Lately I’m working on a refactor in the append pipeline of the MediaSource Extensions implementation of the WebKit for the GStreamer ports. Working on refactors often triggers many build issues, not only because they often encompass a lot of code, but also because it’s very easy to miss errors in the client code when updating an interface.
The traditional way to tackle this problem is by doing many build cycles: compile, fix the topmost error, and maybe some other errors on view that seem legit (note in C++ it’s very common to have chain errors that are consequence of previous errors), repeat until it builds successfully.
This approach is not very pleasant in a project like WebKit where an incremental build of a single file takes just enough time to cause the need for a distraction. It’s also worsened when it’s not just one file, but a complete build that may stop at any time, depending on the order the build system chooses for the files. Often it does take more time to wait for the compiler to show the error than to fix the error.
Unpleasant unfavors motivation, and lack of motivation unfavors productivity, and by the end of the day you are tired and still undone. Somehow it feels like the time spent fixing trivial build issues is substancially more than the time of a build cycle times the number of errors. Whether that perception is accurate or not, I am acutely aware of the huge impact having helpful tooling has on both productivity and quality of life, both while and after you’re done with the work, so I decided to have a look at the state of modern C++ language servers when working on a large codebase like WebKit. Previous experiences were very unsuccessful, but there are people dedicated to this and progress has been made.
Creating a WebKit project in VS Code
- Open the directory containing the WebKit checkout in VS Code.
- WebKit has A LOT of files. If you use Linux you will see a warning telling you increase the number of inotify watchers. Do so if you haven’t done it before, but even then, it will not be enough, because WebKit has more files than the maximum number of inotify watchers supported by the kernel. Also, they use memory.
- Go to File/Preferences/Settings, click the Workspace tab, search for Files: Watcher Exclude and add the following patterns:
**/CMakeFiles/** **/JSTests/** **/LayoutTests/** **/Tools/buildstream/cache/** **/Tools/buildstream/repo/** **/WebKitBuild/UserFlatpak/repo/**This will keep the number of watches on a workable 258k. Still a lot, but under the 1M limit.
How to set up clangd
The following instructions assume you’re using WebKitGTK with the WebKit Flatpak SDK. They should also work for WPE with minimal substitutions.
- Microsoft has its own C++ plugin for VS Code, which may be installed by default. The authors of the clangd plugin recommend to uninstall the built-in C++ plugin, as running both doesn’t make much sense and could cause conflicts.
- Install the clangd extension for VS Code from the VS Code Marketplace.
- The WebKit flatpak SDK already includes clangd, so it’s not necessary to install it if you’re using it. On the other hand, because the flatpak has a virtual filesystem, it’s necessary to map paths from the flatpak to the outside. You can create this wrapper script for this purpose. Make sure to give it execution rights (
chmod +x).#!/bin/bash set -eu # https://stackoverflow.com/a/17841619 function join_by { local d=${1-} f=${2-}; if shift 2; then printf %s "$f" "${@/#/$d}"; fi; } local_webkit=/webkit include_path=("$local_webkit"/WebKitBuild/UserFlatpak/runtime/org.webkit.Sdk/x86_64/*/active/files/include) if [ ! -f "${include_path[0]}/stdio.h" ]; then echo "Couldn't find the directory hosting the /usr/include of the flatpak SDK." exit 1 fi include_path="${include_path[0]}" mappings=( "$local_webkit/WebKitBuild/GTK/Debug=/app/webkit/WebKitBuild/Debug" "$local_webkit/WebKitBuild/GTK/Release=/app/webkit/WebKitBuild/Release" "$local_webkit=/app/webkit" "$include_path=/usr/include" ) exec "$local_webkit"/Tools/Scripts/webkit-flatpak --gtk --debug run -c clangd --path-mappings="$(join_by , "${mappings[@]}")" "$@"Make sure to set the path of your WebKit repository in
local_webkit.Then, in VS Code, go to File/Preferences/Settings, and in the left pane, search for Extensions/clangd. Change Clangd: Path to the absolute path of the saved script above. I recomend making these changes in the Workspace tab, so they apply only to WebKit.
- Create a symlink named
compile_commands.jsoninside the root of the WebKit checkout directory pointing to thecompile_commands.jsonfile of the WebKit build you will be using, for instance:WebKitBuild/GTK/Debug/compile_commands.json - Create a
.clangdfile inside the root of the WebKit checkout directory with these contents:If: PathMatch: "(/app/webkit/)?Source/.*\\.h" PathExclude: "(/app/webkit/)?Source/ThirdParty/.*" CompileFlags: Add: [-include, config.h]This includes
config.hin header files in WebKit files, with the exception of those inSource/ThirdParty. Note: If you need to add additional rules, this is done by adding additional YAML documents, which are separated by a---line. - VS Code clangd plugin doesn’t read
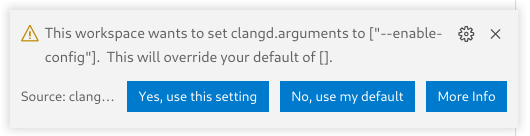
.clangdby default. Instead, it has to be instructed to do so by adding--enable-configto Clangd: Arguments. Also add--limit-results=5000, since the default limit for cross reference search results (100) is too small for WebKit.Additional tip: clangd will also add#includelines when you autocomplete a type. While the intention is good, this often can lead to spurious redundant includes. I have disabled it by adding--header-insertion=neverto clangd’s arguments. - Restart VS Code. Next time you open a C++ file you will get a prompt requesting confirmating your edited configuration:

VS Code will start indexing your code, and you will see a progress count in the status bar.
Debugging problems
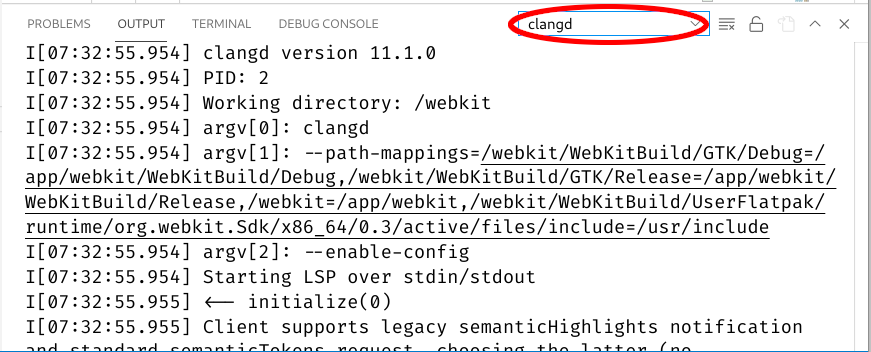
clangd has a log. To see it, click View/Output, then in the Output panel combo box, select clangd.

The clangd database is stored in .cache/clangd inside the WebKit checkout directory. rm -rf’ing that directory will reset it back to its initial state.
For each compilation unit indexed, you’ll find a file following the pattern .cache/clangd/index/<Name>.<Hash>.idx. For instance: .cache/clangd/index/MediaSampleGStreamer.cpp.0E0C77DCC76C3567.idx. This way you can check whether a particular compilation unit has been indexed.
Bug: Some files are not indexed
You may notice VS Code has not indexed all your files. This is apparent when using the Find all references feature, since you may be missing results. This in particular affects to generated code, in particular unified sources (.cpp files generated by concatenating via #include a series of related .cpp files with the purpose of speeding up the build, compared to compiling them as individual units).
I don’t know the reason for this bug, but I can confirm the following workaround: Open a UnifiedSources file. Any UnifiedSources file will do. You can find them in paths such as WebKitBuild/GTK/Debug/WebCore/DerivedSources/unified-sources/UnifiedSource-043dd90b-1.cpp. After you open any of them, you’ll see VS Code indexing over a thousand files that were skipped before. You can close the file now. Find all references should work once the indexing is done.
Things that work
Overall I’m quite satisfied with the setup. The following features work:
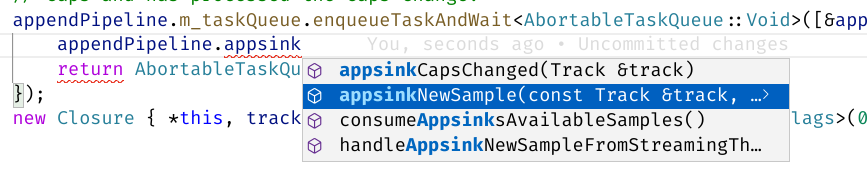
- Autocompletion:

.gets replaced to->when autocompleting a member inside an object accessible by dereferencing a pointer or smart pointer. (.will autocomplete not only the members of the object, but also of the pointee).- Right click/Find All References: What it founds is accurate, although I don’t feel very confident in it being exhaustive, as that requires a full index.
- Right click/Show Call Hierarchy: This a useful tool that shows what functions call the selected function, and so on, automating what otherwise is a very manual process. At least, when it’s exhaustive enough.
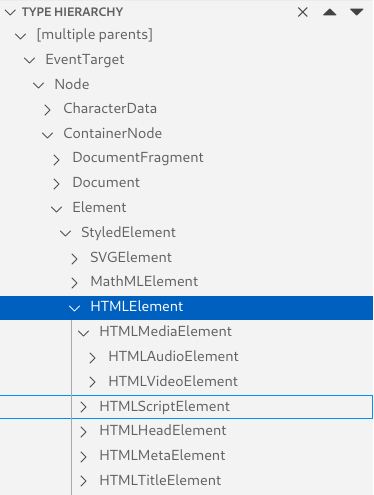
- Right click/Type hierarchy: It shows the class tree containing a particular class (ancestors, children classes and siblings).

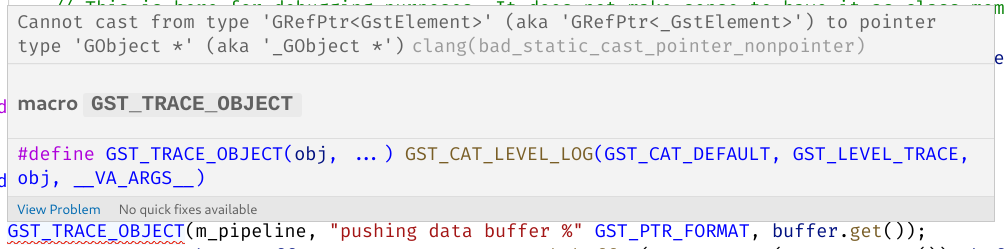
- Error reporting: the right bar of VS Code will show errors and warnings that clangd identifies with the code. It’s important to note that there is a maximum number of errors per file, after which the checking will stop, so it’s a good idea to start from the top of the file. The errors seem quite precise and avoid a lot of trips to the compiler. Unfortunately, they’re not completely exhaustive, so even after the file shows no errors in clangd, it might still show errors in the actual compiler, but it still catches most with very detailed information.

- Signature completion: after completing a function, you get help showing you what types the parameters expect
Known issues and workarounds
“Go to definition” not working sometimes
If “Go to definition” (ctrl+click on the name of a function) doesn’t work on a header file, try opening the source file by pressing Ctrl+o, then go back to the header file by pressing Ctrl+o again and try going to definition again.
Base functions of overriden functions don’t show up when looking for references
Although this is supposed to be a closed issue I can still reproduce it. For instance, when searching for uses of SourceBufferPrivateGStreamer::enqueueSample(), calls to the parent class, SourceBufferPrivate::enqueueSample() get ignored.
This is also a common issue when using Show Call Hierarchy.
Lots of strange errors after a rebase
Clean the cache, reindex the project. Close VS Code, rm -rf .cache/clangd/index inside the WebKit checkout directory, then open VS Code again. Remember to open a UnifiedSources file to create a complete index.
Thanks. This article helped. To add, I had some variations as this article is from 2021.
1. clangd server installation was auto prompted by vscode clangd extension. So it appears step 3 is not needed.
2. clangd file exists in Webkit GitHub repo at https://github.com/WebKit/WebKit/blob/main/.clangd. Should that be overwritten? I understand $local_webkit points to my local directory. But where does /app/webkit/ in step 5 come from ?
3. I did not provide the –enable-config. I did step 4 and restarted vscode and saw indexing in vscode status bar and output in clangd vscode output window.