
My BlinkOn 6 Summary: Grid Layout, Houdini & MathML
Igalia could not miss the chance to participate in a new European edition of BlinkOn. So past week my colleague Dape and I were attending BlinkOn 6 in Munich. In this post I’d do a personal summary about the main conference highlights.
Status of CSS Grid Layout implementation #
During the conference I gave a talk about
the status of Grid Layout on Blink.
I went over the whole spec checking the things that are DONE, WIP or TODO.
The summary is that on top of the things we’re already working on,
and that will be landing very soon (auto-fit repeat, orthogonal flows,
normal value in align|justify-items properties, etc.),
we’ve just a few tasks pending (most of them changes on the spec
in the last 2 months).
The main features pending are:
- Fragmentation: This is an issue on the whole project and not only related to Grid Layout. For example, Blink doesn’t have proper fragmentation support on Flexbox either, so probably it’s not a blocker in order to ship Grid Layout. This will affect you when you try to print a grid and the rows are cut in the middle, actually they should have been moved completely to the next page. Of course, it’d be really nice to have it fixed and working as expected.
- Subgrids: This is a hot topic and the opinions vary a lot depending on whom you’re asking. For some people, we should ship without subgrids support and add it later (as the change won’t be breaking any content); other believe that we shouldn’t ship until subgrids are implemented. I think it’s still needed more discussion between the CSS Working Group and the different browser vendors to reach an agreement on this issue.
You can find the slides of my talk on this blog already (notice that you’d need Chrome Canary with the experimental flag enabled to see them properly). Sadly the talks outside the main room were not recorded, so there won’t be any video of mine.


From the different conversations I had, everyone seems really happy about the work we’re doing on Grid Layout, so thank you very much for the kind words. 😉 As you probably already know Igalia work on this feature has been sponsored by Bloomgerg, big kudos to them!
CSS Houdini #
Houdini had a big presence on the conference, it seems clear that Google is really pushing for this to happen. It was nice to see the current status of some APIs that are already working in an experimental way like Typed OM and Painting API. Also, it’s great to check that other browsers are already taking some initial steps too, like Firefox with the Properties and Values API.
 Userspace vector graphics using Houdini & Custom Elements by Shane Stephens
Userspace vector graphics using Houdini & Custom Elements by Shane Stephens
Apart from the introductory talk on the main room there were 2 more sessions:
- The experiment developed by Shane Stephens using Custom Elements and the Houdini Painting API shows how powerful this can be. He created a kind of SVG replacement with just 500 lines of code.
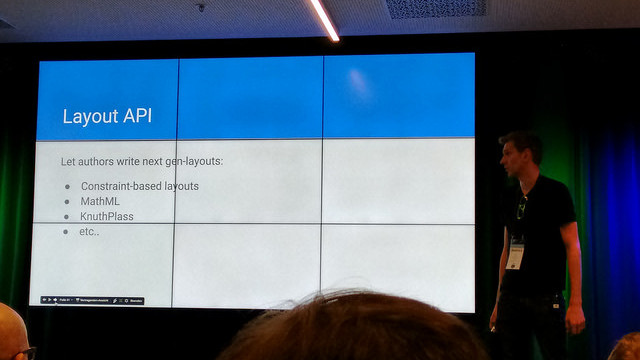
- Then Ian Kilpatrick did a cool presentation explaining with detail the Houdini CSS Layout API which is right now being specified. In this case it seems a pretty complex and powerful API that probably would be only suitable for big players and frameworks.
MathML in Chromium? #
Just in case you don’t know, Igalia has been lately working on the refactoring of the MathML implementation in WebKit. The rationale was that the previous code was a pain to maintain and improve (e.g. it depended a lot on Flexbox making it really hard to implement new features), actually this was one of the reasons why it was removed from Blink after the fork. The refactoring is still ongoing but several patches have already landed.
As the new code (after the refactoring) was looking much better in WebKit my colleague Fred Wang started to port it to Blink on a GitHub repository. The initial results are looking pretty good, but all the code from WebKit hasn’t been ported yet.
 MathML mentioned on the Houdini session
MathML mentioned on the Houdini session
Thus, I took advantage of the conference to talk about this work with several people in order to check the feasibility of bringing MathML back to Chromium. After some discussions it seems clear that Google would be interested in having MathML support, however at this moment they seem more inclined to do it through the new Houdini APIs like CSS Layout and Fonts Metrics that are still being worked on. MathML seems to be a nice use case to verify that they work as expected.
If they follow this approach, it probably means that we won’t see MathML supported on Blink in the short-term, as we’d need to wait for those APIs to be ready. In any case, Igalia will keep an eye on all this stuff looking for a good opportunity to make it a reality.
Summary #
As usual for me the most important part of these conferences is having the chance to meet some new faces and old friends too. It’s really nice to have the chance to spend a while talking face to face with people that have been interacting with you on the Internet for a long time.
Regarding Grid Layout I hope that the different parties can find a good way to bring it to the web authors in the 3 major browser (Chrome, Safari and Firefox) almost synchronously. I cannot say if it’s going to happen this year or the next one, but I’m sure it’s going to be something really big for the Web!
All the CSS Houdini stuff sounds really cool but a long-term thing at this moment. Let’s see how long we need to wait until we can use these new APIs for real.
 Munich's Town Hall from from the Tower of St. Peter's Church
Munich's Town Hall from from the Tower of St. Peter's Church
Finally, it was nice to visit Munich and to have some time for a walk around the city. We couldn’t find any single hill around the city center, next time it might be a good idea to rent a bike.
- Previous: Short 3
- Next: Spanish: ¡CSS Grid Layout ya está aquí! (HTML5 Spain)