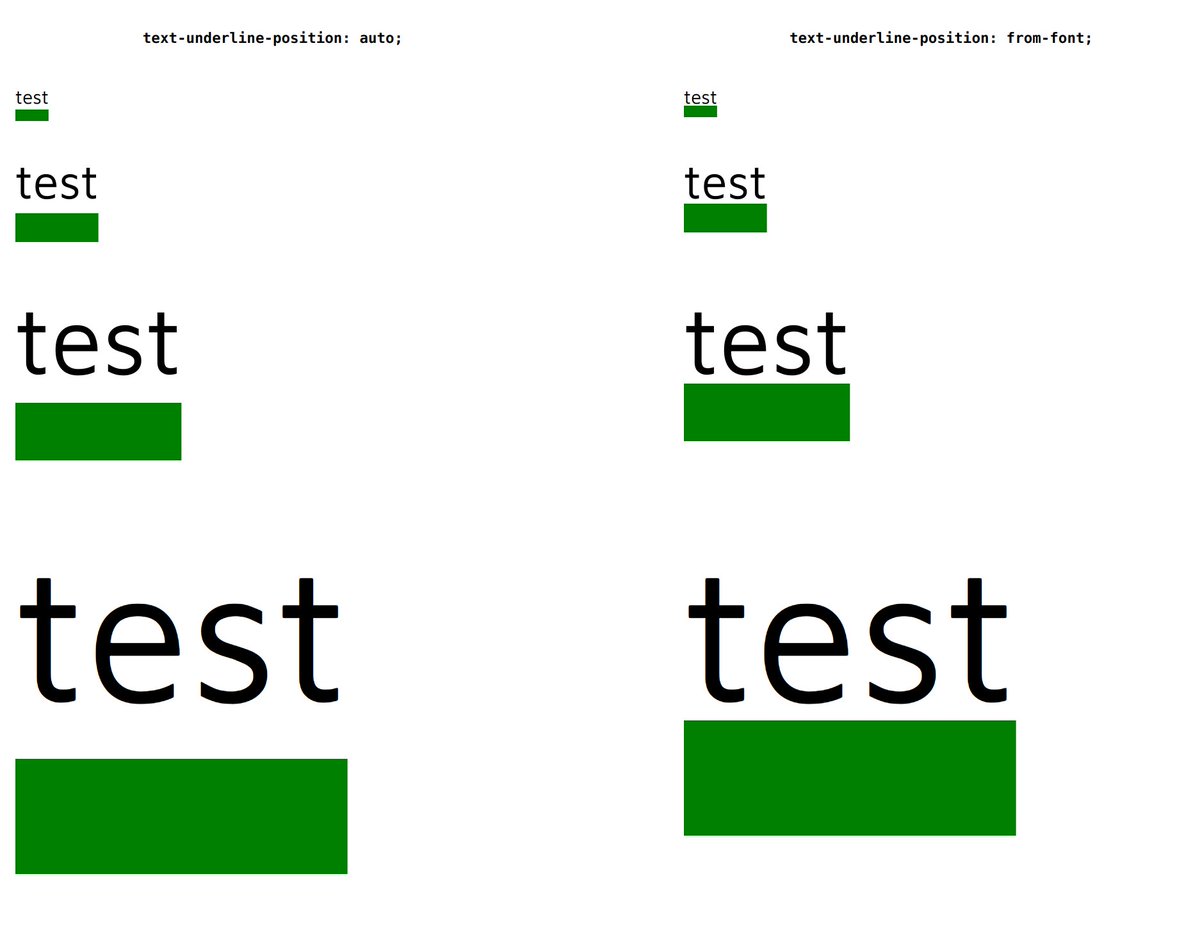
Maybe you got some weird underline offsets when setting big values for text-decoration-thickness in Chromium. Using “text-underline-position: from-font” will calculate the offset from the font metrics data and avoid that problem.
See: https://drafts.csswg.org/css-text-decor-4/#valdef-text-underline-position-from-font