-
Just arrived to Igalia office for the Web Engines Hackfest. It’s gonna be a great week! 💻😊
-
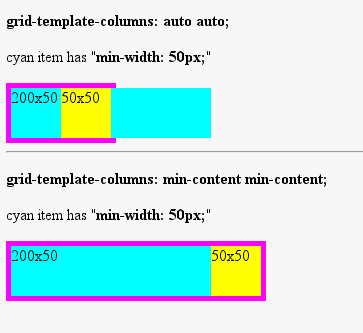
Trying to understand why we need this in CSS Grid Layout: “auto” vs “min-content” tracks

-
Thinking on “min-width|height: auto” or what’s called “Implied Minimum Size of Grid Items” in CSS Grid Layout https://issues.chromium.org/issues/41217656#comment7
-
Javier Fernández will be at BlinkOn talking about CSS Grid Layout implementation status and plans for shipping!
See: https://www.igalia.com/2015/11/09/Igalia-at-the-WebKit-contributors-meeting-and-BlinkOn.html
-
Juan José Sánchez Penas from Igalia talking at Librecon about building a browser for automotive. Live streaming: https://www.youtube.com/watch?v=Lk1XYeJfWeo
-
Playing with SVG and Web Animations API, loving this stuff! https://codepen.io/mrego/pen/XmYdjM Probably lots of things are wrong in my example 😅
-
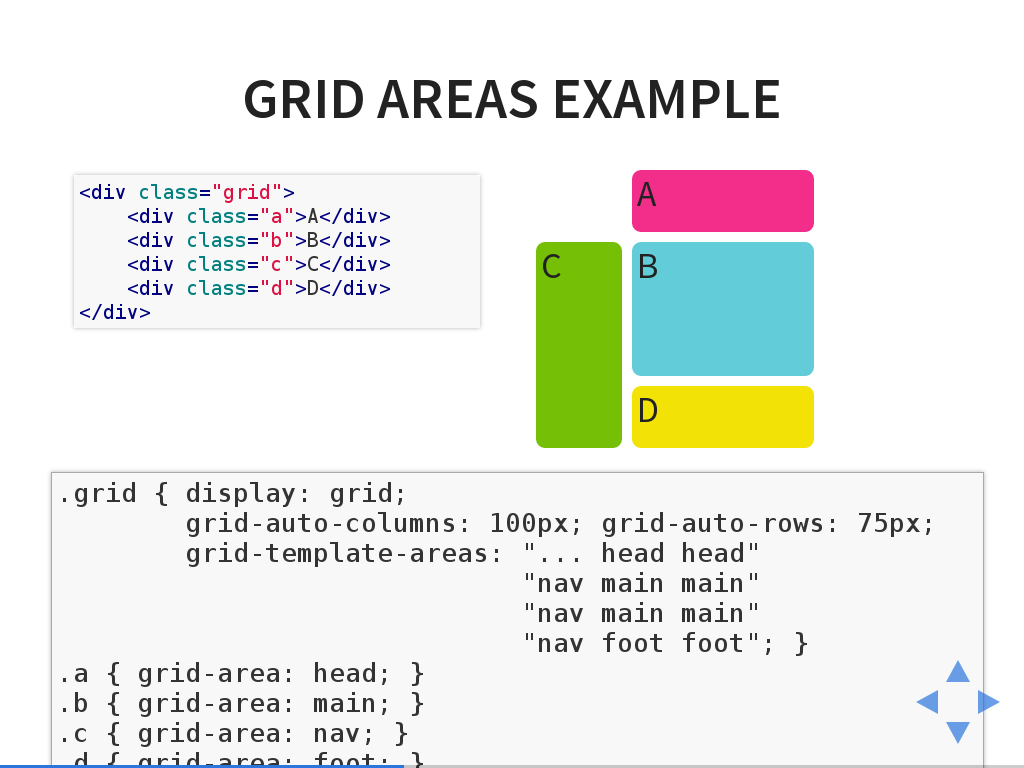
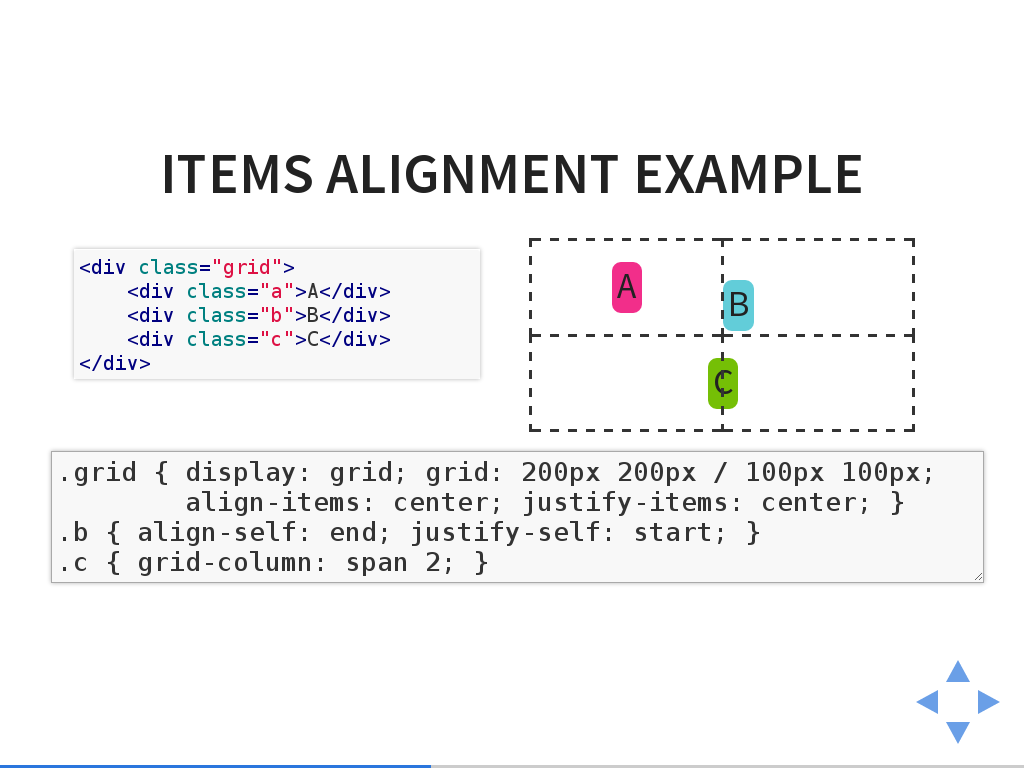
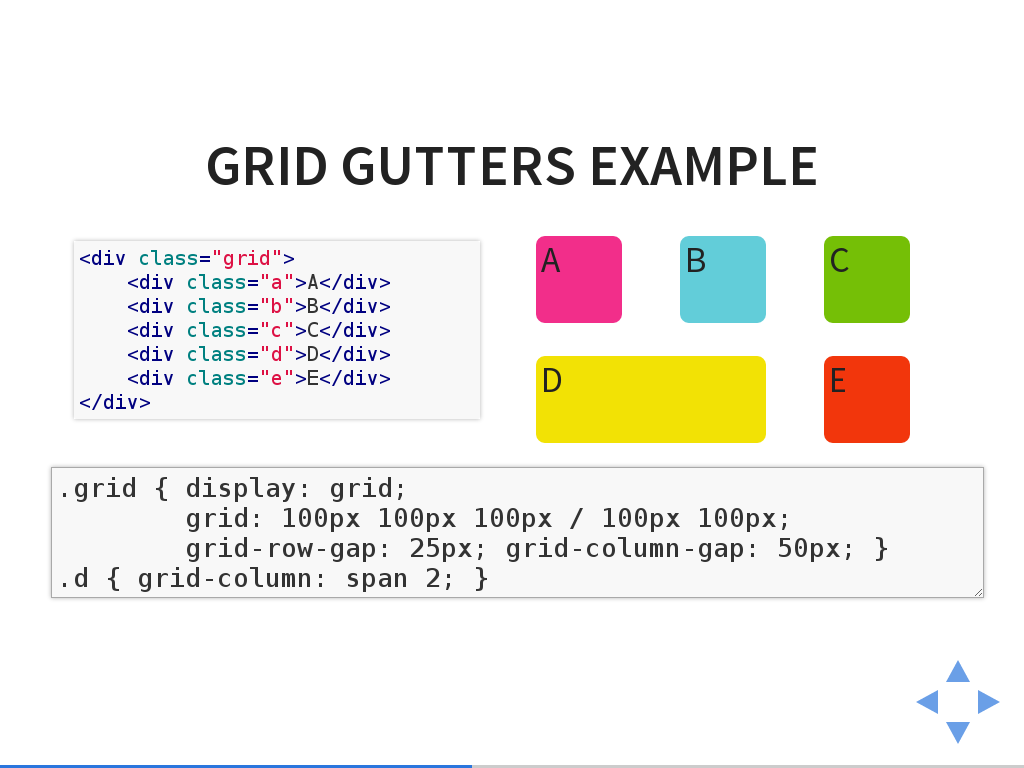
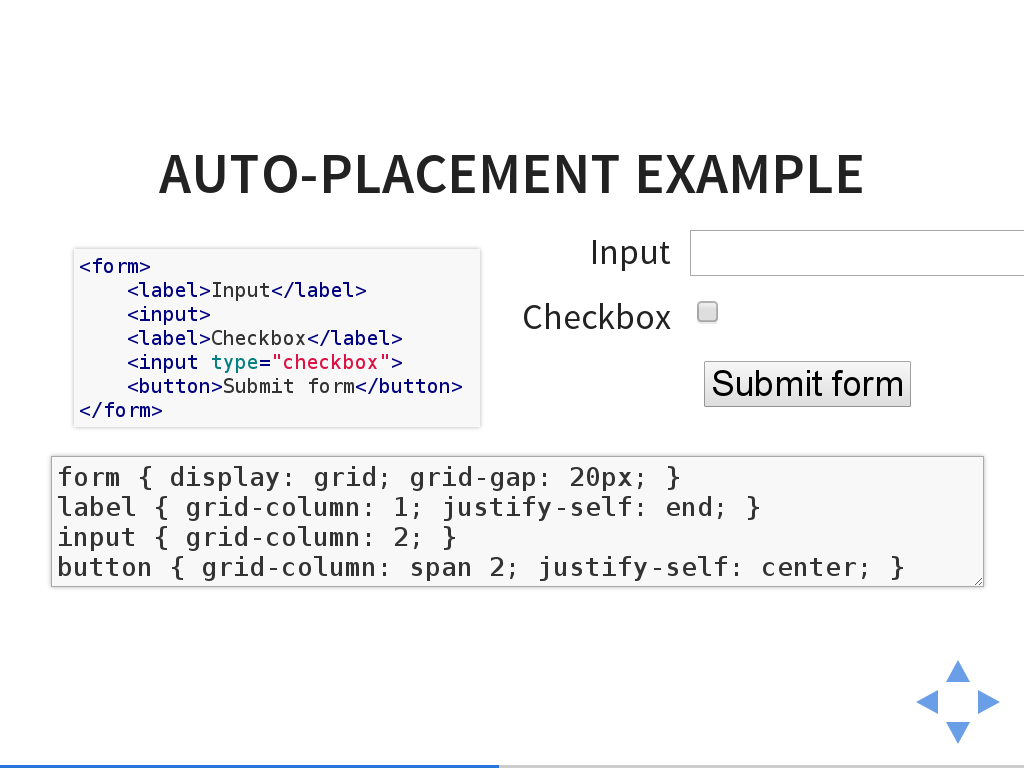
Slides for my CSS Grid Layout talk at HTML5DevConf are online: areas, alignment, gutters…




See: https://people.igalia.com/mrego/talks/html5devconf-2015-css-grid-layout/
-
HTML5DevConf I’ll be around today and tomorrow morning. Contact me if you’ve any question about CSS Grid, layout on the web, Igalia, etc.
-
Thanks for listening my CSS Grid Layout talk at HTML5DevConf, slides are available on my blog. Hope you liked it! https://people.igalia.com/mrego/talks/html5devconf-2015-css-grid-layout/
-
My HTML5DevConf CSS Grid Layout talk will be in the Contemporary Jewish Museum classroom today after lunch (13:30).
