Long story short, yes, it’s possible to use the Ed25519 and X25519 algorithms through the Web Cryptography API exposed by the major browser engines: Blink (Chrome, Edge, Brave, …), WebKit (Safari) and Gecko (Firefox).
However, despite the hard work during the last year we haven’t been able to ship Ed25519 in Chrome. It’s still available behind the Experimental Web Platform Features runtime flag. In this post, I will explain the current blockers and plans for the future regarding this feature.
Although disappointed about the current status of the Ed25519 in Chrome, I’m very satisfied to see the results of our efforts, with the implementation now moving forward in other major web engines and shipping by default for both Ed25119 [1] and X25119 [2].
Finally, I want to remark about the work done to improve interoperability, which is a relevant debt this feature carried the last few years, to ensure applications can realiably use the Curve21559 features in any of the major browsers.
Context
Before analyzing the current status and blockers, it’s important to understand why browser support for this feature matters, why merging the WICG draft into the Web Cryptography API specification is key.
I’ve already written about this in my last post so I’m not going to elaborate too much, but it’s important to describe some of the advantages for the Web Platform users this API has over the current alternatives.
The Ed25519 algorithm for EdDSA signing and the X25519 function for key-agreement offer stronger security and better performance than other algorithms. For instance, the RSA keys are explicitly banned from new features like Web Transport. The smaller key size (32 bytes) and EdDSA signatures (64 bytes) provide advantages in terms of transmission rates, especially in distributed systems and peer-to-peer communications.
The lack of a browser API to use the Curve25519 algorithms have forced web authors to rely on external components, either JS libraries or WASM compiled, which implies a security risk. This situation is especially sad, considering that browsers already have support for these algorithms as part of the TLS 1.3 implementation; it’s just not exposed to web authors.
Web Platform Feature Development Timeline: Key Milestones
To get an idea of of what the time-frame and effort required to develop a web feature like this looks like, lets consider the following milestones:
- 2020 – Jan
- Secure Curves on WebCrypto API repository created in the W3C WICG
- Intent-To-Prototype request for Blink, sent by Qingsi Wang
- TAG review request
- Standard position request for Gecko about X25519
- 2020 – Feb
- Initial implementation by Qingsi Wang of the Ed25519 algorithm for Blink (Abandoned )
- 2020 – Sep
- 2022 – October
- Initial implementation by Javier Fernandez (Igalia) of the Ed25519 algorithm for Blink
- 2023 – Jan
- Initial Implementation by Angela Izquierdo (Apple) of the Ed25519 algorithm for WebKit (Apple port)
- 2023 – Feb
- The Ed25519 algorithm is enabled by default in WebKit
- 2023 – Mar
- Initial implementation by Javier Fernandez (Igalia) of the X25519 algorithm for Blink
- 2023 – Aug
- Initial implementation by Javier Fernandez (Igalia) of the Ed25519 algorithm for WebKit (GTK+ port)
- Initial implementation by Javier Fernandez (Igalia) of the X25519 algorithm for WebKit (GTK+ port)
- 2023 – Sep
- Initial implementation by Javier Fernandez (Igalia) for WebKit of the X25519 algorithm for WebKit (Apple port)
- Safari STP 178 release shipped with Ed25519
- 2024 – March
- Initial implementation by Anna Weine (Mozilla) for Gecko of the Ed25519 algorithm
- 2024 – Jun
- Initial implementation by Anna Weine (Mozilla) for Gecko of the X25519 algorithm
- 2024 – Sep
- Firefox 130 shipped both Ed25519 and X25519 enabled by default
- 2024 – Nov
- Intent-to-Ship request of X25519 for Blink by Javier Fernandez (Igalia)
- 2024 – Dec
- The Ed25519 and X25519 algorithms are integrated into the Web Cryptography API draft
- The X25519 algorithm is enabled by default in WebKit (all ports)
- 2025 – Jan
- Safari STP 211 release shipped with X25519
- 2025 – Feb
- Chrome 133 release shipped with X25519 enabled by default
This is a good example of a third-party actor not affiliated with a browser-vendor investing time and money to change the priorities of the companies behind the main browsers to bring an important feature to the Web Platform. It’s been a large effort during 2 years, reaching agreement between 3 different browsers, spec editor and contributors and the W3C Web App Sec WG, which manages the Web Cryptography API specification.
It’s worth mentioning that a large part of the time has been invested in increasing the testing coverage in the Web Platform Tests’ WebCryptoAPI test suite and improving the interoperability between the three main web engines. This effort implies filing bugs in the corresponding browsers, discussing in the Secure Curves WICG about the best approach to address the interop issue and writing tests to ensure we don’t regress in the future.
Unfortunately, a few of these interop issues are the reason why the Ed25519 algorithm has not been shipped when I expected, but I’ll elaborate more in this later in this post.
Current implementation status of the Curve25519 algorithms
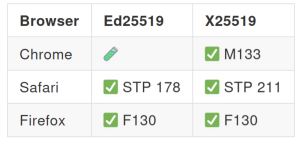
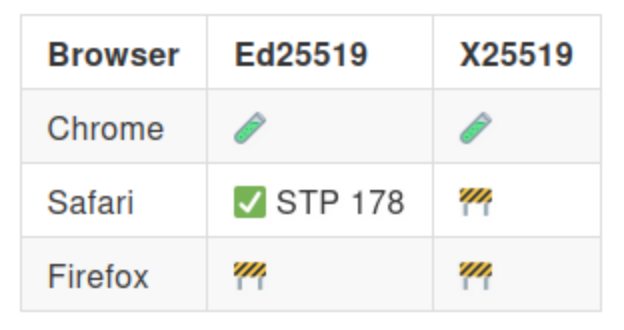
The following table provides a high-level overview of the support of the Secure Curve25519 features in some of the main browsers:
If we want to take a broader look at the implementation status of these algorithms, there is a nice table in the issue #20 at the WICG repository:

Interoperability
As I commented before, most of the work done during this year was focused on improving the spec and increasing the test coverage by the WPT suite. The main goal of these efforts was improving the interoperability of the feature between the three main browsers. It’s interesting to compare the results with the data shown in my previous post.
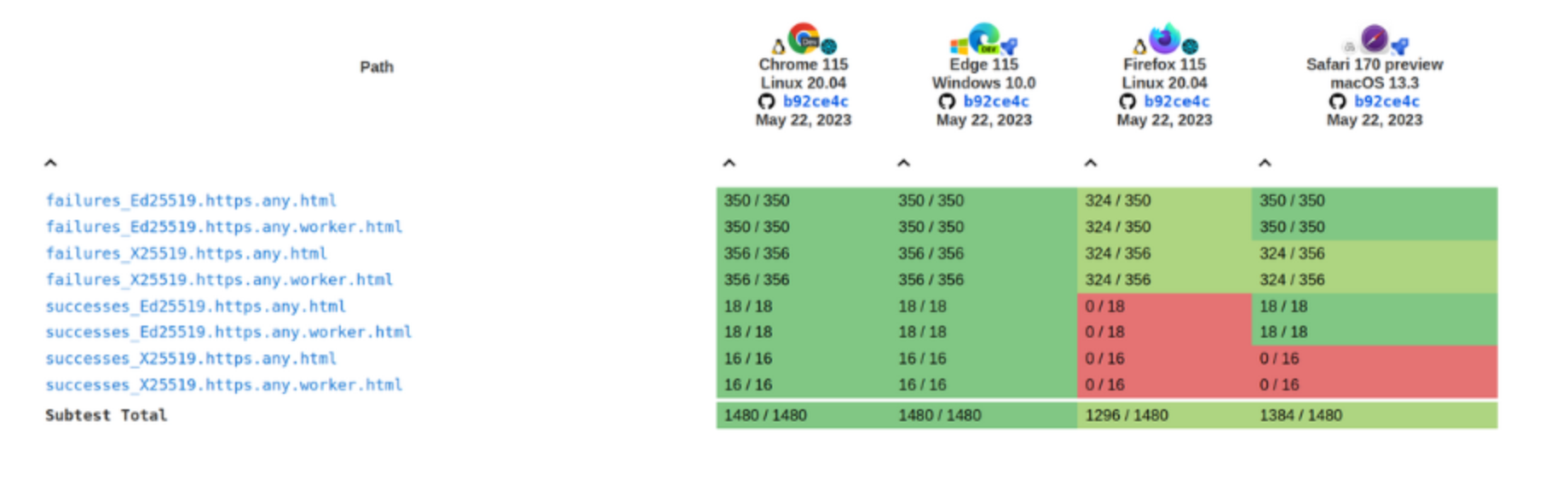
Test results for the generateKey method:
Current

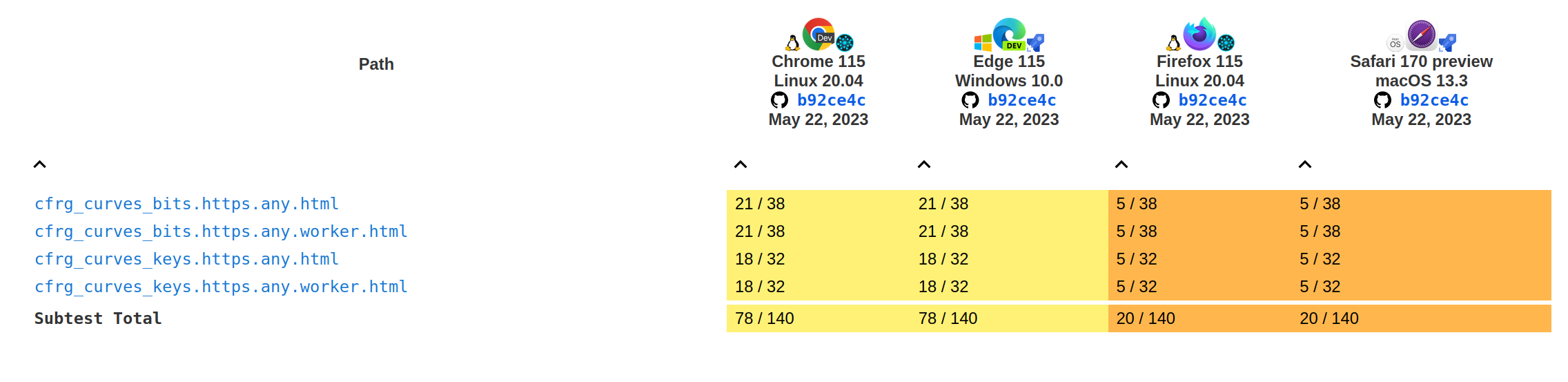
Test results for the deriveBits and deriveKey methods:
Current

Before
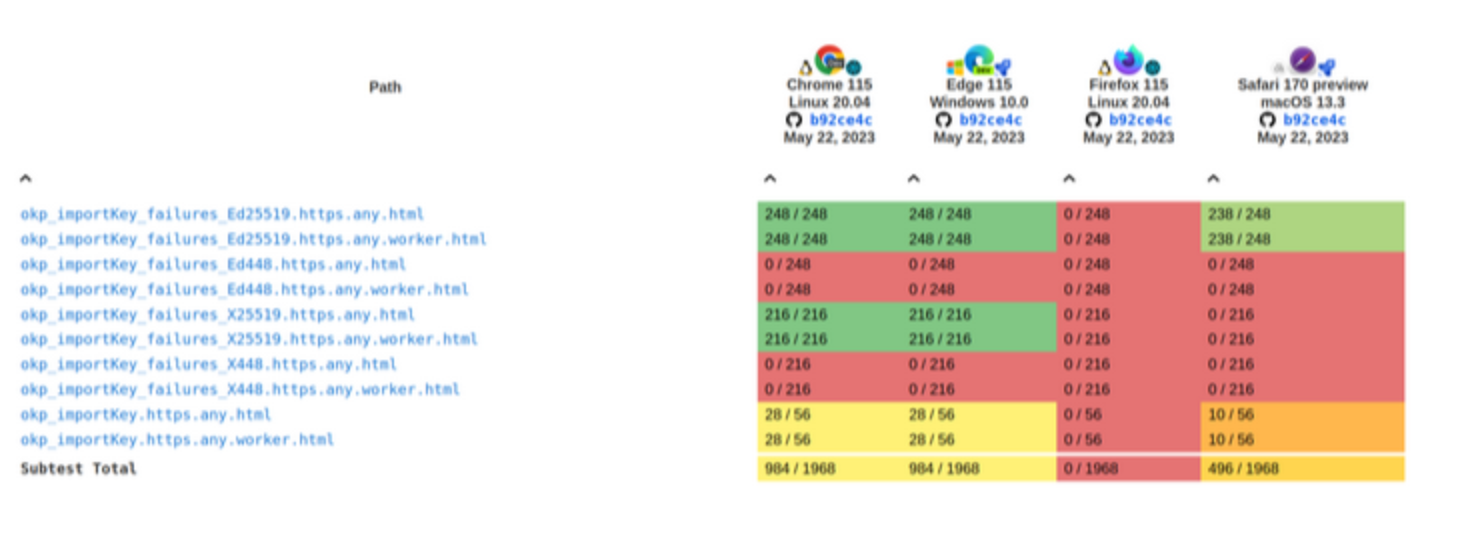
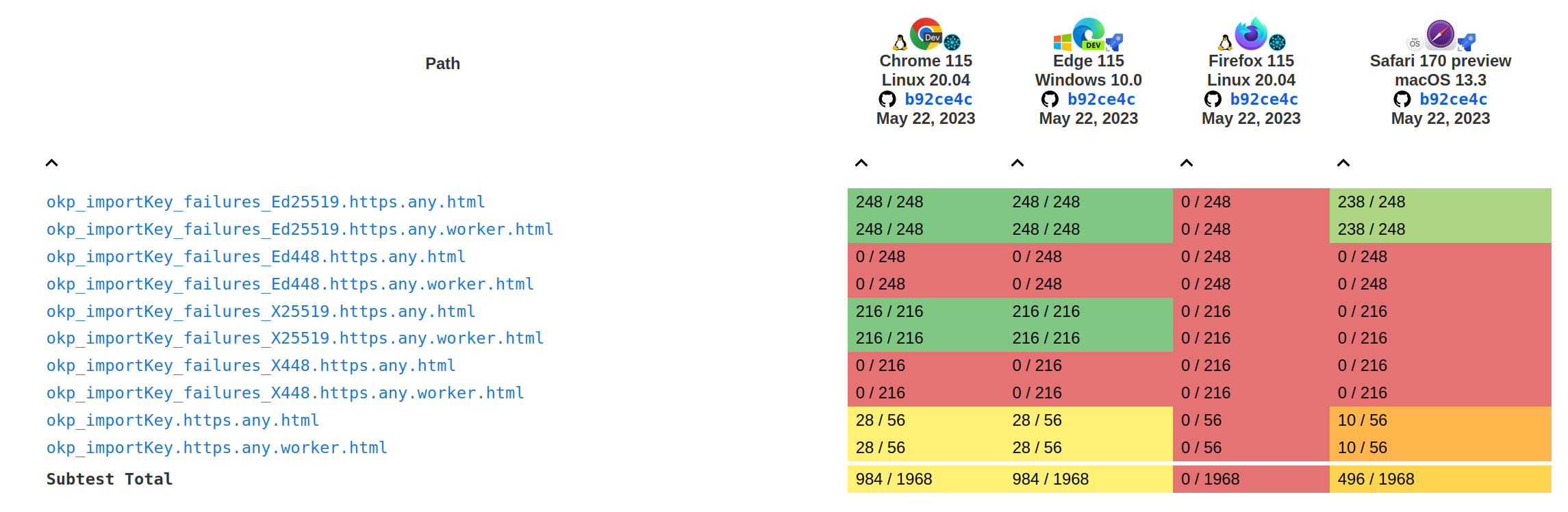
Tests results for the importKey and exportKey methods:
Current

Before
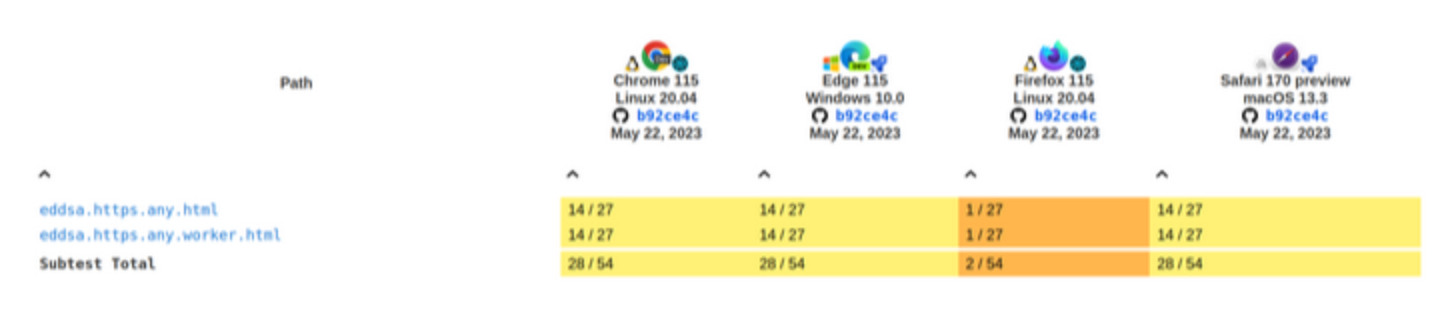
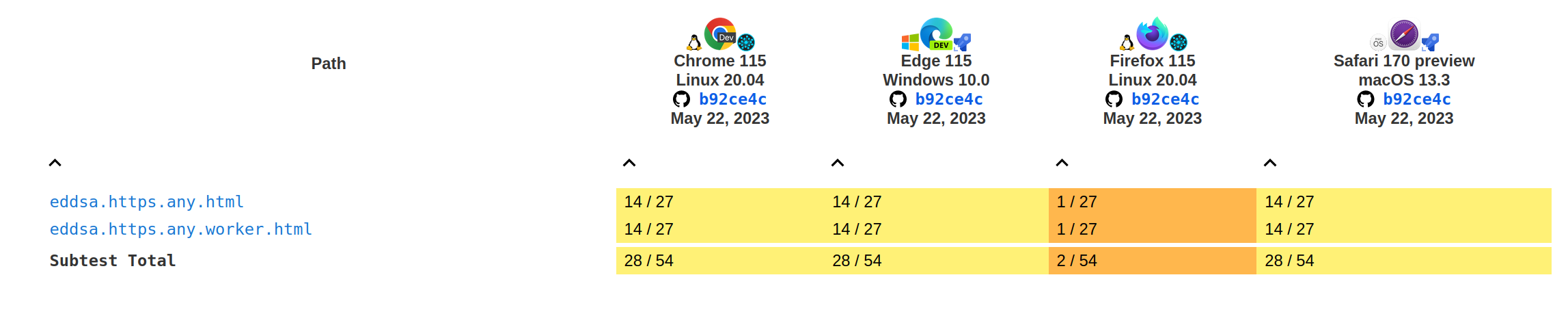
Tests results for the sign and verify methods:
Current
 Before
Before
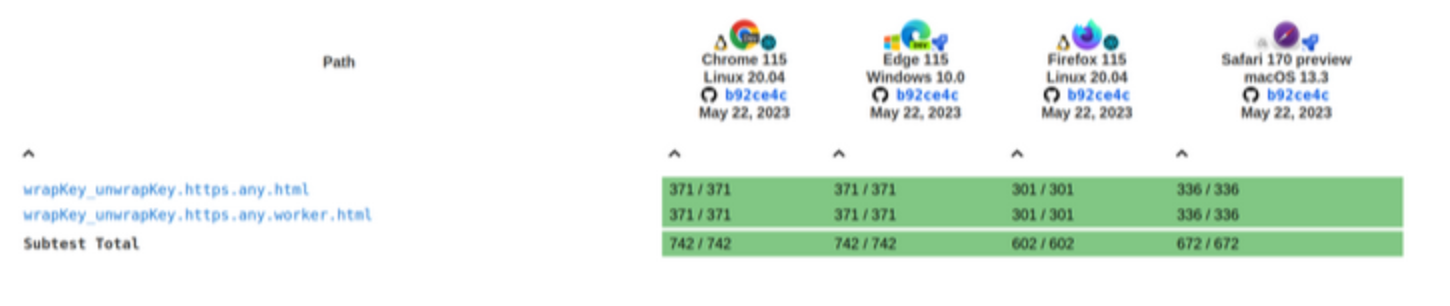
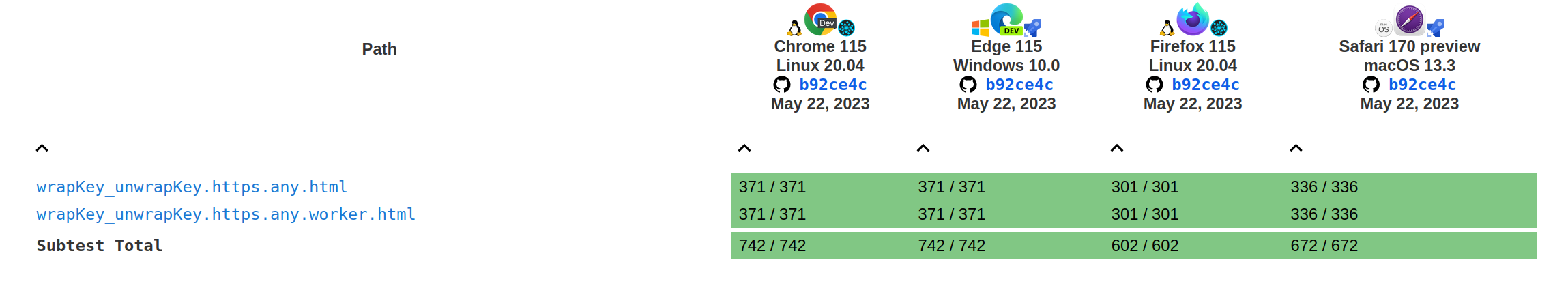
Tests results for the wrap and unwrap methods:
Current

Before
Why Chrome didn’t ship the Ed25519 feature ?
The blockers that prevented the Intent-To-Ship request of the Ed25519 are primarily these 2 issues in the spec:
- Use of randomize EdDSA signatures (issue #28)
- Rejection of any invalid and small-order points (issue #27)
There are other minor disagreements regarding the Ed25519 specification, like the removal of the “alg” member in the JWK format in the import/export operations. There is a bug 40074061 in Chrome to implement this spec change, but apparently it has not been agreed on by Chrome, and now there is not enough support to proceed. Firefox already implements the specified behavior and there is a similar bug report in WebKit (bug 262613) where it seems there is support to implement the behavior change. However, I’d rather avoid introducing an interop issue and delay the implementation until there is more consensus regarding the spec.
The issue about the use of randomized EdDSA signatures comes from the fact that WebKit’s CryptoKit, the underlaying cryptography component of the WebKit engine, follows that approach in their implementation of the Ed25519 generateKey() operation. It’s been always in the spirit of the Secure Curves spec to rely completely on the corresponding official RFCs. In the case of the Ed25519 algorithm it refers to the RFC8032, where it’s stated the deterministic nature of the Ed25519 keys. However, the CRFG is currently discussing the issue and there is a proposal of defining a Ed25519-bis with randomized signatures.
The small-order issue is more complex, it seems. The spec states clearly that any invalid or small-order point should be rejected during the Verify operation. This behavior is based on the RFC8032 mentioned before. Ideally, the underlying cryptography library should take care of performing these checks, and this has been the approach followed by the three main browsers in the implementation of the whole API; in the case of Chrome, this cryptography library is BoringSSL. The main problem here is that there are differences in how the cryptography libraries implement these checks, and BoringSSL is not an exception. The WPT I have implemented to cover these cases also show interop issues between the three main engines. I’ve filed the bug 697, but it was marked as low priority. The alternative would be to implement the additional checks in the WebCrypto implementation, but Chrome is not very positive about this approach.
The small-order checks has been a request from Mozilla since the initial standard-position request submitted long time ago. This has been stated again in the PR#362 and Apple expressed positive opinions about this as well, so I believe this is going to be the selected approach.
Conclusions
I believe that Secure Curves being added into the Web Cryptography specification is a great achievement for the Web Platform and brings a very powerful feature for web developers. This is especially true in the realm of a decentralized web where Content Addressing is a key concept, which is based on cryptography hashes. Browsers exposing APIs to use Ed25519 and X25519 is going to offer a big advantage for decentralized web applications. I want to thank Daniel Huigens, editor of the Web Cryptography API specification, for his huge effort to address all the spec issues filed during the years, driving discussions always with the aim to reach consensus based resolutions, despite how frustrating the process sometimes is to develop a feature like this until it’s shipped in the browser.
The implementation in the three major browsers is a clear sign of the stability of these features and ensures it will be maintained properly in the future. This includes the effort to keep interoperability of the three implementations, which is crucial for a healthy Web Platform ecosystem and ultimately to the web authors. The fact that we couldn’t ship Ed25519 in Chrome is the only negative aspect of the work done this year but I believe it’s going to be resolved soon.
At Igalia we expect to continue working in 2025 on the Web Cryptography API specification, at least until the blocker issues mentioned before are addressed and we can send the Intent-To-Ship request. We hope to also find the opportunity to contribute to the spec to add new algorithms and also carry out maintenance work; ensuring an interoperable Web Platform has been always a priority for Igalia and an important factor when evaluating the projects we take on as a company.