-
CSS Grid Layout has been unprefixed on WebKit! 😸
You’ll be able to try it in the next Safari Technology Preview 4.
-
YouTube TV is coming to WebKit thanks to the great work by Enrique Ocaña! Let’s hope it gets upstreamed soon. https://github.com/eocanha/webkit/commits/mse-backport-rebased-20160425
-
Nice to see CSS Grid Layout updates mentioned in the Safari Technology Preview release notes!
See: https://webkit.org/blog/6143/release-notes-for-safari-technology-preview-3/
-
Hopefully we’ll be able to remove the “-webkit” prefix from CSS Grid Layout implementation to match Chrome & FF! 😄
See: https://webkit.org/blog/6131/updating-our-prefixing-policy/
-
Initial support for Grid Layout auto-repeat has just landed on Blink https://codereview.chromium.org/1895443002/
-
Fixed a few CSS Grid Layout issues last week in Blink and WebKit:
-
Good news! Safari Technology Preview includes the CSS Grid Layout implementation by Igalia (prefixed with -webkit)
See: https://webkit.org/blog/6017/introducing-safari-technology-preview/
-
Checking last Shadow DOM spec “slots” remind me to CSS Regions without fragmentation 😃
-
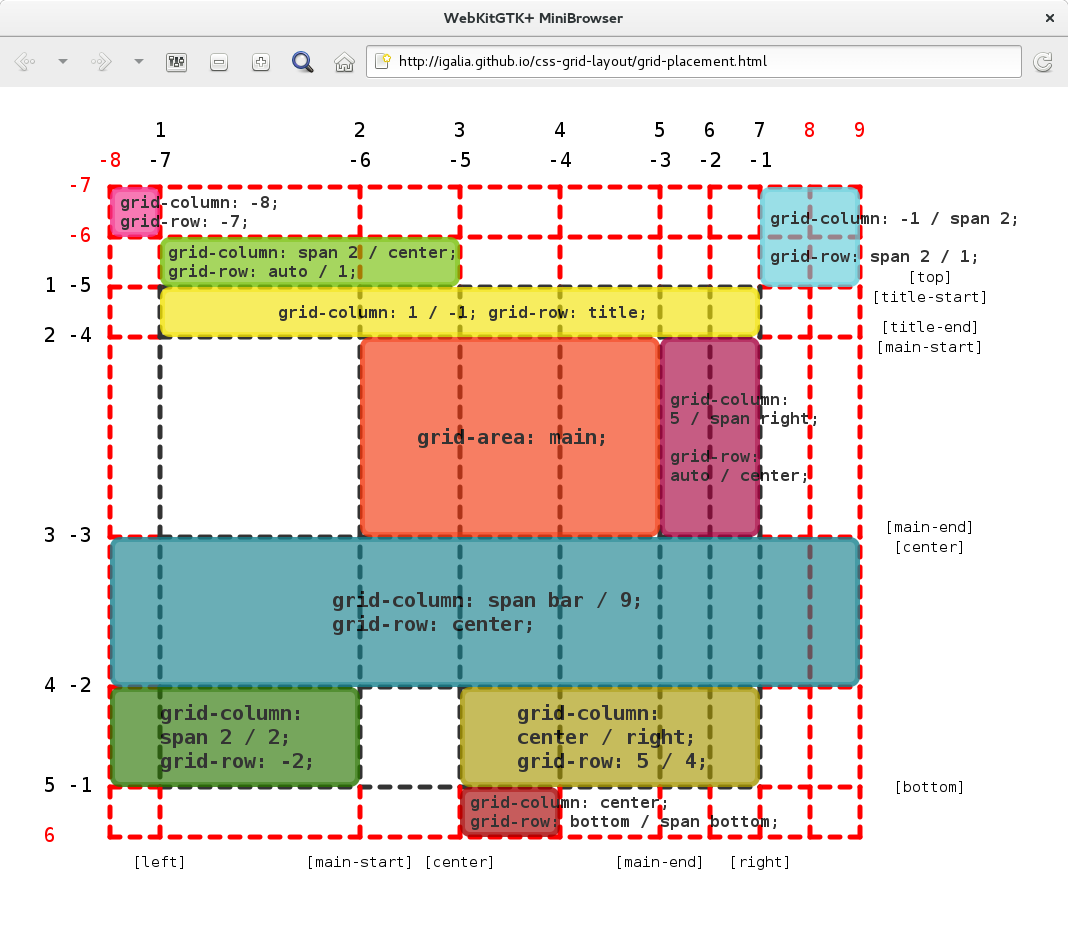
And now CSS Grid Layout placement example works on WebKit too https://igalia.github.io/css-grid-layout/grid-placement.html

-
Mail by Sergio Villar in blink-dev sharing the status of our CSS Grid Layout implementation in Blink: https://groups.google.com/a/chromium.org/g/blink-dev/c/y221wJxoh84/m/qU_el0JRAwAJ