Back in town
Welcome to my blog!
Finally I’m back after my long detour to physics :-)
Some of you might know that my colleague Rob Buis and me founded the ksvg project a little more than 18 years ago (announcement mail to kfm-devel) and met again after many years in Galicia last month.

Rob (left) and Niko (right)
We worked together on ksvg1 as a hobby from 2001 to 2003, delivering a high-quality, open-source
implementation of the SVG 1.0 standard, but with a few intrinsic limitations. It was a standalone
SVG viewer, which registered itself for image/svg+xml documents — and there was no support to
embed SVGs inline into (X)HTML documents or supporting SVG <foreignObject>. Back then we decided
that we have to integrate our work into khtml, the HTML rendering engine pioneered by the
KDE project. However the SVG and the HTML world were largely disjoint.
HTML content had no support for affine transformations, was laid out on integer boundaries, adheres
to the CSS Box Model object, whereas SVG had its own complex layout model, support for arbitrary
transformations, all rendered using sub-pixel precision.
It was unclear how to unify these rendering approaches, especially not without impacting the HTML rendering performance. At the end, we have two disjoint rendering models: an integer based rendering path for HTML and a floating-point number based rendering path for SVG. Everything that can be shared between HTML and SVG goes into a common library (kcanvas). On top of that, HTML and SVG rendering can be implemented (khtml2 / ksvg2).
This led to the creation of four different software projects:
-
kdom: Provides support for parsing/tokenizing of (X)HTML/SVG documents, building a DOM tree, offering a JavaScript interpreter, C++ Web bindings (IDL support), etc. It included an almost feature complete implementation of DOM Level 2 and Level 3 Core, XPath, a CSS2 compatible parser and many more things I forgot.
-
kcanvas: Provides a rendering engine abstraction layer, offering a generic interface to Anti-Grain Geometry, Cairo, QPainter, etc.. kcanvas had support for all graphics primitives, necessary to implement SVG and HTML rendering, such as clipping, masking support, stroking/ filling using solid color, patterns, gradients, etc.
-
khtml2: Implements khtml on top of kdom and kcanvas.
-
ksvg2: Implements SVG from scratch on top of kdom and kcanvas, based on the lessons learned with ksvg1.
By mid-2005 we were able to render basic webpages

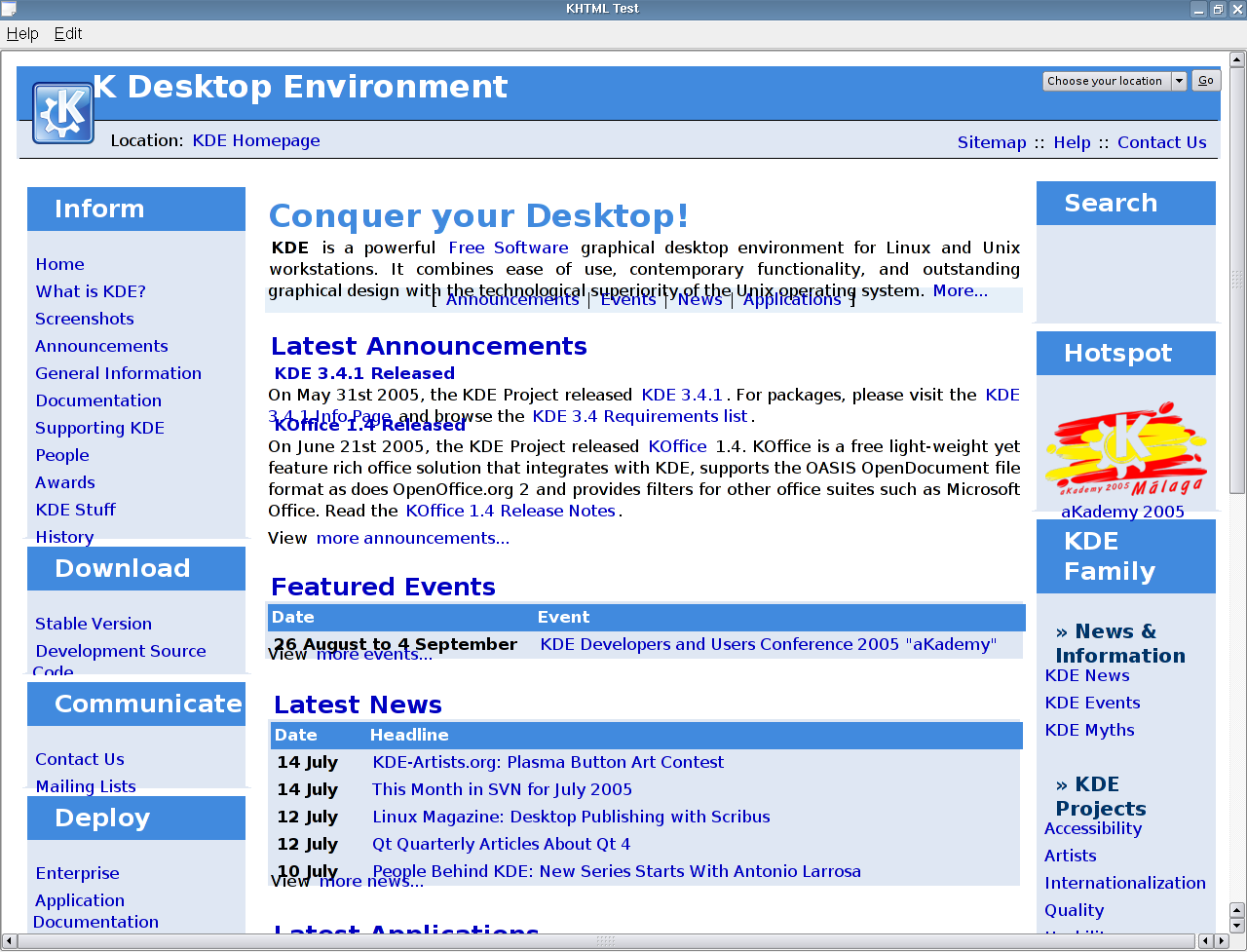
Rendering of kde.org using khtml2
had basic support for SVG content inline in HTML (unfortunately, I cannot find any screenshot from that time) and had a quite decent amount of the SVG specification implemented.
In 2005, Eric Seidel (back then working for Apple, now head of Flutter development at Google) reached out to us explaining their plans to import ksvg2 including kdom and kcanvas into their WebKit project. WebKit — at that time — was advancing rapidly with dozens of engineers working on it, so both of us felt that it would be the right moment to join efforts and continue to work on WebKit to advance SVG on the Web. From 2006 to 2012, I worked upstream on WebKit SVG, as hobby initially, later on paid by TorchMobile/RIM/BlackBerry until I left in 2012 to finish my Diploma in physics with the clear vision to return in 2013 after graduation.
History proofs: I was wrong. Instead of returning, I began the work on my PhD in 2013 and only handed in the thesis in late 2019. After almost seven years of absence in the Web world I am happy to announce that I am back, resuming my upstream WebKit work thanks to Igalia.
My longtime hacker colleague, Rob Buis, joined Igalia a few years before and explained the idea of the company and why Igalia is a unique place. I was lucky to join Igalia early in October, since there were regular, twice-annually face to face meetings scheduled only two weeks later: the Web Engines Hackfest and the Igalia Summit. The hackfest was inspiring, bringing together people from different companies to talk about and advance the Web technologies across browsers and vendors — my colleague Manuel Rego has a nice review of the event. I got to know many Igalians during the first three days in A Coruña — thanks to all of you for the warm welcome and the inspirational atmosphere. I am happy to be onboard!
The bi-yearly Igalia summit took place afterwards which was the ideal event for a newcomer to learn more about the fellow Igalians, their work and their personalities. We visited the city of Lugo, played traditional Galician games (ancient bowling), nifty quizzes, ate together all in a relaxed, open-minded atmosphere. Check out the group photo.
My first trip to A Coruña was excellent, I got to know many outstanding engineers, all passionate about their work and very supportive. In the past months I have been working on an experimental WebKit prototype that overhauls the SVG rendering engine (stay tuned for details) to pave the way towards supporting hardware accelerated composition, 3D transformations, and many more nifty features.
Thanks for reading my first blog after ages, hope you enjoyed it.
Stay tuned for upcoming WebKit news.