-
Spanish: Entrevista sobre CSS Grid Layout en WeCodeSign
Pequeño resumen del podcast que grabé para WeCodeSign hablando sobre CSS Grid Layout.
-
Intent to implement and ship :focus-within pseudo-class in Chromium. Let’s see how it goes! 😏
See: https://groups.google.com/a/chromium.org/g/blink-dev/c/V3RNBhQelSg/m/twVPZYOACQAJ
-
Spent the whole day thinking about CSS Grid Layout issues: https://github.com/w3c/csswg-drafts/issues/1117
Sergio Villar and me think that Chrome is right on this.
-
CSS Grid Layout is Here to Stay
The story behind CSS Grid Layout development in Chromium/Blink and Safari/WebKit performed by Igalia with Bloomberg's support.
-
Unprefixed min-content, max-content and fit-content on WebKit
-
Safari will be shipping CSS Grid Layout too! 🚀 WebKit support provided by Igalia team sponsored by Bloomberg ❤
See: https://webkit.org/blog/7434/css-grid-layout-a-new-layout-module-for-the-web/
-
Maybe nobody noticed it yet, but some good news WebKit is updating its Flexbox implementation to match Chromium https://trac.webkit.org/changeset/213149/webkit
-
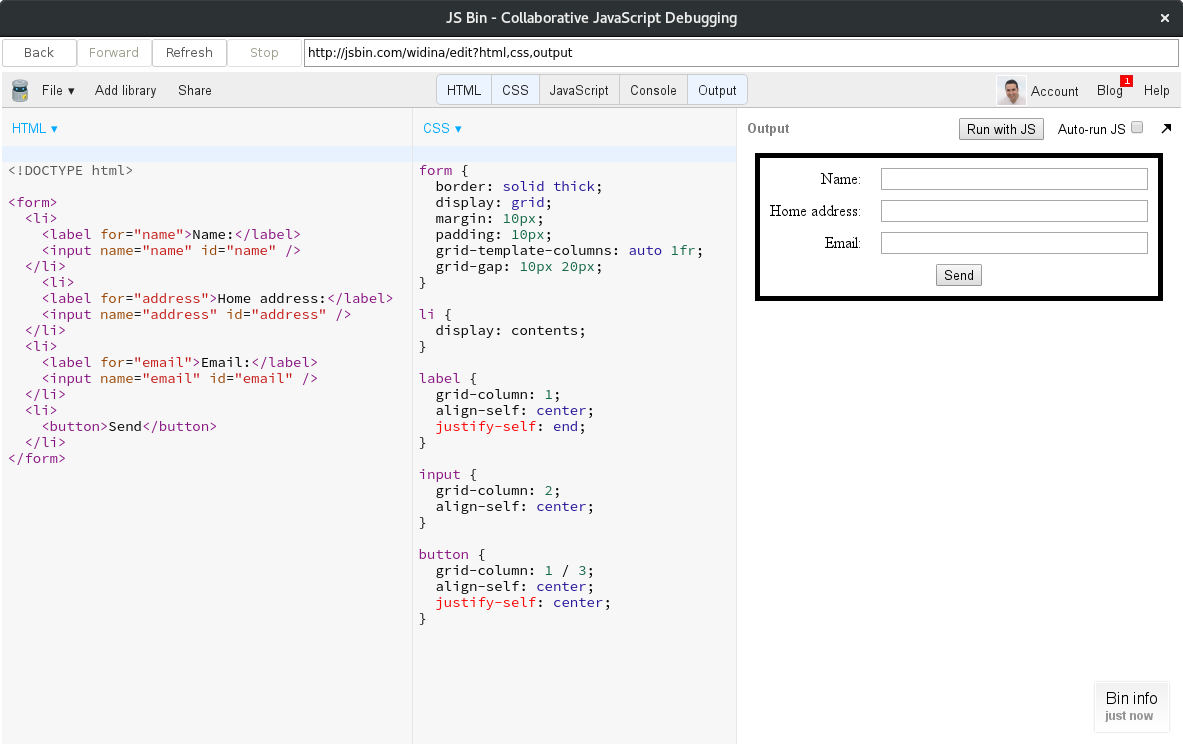
Initial support for “display: contents;” just landed in Chromium.
Amazing job by Emilio Cobos as part of his Igalia Coding Experience! 😀

-
CSS Grid Layout test suite from csswg-test repository is now imported into Blink ✅
See: https://chromium.googlesource.com/chromium/src/+/91d2f36bd1fd37e7941b68fe85a9e674c4c84882
-
Talking about new things on Google Chrome 57 you can also find “caret-color” property, again thanks to Bloomberg 🙂
See: https://blogs.igalia.com/mrego/2017/01/09/coloring-the-insertion-caret/