
Layout Topics on the Web Engines Hackfest 2015
As usual Igalia hosted the Web Engines Hackfest 2015 in A Coruña two weeks ago. This is a special event where the main focus is hacking on the different engines of the open web platform. The developers discuss their plans and define tasks during the breakout sessions.
Despite of the unconference format, as people liked them past year, we arranged
a few talks during the hackfest from a wide range of topics. You can find the
slides on the hackfest
wiki and the
recordings will be published online soon (stay tuned following
@webhackfest on twitter).
Regarding my participation I was mostly interested on layout topics. Of course you can think on CSS Grid Layout, but I also approached the work around MathML implementation on WebKit that my mate Álex has been leading lately.
CSS Grid Layout #
It’s been a while since I don’t write a post about grid layout. We’ve been working on lots of things but lately I’ve been focused on supporting a new feature on Blink, that I usually call “implicit grid before explicit”.
Trying to explain it briefly, the implicit grid feature basically means that the grid can add tracks (columns or rows) on demand. So, if you place items outside of the grid, the implicit tracks will be created. Initially you could only add those implicit tracks after the explicit grid (on the right/bottom), but now the spec allows you to add them before (on the left/right).
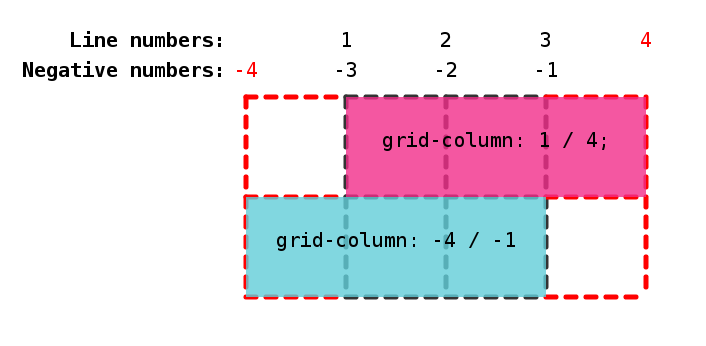
 Example of a 2x2 grid with implicit columns
before and after the explicit grid
Example of a 2x2 grid with implicit columns
before and after the explicit grid
In order to support this, I’ve ended up refactoring all the placement code. I wrote a small document with the plan where you can get a more detailed explanation about this feature. During the hackfest I worked on the patch that adds initial support for this, which is right now in the review process and will hopefully land before the end of the year.
On the other hand, taking advantage of being together with
Javi and
Sergio for a few days, we discussed about
some of the hot topics in the current grid layout implementation: intrinsic
sizes (min-content and max-content constraints are not
fully supported on Blink and
WebKit yet) and orthogonal
flows.
 Whiteboard discussion about grid track sizing
algorithm and orthogonal flows
Whiteboard discussion about grid track sizing
algorithm and orthogonal flows
Last thing related to grid layout, João Oliveira was talking to me about how he can start contributing to it. My two ideas were: adding some support for grid layout on the Chrome DevTools or helping on the W3C tests suite.
He created his first W3C test and it’s been already integrated in the suite (forgive me for the picky review 😇 ). Maybe he keeps contributing with more tests (or someone else does it), I’ll be more than happy to help with reviews and trying to solve any doubt regarding grid layout spec. If you’re interested don’t hesitate to contact me. Having a good test suite would be really nice to check the interoperability of the different implementations.
MathML #
During the hackfest Álex and Fred explained the current status of MathML implementation in WebKit and the refactoring plans they have.
Main issue is that the MathML implementation in WebKit is unmaintained since some time ago. In addition, trying to add new features on top of current implementation is really complex, as it’s inhering flexbox logic which, ironically, removes a lot of flexibility to do the math layouts.
 Álex and Fred during the MathML breakout
session
Álex and Fred during the MathML breakout
session
The plan is to remove the dependency with flexbox, and there’re some patches already doing it. This code will start to be upstreamed in the short term. The proposal has been shared with the rest of the WebKit community and people seem to agree with the plan.
This code simplification will make that MathML has its own renderers in charge of the different MathML layouts. This hopefully might be a step in the right direction considering getting MathML back in Blink.
Álex, Fred and Javi have been working really hard on this refactoring, and I was contributing with my tiny bit during the hackfest. I hope to find time next year and try to help to move this forward.
Thanks #
Last but not least, big thanks to each person involved on the hackfest, from people attending to everyone giving us a hand on the different topics. We really hope you enjoyed this edition. See you all in the next one! 😉
 Web Engines Hackfest 2015 sponsors: Collabora
and Igalia
Web Engines Hackfest 2015 sponsors: Collabora
and Igalia
Thanks again to the sponsors Collabora and Igalia for making possible such a great event.
- Previous: Short 3
- Next: Short 2015-12-23