<webview>
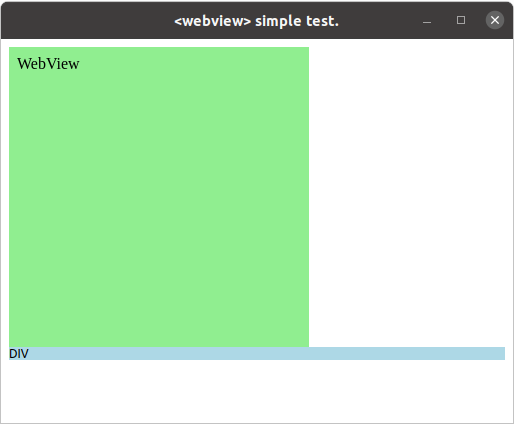
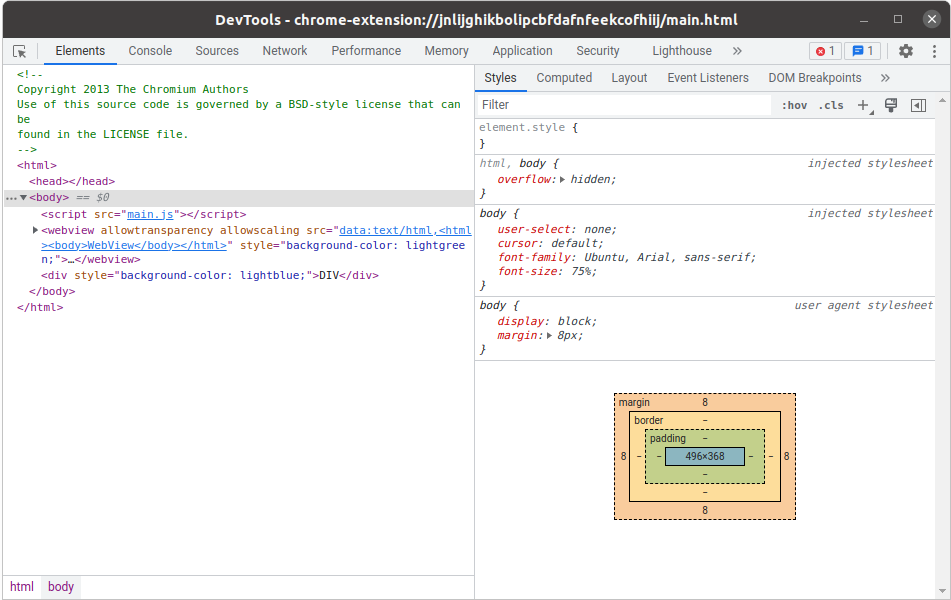
<webview> is a tag that Chromium Apps and chrome://… pages could use.Chromium has some samples using <webview> for testing. I launched one of these examples with some modification to include <div> at the same level with a <webview>.


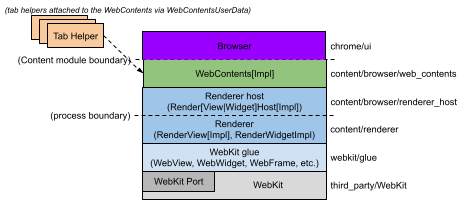
WebContents is
A reusable component that is the main class of the Content module. It’s easily embeddable to allow multiprocess rendering of HTML into a view.This image shows the conceptual application layers in Chromium.

Current implementation
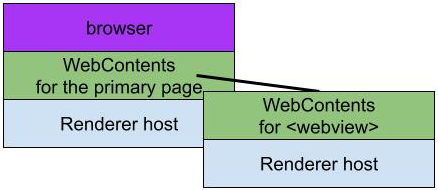
When <webview> exists in a web page, how does it work and where is it located on these layers from the image above?Based on the current implementation, WebContents can have inner WebContents. Chromium implements a <webview> tag with a GuestVIew which is the templated base class for out-of-process frames in the chrome layer. A GuestView maintains an association between a guest WebContents and an owner WebContents.

interface GuestViewHost {
// We have a RenderFrame with routing id of |embedder_local_frame_routing_id|.
// We want this local frame to be replaced with a remote frame that points
// to a GuestView. This message will attach the local frame to the guest.
// The GuestView is identified by its ID: |guest_instance_id|.
AttachToEmbedderFrame(
int32 embedder_local_frame_routing_id,
int32 element_instance_id,
int32 guest_instance_id,
mojo_base.mojom.DictionaryValue params) => ();
It triggers WebContentsImpl::AttachInnerWebContents() to attach the inner WebContents to the outer WebContents.Chromium has also another type of GuestView internally. That is MimeHandlerViewGuest to handle mime types from tags such as <object> or <embed>. For instance, if <embed> tag is linked to pdf file, it’s also managed by a GuestView.
MPArch
These days I’m working on MPArch, that• enables one WebContents to host multiple (active / inactive, visible / invisible) pages. from MPArch documentFor the detail for MPArch, you could refer to this blog post, ‘MPArch(Multiple Page Architecture) project in Chromium‘.
As a GuestView is implemented with a Multiple-WebContents model, it’s also considered for MPArch.
After working on Prerendering and fenced frames intensively, our team started to migrate GuestView tests in order to avoid direct access to WebContents and manage it based on RenderFrameHost.
Once we have some progress regarding GuestView, I hope we could share the status, as well.
We’re hiring. https://www.igalia.com/jobs/