-
WAI-ARIA 1.1, Core-AAM 1.1, DPub-ARIA 1.0, and DPub-AAM approved for PR. Awesome work by my colleague Joanmarie Diggs at W3C! 👏
-
My colleague Javier Fernández has just fixed a tricky Mac only CSS Grid Layout bug in Chromium. Awesome job! 👏👏👏
-
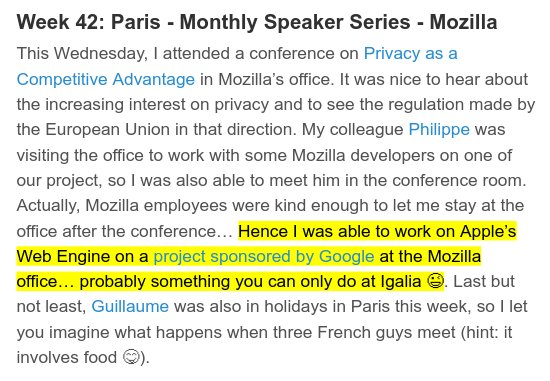
A funny highlight from last blog post by my colleague Fred Wang about his recent work at Igalia 🤣 https://frederic-wang.fr/2017/10/23/recent-browser-events/

-
Wow this is awesome! 😊 I’m so proud of the work done by Igalia thanks to Bloomberg support around CSS Grid: https://alistapart.com/article/the-story-of-css-grid-from-its-creators/

-
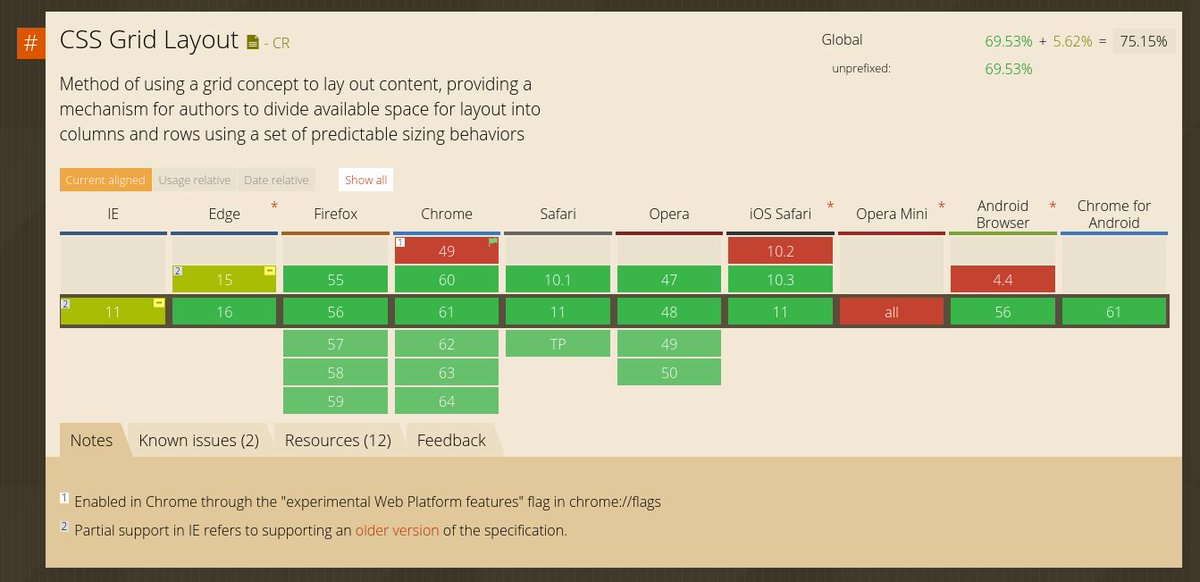
Can I use CSS Grid Layout? https://caniuse.com/css-grid

It seems this is very green now! 💚😊
-
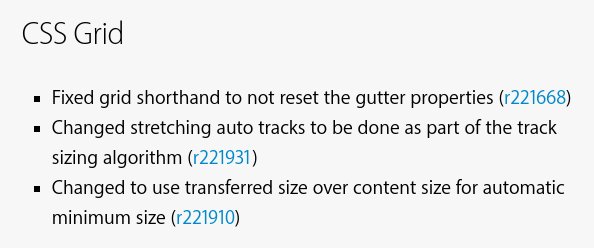
Some of my CSS Grid Layout patches to follow last spec changes are included in the new Safari Technology Preview 40

See: https://webkit.org/blog/7922/release-notes-for-safari-technology-preview-40/
-
Guess who has joined the CSS WG? Yes, Sergio Villar, Javier Fernández & me have just become members representing Igalia. 🙂
-
Yes Igalia is starting to experiment with Web VR in WebKit! Kudos Sergio Villar. 👏 Exciting times ahead. 🎉

-
This was split in 2 issues https://github.com/w3c/csswg-drafts/issues/1149 & https://github.com/w3c/csswg-drafts/issues/1150.
I’ve just fixed them in Chromium & WebKit this week.
-
Intent to ship for a Houdini spec in Chromium, Custom Paint API: https://drafts.css-houdini.org/css-paint-api/
The “future” of CSS is here already. 😮
See: https://groups.google.com/a/chromium.org/g/blink-dev/c/Jex3idOld48/m/dDOK4U5lAwAJ