Last week, LibreOffice community branched out the version 4.3 in preparation of the next release in July. We had already introduced one of the new interoperability features that will be part of that release in the previous post in this series, and now we will continue explaining how OOXML theme colors will be preserved in LibreOffice.
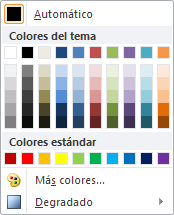
Theme colors have a prominent place in the color palette in the latest Microsoft Office versions, as you can see:

They consist on a palette of ten colors, each one of them with five more variations. When a user changes the document theme, a new palette of colors will be loaded and any objects in the document that used one of those colors will be updated with the corresponding one from the new palette.
In the XML document, a theme color is identified by a name, and its variations are implemented with two attributes: shade to lighten the color and tint to darken it.
This is an example of theme color applied to the characters in a text run – a chunk of text with the same properties. In the run properties (rPr) we find the following tag (reference):
[code language=”xml”]
<w:rPr>
<w:color w:val="E5B8B7" w:themeColor="accent2" w:themeTint="66"/>
</w:rPr>
[/code]

This is the theme color named accent2 darkened a 66%. The w:val property indicates the RGB code of the final color, it’s ignored if w:themeColor is present.
The preservation of this tag is simple:
- On import, store w:themeColor, w:themeTint and w:themeShade properties as hidden properties in the text run.
- Store the original color too!
- On export, check if the original color has changed:
- if it did, write only the new color in the w:val property.
- if it didn’t, write the stored w:themeColor, w:themeTint and w:themeShade properties.
Now, an example of paragraph shade with theme colors (reference):
[code language=”xml”]
<w:pPr>
<w:shd w:val="thinDiagStripe"
w:color="215868" w:themeColor="accent5" w:themeShade="80"
w:fill="DBE5F1" w:themeFill="accent1" w:themeFillTint="33" />
</w:pPr>
[/code]

Paragraph shades can specify two colors, one for the background and another one for the pattern if present, with the type of pattern specified by the w:val attribute. The set of attributes w:color, w:themeColor, w:themeShade and w:themeTint work like in the case of font colors, specifying the RGB code, theme color name, shade and tint modifiers for the pattern; w:fill, w:themeFill w:themeFillTint and w:themeFillShade do the same for the background color.
The preservation of these properties works analogously; they are also stored as a hidden property of the text on import, and saved back on export in case the user hasn’t changed the fill color while editing the document with LibreOffice.
The w:shd tag can also be used in table or table cell properties with the same meaning. And speaking of tables, we also made sure that the table style property was preserved:
[code language=”xml”]
<w:tblPr>
<w:tblStyle w:val="Tablaconcuadrcula" />
…
</w:tblPr>
[/code]
We will continue next week with more shiny features brought to you by Igalia and CloudOn. Stay tuned!

Pingback: Tales of LibreOffice interoperability: shape theme colors and styles | [jacobo@igalia ~]