Talking about CSS Containment at CSSconf EU 2019
Back in January I wrote a blog post introducing CSS Containment where I tried to explain this specification and the main motivation and uses cases behind it. I’ve been working on css-contain implementation in Chromium during the last months as part of the ongoing collaboration between Igalia and Bloomberg, I believe this is not a very well known topic yet, and I have the chance to speak about it in the impressive CSSconf EU.
First of all it was a really great surprise to get my talk proposal accepted, Igalia has been attending CSSconf EU regularly but we never spoke there before. It’s one of the biggest CSS events and the setup they prepare (together with JSConf) is overwhelming, I’m very grateful to be part of the speakers lineup. Also the organization was very good and really paid attention to every detail.
My talk’s title was Improving Website Performance with CSS Containment,
during the talk I did an introduction to the spec,
explained the contain property
and the implications of the different types of containment.
On top of that I showed a few examples about
how the performance of a website can be improved thanks to css-contain.
The video of my talk is published in YouTube
and you can also get the slides from this blog.
After the presentation I got some positive feedback from the audience, it seems that despite of being a somehow deep topic people liked it. Thank you very much!
“Improving Website Performance With CSS Containment” by @regocas #cssconfeu #CSSconfEU2019 #sketchnote
— Clairikine @ commissions open (@clairikine) May 31, 2019
‘CSS containment lets us improve rendering performance by isolating subtrees’ – @regocas #CSSConf
— Hidde (@hdv) May 31, 2019
After @regocas #cssconfeu talk, one of the first things I'll be testing when I'm back at my computer is the contain property! https://t.co/soH5KdDabI
— Morten @ Home (@mor10) May 31, 2019
A CSS #webperf talk. @regocas taking us through css containment https://t.co/a1APlK26dG #webperf#CSSConfEU #Perfmatters @igalia
— Henri Helvetica 👨🏾🚀 (@HenriHelvetica) May 31, 2019
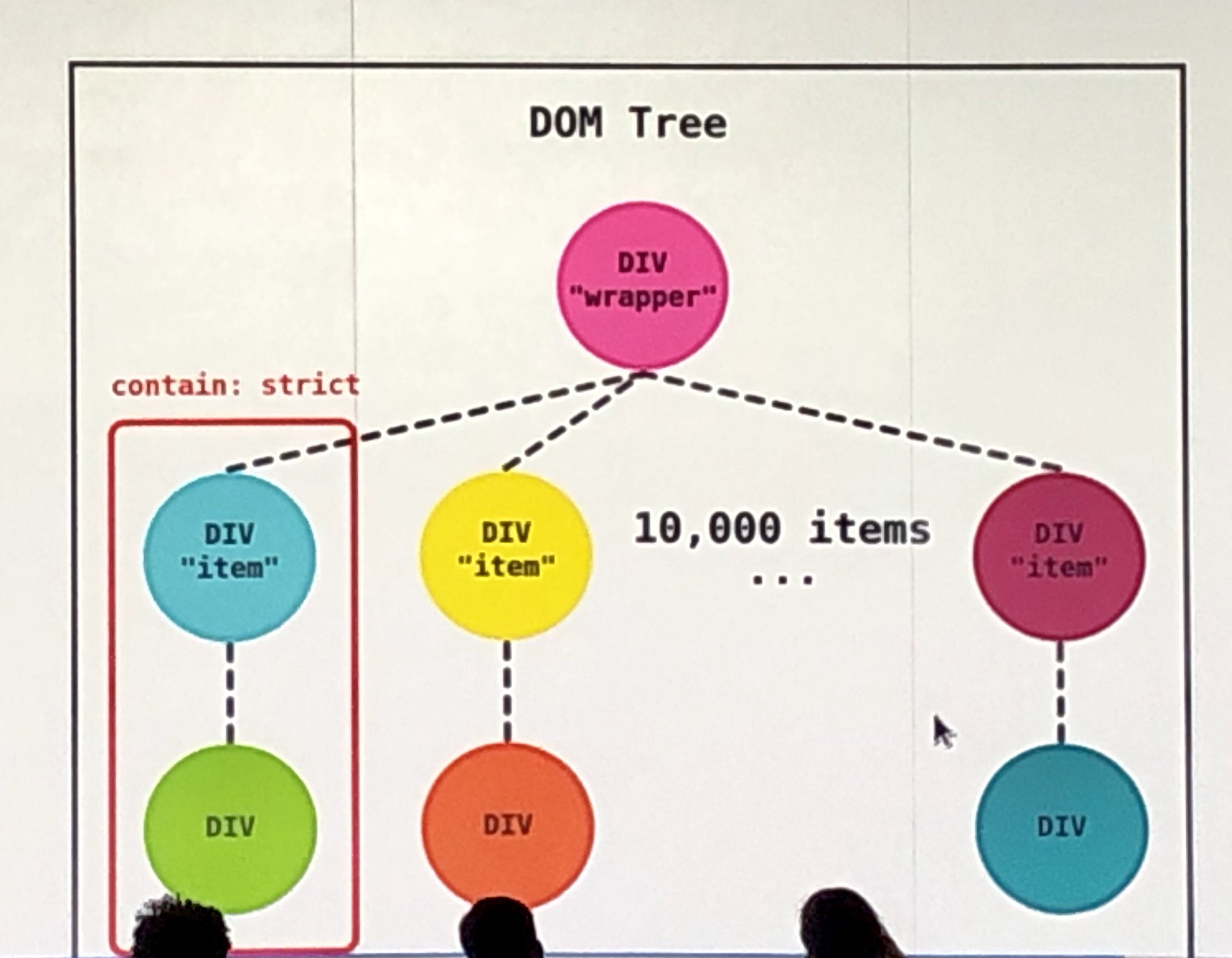
This is how CSS Containment works with contain:strict. Very useful to optimize rendering. @regocas #cssconf #cssconfeu
— Jonathan Weiss (@jonathan_weiss) May 31, 2019
Last but not least, just to close this blog post I’d like to say thanks one more time to Bloomberg. They have been supporting Igalia’s work on CSS Containment implementation, which is helping to improve performance of their applications.


- Previous: Short 2019-07-11
- Next: Short 2019-10-10