CSS Grid Layout 2014 Recap: Implementation Status
After the review of the changes in the CSS Grid Layout spec in my previous post, let’s focus now in the status of the implementation in Blink and WebKit. This post will try to cover what we’ve been doing in Igalia during 2014 around grid layout, and it’ll talk about our plans for 2015.
Work done in 2014 #
Spec syntax #
During the first part of the year we were updating the CSS Grid Layout syntax in order to match the last modifications introduced in the spec during 2013.
As part of this work, the grid and grid-template shorthands were introduced, which are deeply explained by my colleague Javi Fernández in a post.
Right now the implementation both in Blink (#337626) and WebKit (#127987) is complete and matching the spec regarding to the syntax.
Painting optimizations #
Back in 2013, Julien Chaffraix did some optimizations in the grid painting code (#248151). However, those changes introduced some issues that were being fixed during 2014. Finally the painting code seems to have been stable for a while.
This optimization is not present in WebKit, so this work was only done in Blink.
Code refactoring #
Another task that was done in the first half of this year was the refactoring of the code related to positions resolution. It’s been moved to its own class (GridResolvedPosition), so RenderGrid only has to deal with resolved positions now.
This change was done in both Blink (#258258) and WebKit (#131732).
Named grid lines #
At the beginning of the year we implemented the support for named grid lines. This completes the implementation of the different placement options availabe in a grid (numeric indexes, named areas, named lines and span). Once more, this is supported in Blink (#337779) and WebKit (#129372).
In this case, my fellow Sergio Villar talked about this work in another post.
Track sizing algorithm #
The track sizing algorithm has been rewritten in the spec during 2014. Despite of keeping the same behaviour, the implementation was modified to follow the new algorithm closely.
During this work some missing features were detected and solved, making the current implementation more complete and robust.
Several patches have been done in both Blink (#392200) and WebKit (#137253, #136453, #137019 & #136575).
Automatic placement algorithm #
The auto-placement feature has been completed adding support for items spanning several tracks and implementing the “sparse” and “dense” packaging modes.
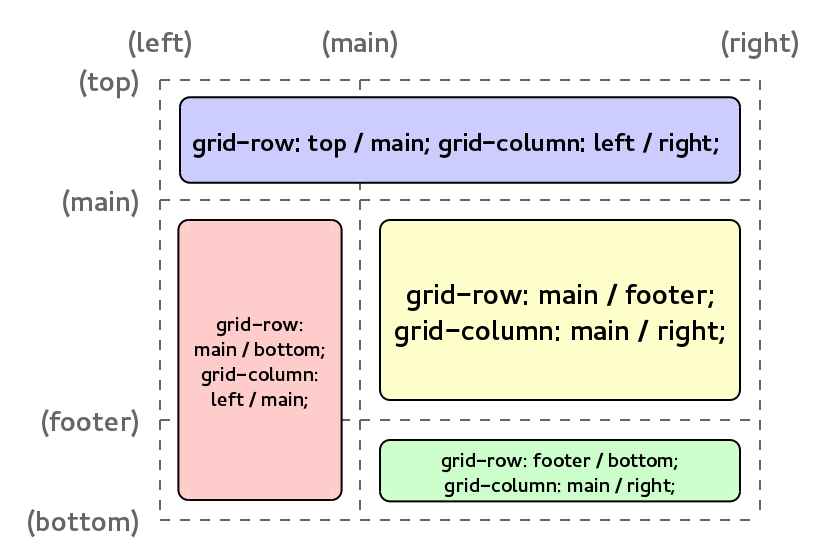
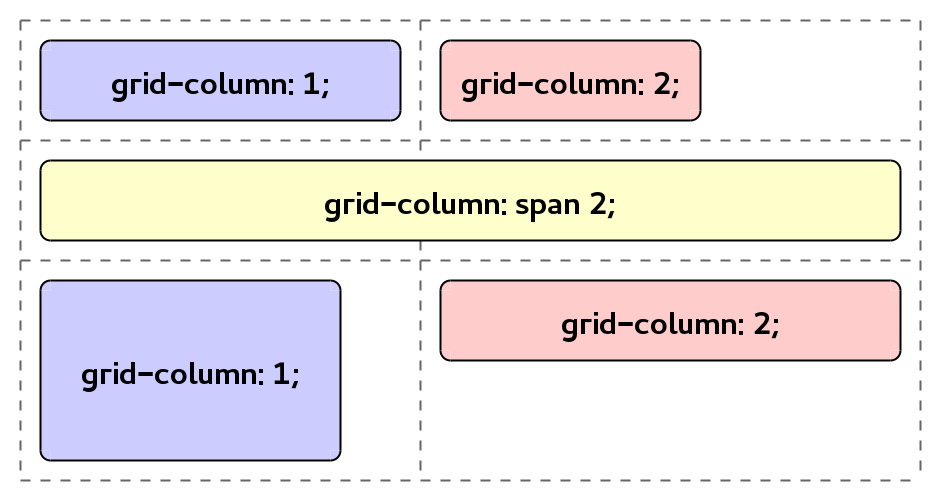
 Auto-placement example with spanning item
Auto-placement example with spanning item
In this case you can read my post about how all this works.
This was done in both Blink (#353789 & #384099) and WebKit (#103316).
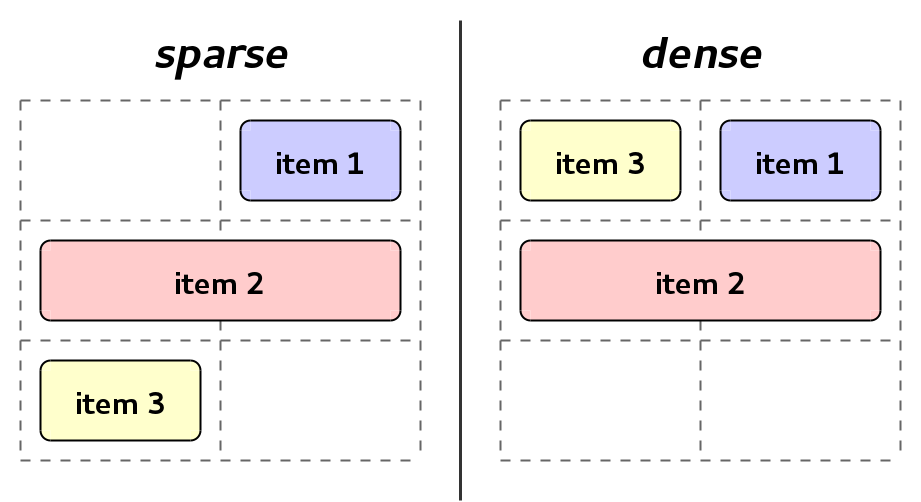
 Auto-placement “sparse” and “dense” packing modes example
Auto-placement “sparse” and “dense” packing modes example
Fuzzinator bugfixing #
Apart from generic bugfixing during this year we’ve fixed some issues detected by a tool called Fuzzinator in both Blink and WebKit. Renata Hodovan wrote a nice post explaining all the details regarding this (thanks for great your work).
The good news is that now the grid code is much more stable thanks to all the reports and patches done during 2014.
Alignment and justification #
This work is still ongoing, but the main alignment properties (justify-self, align-self, justify-items, align-items, justify-content and align-content) are already supported, or on the way (with patches pending review), in Blink (#234199). For this feature the patches in WebKit (#133222 & #133224) are moving slowly.
You can check all the possibilities provided by these properties in a blog post by Javi.
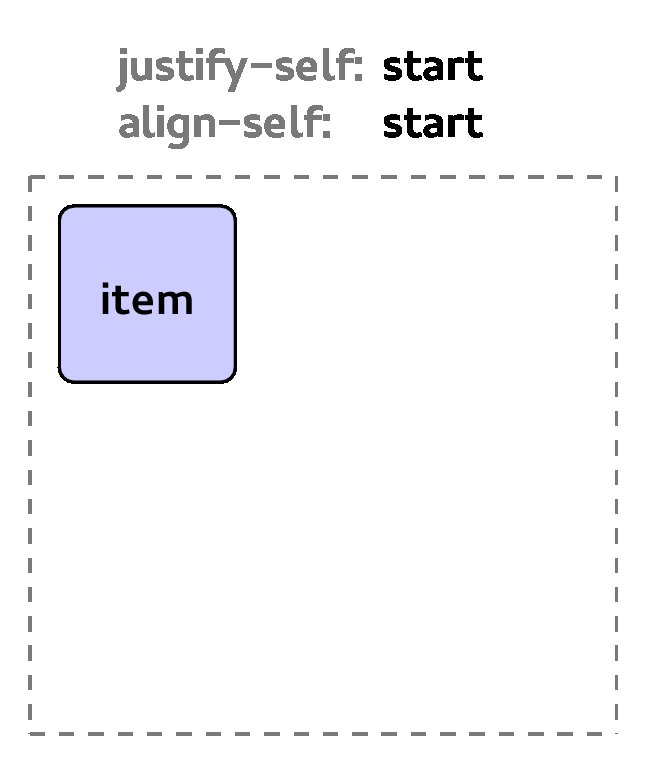
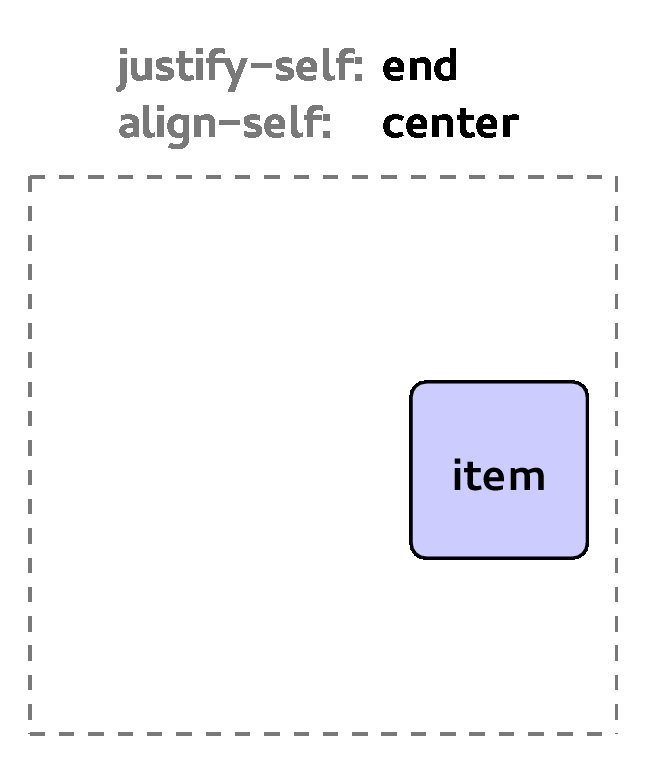
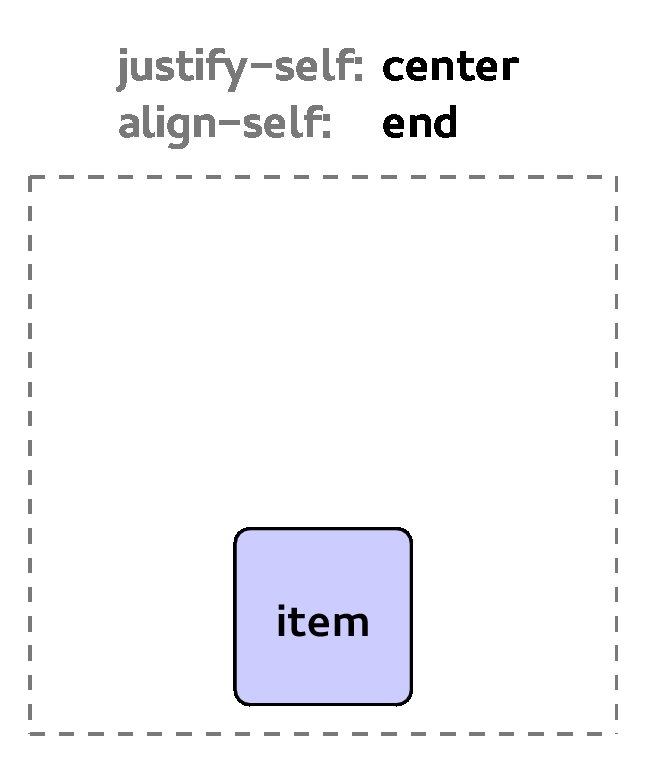
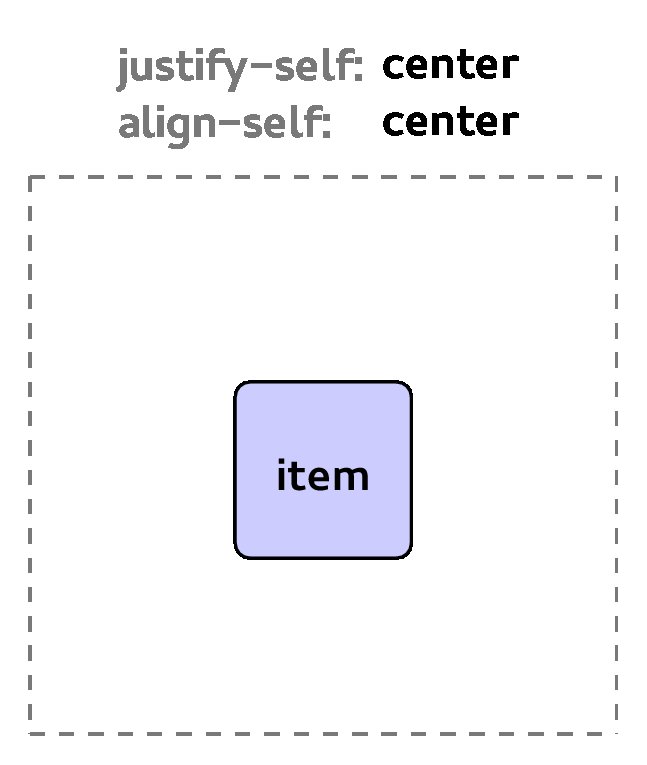
 Different options to align an item inside a grid cell
Different options to align an item inside a grid cell
Absolutely positioned grid children #
During the last part of 2014 it’s been implemented the special support for positioned grid children, because of they’ve some particularities in grids.
The initial patch is available on Blink (#273898), but still some stuff needs to be fixed to complete it. Then, it’ll be ported to WebKit as usual.
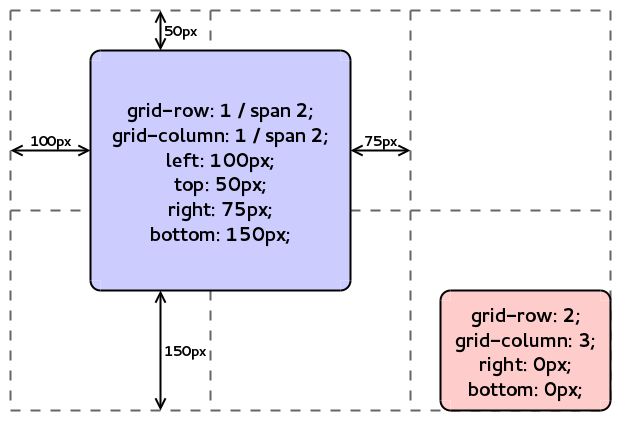
 Absolutely positioned grid children example
Absolutely positioned grid children example
Writing modes #
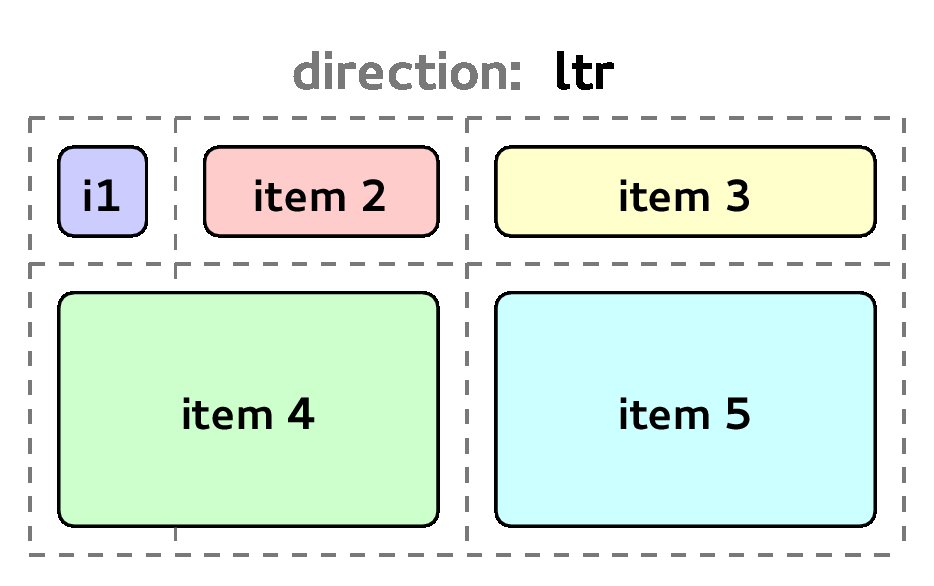
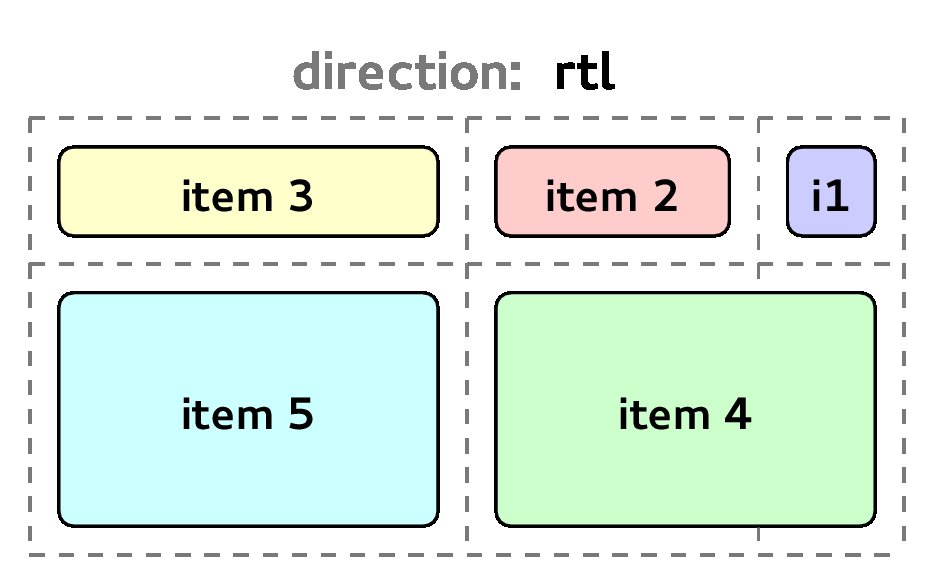
We’ve been working on writing modes support fixing issues with margins, borders and paddings. Now, the columns/rows are painted in the right order depending on the direction property.
Orthogonal flows were clarified in the last update of the spec, current issues are already being addressed in order to fix them.
Again, all this work was done in Blink (#437354) and will be ported to WebKit later on.
 Example of
Example of direction support in grid
Testing #
You can always increase the test coverage, specially for a big spec like CSS Grid Layout. We’ve been adding some missing tests here and there, and finally decided to start the road to create a W3C test suite for grid.
We’re still on the early stages, and getting used to all the W3C testing infrastucture and processes. Gérard Talbot is helping us to take the first steps, big thanks!
We’ve already drafted a test plan where you can follow our progress. We hope to complete the test suite during 2015.
As expeceted, the nice part when you’re focused on writing tests in general (not only tests for the patch you’re developing) is that you do much better tests and you end up finding small issues in different places.
Plans for 2015 #
The main goal is to ship CSS Grid Layout in Chrome (Blink) and see if Safari (WebKit) follows the trend. In that hypothetical scenario 3 major browsers: Chrome, Safari and Internet Explorer (despite implementing an old version of the spec) will have CSS Grid Layout support; which would be really great news.
Thinking about the next step in the short-term, our intention is to send the “Intent to Ship” to Blink mailing list during the first quarter of 2015.
WebKit is lagging a bit behind, but we’ve plans to update the implementation and reduce the gap between Blink and WebKit grid’s codebases.
Of course, apart from completing all the ongoing tasks and other minor fixes, we’ll have to keep doing more work to fully implement the spec:
- Add support for “
auto” keyword forrepeat()(recently added to the spec). - Allow to grow the implicit grid before the explicit grid (supporting properly negative indexes for grid line numbers).
- Implement fragmentation support once the spec is definitive regarding this topic.
Apart from that during 2015 we’ll review the performance and will try to make faster the grid with some optimizations.
Furthermore, it’d be really nice to add some support for grid in Chrome DevTools and Safari Web Inspector. That would make life of end users much easier.
Wrap-up #
2015 will be the year of CSS Grid Layout in the browser. Hopefully, you’ll be able to use it natively in all the major browsers but Firefox (where you could use the polyfill).
Anyway you can start to play with it already, enabling the experimental Web Platform features flag in Chrome (unprefixed) or using the WebKit nightly builds (with “-webkit” prefix).
If you want to follow closely the implementation track the meta-bugs in Blink (#79180) and WebKit (#60731).
Igalia is doing all this work as part of our collaboration with Bloomberg.
We’re waiting for you to start testing grid layout, report feedback and bugs. We’ll do our best in order that you enjoy it. Exciting times ahead!