The multiprocess architecture of WebKit2 brought us a lot of advantages, but it also introduced important challenges, like how to expose some features that now live in the Web Process (DOM, JavaScript, etc.). The UI process API is fully asynchronous to make sure the UI is never blocked, but some APIs like the DOM bindings are synchronous by design. To expose those features that live in the Web Process, WebKit2GTK+ provides a Web Extensions mechanism. A Web Extension is like a plugin for the Web Process, that is loaded at start up, similar to a GTK module or gio extension, but that runs in the Web Process. WebKit2GTK+ exposes a simple low level API that at the moment provides access to three main features:
- GObject DOM bindings: The exactly same API used in WebKit1 is available in WebKit2.
- WebKitWebPage::send-request signal: It allows to change any request before it is sent to the server, or even simply prevent it from being sent.
- Custom JavaScript injection: It provides a signal, equivalent to
WebKitWebView::window-object-cleared in WebKit1, to inject custom JavaScript using the JavaScriptCore API. (Since 2.2)
This simple API doesn’t provide any way of communication with the UI Process, so that the user can use any IPC mechanism without interfering with the internal WebKit IPC traffic. Epiphany currently installs a Web Extension to implement some of its features such us pre-filled forms, ads blocker or Do Not Track using D-BUS for the communication between the Web Extension and the UI Process.
How to write a Web Extension?
Web Extensions are shared libraries loaded at run time by the Web Process, so they don’t have a main function, but they have an entry point called by the WebProcess right after the extension is loaded. The initialization function must be called webkit_web_extension_initialize() and it receives a WebKitWebExtension object as parameter. It should also be public, so make sure to use the G_MODULE_EXPORT macro. This is the function to initialize the Web Extension and can be used, for example, to be notified when a web page is created.
static void
web_page_created_callback (WebKitWebExtension *extension,
WebKitWebPage *web_page,
gpointer user_data)
{
g_print ("Page %d created for %s\n",
webkit_web_page_get_id (web_page),
webkit_web_page_get_uri (web_page));
}
G_MODULE_EXPORT void
webkit_web_extension_initialize (WebKitWebExtension *extension)
{
g_signal_connect (extension, "page-created",
G_CALLBACK (web_page_created_callback),
NULL);
}
This would be a minimal Web Extension, it does nothing yet, but it can be compiled and loaded so let’s see how to create a Makefile.am file to build the extension.
webextension_LTLIBRARIES = libmyappwebextension.la
webextensiondir = $(libdir)/MyApp/web-extension
libmyappwebextension_la_SOURCES = my-app-web-extension.c
libmyappwebextension_la_CFLAGS = $(WEB_EXTENSION_CFLAGS)
libmyappwebextension_la_LIBADD = $(WEB_EXTENSION_LIBS)
libmyappwebextension_la_LDFLAGS = -module -avoid-version -no-undefined
The extension will be installed in $(libdir)/MyApp/web-extension so we need to tell WebKit where to find web extensions before the Web Process is spawned. Call webkit_web_context_set_web_extensions_directory() as soon as possible in your application, before any other WebKit call to make sure it’s called before a Web Process is launched. You can create a preprocessor macro in the Makefile.am to pass the value of the Web Extensions directory.
myapp_CPPFLAGS = -DMYAPP_WEB_EXTENSIONS_DIR=\""$(libdir)/MyApp/web-extension"\"
And then in the code
webkit_web_context_set_web_extensions_directory (webkit_web_context_get_default (),
MYAPP_WEB_EXTENSIONS_DIR);
The Web Extension only needs WebKit2GTK+ to build, so in the configure.ac you can define WEB_EXTENSION_CFLAGS and WEB_EXTENSION_LIBS using pkg-config macros.
PKG_CHECK_MODULES(WEB_EXTENSION, [webkit2gtk-3.0 >= 2.0.0])
AC_SUBST(WEB_EXTENSION_CFLAGS)
AC_SUBST(WEB_EXTENSION_LIBS)
This should be enough. You should be able to build and install the Web Extension with you program and see the printf message every time a page is created. But that’s a useless example, let’s see how to use the Web Extensions API to do something useful.
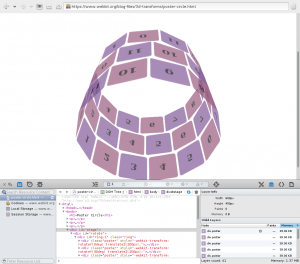
Accessing the DOM
The GObject DOM bindings API available in WebKit1 is also exposed in WebKit2 from the Web Extensions API. We only need to call webkit_web_page_get_dom_document() to get the WebKitDOMDocument of the given web page.
static void
web_page_created_callback (WebKitWebExtension *extension,
WebKitWebPage *web_page,
gpointer user_data)
{
WebKitDOMDocument *document;
gchar *title;
document = webkit_web_page_get_dom_document (web_page);
title = webkit_dom_document_get_title (document);
g_print ("Page %d created for %s with title %s\n",
webkit_web_page_get_id (web_page),
webkit_web_page_get_uri (web_page),
title);
g_free (title);
}
Using WebKitWebPage::send-request signal
Using the Web Extensions API it’s possible to modify the request of any resource before it’s sent to the server, adding HTTP headers or modifying the URI. You can also make WebKit ignore a request, for example to block resources depending on the URI, by simply connecting to the signal and returning TRUE.
static gboolean
web_page_send_request (WebKitWebPage *web_page,
WebKitURIRequest *request,
WebKitURIResponse *redirected_response,
gpointer user_data)
{
const char *request_uri;
const char *page_uri;
request_uri = webkit_uri_request_get_uri (request);
page_uri = webkit_web_page_get_uri (web_page);
return uri_is_an_advertisement (request_uri, page_uri);
}
static void
web_page_created_callback (WebKitWebExtension *extension,
WebKitWebPage *web_page,
gpointer user_data)
{
g_signal_connect_object (web_page, "send-request",
G_CALLBACK (web_page_send_request),
NULL, 0);
}
Extending JavaScript
Using the JavaScriptCore API it’s possible to inject custom JavaScript code by connecting to the window-object-cleared signal of the default WebKitScriptWorld. You can get the global JavaScript execution context by calling webkit_frame_get_javascript_context_for_script_world() for the WebKitFrame passed as parameter of the window-object-cleared signal.
static void
window_object_cleared_callback (WebKitScriptWorld *world,
WebKitWebPage *web_page,
WebKitFrame *frame,
gpointer user_data)
{
JSGlobalContextRef jsContext;
JSObjectRef globalObject;
jsContext = webkit_frame_get_javascript_context_for_script_world (frame, world);
globalObject = JSContextGetGlobalObject (jsContext);
/* Use JSC API to add the JavaScript code you want */
}
G_MODULE_EXPORT void
webkit_web_extension_initialize (WebKitWebExtension *extension)
{
g_signal_connect (webkit_script_world_get_default (),
"window-object-cleared",
G_CALLBACK (window_object_cleared_callback),
NULL);
}