Tagged “Short”
-
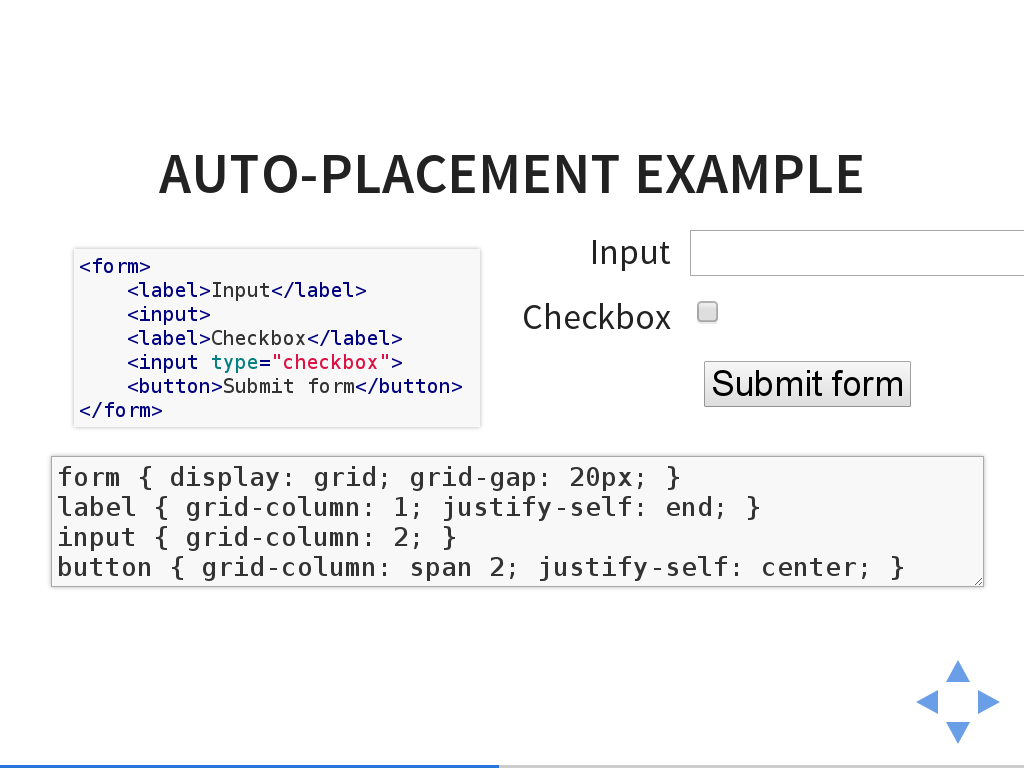
On my way to FOSDEM where tomorrow I’ll be talking about Servo in the Browser and web platform devroom. See you there!

-
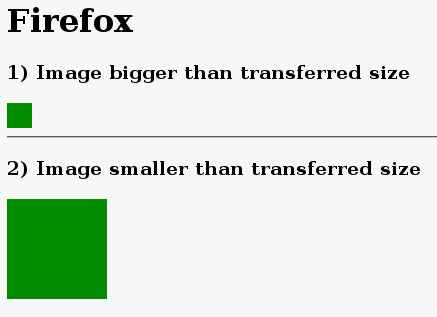
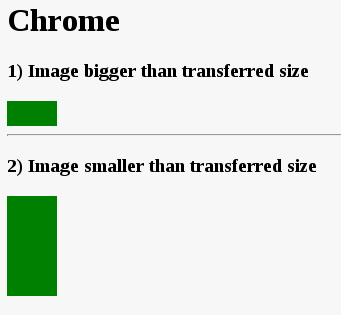
You can now easily customize find-in-page with the new
::search-textpseudo-element, that is shipping in Chromium 144.0.7547. 🚀
Find more details on the blog post by Stephen Chenney. Thanks to Bloomberg for sponsoring this work.
-
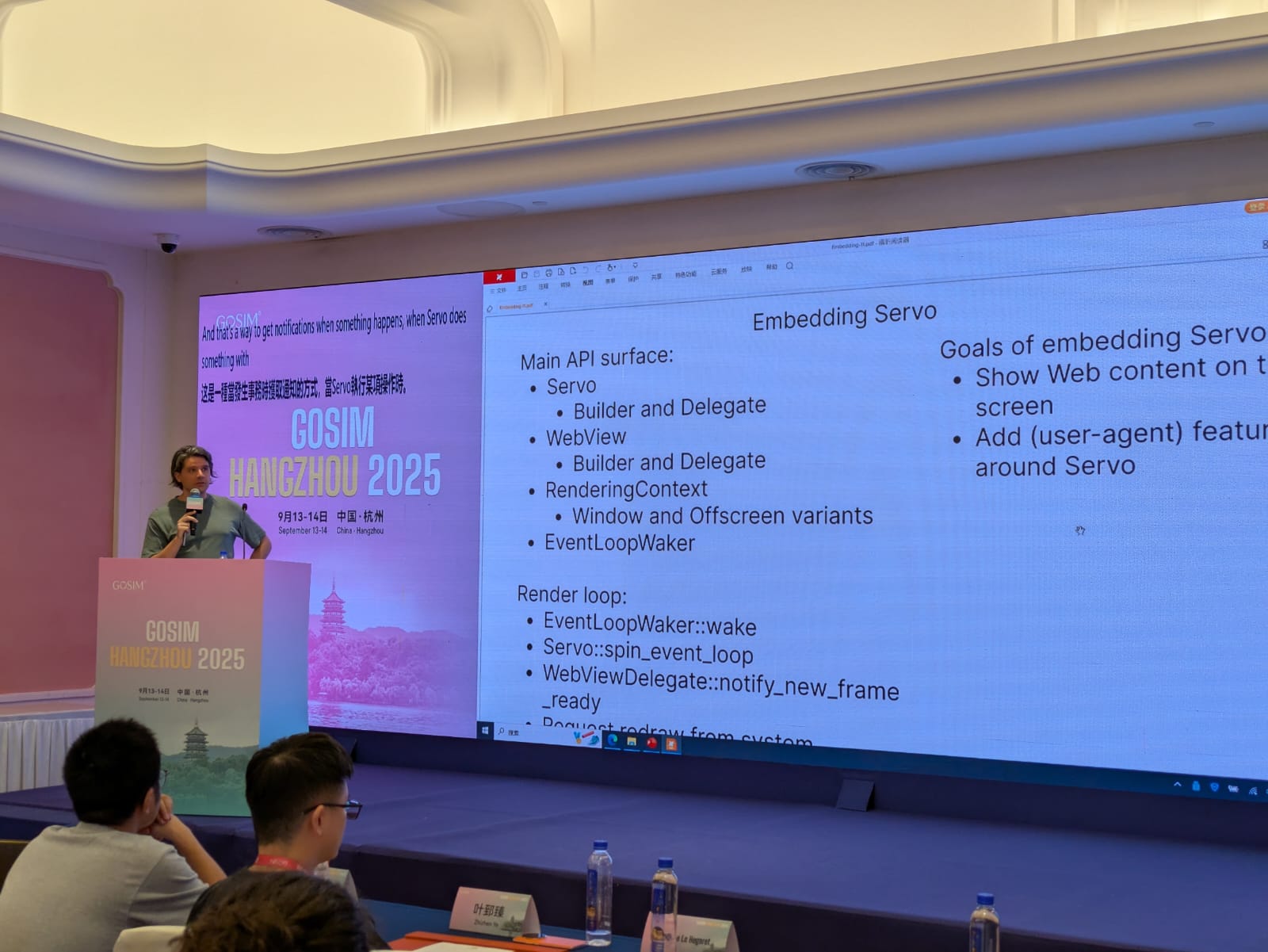
The slides of my Servo talk at GOSIM Hangzhou today are available at https://blogs.igalia.com/mrego/resources/#talks:~:text=Servo%3A A new web engine written in Rust

-
Gregory Terzian is talking about how to embed Servo at GOSIM Hangzhou

-
Two new nice additions by Igalia on the last Safari Technology Preview.
- Trusted Types API has been enabled by default (sponsored by Salesforce).
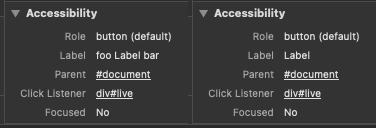
- Reference Target initial support available behind a feature flag (sponsored by NLnet Foundation). This makes the example from my last blog post to have the right accessibility label for the button.

-
Nice blog post by my colleague Frédéric Wang about some issues when writing Web Platform Tests https://frederic-wang.fr//2025/02/21/five-testharness-dot-js-mistakes/
-
If you want a 8min update on the status of Servo you can now watch my talk at Linux Foundation Europe Member Summit 2024: youtu.be/NHa4LPpWRh8?si=VkKIEUFniRreaa-K&t=1352
Slides at servo.org/slides/2024-09-19-lf-europe-member-summit/
-
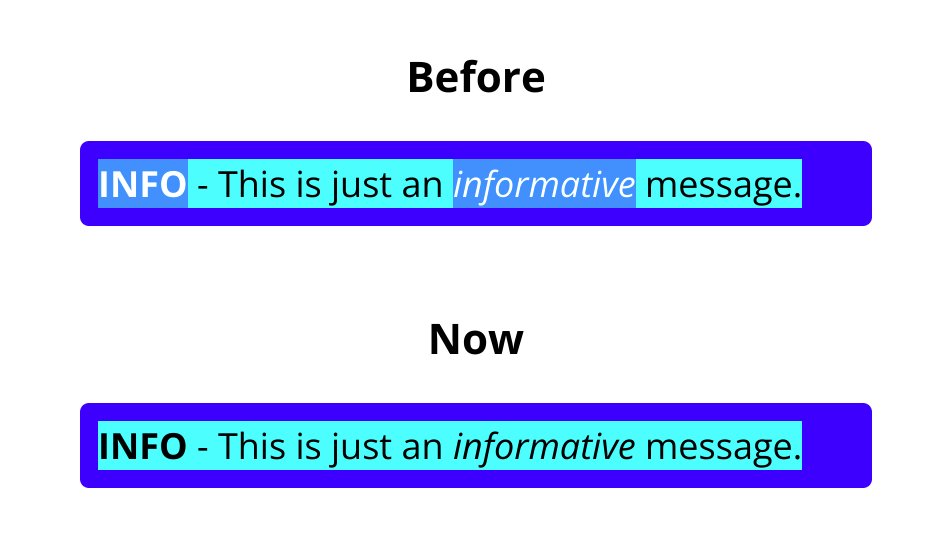
This has been in the oven for quite a while, nice to see it being enabled by default. Looks small but the implementation details are quite tricky. Hope to see it landed in other browsers. Great work by Delan and Stephen as part of Igalia collaboration with Bloomberg.
<style>
.info { color: white; background: blue; }
.info::selection { color: black; background: cyan; }
</style>
<div class="info">
<strong>INFO</strong> - This is just an <em>informative</em> message.
</div>
-
Later today I’ll give a quick update of what happened in the project since the last member summit one year ago. Slides are available at servo.org/slides/2024-09-19-lf-europe-member-summit/ and there’s also a new Servo video at YouTube youtube.com/watch?v=Hz6m1lH7rqc
-
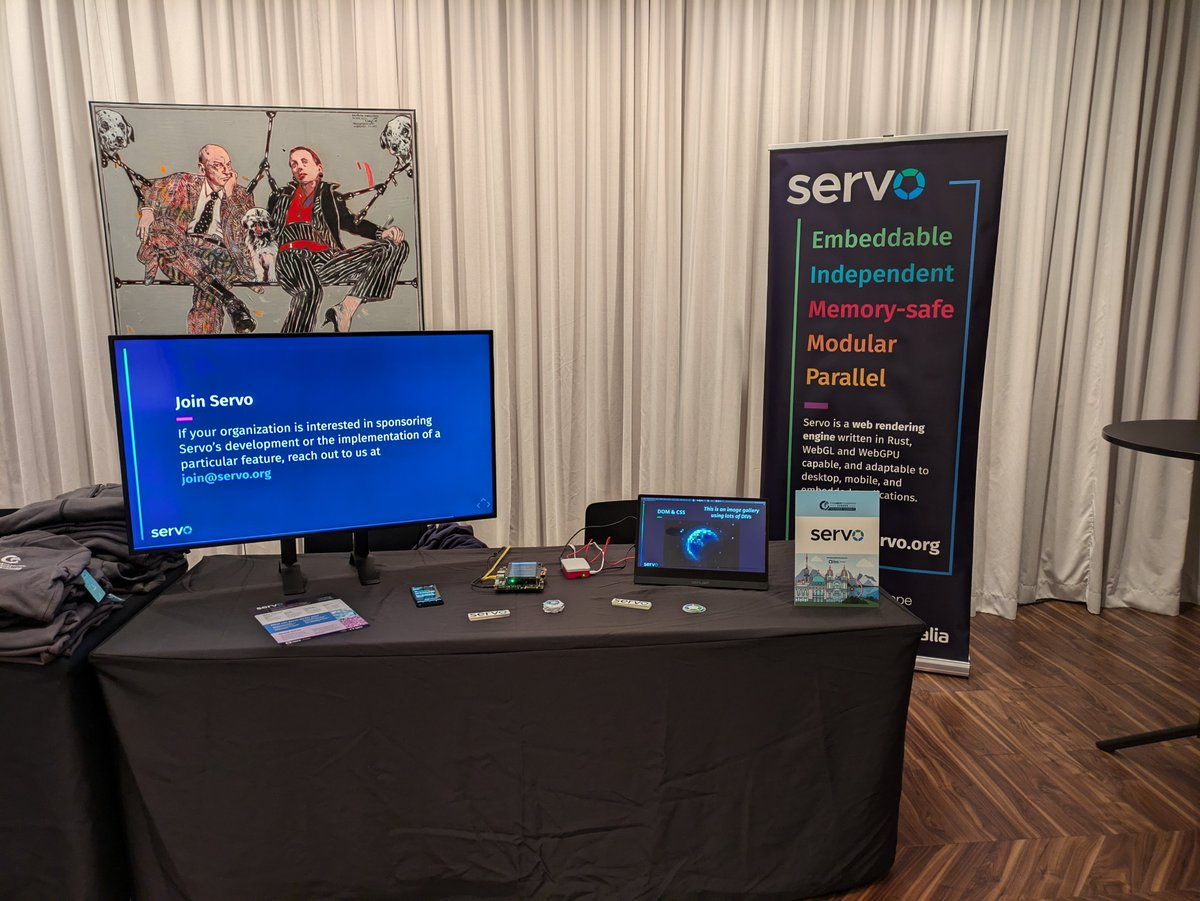
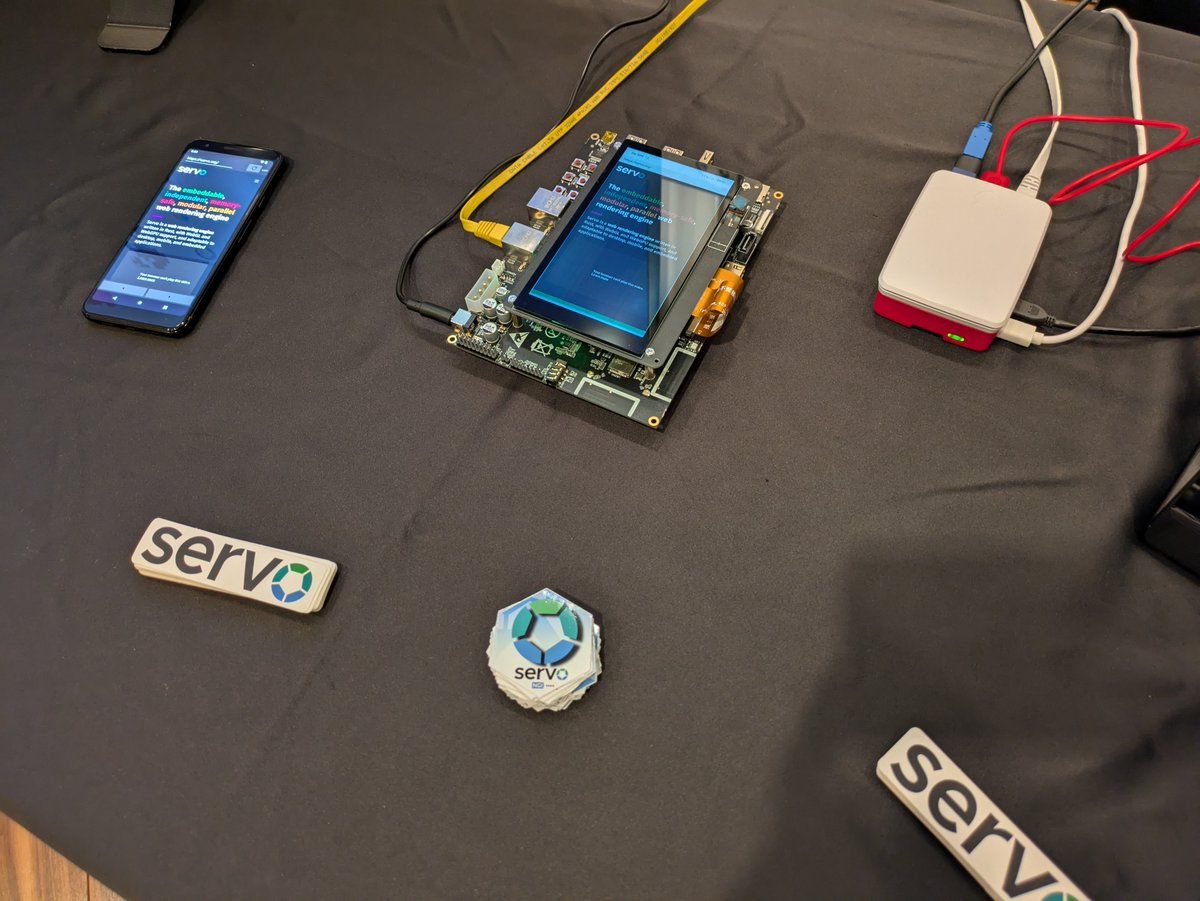
The Servo booth at Linux Foundation Europe Member Summit is ready. We’ll be showing Servo running on different platforms like Raspberry Pi 5, Android phone and Open Harmony board.


-
Come to the Igalia booth at OSSEU to see Servo running in Android and OpenHarmony.

-
If you care about Accessibility and WPT you shouldn’t miss the breakout session by Alice & Valerie at the Web Engines Hackfest. All links to follow remotely at github.com/Igalia/webengineshackfest/issues/30
-
At FOSDEM where Rakhi Sharma is about to start her talk on Servo embedding. Follow the live stream at live.fosdem.org/watch/h1308
-
:focus-visible has just been enabled by default in @webkit! 🎉
-
Next week I’ll be in Bilbao (Spain) to talk about Servo and the work Igalia has been doing on it during this year.
-
Yesterday Mario Sánchez Prada and me gave a talk at Embedded Open Source Summit about the work that Igalia does in different areas around embedded devices: people.igalia.com/mrego/talks/eoss-2023-igalia-embedded-devices/
Don’t hesitate to pass by Igalia booth if you’re attending in-person.
-
I’ll be also there due to my role in Servo, a Linux Foundation Europe project, as TSC chair. If you have any question about the project please pass by Igalia booth or contact me directly.
-
On my way to Prague for Embedded Open Source Summit. Tomorrow Mario Sánchez Prada and me will be talking about the work we do at Igalia related to embedded devices.
-
MathML is now available in all the browsers (developer.mozilla.org/en-US/docs/Web/MathML#browser_compatibility). My colleague Frédéric Wang from @igalia has written a blog post about this achievement with a nice historical retrospective: frederic-wang.fr/mathml-in-chrome-109.html Kudos Fred on the amazing work here!
-
These are great news for the web platform as a whole. MathML is now supported the three main rendering engines by default: Blink, Gecko and WebKit! 🎉
See: https://www.igalia.com/2023/01/10/Igalia-Brings-MathML-Back-to-Chromium.html
-
On my way to Vancouver for TPAC 2022. Andreu Botella, Brian Kardell and Valerie Young from Igalia will be there too. Looking forward to all the meetings and discussions there.
-
Making wavy text decorations faster might seem not very important, but this will allow Chromium to share painting code of spelling errors (currently custom) and wavy text decorations (using CSS), which is useful to ship ::spelling-error and ::grammar-error highlight pseudos.
See: https://chromium-review.googlesource.com/c/chromium/src/+/3763020
-
:has in now enabled by default in Chromium 105! 🎉 Great work Byungwoo Lee and others at Igalia. Big thanks to Eyeo for sponsoring the work.
If you want to know more about :has you can watch this 3min video by Eric Meyer: https://youtube.com/watch?v=5oEOKTVbIa4
See: https://chromereleases.googleblog.com/2022/06/dev-channel-update-for-desktop_24.html
-
Frédéric Wang is now talking about the status of MathML and plans for shipping it on Chromium in a breakout session of the Web Engines Hackfest.

-
On my way to A Coruña for a new onsite edition of the Web Engines Hackfest and some Igalia meetings during the whole week. Excited to meet again face to face with a bunch of people, some of them for the first time. 😄
-
All the merit goes to Alice Boxhall that wrote the original spec text. I simply rebased the PR and tweaked some minor details to get it landed. Thanks Anne van Kesteren and Domenic Denicola for the reviews.
See: https://github.com/whatwg/html/commit/c3d7391dd905876ec58f1901e30a10adab533105
-
And the intent-to-ship has been approved! 🥳 So Chromium will have :has() enabled by support really soon! 🎉 Joining WebKit where it’s already enabled since Safari 15.4. 🚀
BTW, Eric Meyer has done a nice small video (3.5 min) demoing this feature: https://www.youtube.com/watch?v=5oEOKTVbIa4
See: https://groups.google.com/a/chromium.org/g/blink-dev/c/bRsbl3wLuyk/m/mt3iSKNHBQAJ
-
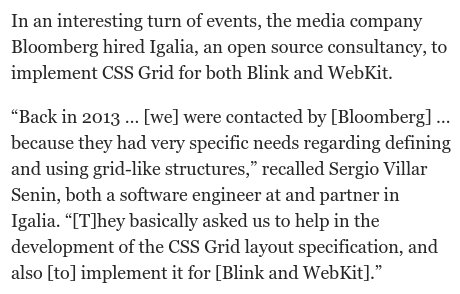
Glad to see CSS Grid Layout highlighted on that timeline. We at Igalia implemented it in Chromium and WebKit sponsored by Bloomberg.

-
🚨 :focus-visible has been enabled by default in Safari Technology Preview! 🎉

See: https://webkit.org/blog/12176/release-notes-for-safari-technology-preview-138/
-
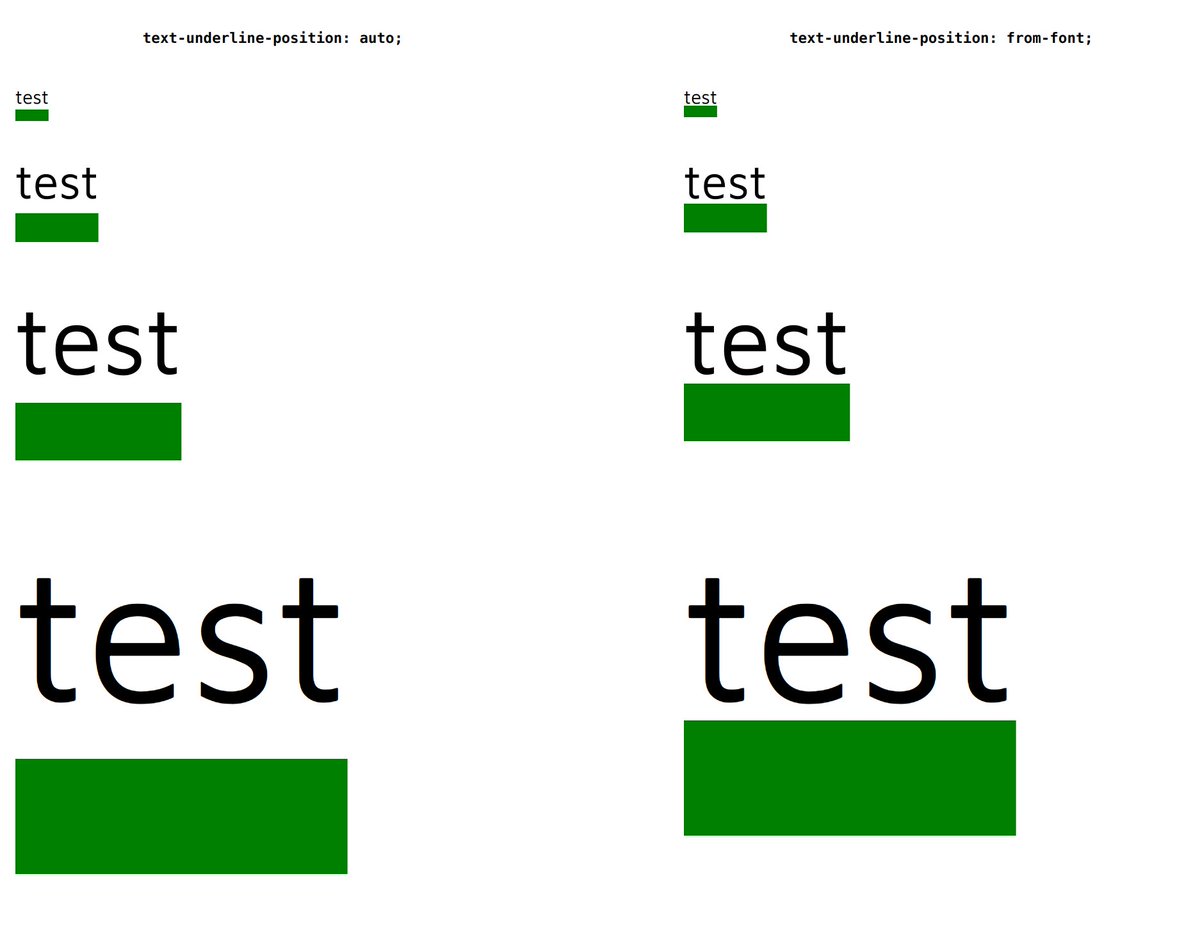
Maybe you got some weird underline offsets when setting big values for text-decoration-thickness in Chromium. Using “text-underline-position: from-font” will calculate the offset from the font metrics data and avoid that problem.

See: https://drafts.csswg.org/css-text-decor-4/#valdef-text-underline-position-from-font
-
My talk “The path of bringing :focus-visible to WebKit” from CSS Conf Armenia is now available on Igalia’s YouTube channel: https://www.youtube.com/watch?v=70_p3WmdZv8. Hope you enjoy it!
-
The slides of my talk today at CSS Conf Armenia are available on my blog: https://people.igalia.com/mrego/talks/css-conf-aremnia-2021-focus-visible/. The summary is on the last slide, :focus-visible has not yet shipped in WebKit, but we’re getting there and closer than ever.

-
Tomorrow I’ll be speaking at CSS Conf Armenia about “The path of bringing :focus-visible to WebKit”. I’ll explain all the work that Igalia has done so far, together with the current status and plans looking into enabling the feature by default. 📢

-
You all want a parent selector in CSS, Igalia has been moving this forward in Chromium thanks to Eyeo’s support. Byungwoo Lee will be explaining lots of technical details and discuss potential limitations around the :has() pseudo-class implementation in his BlinkOn talk.
-
Despite being a virtual event, I’m very excited about BlinkOn next week. The schedule looks really interesting and there are lots of talks from Igalia! 🎉
Fred stole the show introducing Galician on his talk title: “MathML: onde estamos?” 💙

See: https://www.igalia.com/2021/11/11/BlinkOn-15-November-16-17-2021-(Virtual).html
-
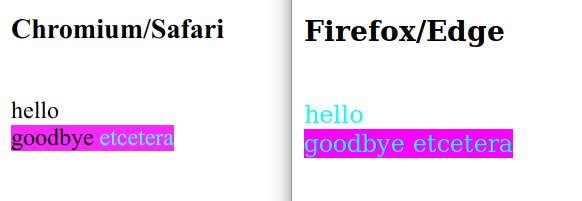
I’ve seen the slides, it’s an awesome presentation if you want to understand how CSS highlight pseudos work (:selection, :target-text, :highlight(), :spelling-error, :grammar-error); and the great job Delan is doing to improve them. Don’t miss it!
-
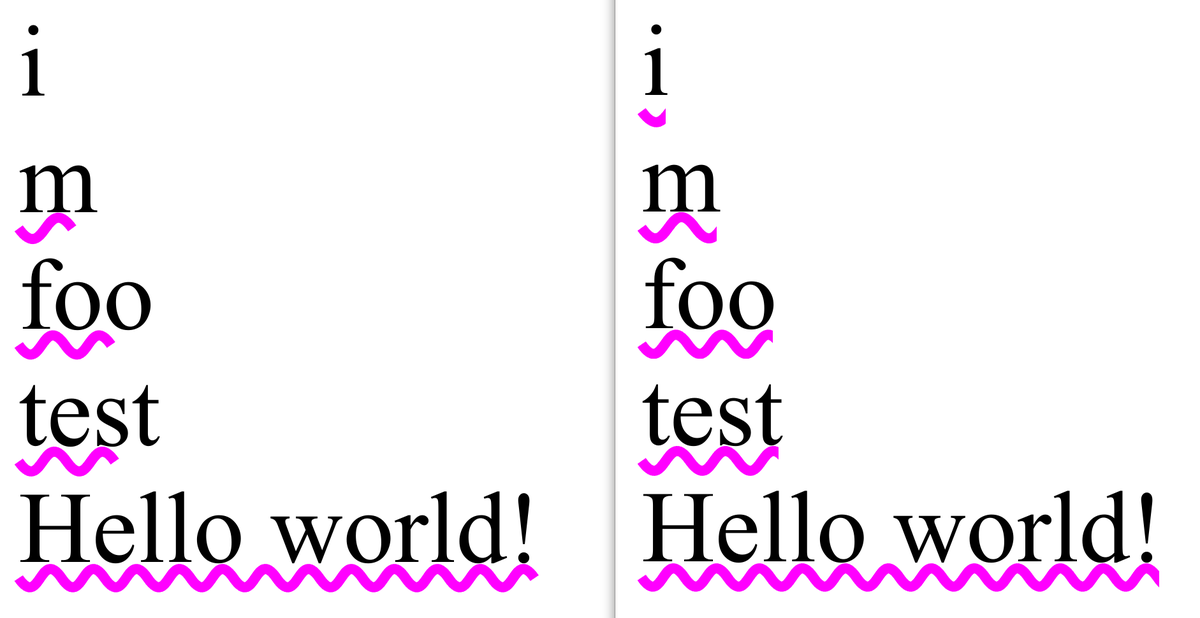
Playing with “text-decoration: magenta wavy underline” in Chromium, still not there but getting better (left is Chromium and right is my WIP patch).

-
And Sonia Singal did 2 of the 3 implementations: Firefox and Chromium as part of her Igalia Coding Experience. Great job! 👏
See: https://chromium-review.googlesource.com/c/chromium/src/+/3096889
-
Getting back to a WebKit change from 2002 (thanks Delan Azabani) to understand why ::selection background color gets sometimes inverted in Chrome and Safari. More details at: https://github.com/w3c/csswg-drafts/issues/6150#issuecomment-934283617
-
Last CSS Layout News issue by Rachel Andrew highlights the new scrollbar-gutter property that is included in Chrome 94. It has been developed by my colleague Felipe Erias from Igalia. 👏

-
Lots of improvements related to “position: sticky” are coming to WebKit thanks to the awesome work by Martin Robinson from Igalia. 👏
See: https://webkit.org/blog/11971/release-notes-for-safari-technology-preview-132/
-
New CSS changes on the last Safari Technology Preview release brought to you by my colleagues at Igalia. Kudos Martin Robinson & Rob Buis! 👏

See: https://webkit.org/blog/11962/release-notes-for-safari-technology-preview-131/
-
Love to see some work from Igalia highlighted on this video, like aspect-ratio developed by Rob Buis and flexbox gaps by Sergio Villar.
See: https://developer.apple.com/videos/play/wwdc2021/10029/
-
This new Safari Technology Preview release includes all the work done by Igalia around :focus-visible in WebKit. You can test it enabling the runtime flag on the menu (Develop > Experimental Features > :focus-visible pseudo-class).
See: https://webkit.org/blog/11680/release-notes-for-safari-technology-preview-125/
-
Some updates on :focus-visible implementation in WebKit by Igalia. We’ve just landed a patch related to script focus and :focus-visible: https://trac.webkit.org/changeset/276264/webkit
With this patch and the recent changes by Emilio Cobos on Firefox, all browsers have the same behavior on these cases.
-
Some good news, the initial patches for :focus-visible are included in the last Safari Technology Preview release. But some bad news too, testing it I found out a clear bug when using keyboard to move focus. 🙁
See: https://webkit.org/blog/11577/release-notes-for-safari-technology-preview-122/
-
My colleague Miyoung Shin has added support for :dir() CSS pseudo-class in Chromium, it’s enabled by default in Canary 91.0.4438! 🚀 Thanks Eyeo for sponsoring Igalia to develop this feature.
-
Border radius logical properties are available in Google Chrome 89 and Safari Technology Preview 120 thanks to Ziran Sun from Igalia. Long live border-start-start-radius, border-start-end-radius, border-end-start-radius, border-end-end-radius! 🎉
-
Some updates on Igalia work around :focus-visible.
Chromium default style sheet is using :focus-visible instead of :focus since 90.0.4412 (https://chromiumdash.appspot.com/commit/c3102c24006870f7f08444133209998b5b74aa54). Now you won’t see an outline when you click a
<div tabindex>element, only when you use the keyboard to focus it. -
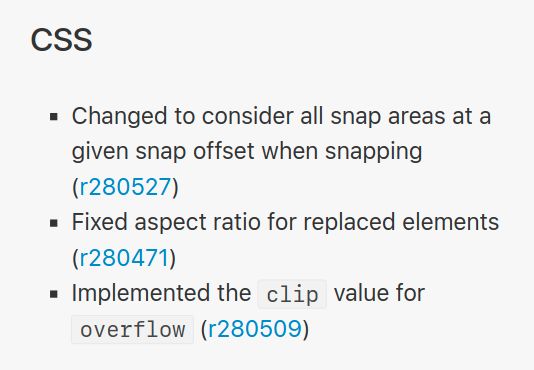
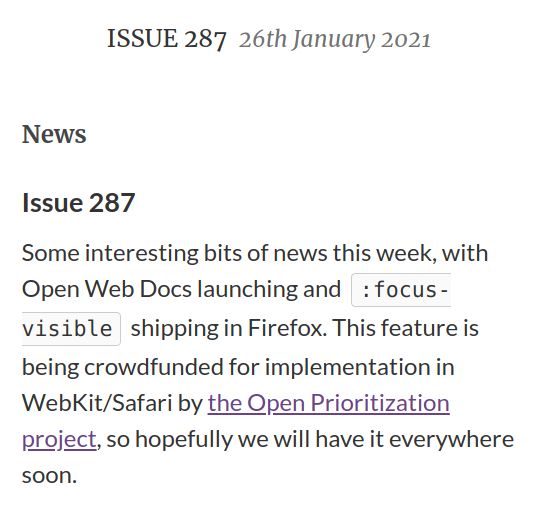
Two highlights related to Igalia on the last issue of CSS Layout News by Rachel Andrew (https://csslayout.news/issues/287/):
- Open Web Docs launch in which we’re involved https://opencollective.com/open-web-docs
- Open Prioritization campaign to implement :focus-visible in @WebKit: https://opencollective.com/open-prioritization/projects/focus-visible-in-webkit

-
:focus-visible is now in the HTML standard, replacing :focus in the default user agent style sheet: https://html.spec.whatwg.org/multipage/rendering.html#phrasing-content-3
Thanks Emilio Cobos for the PR: https://github.com/whatwg/html/pull/6256
This is part of the work Igalia has been doing related to adding :focus-visible support in WebKit.
-
I’m working on the implementation of :focus-visible in WebKit. So far my work has been around understanding the feature, improving the tests and finding interop issues.
See: https://drafts.csswg.org/selectors/#the-focus-visible-pseudo
-
Yeah we have indeed started. First thing by improving the WPT tests, which lead to find 2 interop issues between Chromium and Firefox. Then while importing the tests in WebKit, found an old bug related to “focus” event and :focus pseudo-class, which has been fixed now.
See: https://opencollective.com/open-prioritization/projects/focus-visible-in-webkit
-
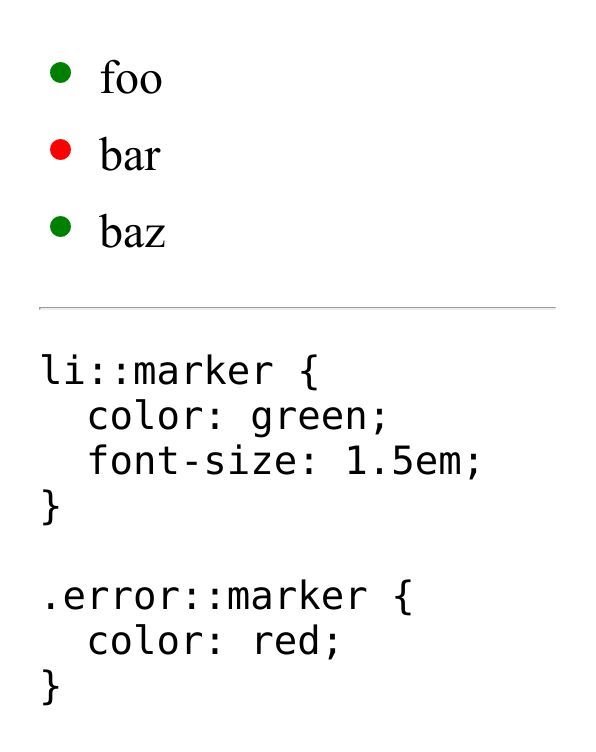
Oriol Brufau form Igalia has just published a technical blog post explaining the implementation of ::marker pseudo-element in Chromium: https://blogs.igalia.com/obrufau/2020/12/21/css-marker-pseudo-element-in-chromium.html
Despite it might look like a small feature, it ended up being quite a project. Kudos for the awesome job there! 👏
-
If you want to see :focus-visible in WebKit, Igalia is collecting funds to make it happen at https://opencollective.com/open-prioritization/projects/focus-visible-in-webkit
This has been the winner of our Open Prioritization campaign, and if everything goes fine this would be ready during Q1 2021.
-
“Intent to Prototype: Container Queries”, @google is starting to experiment with container queries in @ChromiumDev. This is really interesting! 🤯
See: https://groups.google.com/a/chromium.org/g/blink-dev/c/u1AKdrXhPGI/m/wrJb-unhAgAJ
-
Really nice to see this finally shipping in Chromium and WebKit. 🚀 All this started back in 2018 when Oriol was doing a Coding Experience at Igalia: https://blogs.igalia.com/mrego/2018/08/08/css-logical-properties-and-values-in-chromium/
-
Playing with Lithium today (https://github.com/MozillaSecurity/lithium). A really amazing tool to reduce test cases automatically. 🤯
-
Support for flexbox gutters in WebKit has just landed https://trac.webkit.org/changeset/267829/webkit! 🎉
More about that and other flexbox improvements done by Sergio Villar from Igalia on his last blog post: https://blogs.igalia.com/svillar/2020/10/01/closing-the-gap-in-flexbox/
-
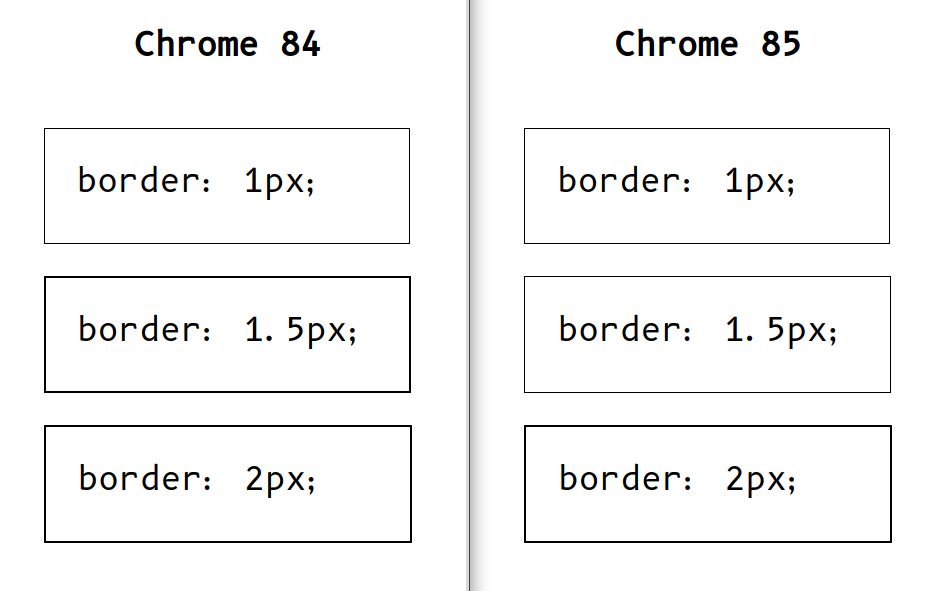
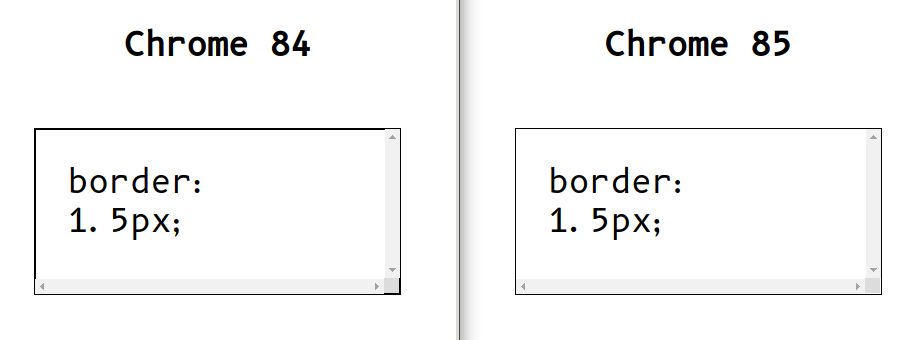
Have you noticed a change on how subpixel borders are rendered in Chromium 85? Now they’re floored instead of rounded like in Firefox and WebKit.
The improvement is specially noticeable when you have a scrollbar. Let’s hope it doesn’t cause any regression. 🤞


I found this while working on some “outline” issues, as outlines were floored while borders were rounded. And then realized about the interop problem and decided to try to fix it: chromium.googlesource.com/chromium/src/+/d1b0fc8e45dcbe00e9060a3dba87c398425ae178
-
Some CSS Logical Properties are coming to Chromium thanks to Oriol Brufau from Igalia (intent-to-ship has been just approveda https://groups.google.com/a/chromium.org/g/blink-dev/c/E7f_WZOcTgQ/m/pbudXZNaAAAJ). 🎉
Details of pending related work described at https://issues.chromium.org/issues/40438447#comment31
-
Really nice presentation on the Chromium rendering-core meeting about ::marker implementation by Oriol Brufau from Igalia. The slides are available at https://people.igalia.com/obrufau/slides/2020-07-rendering/
TIL a cool way to style footnotes with ::marker.
![The image shows a way to style an OL element with footnotes between brackets. The CSS code: li::marker { color: magenta; content: "[" counter(list-item) "] "; } The output: [1] One footnote. [2] Another footnote. [3] And the last one.](/mrego/files/2020/07/short.jpeg)
-
::marker pseudo-element intent-to-ship has been approved, it’ll be enabled by default in Chromium 86. Amazing job by Oriol Brufau from Igalia! Kudos to Rune Lillesveen and Koji Ishii for the great reviews. And thanks to Bloomberg for sponsoring the development.
-
Excited to join the Blink API owners representing @igalia, thanks for accepting me. 😀
See: https://source.chromium.org/chromium/chromium/src/+/main:third_party/blink/API_OWNERS
-
Really bad to have to post this announcement today. This year hackfest was looking great, a bunch of awesome folks had registered already and we were moving to a new amazing venue… 🙁 Looking forward for the next edition (whenever it happens).
-
The CSS WG face-to-face meeting is over, Igalia is really glad to have you all here. It has been 3 amazing and long days with lots of discussions between these awesome folks. Safe travels back home!

-
First day of the CSS WG face-to-face meeting at Igalia is over. It’s amazing to have you all here, let’s hope you’re enjoying it too!

-
This week Igalia is hosting the CSS WG face-to-face meeting in A Coruña. It’s going to be a special week in our office, we’re glad to have all you around, and we expect you enjoy your time in Galicia. Safe travels! ✈️
-
El CSS WG estará en A Coruña para un F2F en la oficina de Igalia del 22 al 24 de enero. Además varios de sus miembros participarán en un meetup organizado por GPUL esa misma semana: https://www.meetup.com/gpul-labs/events/267002801/
-
And ResizeObserver is finally shipped in Safari Technology Preview 97: https://webkit.org/blog/9672/release-notes-for-safari-technology-preview-97/
Kudos to Cathie Chen for the great job there! 👏
-
Past week initial support for ::marker pseudo-element landed in Chromium. It’s available behind the “Experimental Web Platform features” flag since version 80.0.3957. Again thanks to Oriol Brufau from Igalia for making it happen! https://t.co/4h590NpZV7

-
The first patch for MathML in Chromium has landed, the upstreaming process is ongoing now! Amazing work by Fred Wang and Rob Buis: https://chromium.googlesource.com/chromium/src/+/8b8b60fb32ffcc41c3ae41224389822969e172f3
-
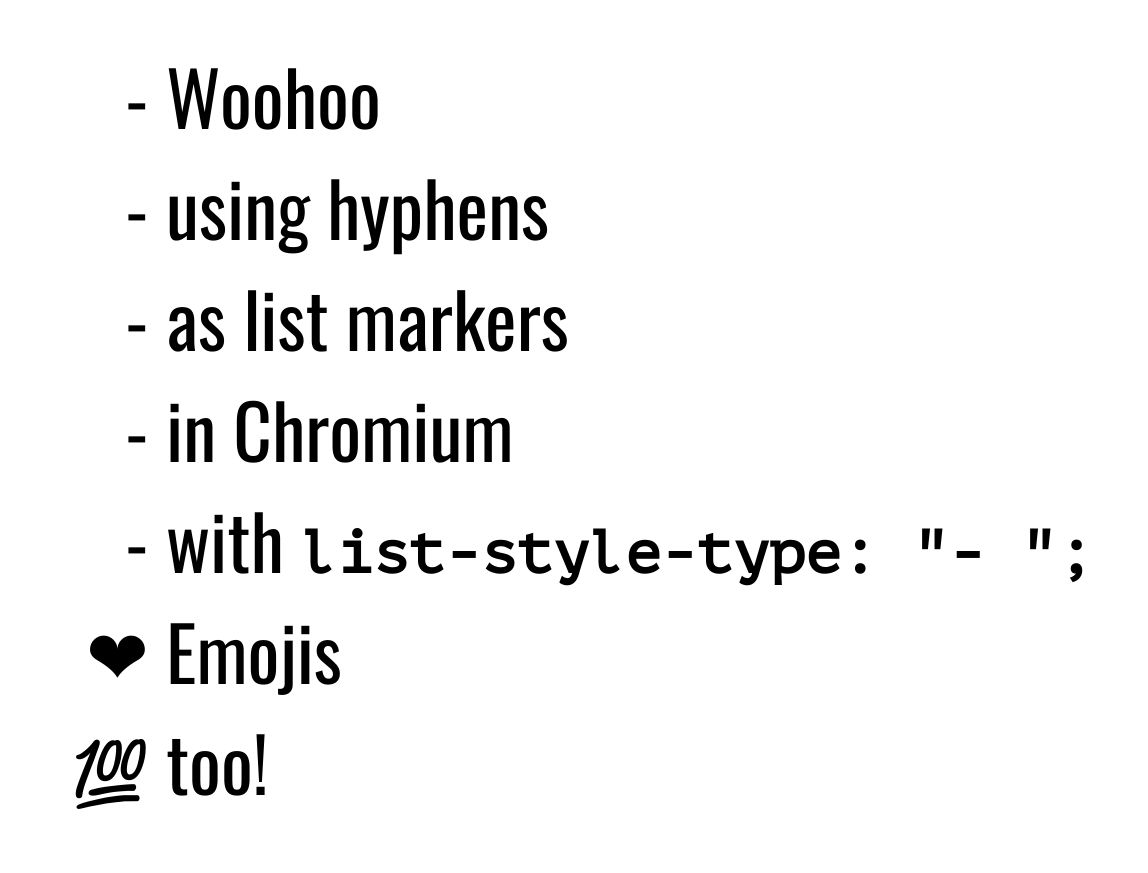
And now “list-style-type:
” is supported in WebKit too: https://trac.webkit.org/changeset/252076/webkit Kudos to Oriol for the great work there. 👏
-
It has been 3 long and busy days but it seems people are happy with the Web Engines Hackfest. Thanks everyone for coming to Igalia office, it’s been a pleasure to host you. See you next year! 😊
-
Testing Igalia infrastructure in the CSS WG telcon today for the F2F in January. Several nice guests around. Let’s hope everything works! 🤞

-
It’s really amazing to have Elika Etemad in the Web Engines Hackfest sharing all her knowledge about standards. Thank you so much for the talk! 👏
-
Just arrived to A Coruña for a special week. Starting with the Web Engines Hackfest tomorrow, following with Igalia codecamps and assembly, and finishing with the Igalia summit in Lugo. Exiting times ahead! 😉
-
And the patch adding support for “list-style-type:
” in @ChromiumDev has landed today: https://chromium.googlesource.com/chromium/src/+/9ba901774e160643e9b4f2fb9db30b198ffb8a2b 
-
The video of my talk about CSS Containment at CSS Conf EU has been published: https://www.youtube.com/watch?v=iqcO-5_KkJ4
It’s a complex topic but I tried to do my bests to explain it, I hope you like it! 😊
-
The video of my CSS Day talk has just been published: https://www.youtube.com/watch?v=C1JcKq3NzWU
If you want to know what’s the process behind the implementation of a CSS property in a browser engine, don’t miss it! 🎞️
-
Have an amazing experience speaking at CSS Day today, despite being very deep on CSS Grid Layout implementation details, all the feedback I got about my talk has been really positive. Thank you all! 😀
-
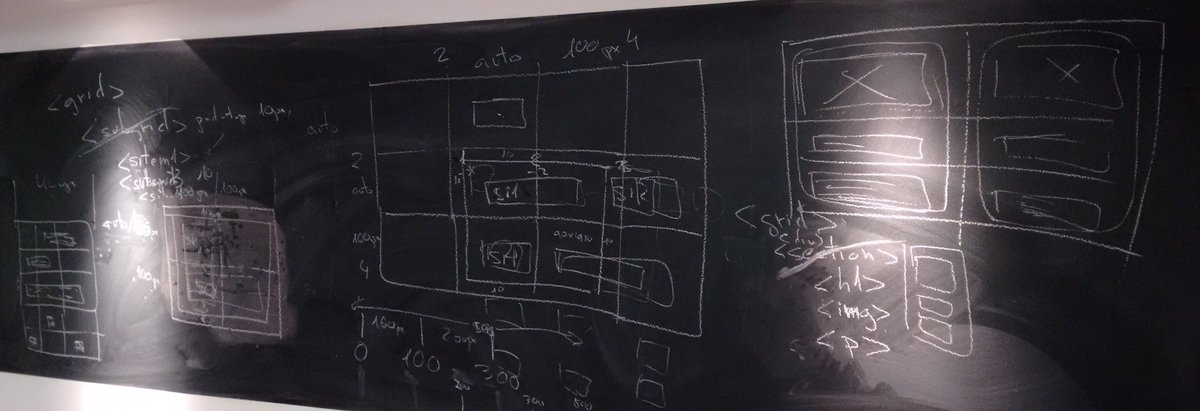
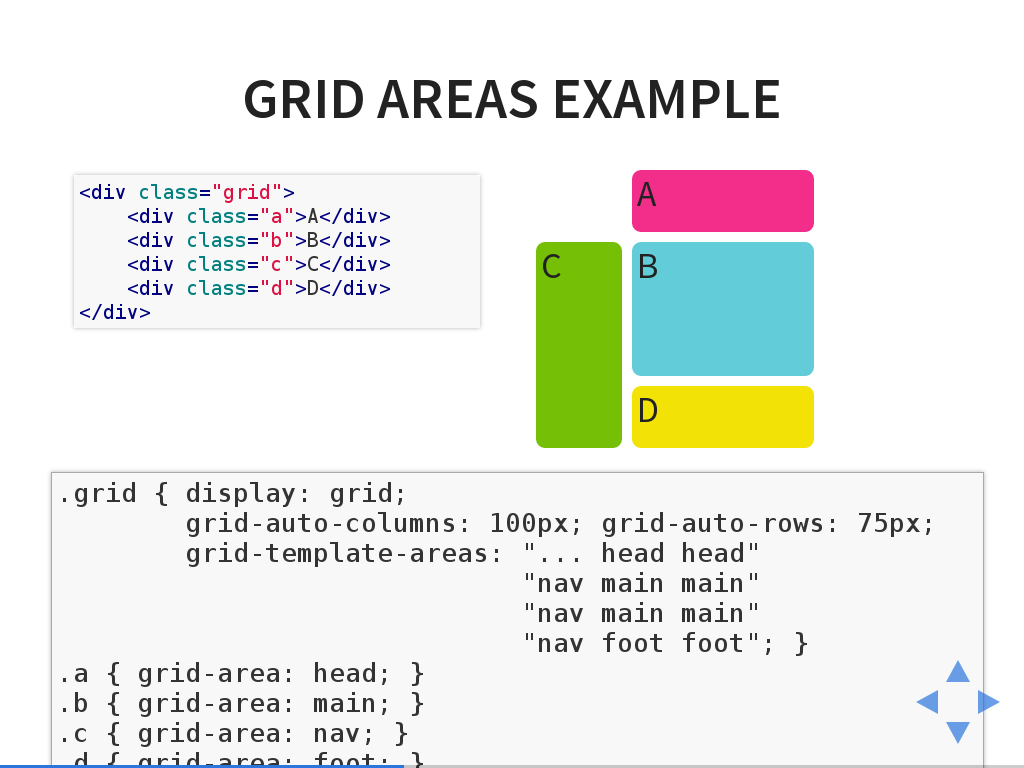
The slides of my talk at CSS Day about how to implement CSS Grid Layout are available on my blog: https://people.igalia.com/mrego/talks/css-day-2019-css-grid-layout/
Note that they won’t work on your browser unless you implement “grid-skip-areas”. 😇
-
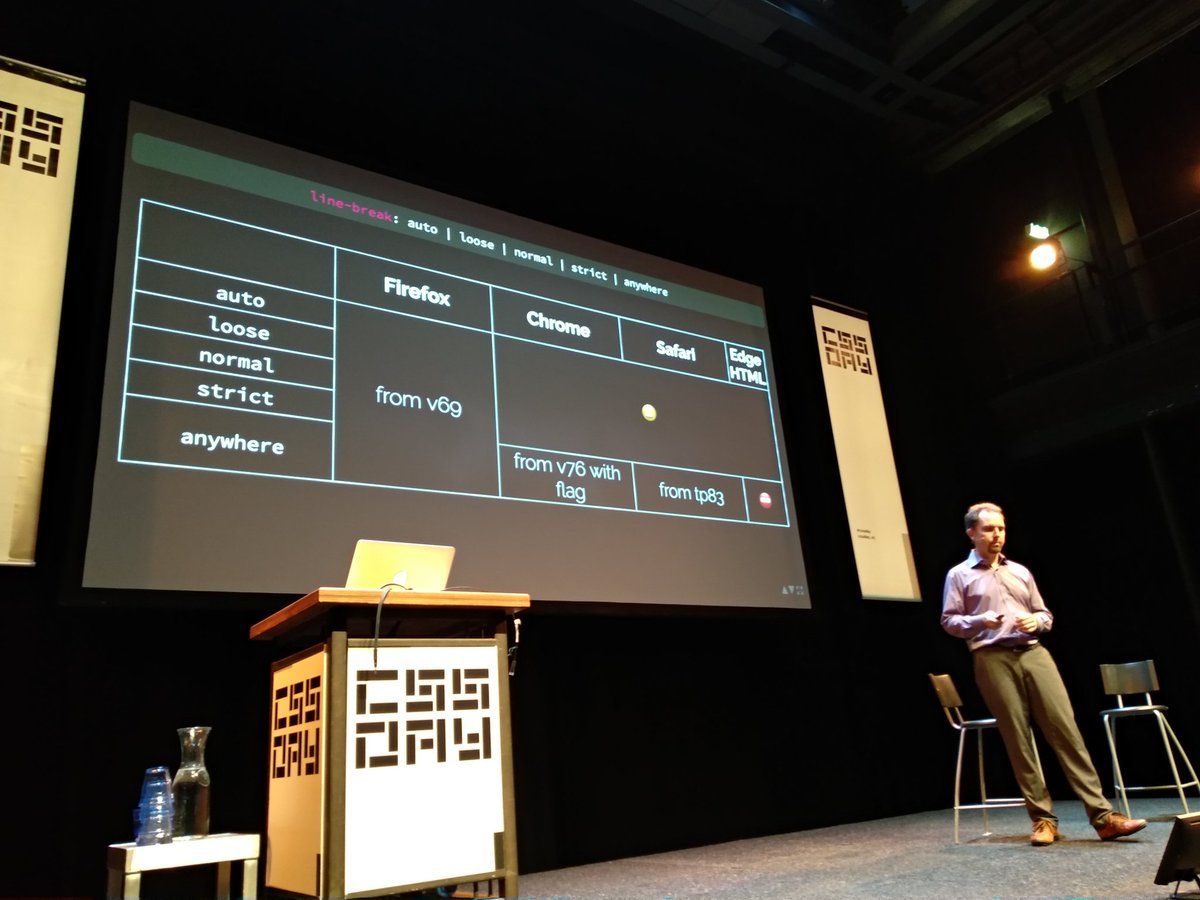
Florian Rivoal is talking about line breaking at CSS Day. JFYI these two new things in Chromium and WebKit have been implemented by Javier Fernández as he explains in his last blog post: https://blogs.igalia.com/jfernandez/2019/06/10/a-new-terminal-style-line-breaking-with-css-text/


-
On my way to Amsterdam for CSS Day, there I’ll be speaking about what it takes to implement something like CSS Grid Layout in a browser. I’ll try to do my bests so you can understand better the whole process after my talk. 😇
-
On my way back home after my CSS Containment talk yesterday at CSS Conf EU. Now is time for JS Conf EU where my colleague Joyee Cheung would be speaking about Web APIs in Node.js Core, don’t miss her talk! Also Daniel Ehrenberg and Caio Lima from Igalia will be around these days.
-
My CSS Conf EU css-contain talk is done, I just hope you enjoyed it! 😊 The slides of my talk are available on my blog: https://people.igalia.com/mrego/talks/cssconf-eu-2019-css-containment/
-
Last rehearsal of my CSS Conf EU talk about css-contain in the hotel room after breakfast, I managed to do it in 25min let’s see if I can repeat it in the afternoon. 😆 Now heading to the venue, don’t hesitate to talk to me about CSS Containment, Grid Layout, Igalia, etc.
-
Nice details from CSS Conf EU organization when arriving to the hotel, thanks! This means that I’m in Berlin getting ready for tomorrow’s talk about CSS Containment. 😇
-
Starting some busy weeks… On Friday I’ll be in Berlin for CSS Conf EU talking about css-contain. Then in 2 weeks I’ll visit Amsterdam for CSS Day to talk about css-grid implementation. Let’s hope you enjoy them! 🤞
-
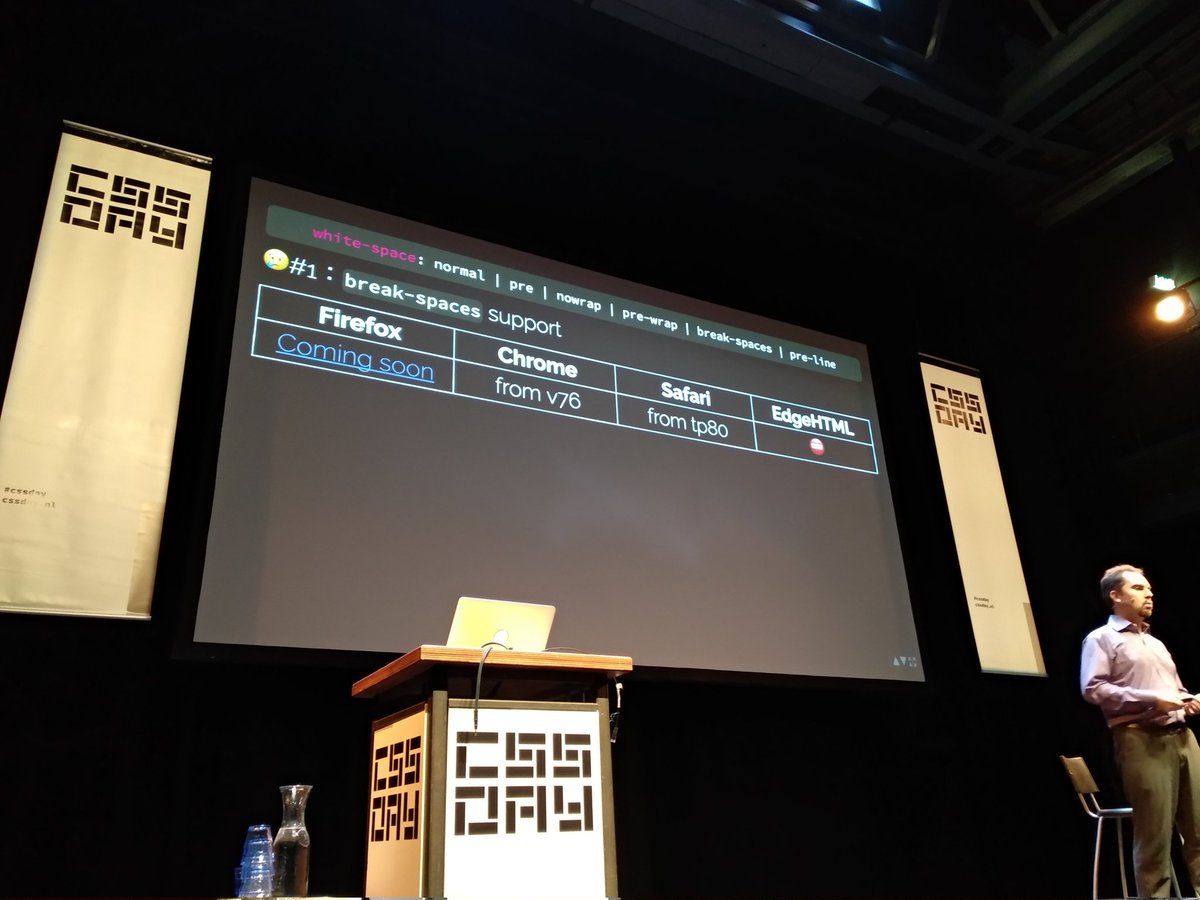
Two of them developed by Igalia engineers: Resize Observer and white-space:break-spaces. Great job Cathie Chen and Javier Fernández! 👏
See: https://webkit.org/blog/8825/release-notes-for-safari-technology-preview-80/
-
My colleague Cathie Chen has implemented the initial support for ResizeObserver in WebKit as part of the ongoing collaboration between Igalia and Google AMP. Great job!
-
This year I’ll be speaking at CSS Day about how it is to implement a CSS specification like Grid Layout in a browser engine. Thank you very much for inviting me to be there, I’m really grateful. 😊

-
Really excited to be speaking at CSS Conf EU about CSS Containment, and also kind of worried on preparing a good enough talk for such a great event. Thanks for the opportunity! 😊
-
A new reivew of Igalia’s work around the Web Platform during second semester of 2018: https://frederic-wang.fr/2019/02/27/review-of-igalia-s-web-platform-activities-H2-2018/
Thanks Frédéric Wang to write such a nice summary.
-
Next week I’ll be in San Francisco representing Igalia on the CSS WG meeting. Then I’ll stop by New York in the way back home to visit our friends at Bloomberg. It’s going to be a long week, but for sure with lots of interesting things happening.
-
Some good news about MathML and the status of Chromium implementation by Igalia
See: https://mathml.igalia.com/news/2019/02/12/launch-of-the-project/#new
-
My talk “Be part of CSS evolution” from the W3C developers meetup that happened past October in Lyon during TPAC is now avialble online, enjoy it! 🎉
-
Nice to see my last blog post about css-contain on the last CSS Layout News Issue by Rachel Andrew, thanks! 😉
See: https://blogs.igalia.com/mrego/2019/01/11/an-introduction-to-css-containment/
-
Sad day for the web losing one browser engine… EdgeHTML we’ll miss you.🙁 Only positive thing is that now all web rendering engines are open source and anyone can contributes to make them better.
-
Interesting session about CSS WG and WPT, we need more tests and testers, CSS seems like a nice way to start with. Community, documentation and external outreach were the main topics. https://www.w3.org/wiki/TPAC/2018/SessionIdeas#CSSWG_Community_Engagement_Regarding_Testing
-
The slides of my talk “Be part of CSS Evolution” at W3C Developer Meetup in Lyon are available on my blog: https://people.igalia.com/mrego/talks/w3c-developer-meetup-2018-css/

-
Fist day of TPAC 2018 is going great! Picture of Igalia booth at solutions showcase.

-
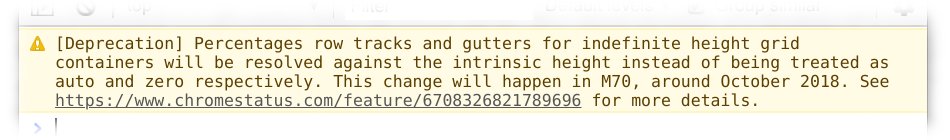
Chrome 70 has just been released with an important change on how percentage row tracks and gutters work. You might need to update your site to avoid issues or breakages, more info at: https://blogs.igalia.com/mrego/2018/08/10/changes-on-css-grid-layout-in-percentages-and-indefinite-height/
See: https://developer.chrome.com/blog/new-in-chrome-70/?linkId=58284450
-
It seems Apple is starting to work on Houdini CSS Paint API on WebKit: https://bugs.webkit.org/show_bug.cgi?id=190217
-
Next week many igalians will be on tour: https://www.igalia.com/2018/10/15/Conference-season-is-upon-us.html
Igalia will have an important representation during W3C TPAC in Lyon, and I’ll be giving a talk about CSS and how to contribute to its evolution on the W3C Developer Meetup: https://www.w3.org/2018/10/Meetup/
-
My first Firefox patch that actually has some code landed yesterday: https://hg.mozilla.org/mozilla-central/rev/4e07d3243403 😀
The initial plan was just to modify some tests to match the spec, but fixing the bug itself wasn’t that complex after all. 😇
-
New profile picture from a nice shot by Guillaume Emont during the Web Engines Hackfest this week. 🎞️ Thank you! 😉

-
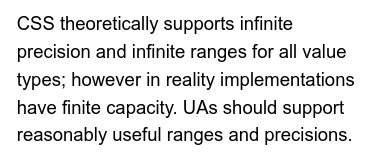
“CSS theoretically supports infinite precision” learning CSS the hard way at the Web Engines Hackfest https://drafts.csswg.org/css-values/#numeric-types

-
Heading to A Coruña for a new edition of the Web Engines Hackfest at Igalia headquarters. Getting ready for an amazing event and willing to meet all the incredible folks that are coming. 🙂
-
Let’s just import a few Mozilla tests from WPT related to flex/grid alignment and positioned children into Chromium… Finally most of them fail due 2 already known bugs and 3 new ones: https://chromium-review.googlesource.com/c/chromium/src/+/1233555 😞
-
[css-grid] Starting in Chromium 69 you might get a warning if you use percentage rows in a grid container with indefinite height. Check if your site is affected in beta/canary and update it accordingly if needed. More about this topic in my last post https://blogs.igalia.com/mrego/2018/08/10/changes-on-css-grid-layout-in-percentages-and-indefinite-height/

-
Today we landed a patch in @ChromiumDev to change how percentage row tracks and gutters are resolved in grid containers with indefinite height. The change will hit stable in M70, but a deprecation warning will be present in M69 too. Examples available at https://chromestatus.com/feature/6708326821789696
-
Analyzing websites using percentage grid rows and found many grid containers with a single 100% height row, by default that’s the same than not setting anything for the row or just setting it to “auto”. If align-content is normal (default) grid-template-rows: 100% == auto == none
-
Igalia is implementing CSS Logical Properties in Chromium, Oriol Brufau has started by unprefixing the existing properties for margins, paddings and borders https://chromestatus.com/feature/6041507983261696, which are now available in Canary since version 69.0.3477.0. Enjoy them! 🙂
-
Amazing blog post by Fred Wang (once more) about Igalia and the work we do in the Web Platform 😍
See: https://frederic-wang.fr/2018/04/26/blink-on-9-working-on-the-web-platform-from-a-cooperative/
-
The CSS WG F2F meetings are over, it’s been a great weak. Today after dinner Peter Linss and me went for a night walk around Berlin, he showed me an awesome secret from the city, thank you very much! 😉
-
Arrived at Hotel at 00:00 after a nice but very loooong CSS WG dinner. Spent the next 2h re-reading again css-grid-2 and thinking in different examples for subgrids: dual-axis vs per-axis 💤
-
Started the week traveling to Berlin for the CSS WG F2F meeting, let’s get ready for the meetings from tomorrow on. See you there! 😉
-
Composition underline now uses text color (instead of black) in Chromium and WebKit, so it’s visible in dark backgrounds. BTW, Firefox was already behaving like that.
This is one more contribution from Igalia thanks to Bloomberg’s support. We hope you enjoy it! 😉
-
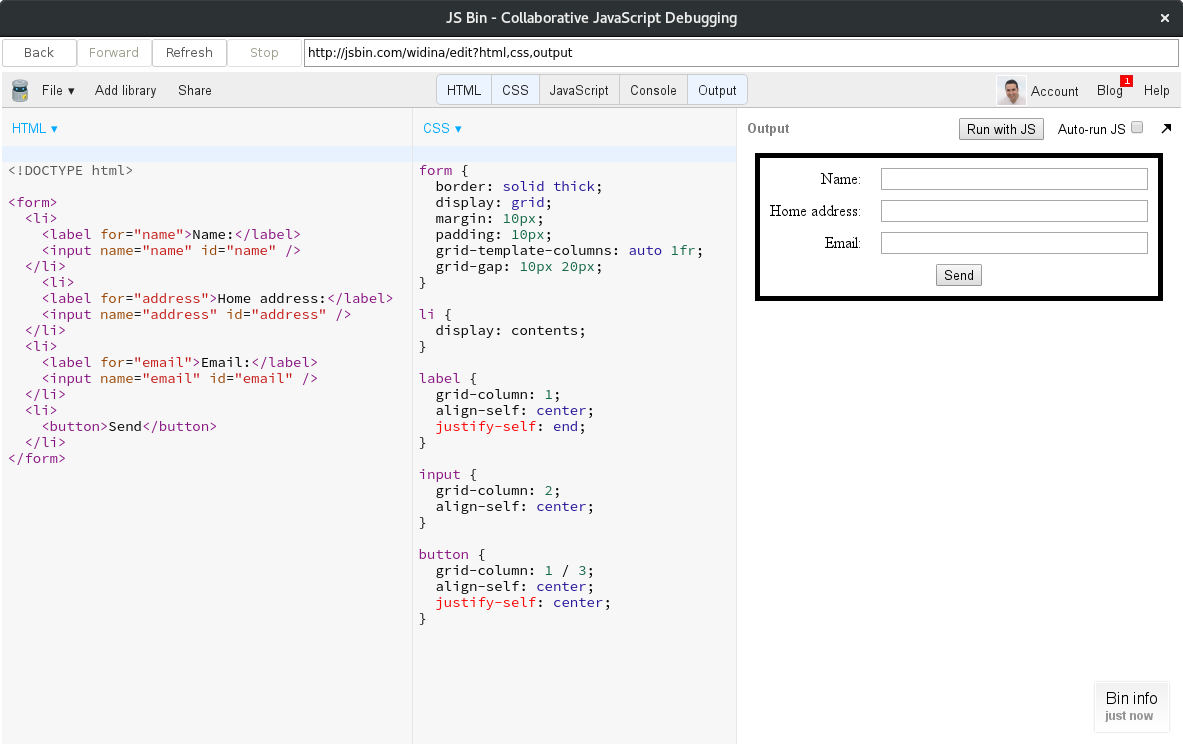
I told you a while ago that “display: contents” was coming and now it’s here, enjoy it! 🎉 https://www.youtube.com/watch?v=_W4GSpoSOZI
It started with an @Igalia Coding Experience by @ecbos_, remember that we have some positions open for 2018 😉 https://www.igalia.com/2018/02/14/Apply-for-the-Igalia-Coding-Experience-Program!.html
-
CSS Grid Layout gutter properties are now unprefixed in Chromium & WebKit joining Edge. Only Firefox is missing.
We also make them animatable as that was missing before by mistake.
Patches by Igalia have just landed today thanks to Bloomberg’s support. Enjoy!😀
-
Some nice words about Igalia and the work we do on the Web Platform from the last issue of CSS Layout News by Rachel Andrew. 😊

-
Two posts from Igalia highlighted on the last CSS Layout News Issue. 😀
Thank you very much Rachel Andrew!
-
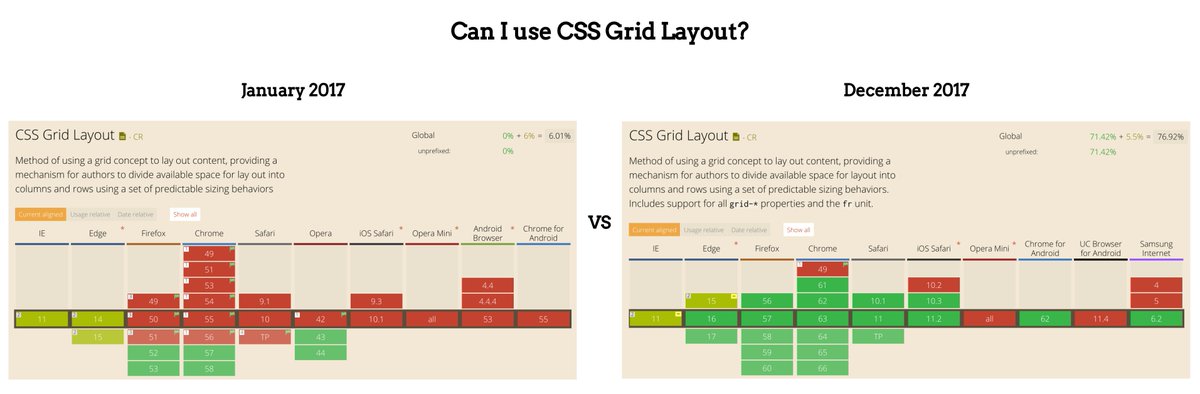
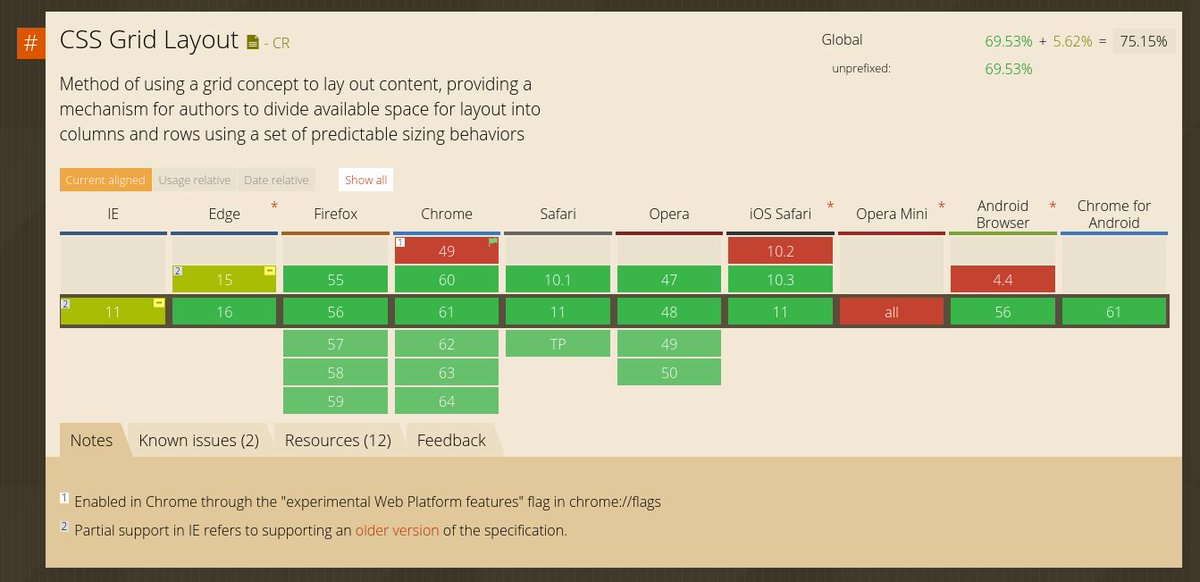
Can I use CSS Grid Layout? January vs December 2017, do you spot the difference? 💚

-
“Intent to Ship: display:contents” in Chromium https://groups.google.com/a/chromium.org/g/blink-dev/c/XzdNrEvn4Qk/m/650SpqXTBAAJ
Really nice to see this finally happening, the work was started by Emilio Cobos during his Igalia Coding Experience. Now Rune Lillesveen made it ready for shipping.
This will solve some of the “subgrids” use cases. 😀
-
I’m sure I’ll never understand ::first-line and ::first-letter pseudo elements.
Just the spec example clearly shows no interoperability. 😐

More info on this issue: https://github.com/w3c/csswg-drafts/issues/2120
-
Selection of empty newlines is now painted on “contenteditable” elements in Chromium 65.0.3286.0, enjoy it!
One more time this is part of the collaboration between Igalia and Bloomberg 😀
See: https://bugs.chromium.org/p/chromium/issues/detail?id=789508
-
“display: contents” enabled by default in WebKit https://trac.webkit.org/changeset/224822/webkit
Emilio Cobos was helping to move this forward during his Coding Experience at Igalia
-
Alignment support for positioned grid items has just landed in Chromium https://chromium-review.googlesource.com/c/chromium/src/+/672423
Amazing job of my colleague Javier Fernández as part of Igalia and Bloomberg collaboration.
-
Just discovered http://placeimg.com/ it looks really nice for doing tests http://placeimg.com/200/100/animals (note that the image changes on every load) 😉
-
WAI-ARIA 1.1, Core-AAM 1.1, DPub-ARIA 1.0, and DPub-AAM approved for PR. Awesome work by my colleague Joanmarie Diggs at W3C! 👏
-
My colleague Javier Fernández has just fixed a tricky Mac only CSS Grid Layout bug in Chromium. Awesome job! 👏👏👏
-
A funny highlight from last blog post by my colleague Fred Wang about his recent work at Igalia 🤣 https://frederic-wang.fr/2017/10/23/recent-browser-events/

-
Wow this is awesome! 😊 I’m so proud of the work done by Igalia thanks to Bloomberg support around CSS Grid: https://alistapart.com/article/the-story-of-css-grid-from-its-creators/

-
Can I use CSS Grid Layout? https://caniuse.com/css-grid

It seems this is very green now! 💚😊
-
Some of my CSS Grid Layout patches to follow last spec changes are included in the new Safari Technology Preview 40

See: https://webkit.org/blog/7922/release-notes-for-safari-technology-preview-40/
-
Guess who has joined the CSS WG? Yes, Sergio Villar, Javier Fernández & me have just become members representing Igalia. 🙂
-
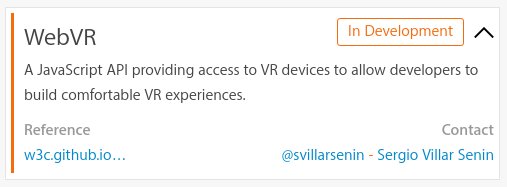
Yes Igalia is starting to experiment with Web VR in WebKit! Kudos Sergio Villar. 👏 Exciting times ahead. 🎉

-
This was split in 2 issues https://github.com/w3c/csswg-drafts/issues/1149 & https://github.com/w3c/csswg-drafts/issues/1150.
I’ve just fixed them in Chromium & WebKit this week.
-
Intent to ship for a Houdini spec in Chromium, Custom Paint API: https://drafts.css-houdini.org/css-paint-api/
The “future” of CSS is here already. 😮
See: https://groups.google.com/a/chromium.org/g/blink-dev/c/Jex3idOld48/m/dDOK4U5lAwAJ
-
CSS Grid spec modified in August and 4 impls updated now: Chromium, WebKit, Firefox, Edge 👍😀
-
Some of the work we’ve been doing in Igalia around the Web Platform during this year, thanks Fred for writing it!
See: https://frederic-wang.fr/2017/09/07/review-of-igalia-s-web-platform-activities-H1-2017/
-
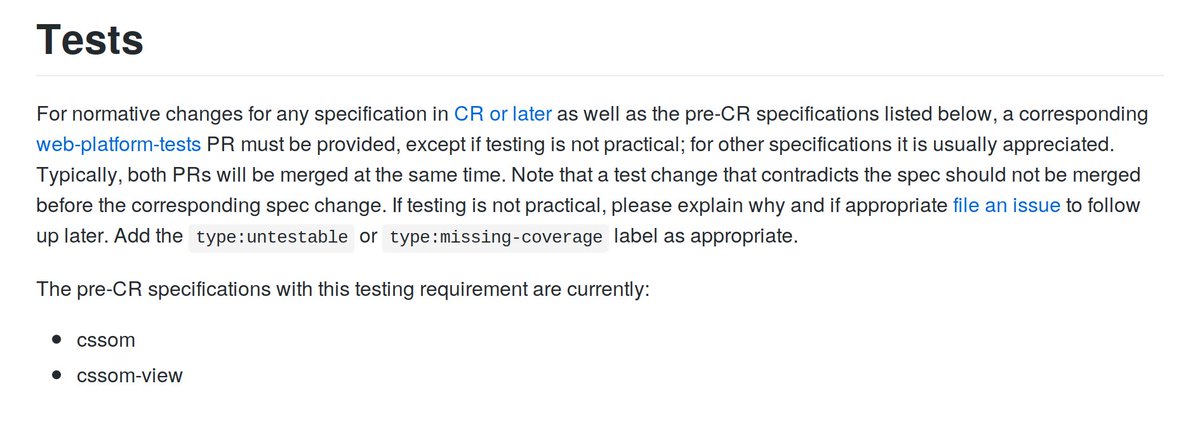
The CSS WG is going to provide WPT tests for every change in CSS specs since CR stage. This is big! 😃

See: https://github.com/w3c/csswg-drafts/blob/main/CONTRIBUTING.md#tests
-
Even the simplest CSS Grid Layout bug is not that simple 😕 https://issues.chromium.org/issues/41339627#comment3. WDTY?
-
Apple has just added support for “caret-color” in WebKit. Probably included in the next Safari Technology Preview
-
Support for CSS Grid Layout in Chromium Dev Tools has just started its development! 😃
Follow its progress at: https://issues.chromium.org/issues/41322418

-
“:focus-within” selector is now supported in Chrome 60. Another bit from Igalia & Bloomberg collab. 😀
See: https://blogs.igalia.com/mrego/2017/05/03/adding-focus-within-selector-to-chromium/
-
Do you want to try the new WPE port of WebKit? Now you can do it easily with “dyz” by Igalia 😀 https://github.com/Igalia/dyz

-
We at Igalia have been in conversations with Google engineers to add MathML support to Chromium. Stay tuned! 🎉
-
Are you interested in Chromium and Wayland? Igalia is working on that, check the following mail by Antonio Gomes: https://groups.google.com/a/chromium.org/g/ozone-dev/c/Wd9b7REsBR8/m/JgdtTveQBgAJ
-
Keyboard navigation on a menu using :focus-within: https://blogs.igalia.com/mrego/files/2017/05/focus-within-menu.html
It’ll work in Safari 10.1, Chrome 60 and Firefox 55.
-
One of the CSS Grid Layout implementors from Igalia will be at CSS Conf EU today. Don’t miss the chance to say hello to Javier Fernández! 👋
-
My colleague Javier Fernández talking about the status of CSS Box Alignment implementation on the different browsers: https://blogs.igalia.com/jfernandez/2017/05/03/can-i-use-css-box-alignment/
-
Las traspas de mi charla en PHPVigo están disponibles en mi blog: https://people.igalia.com/mrego/talks/phpvigo-css-grid-layout/#/
Para que empeceis a jugar con CSS Grid Layout.
-
Initial support for “:focus-within” has just landed on Chromium behind a flag. Enjoy it!
-
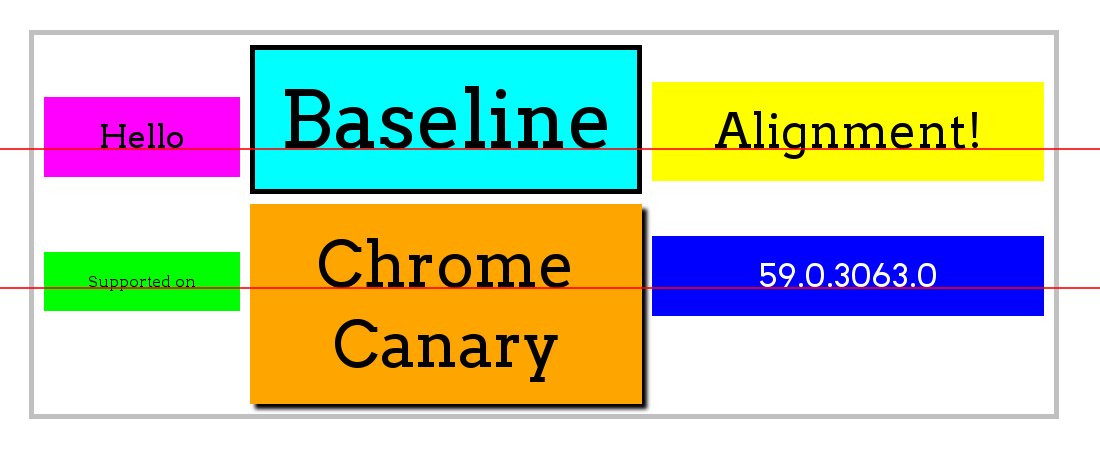
CSS Grid Layout Baseline Alignment support has landed on Chromium. Amazing job by Javier Fernández, enjoy it! 📏📐📇

-
Intent to implement and ship :focus-within pseudo-class in Chromium. Let’s see how it goes! 😏
See: https://groups.google.com/a/chromium.org/g/blink-dev/c/V3RNBhQelSg/m/twVPZYOACQAJ
-
Spent the whole day thinking about CSS Grid Layout issues: https://github.com/w3c/csswg-drafts/issues/1117
Sergio Villar and me think that Chrome is right on this.
-
Unprefixed min-content, max-content and fit-content on WebKit
-
Safari will be shipping CSS Grid Layout too! 🚀 WebKit support provided by Igalia team sponsored by Bloomberg ❤
See: https://webkit.org/blog/7434/css-grid-layout-a-new-layout-module-for-the-web/
-
Maybe nobody noticed it yet, but some good news WebKit is updating its Flexbox implementation to match Chromium https://trac.webkit.org/changeset/213149/webkit
-
Initial support for “display: contents;” just landed in Chromium.
Amazing job by Emilio Cobos as part of his Igalia Coding Experience! 😀

-
CSS Grid Layout test suite from csswg-test repository is now imported into Blink ✅
See: https://chromium.googlesource.com/chromium/src/+/91d2f36bd1fd37e7941b68fe85a9e674c4c84882
-
Talking about new things on Google Chrome 57 you can also find “caret-color” property, again thanks to Bloomberg 🙂
See: https://blogs.igalia.com/mrego/2017/01/09/coloring-the-insertion-caret/
-
Yeah Grid Layout will be soon in Google Chrome 57. Thanks again to Bloomberg for sponsoring Igalia to make it happen! https://developer.chrome.com/docs/css-ui/css-grid
-
Big news with Safari also shipping CSS Grid Layout! 🚀
All this and Chrome support has been done by Igalia thanks to Bloomberg sponsorship.
-
“display: flow-root” is the new way to do the clearfix hack, it’s now implemented on Firefox Nightly & Chrome Canary
-
Checking CSS WG minutes caret-color is no longer at-risk, so more reasons to start using it!
-
Really nice article about CSS Writing Modes by Jen Simmons 🌐 ⬅️⬆️➡️⬇️ https://24ways.org/2016/css-writing-modes/
-
We’re hiring again. If you like to work on Chromium or Multimedia, it’s time to join a flat company like Igalia! https://www.igalia.com/2016/12/15/We-are-hiring!.html
-
Initial support for “caret-color” CSS property has just landed on Chromium 🎨
-
Hey authors, we need your feedback on CSS Grid Layout regarding images and when we should preserve the aspect ratio: https://github.com/w3c/csswg-drafts/issues/523#issuecomment-263105538
-
Starting in version 57.0.2931 you can play with CSS Grid Layout enabled by default on Chrome Canary! 🎉🎆😃
-
CSS Grid Layout is now enabled by default in Chromium!
For you all with lots of love from @igalia & @Bloomberg ❤
See: https://chromium.googlesource.com/chromium/src/+/79bd413143afe5ad68104a3c99b9c04f64fc25ac
-
CSS Grid Layout is going to be shipped in both Chromiujm & Firefox. Let’s solve the last issues ASAP! https://lists.w3.org/Archives/Public/www-style/2016Nov/0093.html
-
Contributed new tests for caret-color property on W3C csswg-test repository. Thanks Florian Rivoal for the quick review! https://github.com/w3c/csswg-test/pull/1151
-
And now the “Intent to ship: CSS Grid” on @firefox too! This is going to be amazing 😃 https://groups.google.com/g/mozilla.dev.platform/c/6shk3TZX5vo
-
Another @ChromiumDev intent from @igalia & @Bloomberg. This time a small one to support for “caret-color” property: https://groups.google.com/a/chromium.org/g/blink-dev/c/6jK81erL87E/m/i6t4G9AaAwAJ
-
“[blink-dev] Intent to Ship: CSS Grid Layout” from Igalia & Bloomberg. 😄 Let’s see who it goes! 🤞 https://groups.google.com/a/chromium.org/g/blink-dev/c/hBx1ffTS9CQ/m/TMTigaDIAgAJ
-
Exactly 5 years today from this mail “[webkit-dev] [New feature] CSS Grid Layout” by Julien Chaffraix: https://lists.webkit.org/pipermail/webkit-dev/2011-November/018570.html
-
Congrats Joanmarie Diggs! 👍 Thanks for all the hard work you put on this. https://www.w3.org/news/2016/wai-aria-1-1-is-a-candidate-recommendation/
-
My colleague Caitlin Potter played a major role on Async Functions implementation as part of Bloomberg & Igalia collaboration. Awesome job! 👏
See: https://developers.google.com/web/fundamentals/getting-started/primers/async-functions
-
Igalia is working on “display: contents” in Chromium.
Check the Intent-to-implement mail by Emilio Cobos https://groups.google.com/a/chromium.org/forum/#!topic/blink-dev/nAUxrvJeNLQ
-
Cool! My colleague Fred Wang has contributed a MathML test suite to the W3C Web Platform Tests (WPT) repository: https://github.com/web-platform-tests/wpt/tree/master/mathml
-
Last CSS Layout News issue highlights my blog post about CSS Grid Layout implementation on Chromium & WebKit: https://csslayout.news/issues/64/#start
See: https://blogs.igalia.com/mrego/2016/10/13/grid-layout-summertime/
-
Missed CSS Dev Conf but Rachel Andrew mentioned the Bloomberg & Igalia collaboration around CSS Grid Layout. Thanks

See: https://es.slideshare.net/slideshow/knowing-it-all/67287543
-
Just realized that Firefox shipped CSS Logical Properties one year ago but the spec is not even yet a WD https://drafts.csswg.org/css-logical/
-
TPAC has been really nice so far but we’re leaving today. You can still pass through the Igalia booth to pick some last minute stuff.
-
My thoughts on CSS Grid Layout percentage tracks & gutters: https://github.com/w3c/csswg-drafts/issues/509
-
My plan after TPAC today is going for a walk around Torre de Belém while thinking on percentage tracks and gutters
-
Grid Layout and Regions are right now a hot topic on the CSS WG meeting at TPAC 2016 thanks to Jen Simmons talk: https://speakerdeck.com/jensimmons/proposal-to-csswg-sept-2016
-
CSS Grid Layout percentage gutters are now available on Chromium
-
Lovely talk by Alan Stearns explaining how anyone can contribute to CSS development. Communicate, Shout, Script! https://www.youtube.com/watch?v=uHDhtRyDR60
-
Wow Chromium has suspended the deprecation of SVG SMIL animations based on users feedback. Community power!
See: https://groups.google.com/a/chromium.org/g/blink-dev/c/5o0yiO440LM/m/YGEJBsjUAwAJ
-
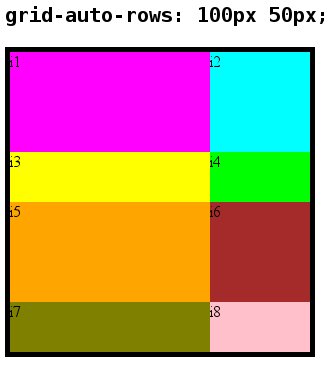
grid-auto-columns|rows support multiple tracks in Chromium and WebKit by Sergio Villar

-
1 week off and now I’m WebKit reviewer and Blink owner Chromium, thanks for your support! More holidays expected in the coming weeks. 😁
-
You can easily test now all the MathML improvements explained by Fred Wang in his last post: https://frederic-wang.fr/2016/07/13/mathml-improvements-in-webkit/
https://webkit.org/blog/6800/release-notes-for-safari-technology-preview-release-9/
-
Yeah repeat() notation supports now multiple tracks!

See: https://chromium.googlesource.com/chromium/src/+/5e06bcde925d051ebdcb42243dc15084d762e17b
-
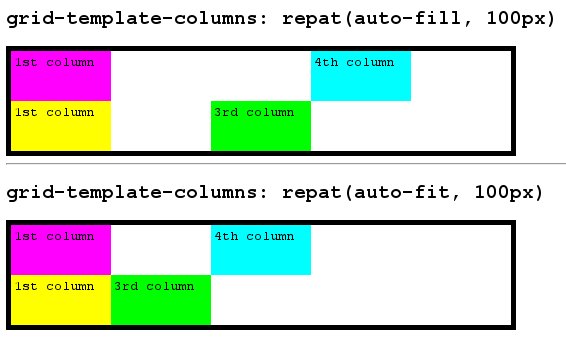
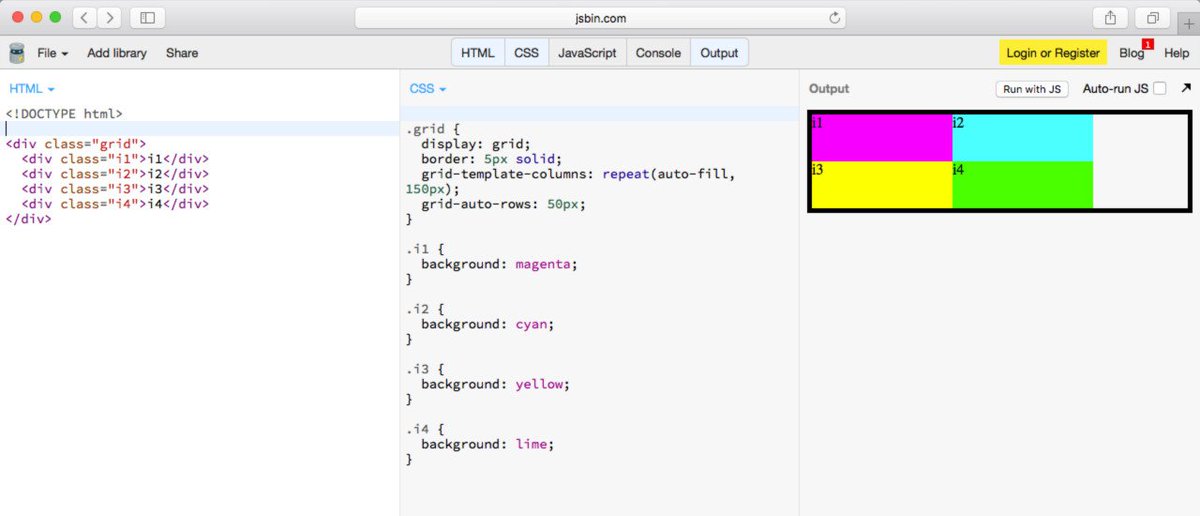
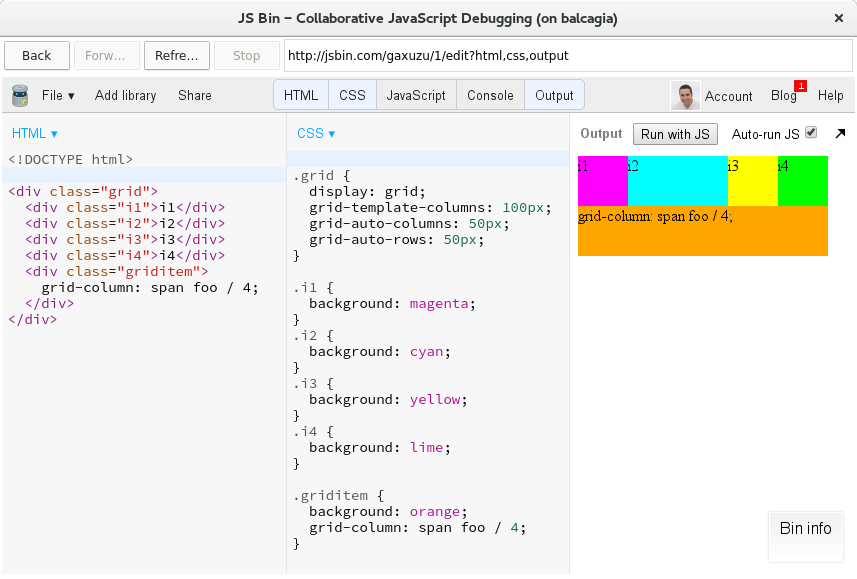
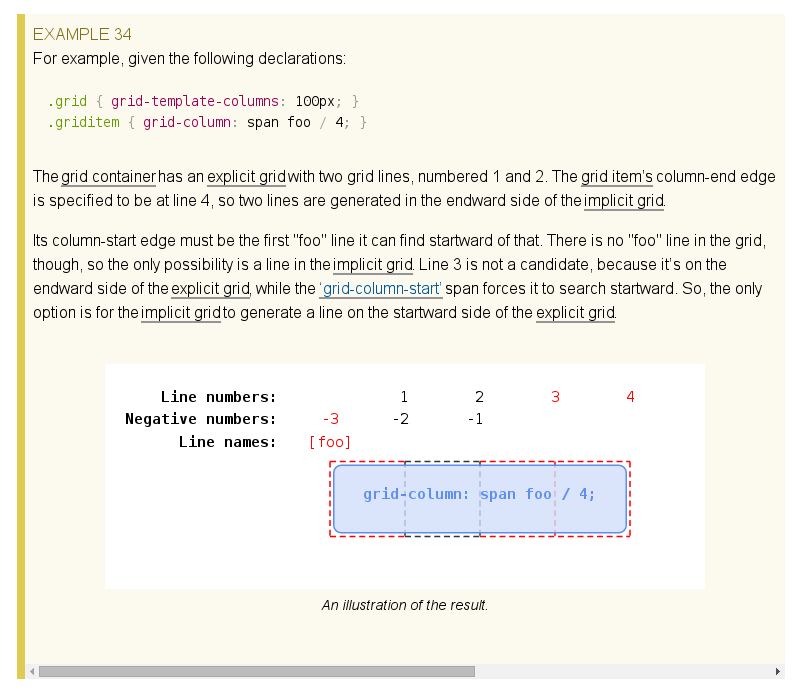
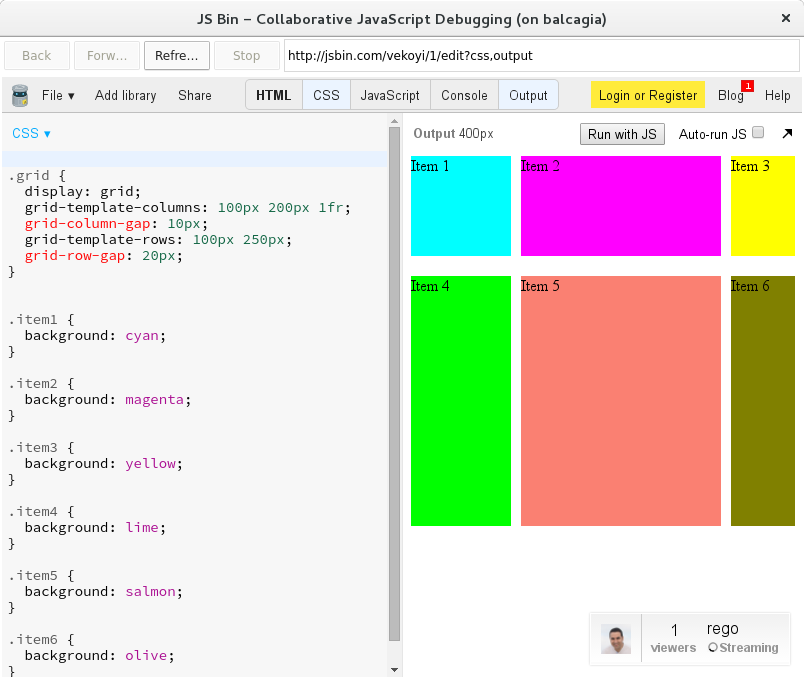
CSS Grid Layout: What would you expect in this example?


-
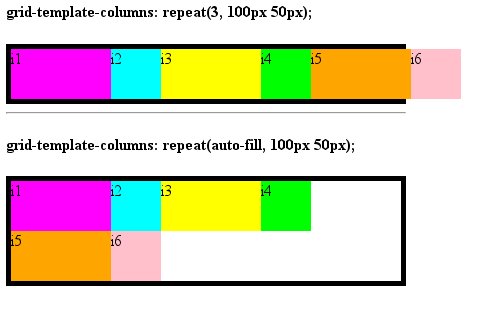
Support for repeat(auto-fit, …) by Sergio Villar has just landed on Chromium

-
Fred Wang comes back with a lot of MathML improvements on Webkit developed by Igalia ➕➖✖➗

See: https://frederic-wang.fr/2016/07/13/mathml-improvements-in-webkit/
-
Amazing blog post by Fred Wang about Igalia work on MathML WebKit implementation. It’s looking pretty nice!
See: https://frederic-wang.fr/2016/07/09/mathml-refactoring-in-webkit/
-
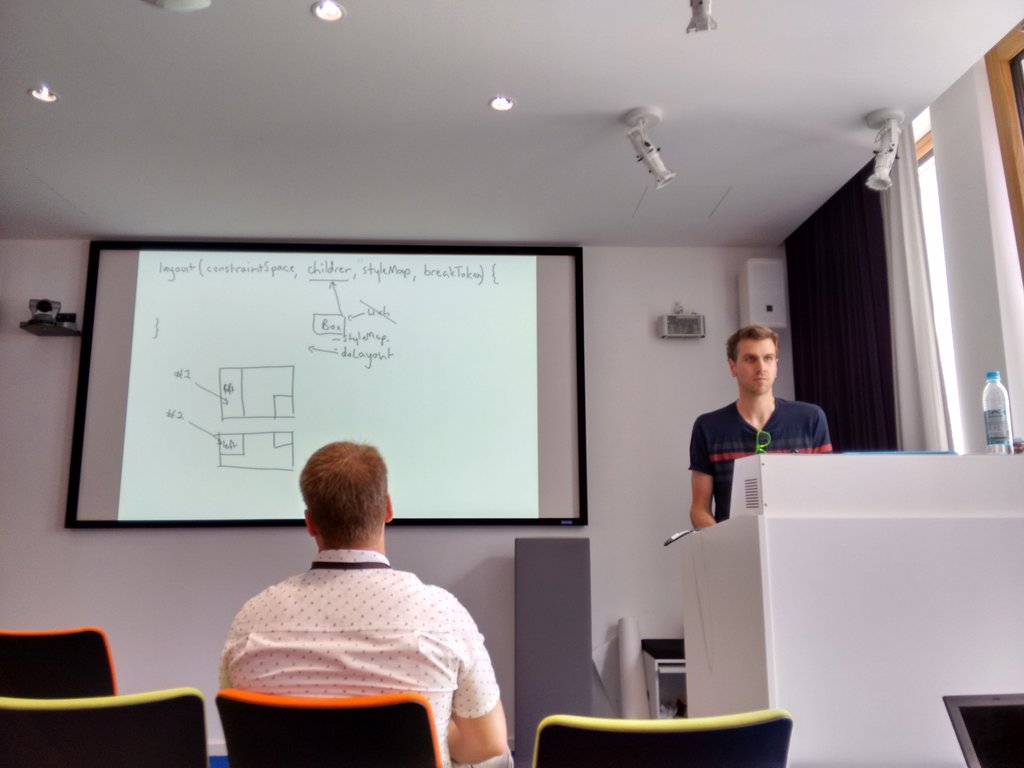
Cool presentation by Ian Kilpatrick handwriting the Houdini CSS Layout API at BlinkOn 6.

-
A random summary of BlinkOn 6: Houdini all the things!

-
Do you want to know the status of CSS Grid Layout implementation on Blink?
Check the slides of my BlinkOn talk: https://people.igalia.com/mrego/talks/blinkon6-css-grid-layout/
-
Enjoyining BlinkOn 6 so far. Talk to me about Grid, Layout, MathML or Igalia!
My grid talk will be tomorrow morning https://docs.google.com/document/d/1eYSF1eUAJefn2mRyY6saUzQc4JWQE3tZZhwgLjohvDY/preview?tab=t.0#heading=h.rx77pwie3tnj
-
Yeah tomorrow I’ll flying to Munich for the BlinkOn 6. BTW, I’ll give a talk about CSS Grid Layout status there!
See: https://www.igalia.com/2016/06/14/Igalians-at-browser-conferences-this-week.html
-
Cool stuff! MathML mode with SVG fallback is now enabled by default on Wikipedia
See: http://mathml-association.org/announcement/2016/05/31/wikipedia.html
-
Nice to see my last blog post about CSS Grid Layout as one of the week highlights. Thanks! 😉 https://csslayout.news/issues/44/#start
-
CSS Grid Layout unprefixed and available as experimental feature in the last WebKitGTK+ release: https://webkitgtk.org/2016/05/31/webkitgtk2.13.1-released.html
-
The post and Blink & WebKit implementations need a fix, sorry about that. Big thanks to fantasai for telling me
See: https://blogs.igalia.com/mrego/2016/05/27/css-grid-layout-and-positioned-items/
-
Couldn’t wait to test it… CSS Grid Layout unprefixed on the last Safari Technology Preview!

-
2 major things regarding Grid Layout on the new release:
- Grid is unprefixed now!
- Support for repeat(auto-fill)
See: https://webkit.org/blog/6415/release-notes-for-safari-technology-preview-5/
-
Loving these tweets about my company: Igalia

Thanks Jeff Waugh for the kind words! 😍 ❤
-
Fixing changes on CSS Grid Layout syntax and remembering last post by Rachel Andrew

See: https://rachelandrew.co.uk/archives/2016/05/11/being-where-the-people-are/
-
Finally the patch unprefixing CSS Grid Layout didn’t make the cut. We’ll have to wait until next release to enjoy it
See: https://webkit.org/blog/6210/release-notes-for-safari-technology-preview-4/
-
CSS Grid Layout has been unprefixed on WebKit! 😸
You’ll be able to try it in the next Safari Technology Preview 4.
-
YouTube TV is coming to WebKit thanks to the great work by Enrique Ocaña! Let’s hope it gets upstreamed soon. https://github.com/eocanha/webkit/commits/mse-backport-rebased-20160425
-
Nice to see CSS Grid Layout updates mentioned in the Safari Technology Preview release notes!
See: https://webkit.org/blog/6143/release-notes-for-safari-technology-preview-3/
-
Hopefully we’ll be able to remove the “-webkit” prefix from CSS Grid Layout implementation to match Chrome & FF! 😄
See: https://webkit.org/blog/6131/updating-our-prefixing-policy/
-
Initial support for Grid Layout auto-repeat has just landed on Blink https://codereview.chromium.org/1895443002/
-
Fixed a few CSS Grid Layout issues last week in Blink and WebKit:
-
Good news! Safari Technology Preview includes the CSS Grid Layout implementation by Igalia (prefixed with -webkit)
See: https://webkit.org/blog/6017/introducing-safari-technology-preview/
-
Checking last Shadow DOM spec “slots” remind me to CSS Regions without fragmentation 😃
-
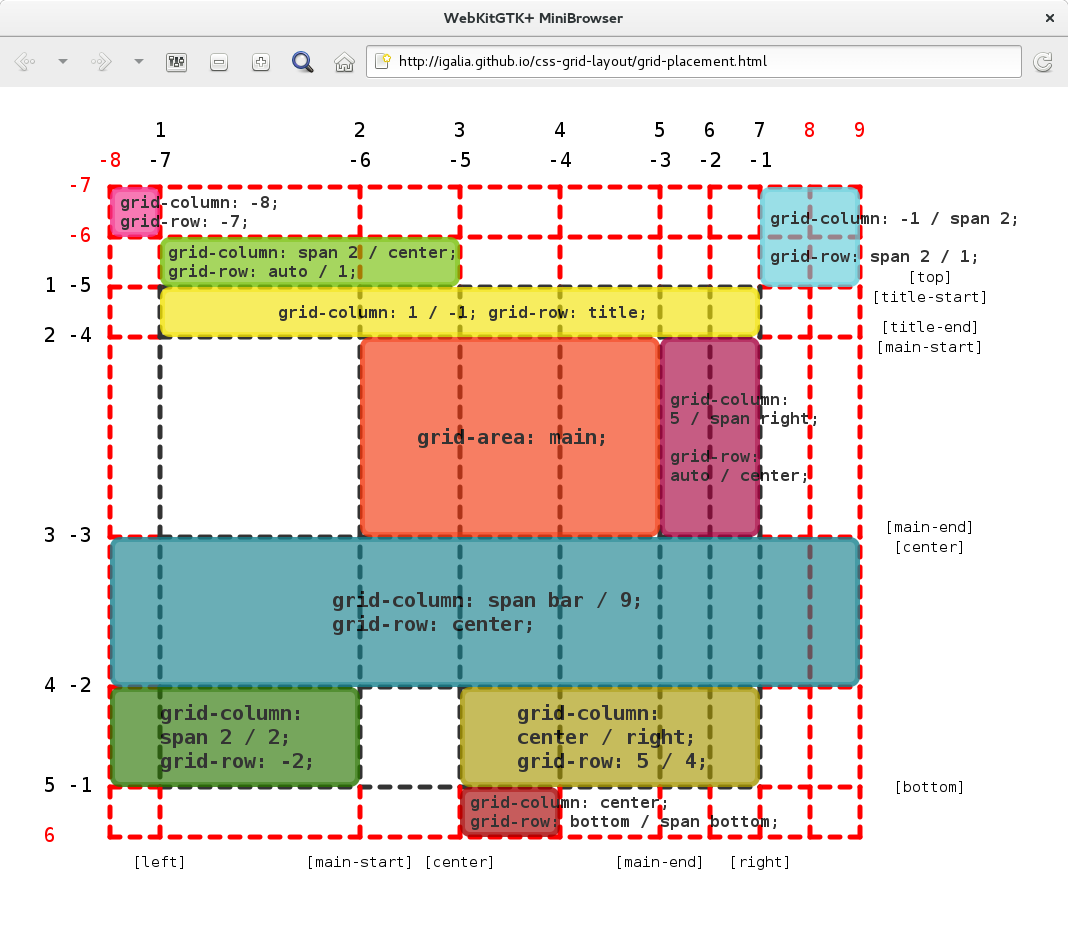
And now CSS Grid Layout placement example works on WebKit too https://igalia.github.io/css-grid-layout/grid-placement.html

-
Mail by Sergio Villar in blink-dev sharing the status of our CSS Grid Layout implementation in Blink: https://groups.google.com/a/chromium.org/g/blink-dev/c/y221wJxoh84/m/qU_el0JRAwAJ
-
CSS Grid Layout shorthands syntax is now updated and rows go before columns now.
2 rows x 3 columns →
grid: 100px 100px / 200px 200px 200px; -
“CSS Grid Layout from the inside out”
Video of my HTML5 Developer Conference talk is now online. I hope you like it! 😃 🎥
-
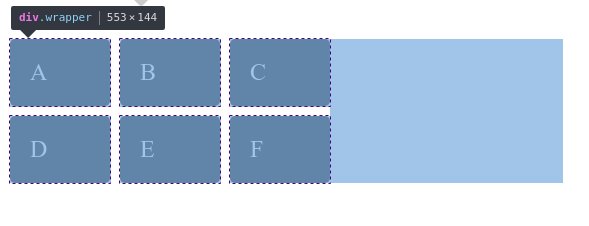
Change on default alignment for grids. Auto tracks will stretch now

-
Today at Igalia headquarters discussing about Subgrids with Sergio Villar & Javier Fernández. Feedback in the coming days.

-
Just in case you missed it, we’re hiring at Igalia!
Join us to work on a free software company ruled by hackers
-
Claudio Saavedra explaining the work Igalia did to add “Simplify page” option in Chromium: https://blogs.igalia.com/csaavedra/news-2016-02.html#D08
-
Sergio Villar from Igalia will be in the CSS Grid Layout Workshop in NYC by the end of February https://fantasai.inkedblade.net/style/events/grid-workshop
-
Unknown named grid lines patch has just landed, so last example in CSS Grid Layout spec works now in Blink too!

-
Nice to see examples based on my SVGs in CSS Grid Layout spec, it seems people liked them! 😄

See: https://drafts.csswg.org/css-grid/#grid-placement-span-int
-
Nice! Sergio Villar is starting to implement grid layout auto repeat in Chromium 🙌 https://drafts.csswg.org/css-grid/#typedef-auto-repeat
-
Nice introduction to CSS Grid Layout by Rachel Andrew in “Get Ready for CSS Grid Layout”
See: https://abookapart.com/products/get-ready-for-css-grid-layout
-
Great to see more people contributing to the CSS Grid Layout W3C Test Suite. This time Tomek Wytrębowicz. Thanks!
-
Nice to be listed by Rachel Andrew on the last CSS Layout News Issue. Thanks! 😊 https://csslayout.news/issues/21/#start
-
Implicit grid before explicit grid is starting to work, still WIP though. Cool stuff for the first Web English Hackfest day!

-
Nice MathML session on the Web Engines Hackfest. Great progress removing Flexbox dependency on WebKit codebase.

-
Just arrived to Igalia office for the Web Engines Hackfest. It’s gonna be a great week! 💻😊
-
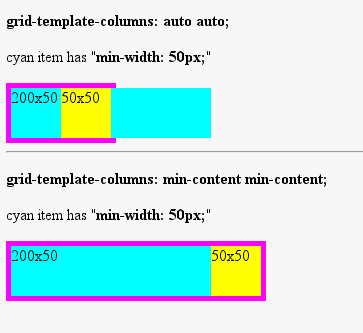
Trying to understand why we need this in CSS Grid Layout: “auto” vs “min-content” tracks

-
Thinking on “min-width|height: auto” or what’s called “Implied Minimum Size of Grid Items” in CSS Grid Layout https://issues.chromium.org/issues/41217656#comment7
-
Javier Fernández will be at BlinkOn talking about CSS Grid Layout implementation status and plans for shipping!
See: https://www.igalia.com/2015/11/09/Igalia-at-the-WebKit-contributors-meeting-and-BlinkOn.html
-
Juan José Sánchez Penas from Igalia talking at Librecon about building a browser for automotive. Live streaming: https://www.youtube.com/watch?v=Lk1XYeJfWeo
-
Playing with SVG and Web Animations API, loving this stuff! https://codepen.io/mrego/pen/XmYdjM Probably lots of things are wrong in my example 😅
-
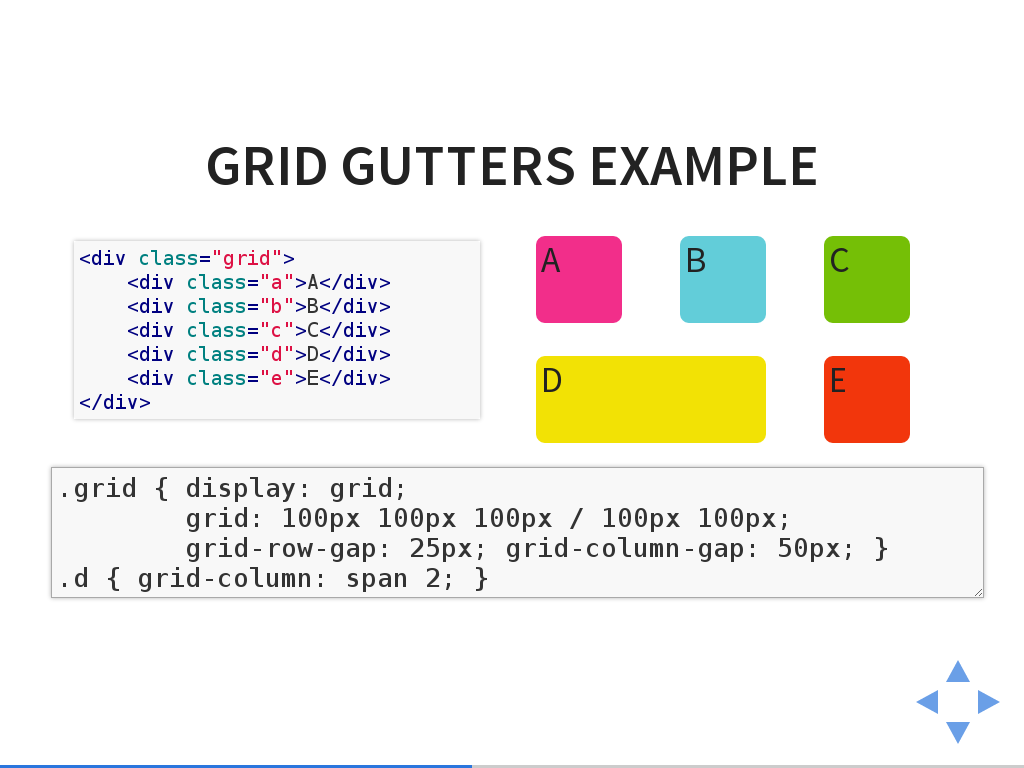
Slides for my CSS Grid Layout talk at HTML5DevConf are online: areas, alignment, gutters…




See: https://people.igalia.com/mrego/talks/html5devconf-2015-css-grid-layout/
-
HTML5DevConf I’ll be around today and tomorrow morning. Contact me if you’ve any question about CSS Grid, layout on the web, Igalia, etc.
-
Thanks for listening my CSS Grid Layout talk at HTML5DevConf, slides are available on my blog. Hope you liked it! https://people.igalia.com/mrego/talks/html5devconf-2015-css-grid-layout/
-
My HTML5DevConf CSS Grid Layout talk will be in the Contemporary Jewish Museum classroom today after lunch (13:30).

-
Tomorrow flying to San Francisco for Html5DevConf where I’ll be talking about CSS Grid Layout. Martin Robinson will be in the conference too!
-
CSS Grid Layout gutters now available in Chromium and WebKit. Thanks to Sergio Villar!

-
Really excited about going to San Francisco to talk about CSS Grid Layout!
-
Update of CSS Grid Layout Edge implementation are now in the backlog with high priority. Great news!
-
Updated flexbox “min-width|height: auto;” behavior to follow the spec in WebKit thanks to Sergio Villar https://trac.webkit.org/changeset/189536/webkit
-
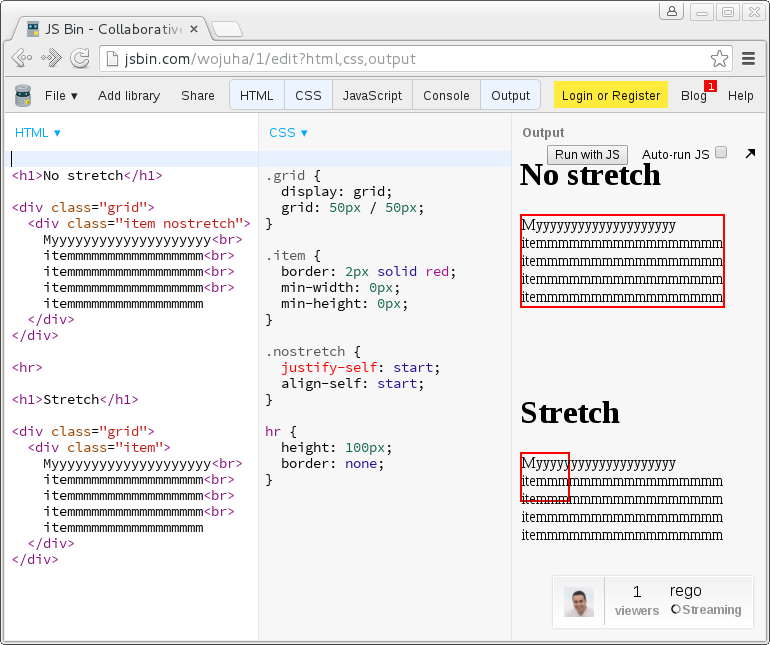
Then you realize that “stretch” can actually shrink your CSS Grid items in some situations 😕

See: https://lists.w3.org/Archives/Public/www-style/2015Sep/0030.html
-
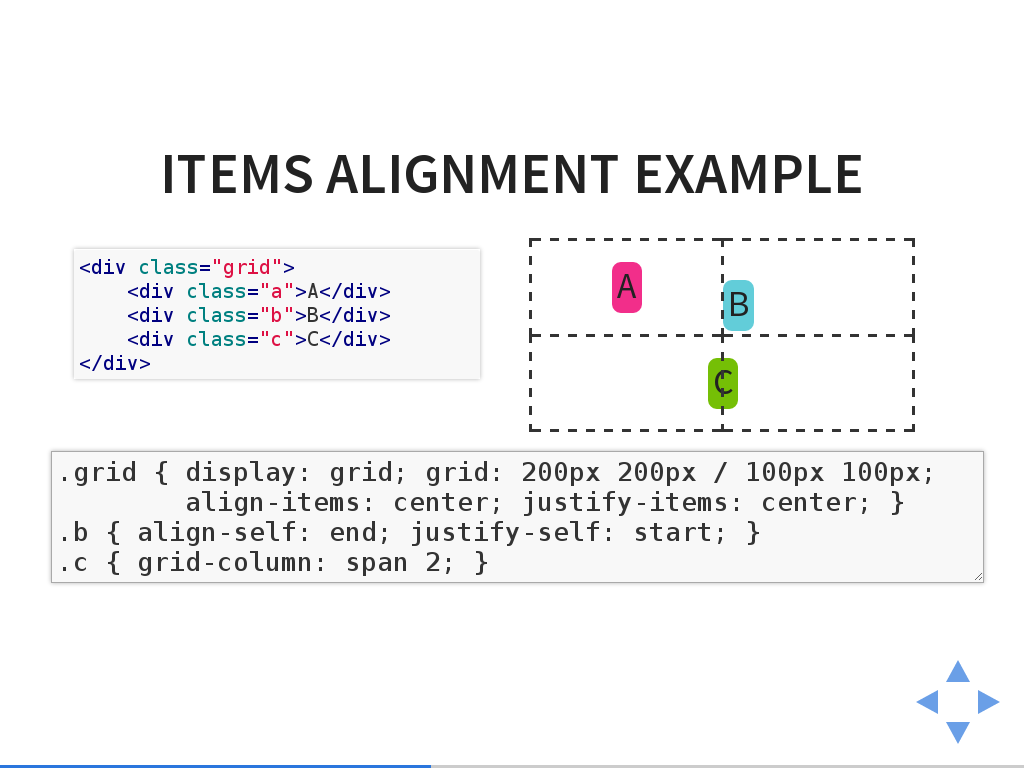
CSS Grid Layout alignment: CSS centering made easy! Test it yourself in Chrome Canary https://igalia.github.io/css-grid-layout/alignment-demo.html
-
Happy to announce that I’ll be talking about CSS Grid Layout at @html5devconf in San Francisco http://html5devconf.com/speakers/manuel_rego.html

-
Nice article introducing CSS Grid Layout by Patrick Brosset https://patrickbrosset.medium.com/css-grid-layout-6c9cba6e8a5a
-
Wondering if this is a flexbox bug in Firefox or Chrome related to min-width: auto


-
Working with Joanmarie Diggs at Igalia office today! Lots of stuff: accessibility, CSS Grid Layout, Flexbox, caret navigation, selection, …
-
The moment when Nicole Sullivan and Lea Verou congratulate you on your CSSConf talk and you can only say “Thanks” ☺

-
My CSS Grid Layout talk at CSSConf past week is now online! https://www.youtube.com/watch?v=9js_5MjiGFo
Live transcript is available at https://2015.cssconf.com/#videos
-
Thanks everyone at CSSConf for the kind words about my grid layout talk! You’re a wonderful audience :-)
-
The slides of my CSS Grid Layout talk at CSSConf are available at https://people.igalia.com/mrego/talks/cssconf-us-2015-css-grid-layout/
-
Already at CSSConf at Carolines on Broadway to talk about CSS Grid Layout tomorrow. Ask me for some Igalia stickers!

-
Really great slides by fantasi explaining how layout works on the web, don’t miss them! “Defining auto” https://fantasai.inkedblade.net/style/talks/defining-auto/
-
Looking for images for my @CSSConf talk, thinking in a homemade picture.

-
More updates on CSS Grid Layout syntax: dots sequences are now allowed for grid-template-areas on both Blink and WebKit
-
No more parenthesis for named grid lines, brackets are the future! Blink implementation updated https://codereview.chromium.org/1168453002
-
Sergio Villar from Igalia is now an OWNER for Blink layout code, he’s “The Expert” on CSS Grid Layout code :-) Congratulations!
-
Really happy to be speaking about CSS Grid at CSSConf in NYC. Very excited & quite nervous! https://2015.cssconf.com/#speakers

-
Happy to see Joanmarie Diggs from Igalia as an official editor in the last WAI-ARIA Working Draft https://www.w3.org/TR/wai-aria-1.1/ Great work, way to go!
-
Nice use case for CSS Grid Layout auto-placement feature explained by Rachel Andrew in her last post https://rachelandrew.co.uk/archives/2015/04/14/grid-layout-automatic-placement-and-packing-modes/
-
My collegue Javier Fernández will be in the WebKit Contributors Meeting this week talking about CSS Grid Layout https://www.webkit.org/meeting/
-
Summary mails of CSS Grid Layout implementation status and plans in Blink https://groups.google.com/a/chromium.org/g/blink-dev/c/Ru07NWrx8Ms/m/3Vrd8TVB5BMJ and WebKit https://lists.webkit.org/pipermail/webkit-dev/2015-January/027159.html
-
Finally we’re about to finish CSS Grid Layout auto-placement support in Blink and WebKit
-
Great to see Tab Atkins & fantasai working on CSS Grid Layout today. This’d need a few changes in the implementation https://lists.w3.org/Archives/Public/www-style/2014Dec/
-
Nice discussion in the last CSS WG meeting about tab and visual order on flexboxes https://lists.w3.org/Archives/Public/www-style/2014Dec/0298.html
-
New blog posts about the Web Engines Hackfest 2014! This time by Philippe Normand https://base-art.net/Articles/web-engines-hackfest-2014/ and Gustavo Noronha https://blog.kov.eti.br/2014/12/web-engines-hackfest-2014/
-
Nice summary by Sebastian Dröge of the work done around GStreamer at the Web Engines Hackfest 2014 https://coaxion.net/blog/2014/12/web-engines-hackfest-2014/
-
Martin Robinson talking about Servo this morning at the Web Engines Hackfest

-
All the Web Engines Hackfest 2014 slides are now published at https://github.com/Igalia/webengineshackfest/wiki#scheduling
Today we’re finishing the Web Engines Hackfest 2014, thanks Adobe, Collabora and Igalia for sponsoring it!
-
Discussion about Notifications API coming to @WebKitGTK in the Web Platform breakout session

-
Lately reading specs always ends up with a question (or more) to CSS WG this time about ::first-line & ::first-letter https://lists.w3.org/Archives/Public/www-style/2014Dec/0098.html
-
Raspberry Pi Browser talk happening now in the Web Engines Hackfest

-
Web Engines Hackfest scheduling is already published with some nice talks! See you on Sunday https://github.com/Igalia/webengineshackfest/wiki#scheduling
-
.xht files have now syntax highlighting in GitHub, nice to check W3C test suites https://github.com/w3c/csswg-test/blob/master/css21/reference/ref-filled-green-100px-square.xht
-
Summary of BlinkOn 3 by my colleague Sergio Villar, with the slides of his CSS Grid Layout talk and our plans for shipping https://blogs.igalia.com/svillar/2014/11/13/blinkon-3/
-
Starting to draft a plan to create a W3C test suite for CSS Grid Layout https://rawgit.com/w3c/csswg-test/master/css-grid-1/test-plan/index.html
-
My colleague Sergio Villar will be talking about our work around CSS Grid Layout today at BlinkOn 3 https://blogs.igalia.com/svillar/2014/11/04/im-attending-blinkon3/
-
Better selection with CSS Regions in Safari 8 thanks to Adobe and Igalia collaboration blogs.adobe.com/webplatform/2014/09/30/css-regions-ios8/
-
Javier Fernández reviewing the status of CSS Grid Layout implementation in Blink https://groups.google.com/a/chromium.org/g/blink-dev/c/sckMiEWQqA0/m/V6FwsEEHzskJ and WebKit https://lists.webkit.org/pipermail/webkit-dev/2014-August/026756.html
-
Starting to create some CSS Grid Layout examples at https://codepen.io/collection/nqQeYn hope you find them useful
-
Adobe Web Platform talking about the results of Igalia collaboration around selection interaction with CSS Regions on WebKit https://blogs.adobe.com/webplatform/2014/06/17/adobe-web-platform-round-up-coding-testing-tooling-and-more/
-
Check out the slides of the CSS Grid Layout talk I’ve given today at BlinkOn 2
-
Tomorrow I’ll be at BlinkOn 2 talking about CSS Grid Layout. See you in Zurich!
-
Finally the patch to make selection in CSS Regions spec compliant is ready for review https://bugs.webkit.org/show_bug.cgi?id=131511
-
CSS Grid Layout now available for testing in WebKit Nightly Builds http://nightly.webkit.org/
-
Adobe Web Platform talking about our last posts to fix selection interaction in CSS Regions https://blogs.adobe.com/webplatform/2014/02/03/improving-text-selection-in-css-regions-take-2/
-
Javier Fernández talking about Igalia work in selection with CSS Regions https://blogs.igalia.com/jfernandez/2014/01/22/improving-selection-in-css-regions/
I’ll follow up with a new post in the coming days
-
Now you can test CSS Grid Layout in WebKit2GTK+ using
WEBKITGTK_EXPERIMENTAL_FEATURESenvironment variable https://trac.webkit.org/r162215 -
Proposing ideas to fix selection in CSS Regions
-
Adobe Web Platform talking about our work related to selection with CSS Regions in WebKit and Blink http://blogs.adobe.com/webplatform/2013/11/14/improved-testing-for-selection-interaction-with-css-regions/
-
So finally I’m a WebKit committer :-) https://www.webkit.org/team/
-
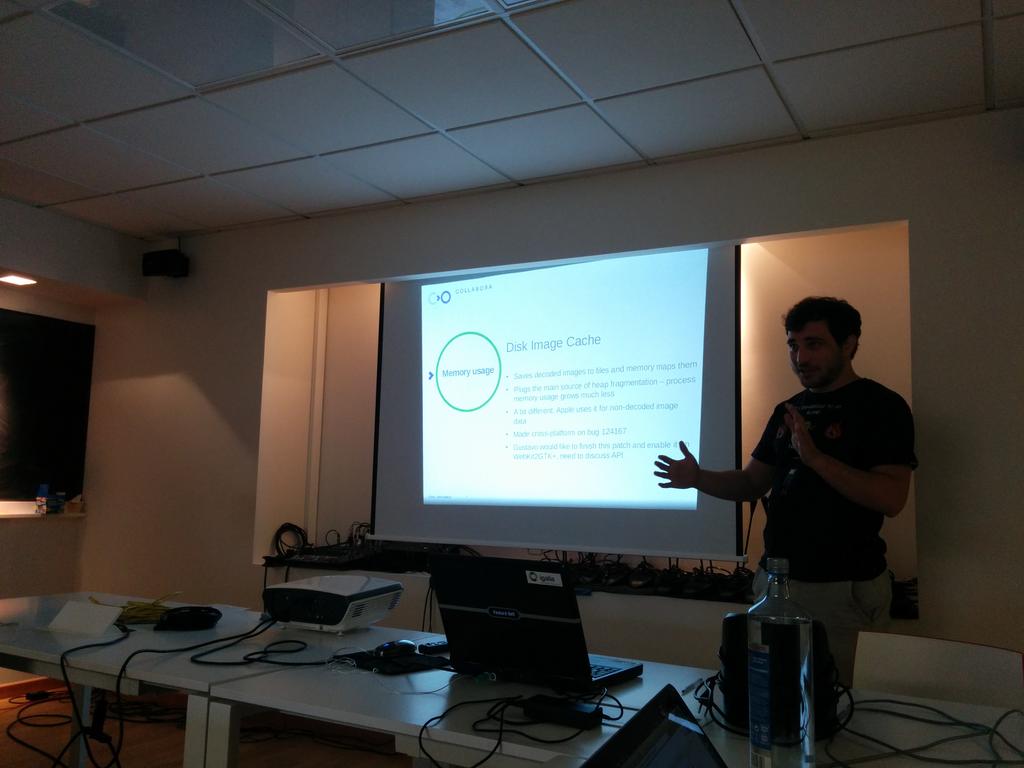
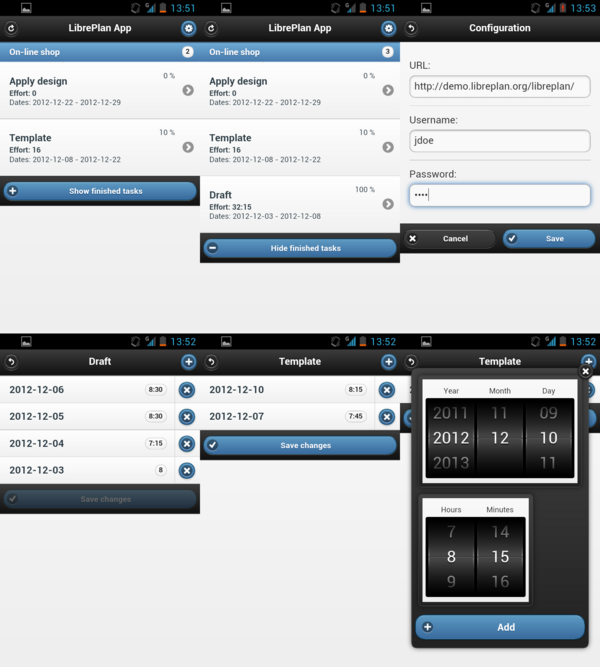
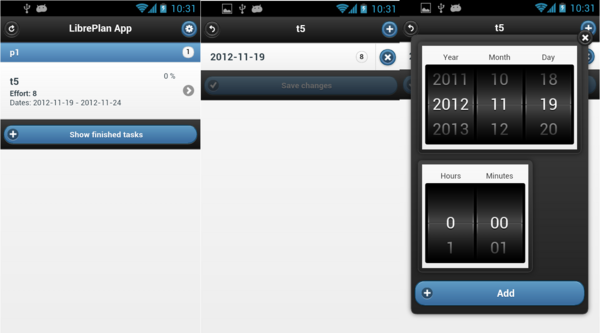
LibrePlan mobile app will be available soon, we hope you enjoy it!

-
Finally LibrePlan 1.3.2 is out, lots of new features and bugfixes, enjoy it! libreplan.com/nc/news/detail/article/libreplan-132-is-released/
-
First screenshots of LibrePlan mobile app, it allows to query assigned tasks and update personal timesheets data

-
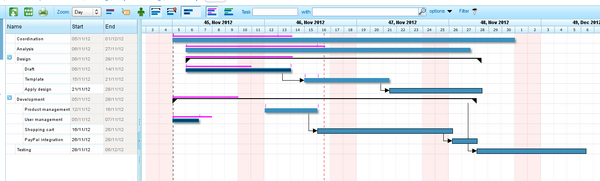
Testing a new feature in LibrePlan that allows to adapt the project planning according to timesheets data

-
It’s 20:00 and people still has energy to discuss stuff at LibrePlan hackfest

-
Starting the 1st LibrePlan hackfest with an initial brainstorming, now it’s time to work :-)

-
As usual release days are long… finally LibrePlan 1.3.1 has been published, enjoy it! http://www.libreplan.com/nc/news/detail/article/time-for-a-minor-release-libreplan-131-is-out/
-
SergasApp deixou de funcionar debido aos últimos cambios na web do SERGAS :-( Avisarei cada volva estar dispoñible https://mrego.github.com/sergasapp/
-
Finished the last implementation task pending for LibrePlan 1.3, now starting testing and bugfixing towards a great new version
-
Playing with yUML, nice way to create cool UML diagrams https://yuml.me/
-
More than 3 years since the first commit in LibrePlan http://libreplan.git.sourceforge.net/git/gitweb.cgi?p=libreplan/libreplan;a=commit;h=4f4fe94a8cbebf6078fbe63de099b8658743681c
-
Para os que se perderon a entrevista sobre SergasApp na radio galega xa está dispoñilbe on-line (a partir do minuto 13) crtvg.es/rg/podcast/banda-ancha-banda-ancha-do-dia-14-04-2012-296381
-
Hoxe falarei de SergasApp na radio galega no programa Banda Ancha de 15:00 a 16:00 crtvg.es/rg/programas/Banda-ancha
-
SergasApp en Código Cero ;-) https://codigocero.com/Unha-aplicacion-fai-doado-pedir
-
My pull request for Transifex has been accepted! I hope to see it available at transifex.net soon ;-) code.indifex.com/transifex/pull-request/2/use-date-instead-of-timesince-in-project
-
After a long day LibrePlan 1.2.2 is out, main highlights: available RPMs via OBS, French and Dutch support http://www.libreplan.com/news/detail/article/libreplan-122-is-here/
-
Viendo a Xavier Castaño dar la charla sobre LibrePlan en la Open Source World Conference 2012 https://www.opensourceworldconference.com/streaming-sala-5-2/
-
After a long day LibrePlan 1.2 is out! hope you enjoy the new version libreplan.com/news/detail/article/libreplan-12-has-been-released/
-
Coming back to real life after a very special week in Igalia: 10th anniversary party, assembly and summit
-
Everything is green again! that means that we’re closer to release LibrePlan 1.2!

-
Very long day again, now LibrePlan demo is more robust ;-) we hope you keep enjoying it
-
Finally they accepted my patch in Liquibase https://liquibase.jira.com/browse/CORE-858 which is included in new version 2.0.2 http://blog.liquibase.org/2011/09/liquibase-2-0-2-released.html
-
Fixing several issues in NavalPlan advanced allocation window, getting ready for LibrePlan 1.2
-
New minor release of #NavalPlan. Version 1.0.3 is out! Try the on-line demo http://demo.navalplan.org/
-
NavalPlan 1.1.2 PPA ready for Ubuntu Natty too https://launchpad.net/~libreplan/+archive/ubuntu/ppa
-
Reviewing the first patch to NavalPlan by ComtecSF, nice to see that more companies start to collaborate https://sourceforge.net/mailarchive/forum.php?thread_name=20110519172640.6b24efbc%40erizana&forum_name=navalplan-devel
-
Testing and polishing NavalPlan … release 1.1 is closer than ever … expect news next week
-
Hard and long release day, NavalPlan 1.0.5 is finally out http://is.gd/gs4Wdk
-
Finished NavalPlan development course in Santiago, people seems happy with the tool! New users and contributors are expected ;-)
-
Ready for NavalPlan user course tomorrow in Valencia with Javier Morán
-
NavalPlan printing status WIP for version 1.1 https://sourceforge.net/mailarchive/forum.php?thread_name=20110205192404.6ae1e7e3%40erizana&forum_name=navalplan-devel
-
Debating about NavalPlan 1.1 at #navalplan IRC channel on freenode.net
-
NavalPlan 1.0 PPA ready to download for Ubuntu Maverick and Lucid https://launchpad.net/~mrego/+archive/ubuntu/navalplan
-
Nice hhackfest time today in Igalia my WebKitGTK+ Grilo test already shows images and plays audio \o/ http://gitorious.org/web-grilo-player/
-
Starting a long and hard week: group meeting, assembly, summit and anniversary dinner
-
Just discovered imagebin.org seems useful to share screenshots, like pastebin but for pictures
-
Igalia planet has a new face: http://planet.igalia.com ;-)
-
Watching GUADEC in Epiphany and Ubuntu after installing gstreamer0.10-plugins-good gstreamer0.10-plugins-bad gstreamer0.10-plugins-base
-
Writing about new Igalia website, we hope you like it! http://www.igalia.com
-
Sending a patch to Formidable extension again after too much time https://forge.typo3.org/projects/typo3cms-core/issues?id=14587
-
In Gran Canaria for one week attending to GCDS (Gran Canaria Desktop Summit)
-
Facing up a long week: group meeting and opening party at new Igalia office in Coruña, Igalia assembly in Pontevedra and, finally, Igalia summit in Santiago during the weekend ;-)
-
http://www.mancomun.org is out, source code available at https://forxa.mancomun.org/plugins/scmsvn/viewcvs.php/trunk/?root=mancomun
-
gl_pages_cat is now on TYPO3 Forge https://forge.typo3.org/projects/show/extension-gl_pages_cat
-
Fixing a bug in static_info_tables_gl, why we didn’t have a ext_localconf.php file?
-
MyTime rocks! https://www.youtube.com/watch?v=PboQbdJriqA
-
Great GIT lesson by Berto on Saturday’s night of Igalia summit
-
Igalia summit in Santiago this weekend!
-
In Paris waiting for the next flight to Berlin (T3CON08 is waiting)
-
Launched MyTime 0.2 with remote storage (http://mytime.igalia.com)
-
MyTime 0.1 released!!! http://mytime.igalia.com
-
Igalia Seventh Anniversary Dinner tonight… leaving to A Coruña
See all tags.
