-
And the intent-to-ship has been approved! 🥳 So Chromium will have :has() enabled by support really soon! 🎉 Joining WebKit where it’s already enabled since Safari 15.4. 🚀
BTW, Eric Meyer has done a nice small video (3.5 min) demoing this feature: https://www.youtube.com/watch?v=5oEOKTVbIa4
See: https://groups.google.com/a/chromium.org/g/blink-dev/c/bRsbl3wLuyk/m/mt3iSKNHBQAJ
-
Web Engines Hackfest 2022
The Web Engines Hackfest 2022 will happen on June 13 & 14 in A Coruña (Galicia, Spain).
-
:focus-visible is shipping in Safari/WebKit
Finally ':focus-visible' has been enabled by default in WebKit and shipped in Safari 15.4, which completes the work on the first Open Prioritization experiment.
-
Glad to see CSS Grid Layout highlighted on that timeline. We at Igalia implemented it in Chromium and WebKit sponsored by Bloomberg.

-
🚨 :focus-visible has been enabled by default in Safari Technology Preview! 🎉

See: https://webkit.org/blog/12176/release-notes-for-safari-technology-preview-138/
-
A story on web engines interoperability related to wavy text decorations
This is a blog post explaining the process of fixing an issue related to wavy text decorations in Blink, that ended up with a similar fix in WebKit.
-
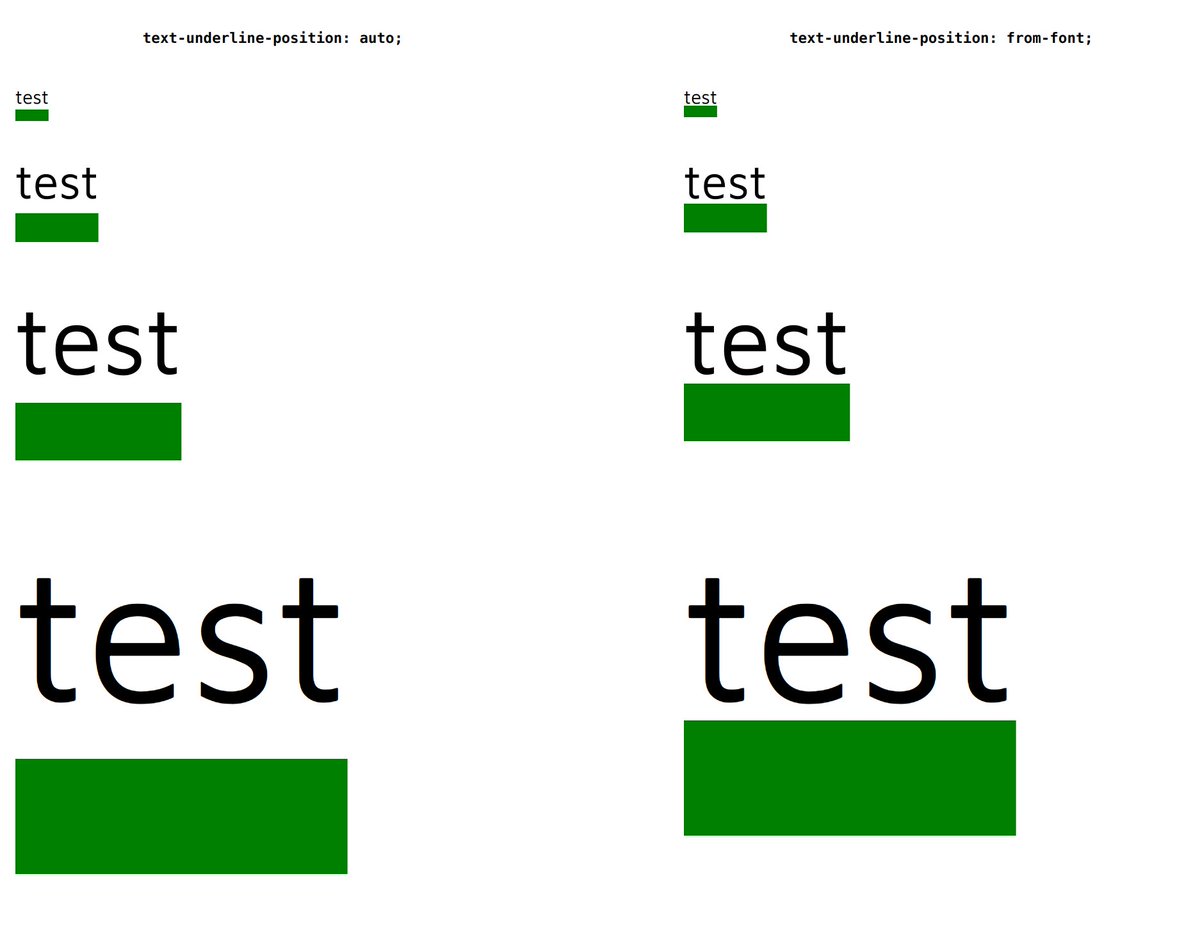
Maybe you got some weird underline offsets when setting big values for text-decoration-thickness in Chromium. Using “text-underline-position: from-font” will calculate the offset from the font metrics data and avoid that problem.

See: https://drafts.csswg.org/css-text-decor-4/#valdef-text-underline-position-from-font
-
The path of bringing :focus-visible to WebKit
Talk about ':focus-visible' at CSS Conf Armenia 2021.
-
My talk “The path of bringing :focus-visible to WebKit” from CSS Conf Armenia is now available on Igalia’s YouTube channel: https://www.youtube.com/watch?v=70_p3WmdZv8. Hope you enjoy it!
-
The slides of my talk today at CSS Conf Armenia are available on my blog: https://people.igalia.com/mrego/talks/css-conf-aremnia-2021-focus-visible/. The summary is on the last slide, :focus-visible has not yet shipped in WebKit, but we’re getting there and closer than ever.