 © Picture by @CSSConf
© Picture by @CSSConf
CSS Grid Layout is just around the corner (CSSConf US 2015)
Coming back to real life after a wonderful week in New York City is not that easy, but here we’re on the other side of the pond writing about CSS Grid Layout again.
First kudos to Bocoup for the CSSConf US 2015 organization. Specially to Adam Sontag and the rest of the conference staff. You were really supportive during the whole week. And the videos with live transcripts were available just a few days after the conference, awesome job! The only issue was the internet connection which was really flaky.
So, yeah I attended CSSConf this year, but not only that, I was also speaking about CSS Grid Layout and the video of my talk is already online together with the slides.
During the talk I described the basic concepts, syntax and features of CSS Grid with different live coding examples. Then I tried to explain the main tasks that the browser has to do in order to render a grid and gave some tips about grid performance. Finally, we reviewed the browsers adoption and the status of Chromium/Blink and Safari/WebKit implementations that Igalia is doing.
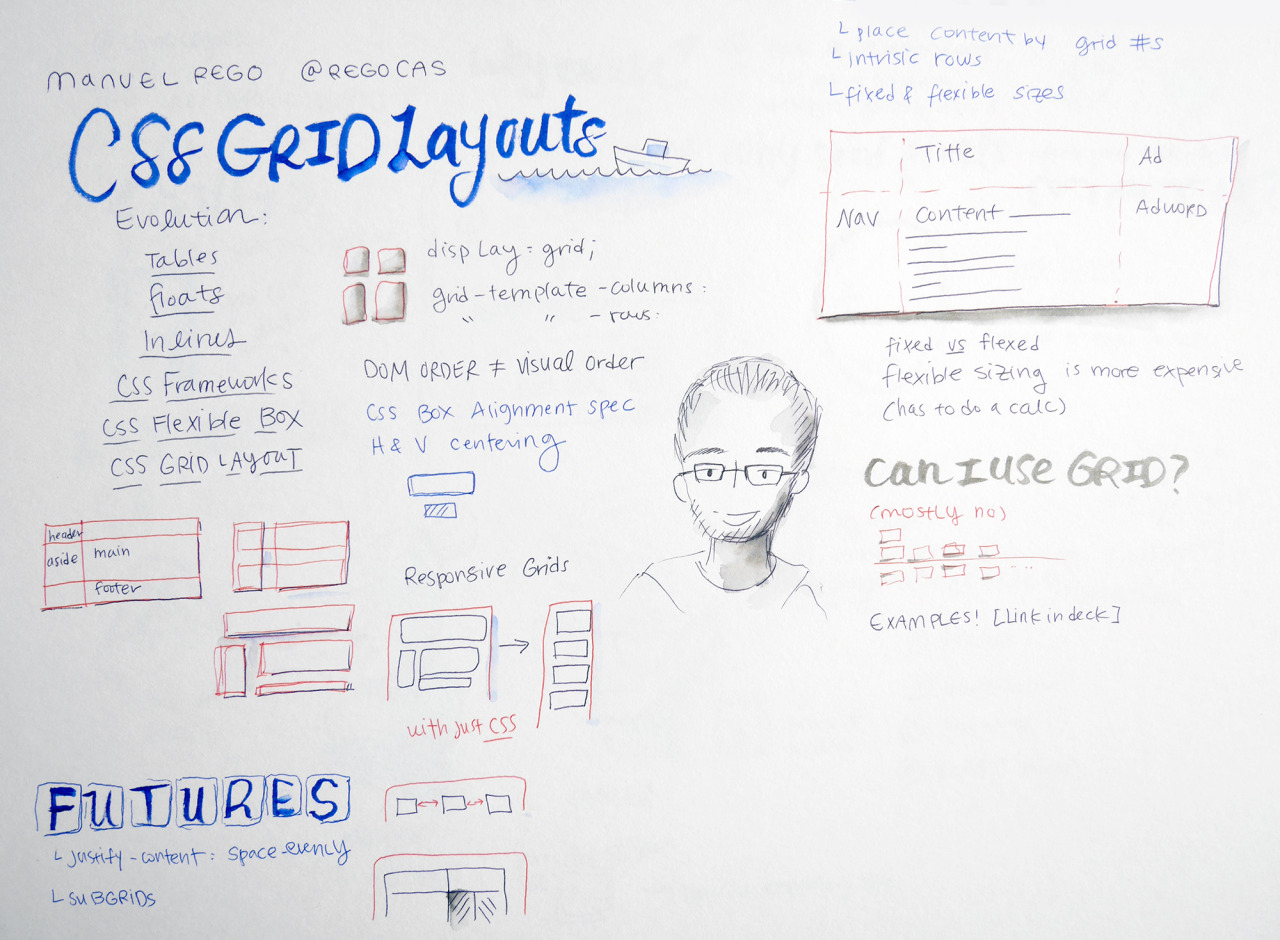
 CSS Grid Layout is just around the corner talk sketchnotes by Susan
CSS Grid Layout is just around the corner talk sketchnotes by Susan
The feedback about my talk was incredibly positive and everybody seemed really excited about what CSS Grid Layout can bring to the web platform. Big thanks to you all!
The CSS grid spec is blowing my mind. Why haven’t I looked at this before?! @regocas #cssconf
— Dave Newton (@newtron) June 19, 2015Love hearing about what the rendering engine is doing when it encounters CSS grids. @regocas made it visual 💛💛check out his slides! @CSSConf
— Nicole Sullivan (@stubbornella) June 19, 2015Mind blown by new CSS Grid properties from #cssconf speaker and Blink/WebKit Grid implementer @regocas !!! 
— Matt Swensen (@mjswensen) June 19, 2015Of course, there were other great talks at CSSConf as you can check in the videos. From the top of my head, I loved the one by Lea Verou, impressive talk as usual where she even released a polyfill for conic gradients on the stage. SVG and animations have two nice talks by Chris Coyier and Sarah Drasner. PostCSS and inline styles were also hot topics. Responsive (and responsible!) images, Fun.css and CSS? WTF! were also great (and probably I’m forgetting some other).
Last, on Thursday’s night we attended BrooklynJS which had a great panel discussing about CSS. The inline styles vs stylesheets topic became hot, as projects like React are moving people away from stylesheets. Chris Coyier (one of the panelists and also speaker at CSSConf) wrote a nice post past week giving a good overview of this topic. Also The Four Fives were amazing!
On top of that, as part of the collaboration between Igalia and Bloomberg, I was visiting their fancy office in Manhattan. I spent a great time there talking about grids with several people from the team. They really believe that CSS Grid Layout will change the future of the web benefiting lots of people in different use cases, and hopefully helping to alleviate performance issues in complex scenarios.


Looking forward for the next opportunity to talk about CSS Grid Layout. Keeping the hard work to make it a reality as soon as possible!
- Previous: Short 2015-06-25
- Next: Short 2015-07-08