Some time ago I began to look at WebKit, the render engine used in Safari and ported to other platforms, like our favourite, Gtk. Some of the issues it takes to me understand is the design of WebKit, mainly the differences between WebCore and WebKit.
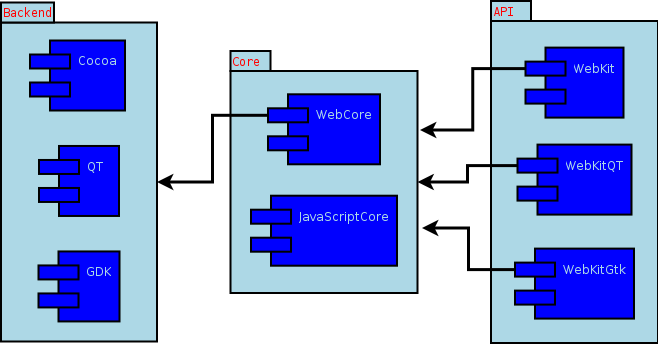
So, here is my conclusions. Notice that I’m roughly speaking. Like The Three Musketeers or Three Little Pigs, WebKit is composed by three high level modules: JavaScriptCore, WebCore and WebKit (latter names the global project).

-
JavaScriptCore, as its name suggests, is the interpreter of JavaScript.
-
WebCore is the core of the project. Implements the render engine itself: analyzes the web pages, generates a DOM tree, a render tree and finally renders it with a backend. There are as many backends as ports. So WebKit/Gdk, the port of WebKit for the best platformuses widgets Gtk/Gdk and Cairo to draw the elements. Though in the figure the backend is separated from WebCore, actually the backend is part of WebCore.
-
WebKit is a façade of WebCore. It hides and adapts WebCore to the current platform. In WebKit/Gtk, shows WebCore as Gtk objects, with their signals and API similar to other Gtk objects.
I hope this information be helpful to any one.