UPDATE: I made a presentation at the lightning session of BlinkOn9 Sunnyvale.
Have you heard that navigator.registerProtocolHandler javascript API?
The API is to give you the power to add your customized scheme(a.k.a. protocol) to your website or web application. If you register your own custom scheme, it can help you to avoid collisions with other DNS, or help other people use it correctly, and be able to claim the moral high ground if they use it incorrectly. In this post, I would like to introduce the feature with some examples, and what I’ve contributed to the feature.
Introduction
The registerProtocolHandler had been started discussing since 2006. Finally, it was introduced in HTML5 for the first time.

This is a simple example of the use of navigator.registerProtocolHandler. Basically, the registerProtocolHandler takes three arguments,
- scheme – The scheme that you want to handle. For example, mailto, tel, bitcoin, or irc.
- url – A URL within your web application that can handle the specified scheme.
- title – The title of the handler.
<script>
navigator.registerProtocolHandler("web+search",
"https://www.example/search/url=%s",
"web search");
</script>
<a href="web+search:igalia">Igalia</a>
As this example, you can register a custom scheme with a URL that can be combined with the given URL(web+search:igalia)
However, you need to keep in mind some limitations when you use it.
- URL should include %s placeholder.
- You can register own custom handler only when the URL of the custom handler is same the website origin. If not, the browser will generate a security error.
- There are pre-defined schemes in the specification. Except for these schemes, you’re only able to use “web+foo” style scheme. But, the length of “web+foo” is at least five characters including ‘web+’ prefix. If not, the browser will generate a security error.
- bitcoin, geo, im, irc, ircs, magnet, mailto, mms, news, nntp, openpgp4fpr, sip, sms, smsto, ssh, tel, urn, webcal, wtai, xmpp.
- Schemes should not contain any colons. For example, mailto: will generate an error. So, you have to just use mailto.
Status on major browsers
Firefox (3+)
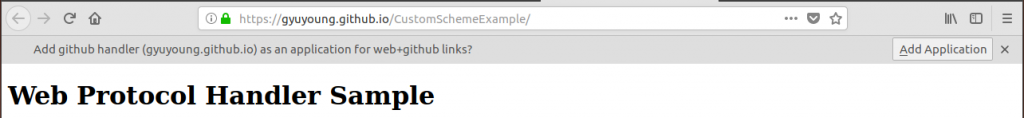
When Firefox meets a webpage which includes navigator.registerProtocolHandler as below,
navigator.registerProtocolHandler("web+search",
"https://www.example/search/url=%s",
"web search");It will show an alert bar just below the URL bar. Then, it will ask us if we want to add the URL to the Firefox handler list.

After allowing to add it to the supported handler list, you can see it in the Applications section of the settings page (about:preferences#general).

Now, the web+github custom scheme can be used in the site as below,
<a href="web+github:wiki">Wiki</a>
<a href="web+github:Pull requests">PR</a>Chromium (13+)
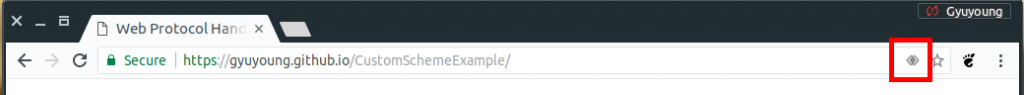
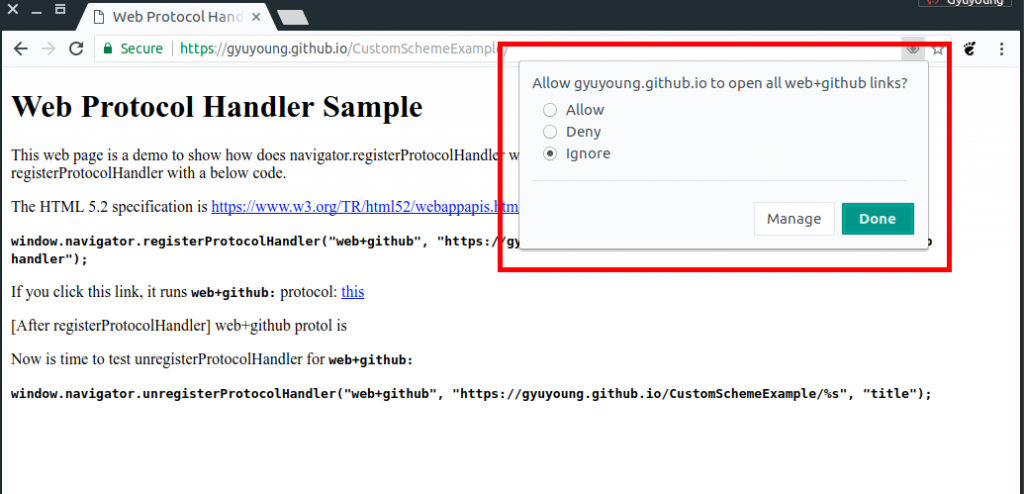
Let’s take a look Chrome on the registerProtocolHandler. In Chrome, Chrome shows a new button inside the URL bar instead of the alert bar in Firefox.

If you press the button, a dialog will be shown in order to ask if you allow the website to register the custom scheme.

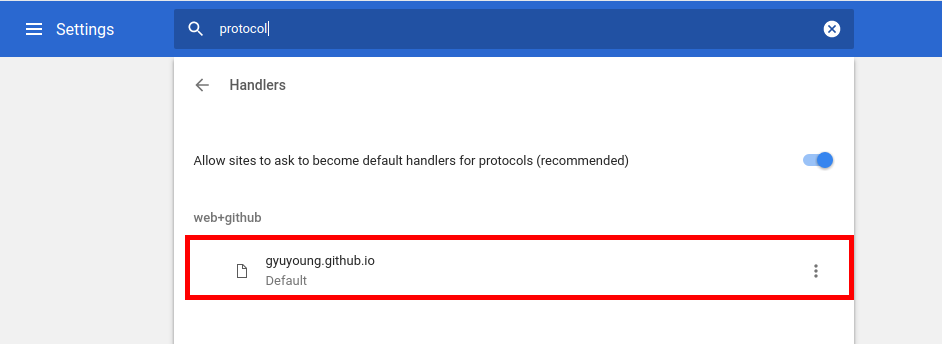
In the “Handlers” section of the settings (chrome://settings/handlers?search=protocol), you’re able to see that the custom handler was registered.

FYI, other browsers based on Chromium (i.e. Opera, Yandex, Whale, etc.) have handled it similar to Chrome unless each vendor has own specific behavior.
Safari (WebKit)
Though WebKit has supported this feature in WebCore and WebProcess of WebKit2, no browsers based on WebKit have supported this feature with UI. Although I had tried to implement it in UIProcess of WebKit2 through the webkit-dev mailing list so that browsers based on WebKit can support it, Unfortunately, some of Apple engineers had doubts about this feature though there were some agreements to support it in WebKit. So I failed to implement it in UIProcess of WebKit2.
- [webkit-dev] Support “registerProtocolHandler” in WebKit2
– https://lists.webkit.org/pipermail/webkit-dev/2015-May/027451.html
My contributions in WebKit and Chromium
I’ve mainly contributed to apply new changes in the specification, to fix bugs and improve test cases. First, I’d like to introduce the bug that I modified in Chromium recently.
Let’s assume that URL has multiple placeholders(%s).
navigator.registerProtocolHandler("test",
"http://example.com/%s/url=%s",
"title");"
<a href="test:duplicated_placeholders">this</a>
According to the specification, only first “%s” placeholder should be substituted, not substitute all placeholders. But, Chrome has substituted all placeholders with the given URL as below, even though Firefox has only substituted the first placeholder.
http://example.com/test%3Aduplicated_placeholders/url=test%3Aduplicated_placeholders
So I fixed the problem in [registerProtocolHandler] Only substitute the first “%s” placeholder. The latest Chromium substitutes only first placeholder like below,
http://example.com/test%3Aduplicated_placeholders/url=%s
This is a whole list what I’ve contributed both WebKit and Chromium so far.
- WebKit
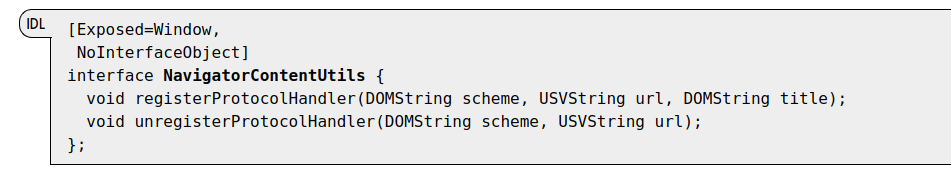
- Change a url parameter type with URL in NavigatorContentUtils
- Add *final* keyword to NavigatorContentUtils class
- [EFL][WK1] Apply std::unique_ptr<> to NavigatorContentUtilsClientEfl
- Change NavigatorContentUtils client ownership from port side toNavigatorContentUtils
- Remove unnecessary null checking in NavigatorContentUtils
- Mark Supplement instead of RefCountedSupplement in NavigatorContentUti
- Rearrange conditions to find invalid protocol in NavigatorContentUtils::verifyProtocolHandlerScheme()
- Replace DEPRECATED_DEFINE_STATIC_LOCAL with NeverDestroyed<T> in NavigatorContentUtils
- Chromium
- [Custom Scheme] Remove isProtocolHandlerRegistered in the NavigatorContentUtils of blink
- Update DOMString url types with USVString in the NavigatorContentUtils.idl
- Remove an unnecessary loop when converting scheme in NavigatorContentUtils
- Use OwnPtr|PassOwnPtr to pass a pointer of NavigatorContentUtilsClient instance
- Mark Supplement instead of RefCountedSupplement in NavigatorContentUtils
- Remove unnecessary null checking in NavigatorContentUtils
- Improve scheme validation check in NavigatorContentUtils
- NavigatorContentUtilsClientImpl has own files
- Call isValidProtocol() function first in order to remove duplicated protocol checking in NavigatorContentUtils
- Use NavigatorContentUtils guard for unregisterProtocolHandler()
- Refactor verifyProtocolHandlerScheme() in NavigatorContentUtils.cpp
- Remove a command line for NavigatorContentUtils
- [Custom Scheme] Remove isProtocolHandlerRegistered in the NavigatorContentUtils of blink
- [Custom Scheme] Remove ‘title’ parameter in the tests of unregisterProtocolHandler
- fixup! [Custom Scheme] Restore isProtocolHandlerRegistered in historical.window.js
- [registerProtocolHandler] Only substitute the first “%s” placeholder
- [registerProtocolHandler] Add a unit test for percent-encoding
- Introduce mock test system for navigator content utils
- Use a consistent scheme name in navigatorcontentutils tests
- Scheme of content utils should be compared in an ASCII case-insensitive manner
Summary
So far, we’ve looked at the navigator.registerProtcolHandler for your web application simply. The API can be useful if you want to make users use your web applications like a web-based email client or calendar.
