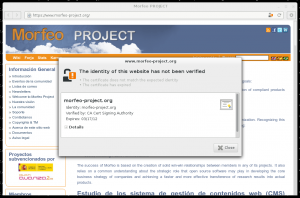
Since the Epiphany migration to WebKit, websites with an invalid SSL certificate were marked as untrusted with the unsecure lock icon in the location bar. However, it wasn’t possible to know what was wrong with the certificate nor the certificate details. Using the certificate viewer widget available in gcr, I’ve implemented a dialog to show information about the possible SSL errors and certificate details in Epiphany. This also means Epiphany now depends on gcr.

Thanks! However, shouldn’t the window be pinned to the browser?
Will it support accessing sites that requires SSL client certification?
The certificate extension has been broken ever since the transition to WebKit.
You might want to see two certificate dialogs for two different websites to compare them, for example.
Yes, we are working on a SSL API for WebKit2.
@carlos garcia campos
But if it was done like the other error dialogs (replacing annoying modal popups), certificate dialog would be in the web page area and you could still compare them either by making separate windows out of them (dragging the tab away from the tab bar) or Ctrl+PgUp/PgDn between them.
I’d still rather see inline certificate description, much like the inline error messages.
@Danilo
It’s probably too much information for the info bar.
This is great! Looking forward to being able to actually add custom certificates/exceptions.
Oh, and please don’t make me scroll (see http://jeff.ecchi.ca/blog/2011/06/24/dont-make-me-scroll/ 🙂