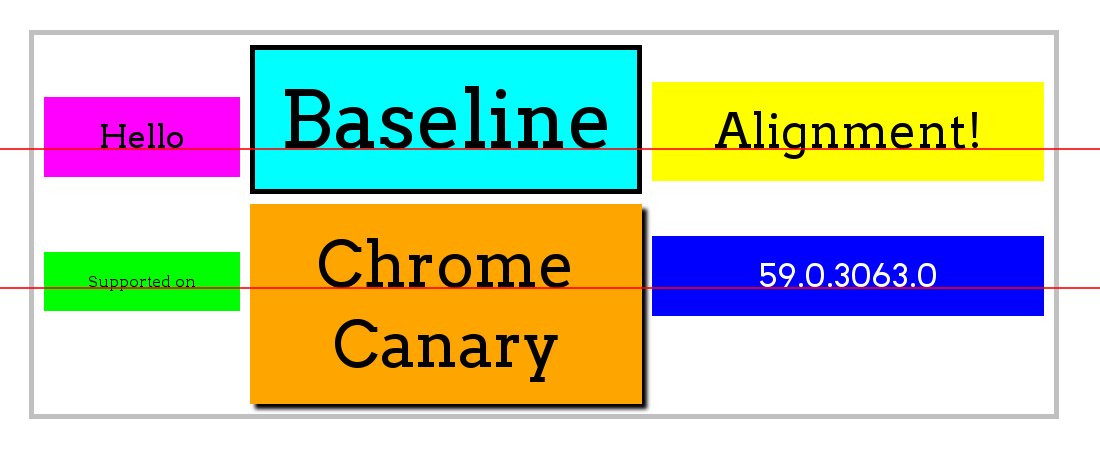
CSS Grid Layout Baseline Alignment support has landed on Chromium. Amazing job by Javier Fernández, enjoy it! 📏📐📇

-
Spanish: Entrevista sobre CSS Grid Layout en WeCodeSign
Pequeño resumen del podcast que grabé para WeCodeSign hablando sobre CSS Grid Layout.
-
Spent the whole day thinking about CSS Grid Layout issues: https://github.com/w3c/csswg-drafts/issues/1117
Sergio Villar and me think that Chrome is right on this.
-
CSS Grid Layout is Here to Stay
The story behind CSS Grid Layout development in Chromium/Blink and Safari/WebKit performed by Igalia with Bloomberg's support.
-
Safari will be shipping CSS Grid Layout too! 🚀 WebKit support provided by Igalia team sponsored by Bloomberg ❤
See: https://webkit.org/blog/7434/css-grid-layout-a-new-layout-module-for-the-web/
-
Maybe nobody noticed it yet, but some good news WebKit is updating its Flexbox implementation to match Chromium https://trac.webkit.org/changeset/213149/webkit
-
CSS Grid Layout test suite from csswg-test repository is now imported into Blink ✅
See: https://chromium.googlesource.com/chromium/src/+/91d2f36bd1fd37e7941b68fe85a9e674c4c84882
-
Yeah Grid Layout will be soon in Google Chrome 57. Thanks again to Bloomberg for sponsoring Igalia to make it happen! https://developer.chrome.com/docs/css-ui/css-grid
-
Big news with Safari also shipping CSS Grid Layout! 🚀
All this and Chrome support has been done by Igalia thanks to Bloomberg sponsorship.
-
Hey authors, we need your feedback on CSS Grid Layout regarding images and when we should preserve the aspect ratio: https://github.com/w3c/csswg-drafts/issues/523#issuecomment-263105538
-
Starting in version 57.0.2931 you can play with CSS Grid Layout enabled by default on Chrome Canary! 🎉🎆😃
-
CSS Grid Layout is now enabled by default in Chromium!
For you all with lots of love from @igalia & @Bloomberg ❤
See: https://chromium.googlesource.com/chromium/src/+/79bd413143afe5ad68104a3c99b9c04f64fc25ac
-
CSS Grid Layout is going to be shipped in both Chromiujm & Firefox. Let’s solve the last issues ASAP! https://lists.w3.org/Archives/Public/www-style/2016Nov/0093.html
-
And now the “Intent to ship: CSS Grid” on @firefox too! This is going to be amazing 😃 https://groups.google.com/g/mozilla.dev.platform/c/6shk3TZX5vo
-

Recap of the Web Engines Hackfest 2016
Overview of the Web Enginges Hackfest 2016 including a summary of the talks and the work around CSS Grid Layout and MathML.
-
“[blink-dev] Intent to Ship: CSS Grid Layout” from Igalia & Bloomberg. 😄 Let’s see who it goes! 🤞 https://groups.google.com/a/chromium.org/g/blink-dev/c/hBx1ffTS9CQ/m/TMTigaDIAgAJ
-
Exactly 5 years today from this mail “[webkit-dev] [New feature] CSS Grid Layout” by Julien Chaffraix: https://lists.webkit.org/pipermail/webkit-dev/2011-November/018570.html
-

My experience at W3C TPAC 2016 in Lisbon
Some reflections after TPAC about Igalia, CSS Working Group and Houdini.
-
Last CSS Layout News issue highlights my blog post about CSS Grid Layout implementation on Chromium & WebKit: https://csslayout.news/issues/64/#start
See: https://blogs.igalia.com/mrego/2016/10/13/grid-layout-summertime/
-
Missed CSS Dev Conf but Rachel Andrew mentioned the Bloomberg & Igalia collaboration around CSS Grid Layout. Thanks

See: https://es.slideshare.net/slideshow/knowing-it-all/67287543
-

Grid Layout Summertime
Summary of the changes introduced during past summer on the CSS Grid Layout implementation
-
My thoughts on CSS Grid Layout percentage tracks & gutters: https://github.com/w3c/csswg-drafts/issues/509
-
My plan after TPAC today is going for a walk around Torre de Belém while thinking on percentage tracks and gutters
-
Grid Layout and Regions are right now a hot topic on the CSS WG meeting at TPAC 2016 thanks to Jen Simmons talk: https://speakerdeck.com/jensimmons/proposal-to-csswg-sept-2016
-

TPAC, Web Engines Hackfest & Igalia 15th anniversary on the horizon
September 2016 is going to be a special month for me full of events, even including some celebrations.
-
CSS Grid Layout percentage gutters are now available on Chromium
-
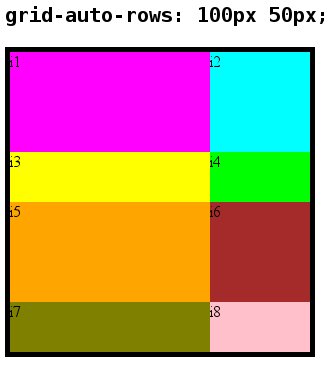
grid-auto-columns|rows support multiple tracks in Chromium and WebKit by Sergio Villar

-
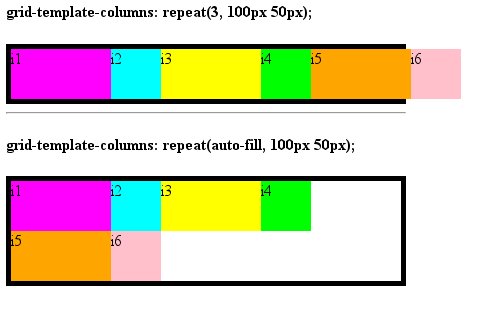
Yeah repeat() notation supports now multiple tracks!

See: https://chromium.googlesource.com/chromium/src/+/5e06bcde925d051ebdcb42243dc15084d762e17b
-
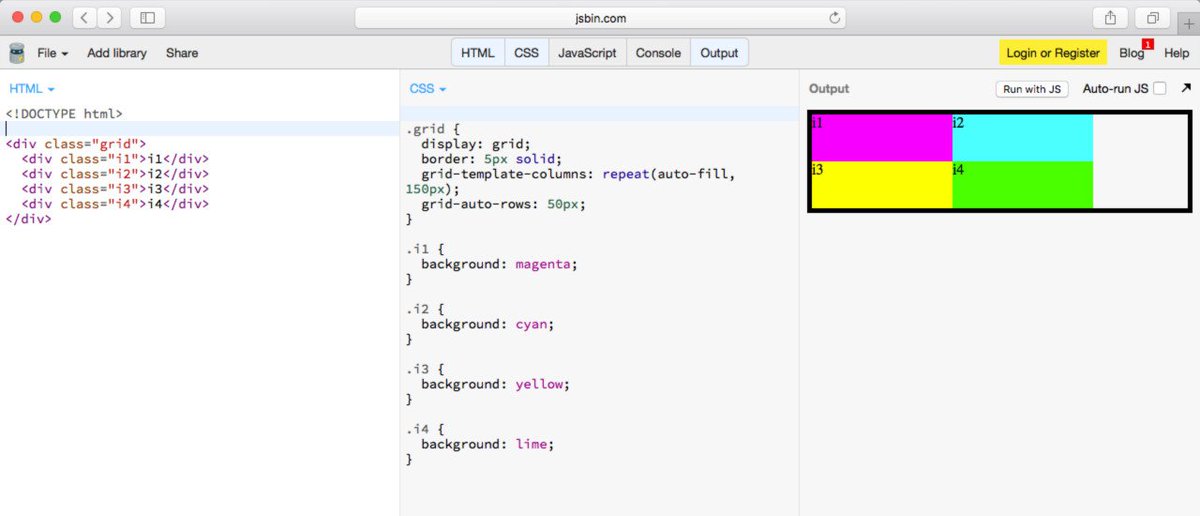
CSS Grid Layout: What would you expect in this example?


-
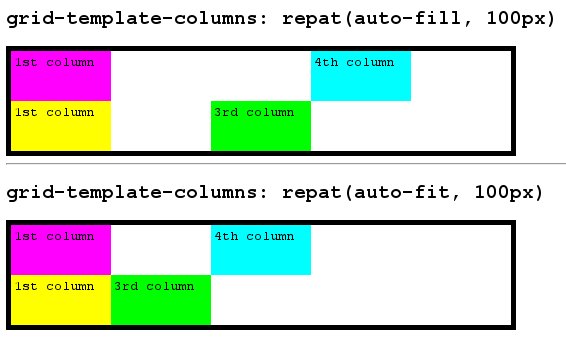
Support for repeat(auto-fit, …) by Sergio Villar has just landed on Chromium

-

Spanish: ¡CSS Grid Layout ya está aquí! (HTML5 Spain)
Breve post acerca de la presentación que di para HTML5 Spain sobre CSS Grid Layout.
-

My BlinkOn 6 Summary: Grid Layout, Houdini & MathML
Different thoughts about past week at BlinkOn in Munich, reviewing the topics I was more interested on.
-
Cool presentation by Ian Kilpatrick handwriting the Houdini CSS Layout API at BlinkOn 6.

-
A random summary of BlinkOn 6: Houdini all the things!

-
Do you want to know the status of CSS Grid Layout implementation on Blink?
Check the slides of my BlinkOn talk: https://people.igalia.com/mrego/talks/blinkon6-css-grid-layout/
-
Enjoyining BlinkOn 6 so far. Talk to me about Grid, Layout, MathML or Igalia!
My grid talk will be tomorrow morning https://docs.google.com/document/d/1eYSF1eUAJefn2mRyY6saUzQc4JWQE3tZZhwgLjohvDY/preview?tab=t.0#heading=h.rx77pwie3tnj
-
Yeah tomorrow I’ll flying to Munich for the BlinkOn 6. BTW, I’ll give a talk about CSS Grid Layout status there!
See: https://www.igalia.com/2016/06/14/Igalians-at-browser-conferences-this-week.html
-
Nice to see my last blog post about CSS Grid Layout as one of the week highlights. Thanks! 😉 https://csslayout.news/issues/44/#start
-
CSS Grid Layout unprefixed and available as experimental feature in the last WebKitGTK+ release: https://webkitgtk.org/2016/05/31/webkitgtk2.13.1-released.html
-
The post and Blink & WebKit implementations need a fix, sorry about that. Big thanks to fantasai for telling me
See: https://blogs.igalia.com/mrego/2016/05/27/css-grid-layout-and-positioned-items/
-
CSS Grid Layout and positioned items
Positioned grid items have some special features that will be explained on this blog post.
-
Couldn’t wait to test it… CSS Grid Layout unprefixed on the last Safari Technology Preview!

-
2 major things regarding Grid Layout on the new release:
- Grid is unprefixed now!
- Support for repeat(auto-fill)
See: https://webkit.org/blog/6415/release-notes-for-safari-technology-preview-5/
-
Fixing changes on CSS Grid Layout syntax and remembering last post by Rachel Andrew

See: https://rachelandrew.co.uk/archives/2016/05/11/being-where-the-people-are/
-
Finally the patch unprefixing CSS Grid Layout didn’t make the cut. We’ll have to wait until next release to enjoy it
See: https://webkit.org/blog/6210/release-notes-for-safari-technology-preview-4/
-
CSS Grid Layout has been unprefixed on WebKit! 😸
You’ll be able to try it in the next Safari Technology Preview 4.
-
Nice to see CSS Grid Layout updates mentioned in the Safari Technology Preview release notes!
See: https://webkit.org/blog/6143/release-notes-for-safari-technology-preview-3/
-
Hopefully we’ll be able to remove the “-webkit” prefix from CSS Grid Layout implementation to match Chrome & FF! 😄
See: https://webkit.org/blog/6131/updating-our-prefixing-policy/
-
Initial support for Grid Layout auto-repeat has just landed on Blink https://codereview.chromium.org/1895443002/
-
Fixed a few CSS Grid Layout issues last week in Blink and WebKit:
-
Good news! Safari Technology Preview includes the CSS Grid Layout implementation by Igalia (prefixed with -webkit)
See: https://webkit.org/blog/6017/introducing-safari-technology-preview/
-
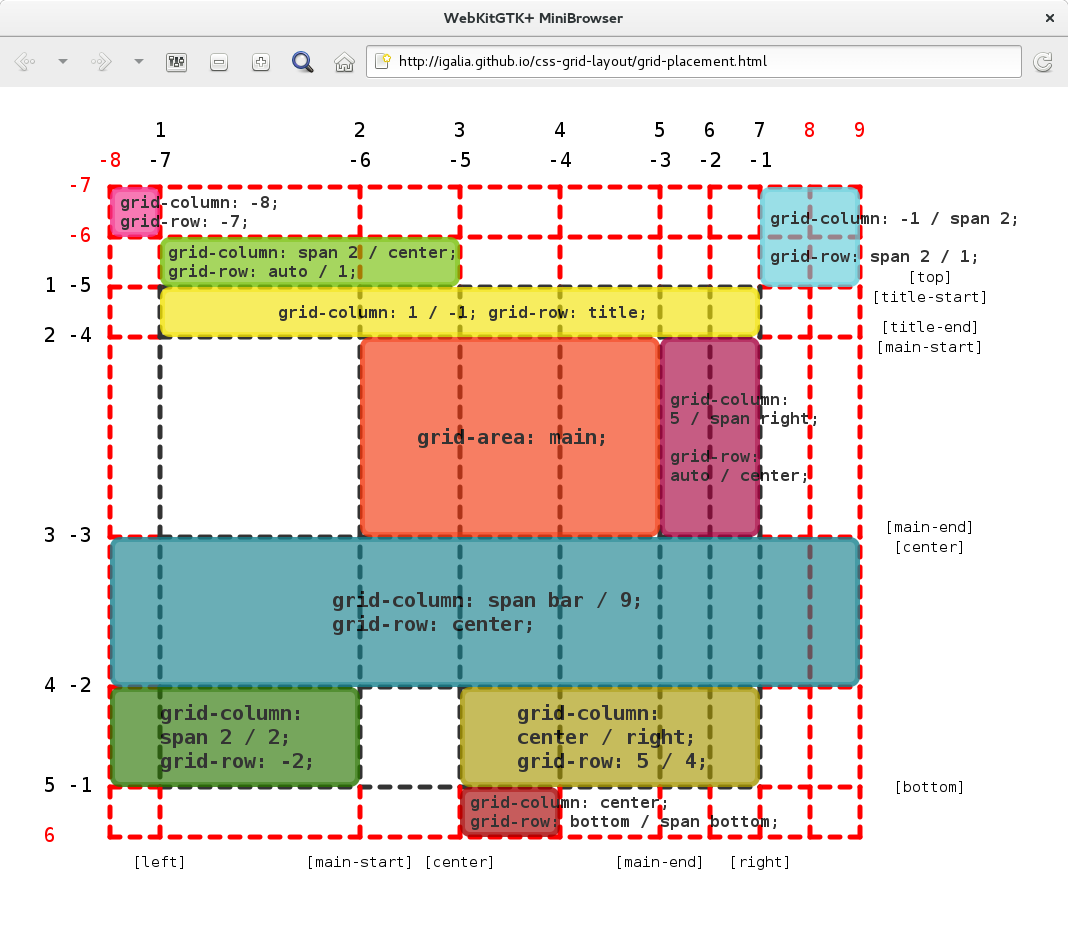
And now CSS Grid Layout placement example works on WebKit too https://igalia.github.io/css-grid-layout/grid-placement.html

-
Mail by Sergio Villar in blink-dev sharing the status of our CSS Grid Layout implementation in Blink: https://groups.google.com/a/chromium.org/g/blink-dev/c/y221wJxoh84/m/qU_el0JRAwAJ
-
Igalia Coding Experience on Web Engines
Introduction to the Igalia Coding Experience program.
-
CSS Grid Layout shorthands syntax is now updated and rows go before columns now.
2 rows x 3 columns →
grid: 100px 100px / 200px 200px 200px; -

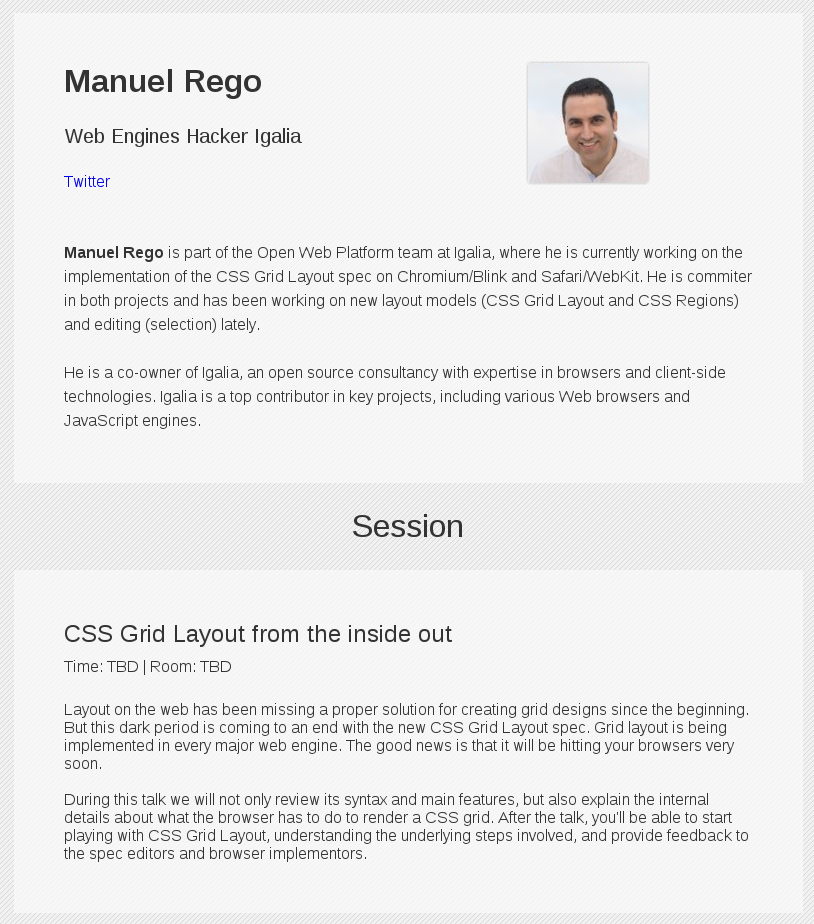
CSS Grid Layout from the inside out (HTML5DevConf 2015)
Summary of my trip to San Francisco past October, where I was talking about CSS Grid Layout at HTML5DevConf.
-
“CSS Grid Layout from the inside out”
Video of my HTML5 Developer Conference talk is now online. I hope you like it! 😃 🎥
-
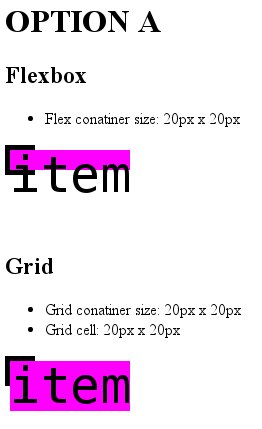
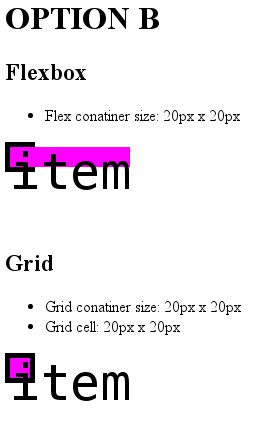
Change on default alignment for grids. Auto tracks will stretch now

-

Subgrids thinking out loud
Summary of our thoughts about subgrids feature from CSS Grid Layout specification.
-
Today at Igalia headquarters discussing about Subgrids with Sergio Villar & Javier Fernández. Feedback in the coming days.

-
Sergio Villar from Igalia will be in the CSS Grid Layout Workshop in NYC by the end of February https://fantasai.inkedblade.net/style/events/grid-workshop
-
Deep Dive into Grid Layout Placement
Comprehensive review of the different methods provided by CSS Grid Layout spec for items positioning.
-
Unknown named grid lines patch has just landed, so last example in CSS Grid Layout spec works now in Blink too!

-
Nice to see examples based on my SVGs in CSS Grid Layout spec, it seems people liked them! 😄

See: https://drafts.csswg.org/css-grid/#grid-placement-span-int
-
Nice! Sergio Villar is starting to implement grid layout auto repeat in Chromium 🙌 https://drafts.csswg.org/css-grid/#typedef-auto-repeat
-
Nice introduction to CSS Grid Layout by Rachel Andrew in “Get Ready for CSS Grid Layout”
See: https://abookapart.com/products/get-ready-for-css-grid-layout
-
Great to see more people contributing to the CSS Grid Layout W3C Test Suite. This time Tomek Wytrębowicz. Thanks!
-
Nice to be listed by Rachel Andrew on the last CSS Layout News Issue. Thanks! 😊 https://csslayout.news/issues/21/#start
-

Layout Topics on the Web Engines Hackfest 2015
This is a summary of my participation in the Web Engines Hackfest 2015 around CSS Grid Layout and MathML.
-
Implicit grid before explicit grid is starting to work, still WIP though. Cool stuff for the first Web English Hackfest day!

-
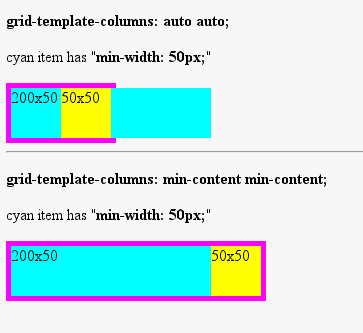
Trying to understand why we need this in CSS Grid Layout: “auto” vs “min-content” tracks

-
Thinking on “min-width|height: auto” or what’s called “Implied Minimum Size of Grid Items” in CSS Grid Layout https://issues.chromium.org/issues/41217656#comment7
-
Javier Fernández will be at BlinkOn talking about CSS Grid Layout implementation status and plans for shipping!
See: https://www.igalia.com/2015/11/09/Igalia-at-the-WebKit-contributors-meeting-and-BlinkOn.html
-
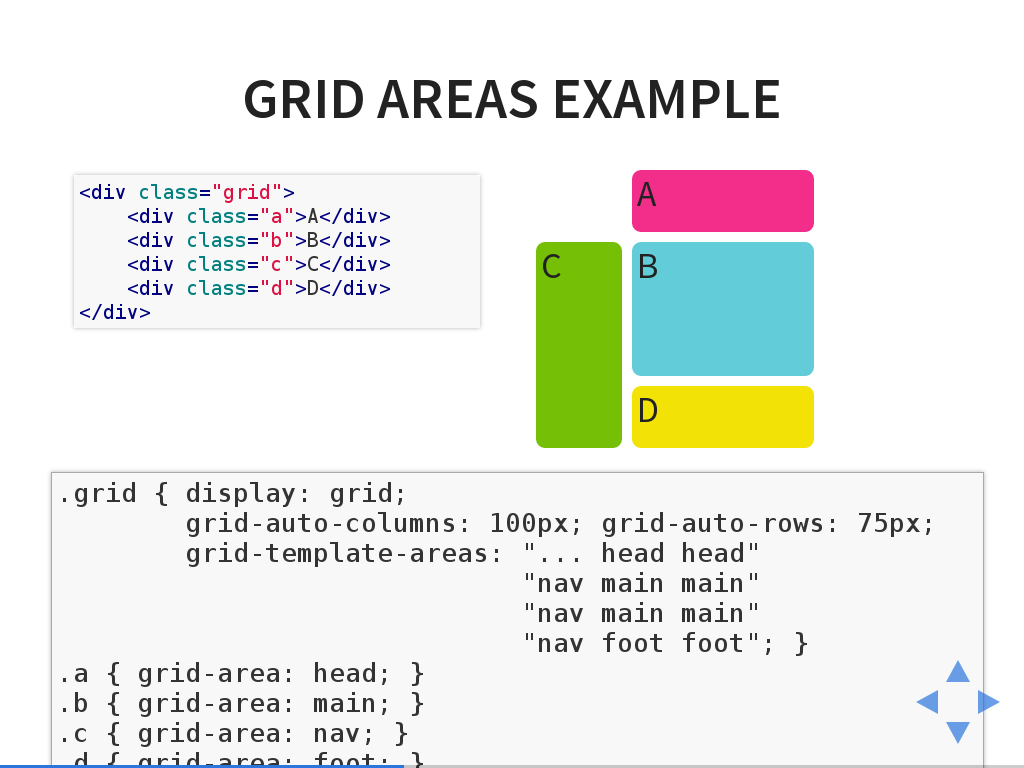
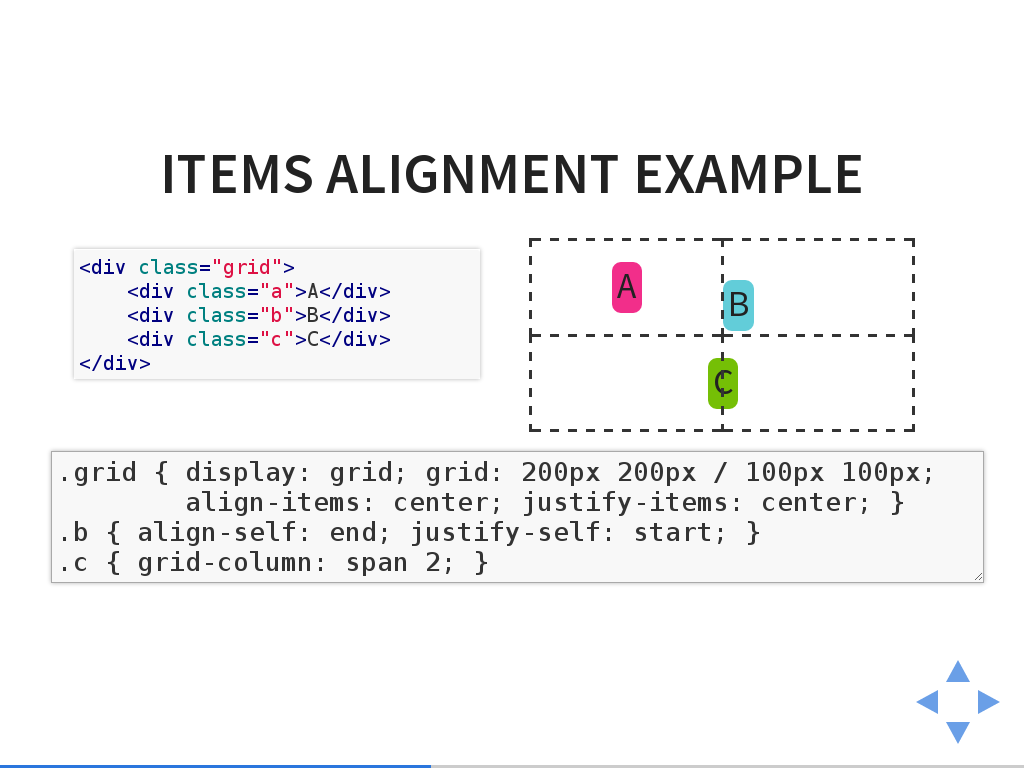
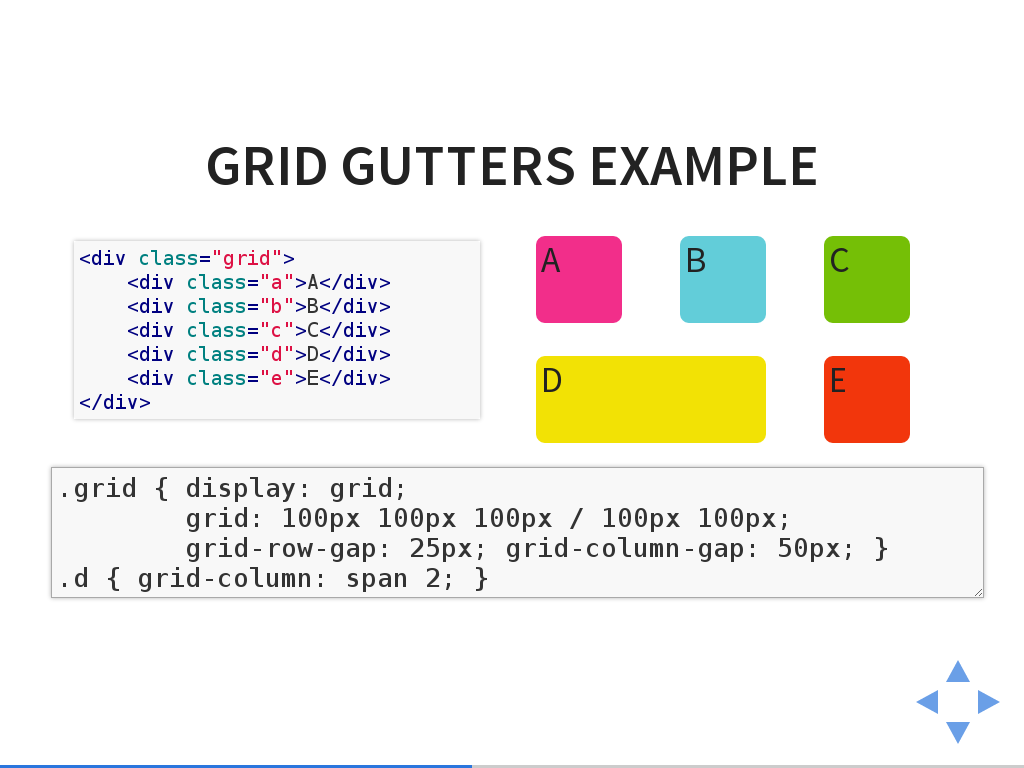
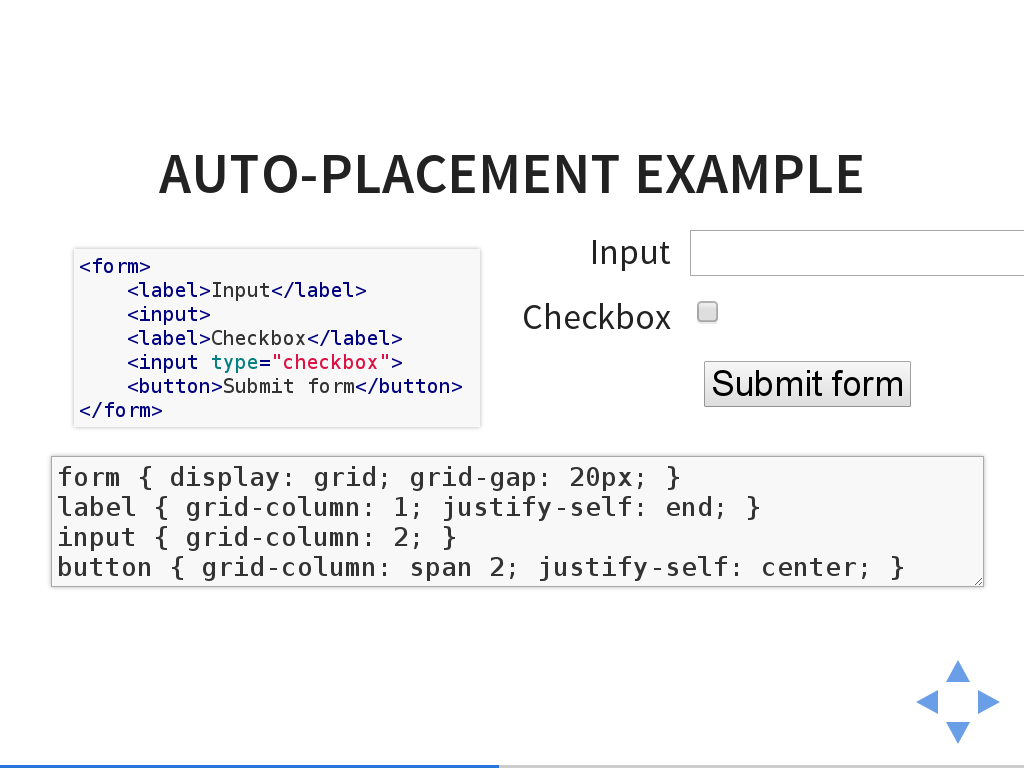
Slides for my CSS Grid Layout talk at HTML5DevConf are online: areas, alignment, gutters…




See: https://people.igalia.com/mrego/talks/html5devconf-2015-css-grid-layout/
-
HTML5DevConf I’ll be around today and tomorrow morning. Contact me if you’ve any question about CSS Grid, layout on the web, Igalia, etc.
-
Thanks for listening my CSS Grid Layout talk at HTML5DevConf, slides are available on my blog. Hope you liked it! https://people.igalia.com/mrego/talks/html5devconf-2015-css-grid-layout/
-
My HTML5DevConf CSS Grid Layout talk will be in the Contemporary Jewish Museum classroom today after lunch (13:30).

-
Tomorrow flying to San Francisco for Html5DevConf where I’ll be talking about CSS Grid Layout. Martin Robinson will be in the conference too!
-
CSS Grid Layout gutters now available in Chromium and WebKit. Thanks to Sergio Villar!

-

Grid Layout Coast to Coast
This month I'll be at HTML5DevConf (San Francisco) talking about CSS Grid Layout.
-
Really excited about going to San Francisco to talk about CSS Grid Layout!
-
Update of CSS Grid Layout Edge implementation are now in the backlog with high priority. Great news!
-
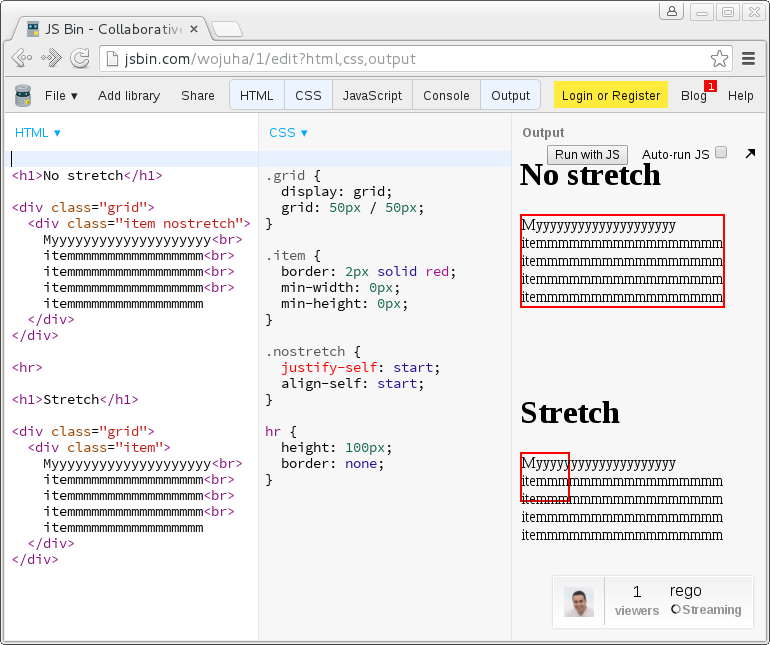
Then you realize that “stretch” can actually shrink your CSS Grid items in some situations 😕

See: https://lists.w3.org/Archives/Public/www-style/2015Sep/0030.html
-
CSS Grid Layout alignment: CSS centering made easy! Test it yourself in Chrome Canary https://igalia.github.io/css-grid-layout/alignment-demo.html
-
Happy to announce that I’ll be talking about CSS Grid Layout at @html5devconf in San Francisco http://html5devconf.com/speakers/manuel_rego.html

-
Nice article introducing CSS Grid Layout by Patrick Brosset https://patrickbrosset.medium.com/css-grid-layout-6c9cba6e8a5a
-
Working with Joanmarie Diggs at Igalia office today! Lots of stuff: accessibility, CSS Grid Layout, Flexbox, caret navigation, selection, …
-
The moment when Nicole Sullivan and Lea Verou congratulate you on your CSSConf talk and you can only say “Thanks” ☺

-

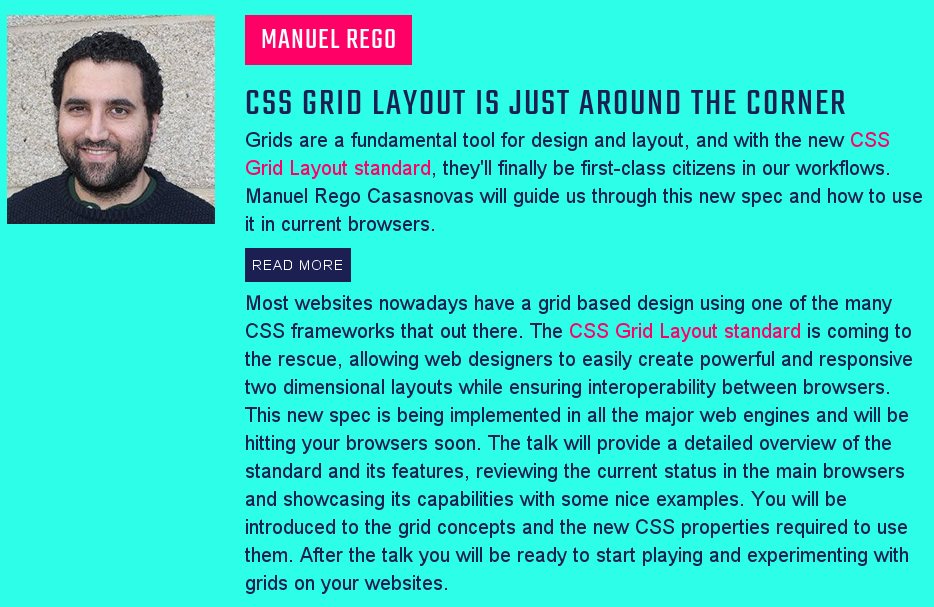
CSS Grid Layout is just around the corner (CSSConf US 2015)
Summary of my NYC week where I was talking about CSS Grid Layout spec at CSSConf.
-
My CSS Grid Layout talk at CSSConf past week is now online! https://www.youtube.com/watch?v=9js_5MjiGFo
Live transcript is available at https://2015.cssconf.com/#videos
-
Thanks everyone at CSSConf for the kind words about my grid layout talk! You’re a wonderful audience :-)
-
The slides of my CSS Grid Layout talk at CSSConf are available at https://people.igalia.com/mrego/talks/cssconf-us-2015-css-grid-layout/
-
Already at CSSConf at Carolines on Broadway to talk about CSS Grid Layout tomorrow. Ask me for some Igalia stickers!

-
Really great slides by fantasi explaining how layout works on the web, don’t miss them! “Defining auto” https://fantasai.inkedblade.net/style/talks/defining-auto/
-
Looking for images for my @CSSConf talk, thinking in a homemade picture.

-
More updates on CSS Grid Layout syntax: dots sequences are now allowed for grid-template-areas on both Blink and WebKit
-
No more parenthesis for named grid lines, brackets are the future! Blink implementation updated https://codereview.chromium.org/1168453002
-
Sergio Villar from Igalia is now an OWNER for Blink layout code, he’s “The Expert” on CSS Grid Layout code :-) Congratulations!
-

Grid and the City
In 2 weeks I'll be speaking about CSS Grid Layout at CSSConf (NYC)!
-
Really happy to be speaking about CSS Grid at CSSConf in NYC. Very excited & quite nervous! https://2015.cssconf.com/#speakers

-
Nice use case for CSS Grid Layout auto-placement feature explained by Rachel Andrew in her last post https://rachelandrew.co.uk/archives/2015/04/14/grid-layout-automatic-placement-and-packing-modes/
-
My collegue Javier Fernández will be in the WebKit Contributors Meeting this week talking about CSS Grid Layout https://www.webkit.org/meeting/
-
Grid Auto-Placement Is Ready
CSS Grid Layout automatic placement feature has been completed in Blink and WebKit.
-
Summary mails of CSS Grid Layout implementation status and plans in Blink https://groups.google.com/a/chromium.org/g/blink-dev/c/Ru07NWrx8Ms/m/3Vrd8TVB5BMJ and WebKit https://lists.webkit.org/pipermail/webkit-dev/2015-January/027159.html
-
CSS Grid Layout 2014 Recap: Implementation Status
After the review of the [changes in the CSS Grid Layout spec in my previous post][1], let’s focus now in the status of the implementation in [Blink][2] and [WebKit][3]. This post will try to cover what we’ve been doing in [Igalia][4] during 2014 around grid layout, and it’ll talk about our plans for 2015.
-
CSS Grid Layout 2014 Recap: Specification Evolution
Year 2014 is coming to an end, so it’s the perfect timing to review what has happened regarding the [CSS Grid Layout][1] spec, which [Igalia][2] has been implementing in both [Blink][3] and [WebKit][4] engines, as part of our collaboration with [Bloomberg][5].
-
Finally we’re about to finish CSS Grid Layout auto-placement support in Blink and WebKit
-
Great to see Tab Atkins & fantasai working on CSS Grid Layout today. This’d need a few changes in the implementation https://lists.w3.org/Archives/Public/www-style/2014Dec/
-
.xht files have now syntax highlighting in GitHub, nice to check W3C test suites https://github.com/w3c/csswg-test/blob/master/css21/reference/ref-filled-green-100px-square.xht
-
Summary of BlinkOn 3 by my colleague Sergio Villar, with the slides of his CSS Grid Layout talk and our plans for shipping https://blogs.igalia.com/svillar/2014/11/13/blinkon-3/
-
Starting to draft a plan to create a W3C test suite for CSS Grid Layout https://rawgit.com/w3c/csswg-test/master/css-grid-1/test-plan/index.html
-
My colleague Sergio Villar will be talking about our work around CSS Grid Layout today at BlinkOn 3 https://blogs.igalia.com/svillar/2014/11/04/im-attending-blinkon3/
-
Javier Fernández reviewing the status of CSS Grid Layout implementation in Blink https://groups.google.com/a/chromium.org/g/blink-dev/c/sckMiEWQqA0/m/V6FwsEEHzskJ and WebKit https://lists.webkit.org/pipermail/webkit-dev/2014-August/026756.html
-
Starting to create some CSS Grid Layout examples at https://codepen.io/collection/nqQeYn hope you find them useful
-
CSS Grid Layout Automatic Placement
In his [last post][1] my mate Sergio explained the different syntax to position elements inside a grid. Now is time to talk about the automatic placement feature, how it works and show some examples of its potential.
-
Check out the slides of the CSS Grid Layout talk I’ve given today at BlinkOn 2
-
Tomorrow I’ll be at BlinkOn 2 talking about CSS Grid Layout. See you in Zurich!
-
CSS Grid Layout now available for testing in WebKit Nightly Builds http://nightly.webkit.org/
-
Welcome CSS Grid Layout
[Igalia][1] has been working in the implementation of [CSS Grid Layout][2] since past year (more below). This year I’ve had the chance to join the team and help to move forward this great spec.
-
Now you can test CSS Grid Layout in WebKit2GTK+ using
WEBKITGTK_EXPERIMENTAL_FEATURESenvironment variable https://trac.webkit.org/r162215
See all tags.