-
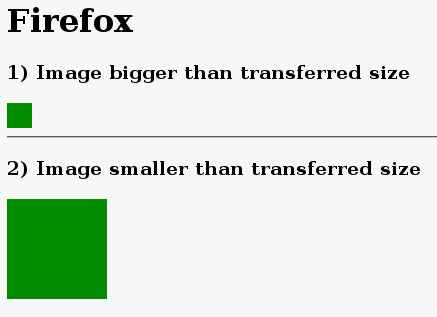
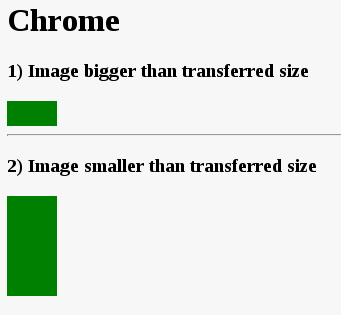
Wondering if this is a flexbox bug in Firefox or Chrome related to min-width: auto


-
Working with Joanmarie Diggs at Igalia office today! Lots of stuff: accessibility, CSS Grid Layout, Flexbox, caret navigation, selection, …
-
The moment when Nicole Sullivan and Lea Verou congratulate you on your CSSConf talk and you can only say “Thanks” ☺

-

CSS Grid Layout is just around the corner (CSSConf US 2015)
Summary of my NYC week where I was talking about CSS Grid Layout spec at CSSConf.
-
My CSS Grid Layout talk at CSSConf past week is now online! https://www.youtube.com/watch?v=9js_5MjiGFo
Live transcript is available at https://2015.cssconf.com/#videos
-
Thanks everyone at CSSConf for the kind words about my grid layout talk! You’re a wonderful audience :-)
-
The slides of my CSS Grid Layout talk at CSSConf are available at https://people.igalia.com/mrego/talks/cssconf-us-2015-css-grid-layout/
-
Already at CSSConf at Carolines on Broadway to talk about CSS Grid Layout tomorrow. Ask me for some Igalia stickers!

-
Really great slides by fantasi explaining how layout works on the web, don’t miss them! “Defining auto” https://fantasai.inkedblade.net/style/talks/defining-auto/
-
Looking for images for my @CSSConf talk, thinking in a homemade picture.
