Performance of selection with CSS Regions in WebKit and Blink (Part I – Perftests)
In a nutshell, CSS Regions are a new W3C specification that allows next generation responsive design in the web platform (you can read this article for a nice introduction). Adobe WebPlatform team is doing a great job leading the implementation of this standard and we at Igalia are joining efforts to contribute to the challenge. Selection’s performance plays an important role in the collaboration between Adobe and Igalia around CSS Regions. This is the first of a series of articles on how to fix performance issues in WebKit/Blink using the selection in regions use case as example.
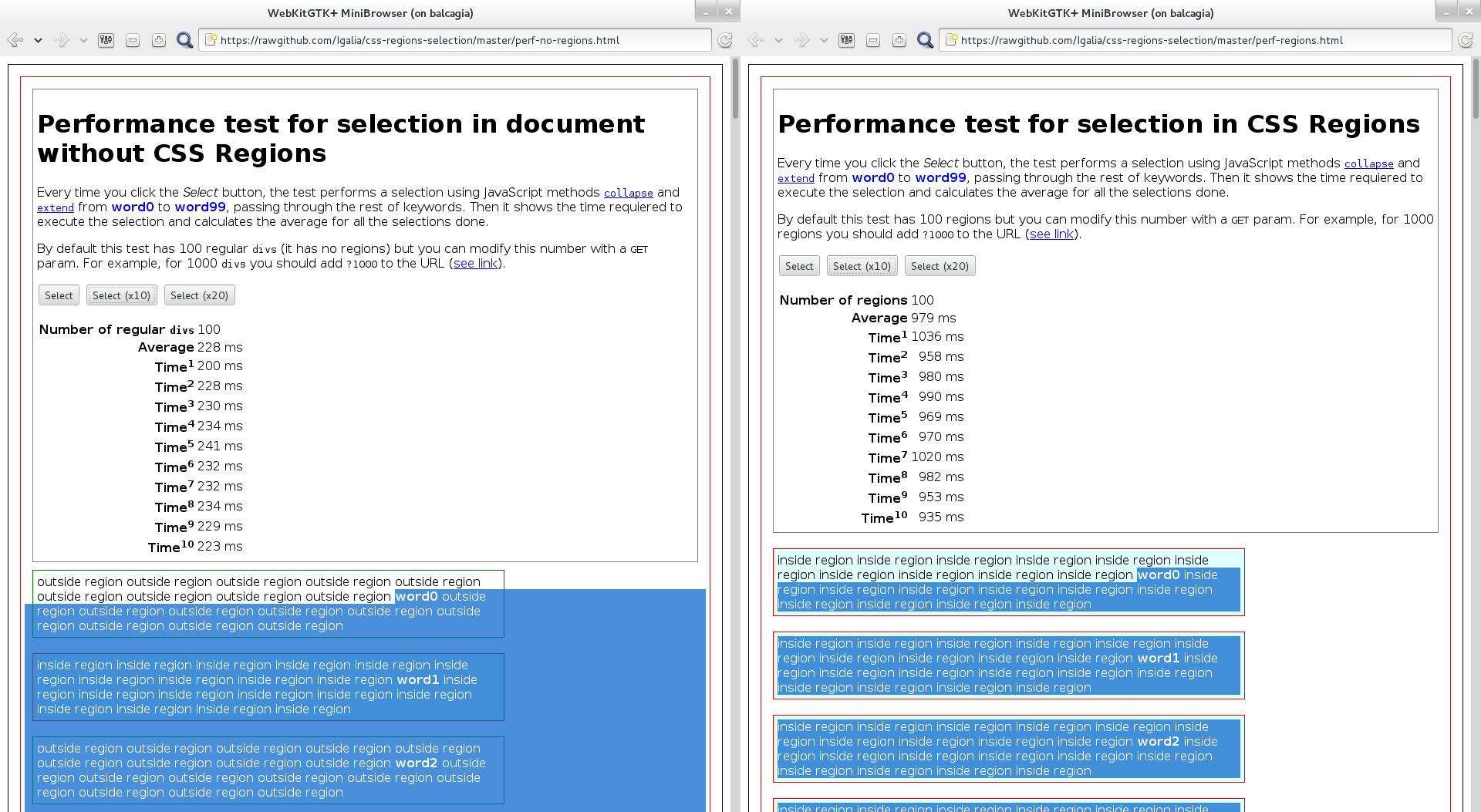
 Example of selection performance in a document with and without CSS Regions in WebKitGTK+
Example of selection performance in a document with and without CSS Regions in WebKitGTK+
We’ve been checking the performance of selection in regular pages compared to pages using CSS Regions. We created some examples (that you can try by yourselves) and they clearly show that the selection with regions is pretty slower as you can see in the picture. On the one hand this was expected due to complexity of CSS Regions, on the other hand we wanted to take a deeper look and see how it can be improved.
First of all we need objective numbers in order to show that the new patches improve (or not) the performance. For this purpose WebKit and Blink provide a mechanism called Performance Tests (perftests). Perftests measure the time required to run them and also the memory they consume. The idea is to create a baseline with these values and spot performance regressions in new revisions (see some nice charts generated from them).
On a low level note, perftests are simply HTML files which generally use a JavaScript object called PerfTestRunner which provides different utility functions, you can find them under PerformanceTests/ folder (both in WebKit and Blink). In addition you can run them using Tools/Scripts/run-perf-tests script.
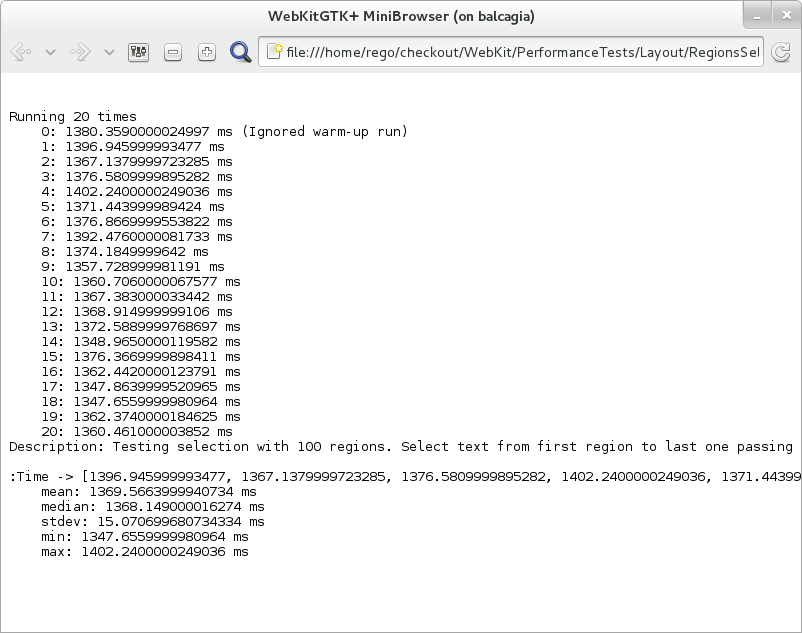
 Running Layout/RegionsSelection.html perftest directly in WebKitGTK+ MiniBrowser
Running Layout/RegionsSelection.html perftest directly in WebKitGTK+ MiniBrowser
There were already some CSS Regions perftests (see PerfTestRunner/Layout/ directory) but none of them about selection. So we decided to create a new perftest for selection in CSS Regions. The new test has 100 regions and it selects text from the first region to the last one passing through the rest of regions. That way we’re somehow simulating the interaction of a selection done by a real user. The test is called RegionsSelection.html and it’s available in WebKit and Blink.
Note: CSS Regions perftests are still skipped by default because of the fact that regions performance is an ongoing development. They’ll be enabled in the future once it’s possible to create a baseline.
Just to let you know how it looks like when you use the script, below you can see the results of running the perftest in WebKitGTK+ (using r160082):
$ Tools/Scripts/run-perf-tests --platform=gtk -2 Layout/RegionsSelection.html Running 1 tests Running Layout/RegionsSelection.html (1 of 1) DESCRIPTION: Testing selection with 100 regions. Select text from first region to last one passing through all the regions. RESULT Layout: RegionsSelection: Time= 987.760100001 ms median= 990.745000017 ms, stdev= 8.95593764346 ms, min= 978.406000009 ms, max= 1013.26800004 ms RESULT Layout: RegionsSelection: JSHeap= 173468.6 bytes median= 173957.0 bytes, stdev= 1973.74275506 bytes, min= 169707.0 bytes, max= 174869.0 bytes RESULT Layout: RegionsSelection: Malloc= 1593350.4 bytes median= 1591104.0 bytes, stdev= 15450.5740939 bytes, min= 1567544.0 bytes, max= 1622624.0 bytes Finished: 31.423325 s
Finally, once we have a perftest that provides objective numbers, we can start using a profiler and extract some data that helps us modify the code in order to improve the performance. We’ll talk about that in the next post. Stay tuned if you don’t want to miss what Igalia is doing related to CSS Regions.
- Previous: Short 2013-11-18
- Next: Short 2013-12-18