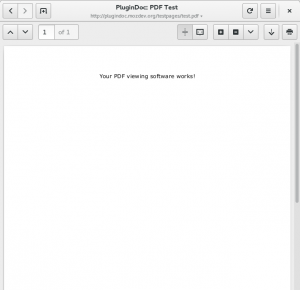
We are excited and proud of announcing WebKitGTK+ 2.8.0, your favorite web rendering engine, now faster, even more stable and with a bunch of new features and improvements.
Gestures
Touch support is one the most important features missing since WebKitGTK+ 2.0.0. Thanks to the GTK+ gestures API, it’s now more pleasant to use a WebKitWebView in a touch screen. For now only the basic gestures are implemented: pan (for scrolling by dragging from any point of the WebView), tap (handling clicks with the finger) and zoom (for zooming in/out with two fingers). We plan to add more touch enhancements like kinetic scrolling, overshot feedback animation, text selections, long press, etc. in future versions.
HTML5 Notifications
Notifications are transparently supported by WebKitGTK+ now, using libnotify by default. The default implementation can be overridden by applications to use their own notifications system, or simply to disable notifications.
WebView background color
There’s new API now to set the base background color of a WebKitWebView. The given color is used to fill the web view before the actual contents are rendered. This will not have any visible effect if the web page contents set a background color, of course. If the web view parent window has a RGBA visual, we can even have transparent colors.
A new WebKitSnapshotOptions flag has also been added to be able to take web view snapshots over a transparent surface, instead of filling the surface with the default background color (opaque white).
User script messages
The communication between the UI process and the Web Extensions is something that we have always left to the users, so that everybody can use their own IPC mechanism. Epiphany and most of the apps use D-Bus for this, and it works perfectly. However, D-Bus is often too much for simple cases where there are only a few messages sent from the Web Extension to the UI process. User script messages make these cases a lot easier to implement and can be used from JavaScript code or using the GObject DOM bindings.
Let’s see how it works with a very simple example:
In the UI process, we register a script message handler using the WebKitUserContentManager and connect to the “script-message-received-signal” for the given handler:
webkit_user_content_manager_register_script_message_handler (user_content,
"foo");
g_signal_connect (user_content, "script-message-received::foo",
G_CALLBACK (foo_message_received_cb), NULL);
Script messages are received in the UI process as a WebKitJavascriptResult:
static void
foo_message_received_cb (WebKitUserContentManager *manager,
WebKitJavascriptResult *message,
gpointer user_data)
{
char *message_str;
message_str = get_js_result_as_string (message);
g_print ("Script message received for handler foo: %s\n", message_str);
g_free (message_str);
}
Sending a message from the web process to the UI process using JavaScript is very easy:
window.webkit.messageHandlers.foo.postMessage("bar");
That will send the message “bar” to the registered foo script message handler. It’s not limited to strings, we can pass any JavaScript value to postMessage() that can be serialized. There’s also a convenient API to send script messages in the GObject DOM bindings API:
webkit_dom_dom_window_webkit_message_handlers_post_message (dom_window,
"foo", "bar");
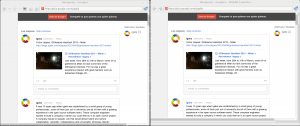
Who is playing audio?
WebKitWebView has now a boolean read-only property is-playing-adio that is set to TRUE when the web view is playing audio (even if it’s a video) and to FALSE when the audio is stopped. Browsers can use this to provide visual feedback about which tab is playing audio, Epiphany already does that 🙂
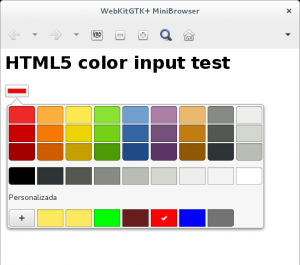
HTML5 color input
Color input element is now supported by default, so instead of rendering a text field to manually input the color as hexadecimal color code, WebKit now renders a color button that when clicked shows a GTK color chooser dialog. As usual, the public API allows to override the default implementation, to use your own color chooser. MiniBrowser uses a popover, for example.
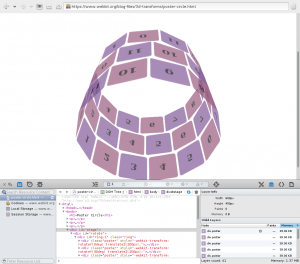
APNG
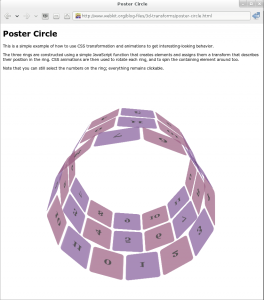
APNG (Animated PNG) is a PNG extension that allows to create animated PNGs, similar to GIF but much better, supporting 24 bit images and transparencies. Since 2.8 WebKitGTK+ can render APNG files. You can check how it works with the mozilla demos.
SSL
The POODLE vulnerability fix introduced compatibility problems with some websites when establishing the SSL connection. Those problems were actually server side issues, that were incorrectly banning SSL 3.0 record packet versions, but that could be worked around in WebKitGTK+.
WebKitGTK+ already provided a WebKitWebView signal to notify about TLS errors when loading, but only for the connection of the main resource in the main frame. However, it’s still possible that subresources fail due to TLS errors, when using a connection different to the main resource one. WebKitGTK+ 2.8 gained WebKitWebResource::failed-with-tls-errors signal to be notified when a subresource load failed because of invalid certificate.
Ciphersuites based on RC4 are now disallowed when performing TLS negotiation, because it is no longer considered secure.
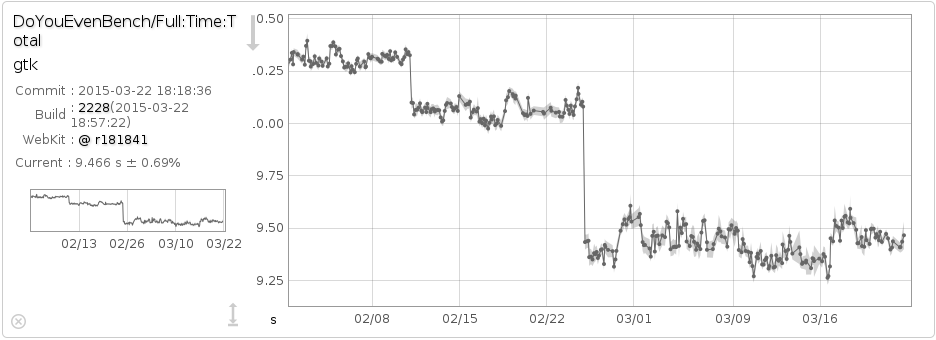
Performance: bmalloc and concurrent JIT
bmalloc is a new memory allocator added to WebKit to replace TCMalloc. Apple had already used it in the Mac and iOS ports for some time with very good results, but it needed some tweaks to work on Linux. WebKitGTK+ 2.8 now also uses bmalloc which drastically improved the overall performance.
Concurrent JIT was not enabled in GTK (and EFL) port for no apparent reason. Enabling it had also an amazing impact in the performance.
Both performance improvements were very noticeable in the performance bot:
The first jump on 11th Feb corresponds to the bmalloc switch, while the other jump on 25th Feb is when concurrent JIT was enabled.
Plans for 2.10
WebKitGTK+ 2.8 is an awesome release, but the plans for 2.10 are quite promising.
- More security: mixed content for most of the resources types will be blocked by default. New API will be provided for managing mixed content.
- Sandboxing: seccomp filters will be used in the different secondary processes.
- More performance: FTL will be enabled in JavaScriptCore by default.
- Even more performance: this time in the graphics side, by using the threaded compositor.
- Blocking plugins API: new API to provide full control over the plugins load process, allowing to block/unblock plugins individually.
- Implementation of the Database process: to bring back IndexedDB support.
- Editing API: full editing API to allow using a WebView in editable mode with all editing capabilities.